目次
- プログラミングの学習において一番大切なこと プログラミングはレゴブロックのようなもの
レッスン1 この本で学べること はじめる前に
- 1.1 Scratchを知っている人だけ……ではない
- はじめてのプログラミングは何でしたか?
- Scratchを知らなくてもいい理由
- どんな人に読んでほしいか
- 1.2 この本で学べること
- この本を読み終えると作れるようになるもの
- この本で学ぶp5.jsについて
- p5.jsとScratchの似ているところ
- p5.jsとScratchが似ていないところ
- この本で学ぶJavaScriptについて
- なぜPythonじゃないの?
- JavaScriptをおすすめする理由
- さらに次のプログラミング言語のために
- 1.3 この本の読み進めかた
- 本の構成
- 用語について
- 英語について
- コラムについて
- 1.4 まとめ
レッスン2 はじめる準備 p5.jsをさわってみよう
- 2.1 p5.jsのアカウントを作ろう
- p5.jsを開く
- アカウントを作る
- ユーザー登録する
- ログインする
- メールアドレスの確認
- ユーザー名の変更
- デスクトップにアイコンを作る
- ログイン状態を確認する
- 2.2 p5.jsの基本操作
- p5.jsの画面構成を知る
- ペイン
- コードエディター
- プレビュー画面とキャンバス
- コンソール
- p5.jsを実行してみる
- 円を描いてみる
- コメント
- エラーを起こしてみる
- エラーメッセージ
- 翻訳機能を使う
- スケッチを保存する
- スケッチの上書き保存
- 保存のショーカットキー
- 保存したファイルを開く
- 2.3 ピゴニャンを動かす準備
- ピゴニャン
- ピゴニャンのスケッチ
- 別名で保存する
- ピゴニャンのコード
- 毎回やってもらうこと
- 2.4 まとめ
レッスン3 関数呼び出し ピゴニャンに命令してみよう
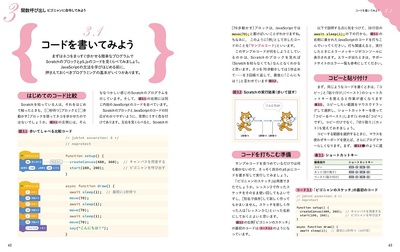
- 3.1 コードを書いてみよう
- はじめてのコード比較
- コードを打ちこむ準備
- コピーと貼り付け
- 行末のセミコロン
- インデント
- 空行とスペース
- コード整形読みやすいコードのために
- 全角と半角
- p5.jsを実行する
- 3.2 関数呼び出しと引数
- 関数呼び出し
- 関数名と英語
- 一時停止のawait
- 引数
- 文字列には" "をつける
- 引数の値
- 関数の実行は一瞬で終わる
- 3.3 ピゴニャンを操作してみよう
- ピゴニャンの向きや色を変える
- p5.jsの座標系
- ピゴニャンが登場する位置
- 座標を指定して移動する
- ピゴニャンの位置を知る
- 戻り値
- 魚を配置する
- 3.4 「ピゴニャンのスケッチ」のルール
- setupとdraw
- drawの最初で1秒待つ理由
- p5.js専用の関数とピゴニャン専用の関数
- 便利なprint関数
- 3.5 まとめ
レッスン4 変数 魔法の箱を使いこなそう
- 4.1 変数の宣言と代入
- たくさんの値を一度に書きかえる
- Scratchで変数を作る
- JavaScriptの変数宣言
- 変数の値を変更する代入
- 変数は魔法の箱
- 変数同士の代入
- 関数の戻り値を代入する
- 変数宣言の書き方いろいろ
- 4.2 変数名のルールと作法
- 変数名のルール
- 同じ場所で使われている変数名は使えない
- 同じ場所で使われている関数名は使えない
- 予約語は使えない
- 変数名のルール
- 変数名の単語の区切り方
- 変数名の作法
- 4.3 値の表現
リテラルとデータ型
- 文字列と変数や関数を区別する
- 変数名と文字列
- リテラル
- 数値と数字
- データ型
- 4.4 letで宣言しない変数
- 定数 あとから代入できない変数
- システム変数
- 4.5 まとめ
レッスン5 演算プログラムに計算をさせてみよう
- 5.1 四則演算
- 歩数を計算で求める
- 演算子
- 演算のルール
- 変数を式に入れる
- 計算するだけでは何も起こらない
- 関数呼び出しを式に入れる
- 5.2 代入演算子
- 変数自体の値を変える
- 変数の値を増やす演算子
- さまざまな代入演算子
- 5.3 文字列の足し算
