概要
話題の「Figma」を短期間で使いこなす!
リモートワークのような働き方が普及するとともに,チームメンバーとのコミュニケーションの重要性は増しています。そんな中で注目を集めているのが,Webブラウザ上で動くインターフェースデザインツール「Figma」です。
- 「オンライン上でチームメンバーが集まり,同じデータを見ながら意見を出し合って,その場でデザインをアップデートできた」
- 「URLを共有してホワイトボードとして使用することで,オンラインでの活発な議論につながった」
Figmaはオンライン上でリアルタイムに共同編集ができるため,このようなチームメンバーとのコラボレーションが実現します。データはブラウザ上で確認できるので,動作環境を選びません。特定のソフトウェアをインストールしていないメンバーが閲覧できないという心配もありません。デザイナー向けの豊富な機能はもちろん,デザイナー以外のメンバーがデザインに関わるときに便利なプロトタイピングやバージョン管理,コードの出力など,さまざまな機能が備わっています。
本書は,注目のFigmaの入門書です。デザインはもちろん,その前段階であるWebページの設計図やサイトマップの作成,コーディングの準備,要件定義といった場面で活用する方法を解説し,オンラインホワイトボードのような便利な機能も紹介します。使用頻度の高い機能を優先的に解説し,難しい機能や細かいオプションはできるだけ省略していますので,初心者の方でも気軽にFigmaを学ぶことができます。
こんな方におすすめ
- Figmaに興味はありつつも,まだ使ったことのない方
- デザインを始めてみたいけど,どのツールを使えばよいのかわからない方
- デザイナーとの連携をもっとスムーズにしたいと思っているエンジニアやディレクター
目次
chapter 1 Figmaを使う前に
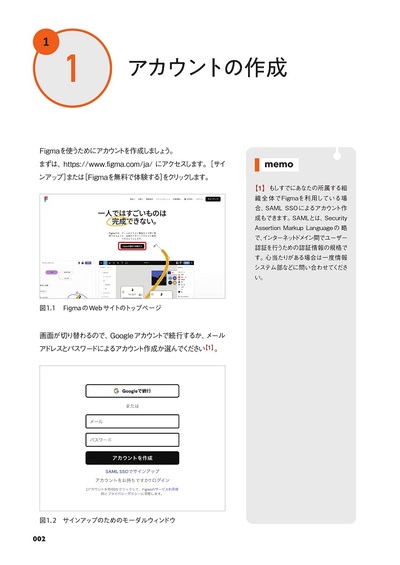
- 1-1 アカウントの作成
- 1-2 Figmaのデータ構造
- 1-3 Figmaのファイルブラウザ
- 1-4 Figmaのプラン
- 1-5 ブラウザ版とアプリ版のちがい
- 1-6 チームに導入するまでのコミュニケーション
chapter 2 Figmaの基本操作
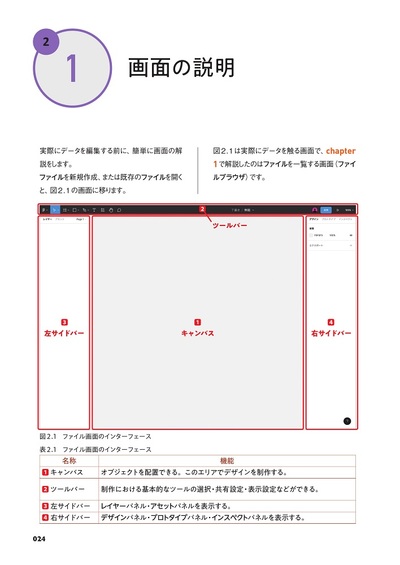
- 2-1 画面の説明
- 2-2 見本ファイルを複製する
- 2-3 ファイル内に新規ページを作成する
- 2-4 1ページ目 ~枠の作成・画面の操作・オブジェクトの複製や整列・レイアウトグリッドについて~
- 2-5 2ページ目 ~オブジェクトの操作・リスト形式のテキストについて~
- 2-6 3ページ目 ~表組みの再現・画像の配置について~
- 2-7 4ページ目 ~楕円・多角形・矢印ツールについて~
- 2-8 5ページ目 ~ペンツール・星ツール・レイヤーの操作について~
chapter 3 UIデザインを作る
- 3-1 UIデザイン用の見本ファイルを複製する
- 3-2 新規ページを作成する
- 3-3 ログイン画面を作成する
- 3-4 ホーム画面を作成する
- 3-5 色や文字の設定を管理するスタイルの作成
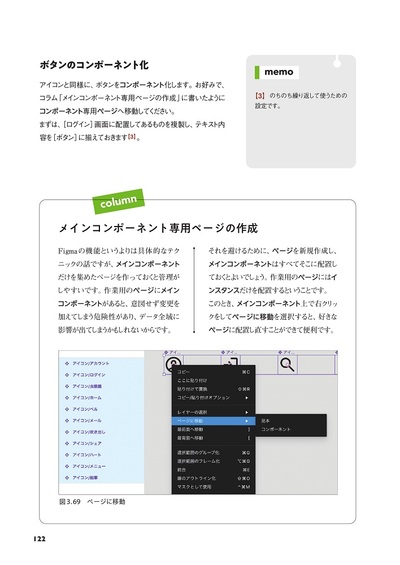
- 3-6 UIパーツを再利用するコンポーネントの作成
- 3-7 通知画面を作成する
- 3-8 DM画面を作成する
- 3-9 UIデータを共有する
- 3-10 デザインコラボレーションのための機能
- 3-11 スタイルやコンポーネントをまとめて管理するチームライブラリ
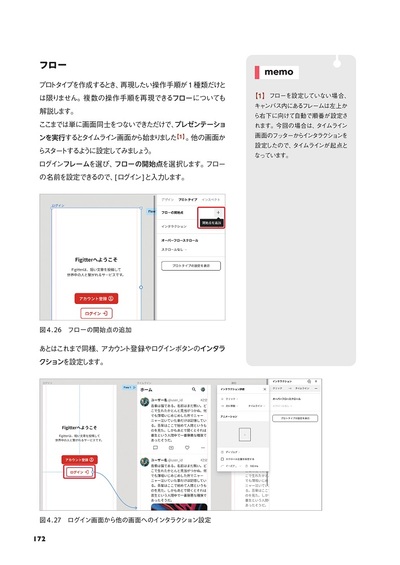
chapter 4 プロトタイプを作る
chapter 5 デベロッパーハンドオフ
- 5-1 実装者へのファイル共有
- 5-2 編集者と閲覧者のちがい
- 5-3 インスペクト
- 5-4 コメント
- 5-5 エクスポート
chapter 6 Figmaを中心としたチーム全体でのコラボレーション
- 6-1 具体的なUIを作る前のコラボレーション
- 6-2 デザイナーだけで使わない Figmaの機能を最大限活かすために
- 6-3 Figma コミュニティ
- 6-4 他のアプリケーションとの連携
- 6-5 Figma 公式からの情報収集