- 文字列の連結
- 型変換
- テンプレート文字列
- 5.4 その他の演算
- 代表的な演算の機能
- 剰余演算子
- 関数として用意される演算
- 乱数
- 整数の乱数を生成する
- 5.5 まとめ
レッスン6 条件分岐 「もし〜」でコードを分けてみよう
- 6.1 「もし〜なら」
if文
- ピゴニャンの位置によって色を変える
- Scratchの[もし〜なら]ブロック
- if文
- if文を使って書いてみよう
- 6.2 条件式
- 比較演算子
- 条件式の結果
- 真偽値型
- if文の入れ子
- 論理演算子
- 6.3 「そうでなければ〜」
else文とelse if文
- else文
- else if文
- if文〜else if文〜else文
- 複数の条件式が同時にtrueになるとき
- 6.4 三項演算子
- 「どちらかの値を選ぶ」三項演算子
- 三項演算子を使ってみる
- 変数宣言はif文の外で……
- 6.5 まとめ
レッスン7 while文 繰り返しの魔法を使ってみよう
- 7.1 「〜のあいだ繰り返す」
while文
- 同じコードを繰り返す
- Scratchの繰り返しブロック
- while文
- カウンター変数
- 「〜まで」と「〜のあいだ」
- 7.2 いろいろな繰り返しパターン
- カウントダウンする
- カウンター変数以外の変数を使う
- 乱数を使う
- ループの中で条件分岐する
- 繰り返しと剰余演算子
- 7.3 入力イベントがあるまで繰り返す
- 入力イベント
- マウスボタンが押されるまで
- キーを押したとき
- キーでピゴニャンを動かす
- 繰り返しにはsleepを忘れずに……
- 7.4 繰り返しの途中で……
- ループから抜け出す break文
- 入力イベント+break文
- 次の繰り返しに進む continue文
- continue文の注意点
- [注意]while文を使ったイベント待ちのコードについて
- 7.5 まとめ
レッスン8 for文 決められた範囲で繰り返してみよう
- 8.1 「○回繰り返す」
for文
- for文
- for文のサンプルコード
- 複数の変数を使う
- カウンター変数の有効範囲
- 8.2 いろいろな繰り返しパターン
- カウントダウンする
- カウンター変数以外の変数を使う
- 乱数を使う
- 繰り返し+条件分岐
- 入力イベントがあるまで繰り返す
- for文とwhile文の使い分け
- 8.3 繰り返しの中で繰り返す
- ピゴニャンを往復させる
- 魚を四角く並べる
- 二重ループとbreak文およびcontinue文
- 8.4 値のリストを使って繰り返す
for ... of文
- for ... of文
- 文字列から1文字ずつ取り出す
- 並べた値から1つずつ取り出す
- 8.5 まとめ
レッスン9 配列 連結された魔法の箱を使ってみよう
- 9.1 配列の基本
- 配列 連結された“箱”
- Scratchのリスト
- 配列の宣言
- 配列を使ってみる
- 配列の要素を書きかえる
- 9.2 配列と繰り返し
- 配列+for ... of文
- for...of文と配列の書きかえ
- 配列+for文
- 配列の長さ
- プロパティ
- 9.3 配列のメソッド
- 配列に要素を追加する
- 配列操作の基本メソッド
- スタックとキュー
- 基本メソッドを使ってみる
- 先頭や末尾以外の要素を操作するメソッド
- 配列の中身を調べる
- 配列からランダムに要素を選ぶ
- 9.4 まとめ
レッスン10 オブジェクト 魔法の箱の詰め合わせを使ってみよう
- 10.1 オブジェクトの基本
- データに名前を付けてまとめておきたい
- オブジェクトの宣言
- プロパティを使ってみる
- プロパティの追加と削除
- オブジェクトと戻り値
- ドット記法とブラケット記法
- 10.2 複雑なオブジェクト
- 入れ子のオブジェクト
- プロパティに配列を指定する
- 10.3 オブジェクトと繰り返し
- オブジェクトはfor ... of文で繰り返せない
- for ... in文オブジェクトのための繰り返し構文
- オブジェクトの配列
- データのフィルタリング
- 10.4 まとめ
レッスン11 関数定義 魔法の呪文を作ってみよう
- 11.1 関数呼び出しと関数の本体
- 関数とは……?
- 関数の本体を自分で書く
- 関数の種類
- 11.2 関数を定義する
- Scratchのブロック定義
- JavaScriptの関数定義
- 定義した関数を呼び出す
- setupとdrawの正体
- awaitと関数定義
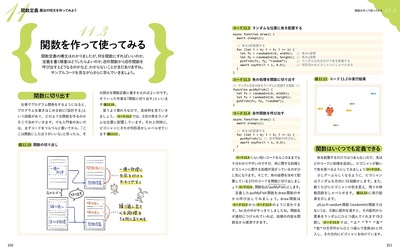
- 11.3 関数を作って使ってみる
- 関数に切り出す
- 関数はいくつでも定義できる
- 関数定義の順番
- 自作関数の中から自作関数を呼ぶ
- 11.4 イベントで呼び出される関数の定義
- イベントハンドラー
- 入力イベントに反応するプログラム
- マウスクリックに反応するイベントハンドラー
- キー入力に反応する関数の定義
- p5.jsの入力イベントハンドラーの一覧
- イベントオブジェクト
- 11.5 まとめ
レッスン12 引数ありの関数定義 魔法を自在に操ろう
- 12.1 引数ありの関数を定義する
- 自作関数に引数を渡す
- Scratchの引数ありのブロック定義
- JavaScriptの引数ありの関数定義
- 引数を追加する
- 引数を増やす
- 配列やオブジェクトの引数
- 同じ名前の実引数と仮引数
- 12.2 変数のスコープ
- 変数の有効範囲
- ブロックスコープ
- スコープのたとえ話
- 各構文のスコープ
- 関数スコープ
- 12.3 グローバル変数
- setup関数でセットアップしたい
- グローバル変数
- グローバル変数とイベント
- 12.4 まとめ
レッスン13 戻り値ありの関数定義 魔法の国から召喚しよう
- 13.1 戻り値ありの関数を定義する
- 入力➡関数➡出力
- 戻り値ありの関数定義
- return文のルール
- Scratchには戻り値がない
- キャンバスから出そうかどうか判断する
- 戻り値ありの関数を追加する
- イベントハンドラーと組み合わせる
- ピゴニャンをクリックする
- 13.2 関数式
- JavaScriptの関数定義の構文
- 変数に代入できる関数
- アロー関数
- アロー関数を使ってみる
- 13.3 アロー関数を使った配列のメソッド
- アロー関数を使う配列メソッド
- forEach 要素を順に処理する
- map 各要素を加工する
- filter 要素を選び出す
- every 条件を満たすか調べる
- 13.4 まとめ
レッスン14 本当のp5.jsをはじめよう ゲーム&アニメーションを作る
- 14.1 ピゴニャンのいないp5.jsを使ってみる
- p5.jsの最初のスケッチ
- 円を描く
- 背景をぬりつぶす
- フレームレートを変更する
- 繰り返しの停止と再開
- 「ピゴニャンのスケッチ」のdraw関数はなぜ1回?
- さようなら,sleep関数
- ピゴニャンがイモ虫にならない理由
- 14.2 ピゴニャンのゲームを作ってみよう
- これから作るゲーム
- ❶土台となるコードを用意する
- ❷ピゴニャンを矢印キーで操作する
- ❸ピゴニャンが端に着いたら跳ね返す
- ❹魚をランダムに配置する
- ❺食べた魚の数を数える
- 残り時間を計算する ❻-1:残り時間を表示する
- キャンバスへ表示する ❻-2:残り時間を表示する
- ❼ゲームを終了させる
- 関数に切り出す
- 装飾してみる
- 問題を解消する
- プログラムを整理する
- コード全体 ピゴニャンのゲーム
- 14.3 アニメーションを作ってみよう
- 作成手順
- ❶土台となるコードを用意する
- ❷円を横一列に並べる
- ❸円に色を付ける
- ❹円をキャンバスに敷き詰める
- ❺正方形を追加する
- ❻マウスの動きに合わせて変化させる
- ❼円の大きさを変化させる
- ❽色を1秒に1回更新する
- コード全体 アニメーション
- 14.4 まとめ
- おわりに ——どこまでたどり着いたか
- この本の次は……