目次
[第1部 Composeに親しむ]
第1章 なぜ宣言的UIなのか ── Composeを採用するメリットを理解しよう
- 1.1 宣言的UIの世界へようこそ
- Composeのコードを見てみよう
- Viewと比較してみよう
- 宣言的UIと命令的UIの比較
- Note:本書におけるComposeの呼称
- Note:本書におけるViewの呼称
- 1.2 命令的UIから宣言的UIへ
- 命令的UIと宣言的UIの両面を持つView
- Viewの課題
- 純粋な宣言的UIのCompose
- 1.3 少ないコードでUIを記述できる
- XMLリソースファイルが不要になる
- ViewやFragmentの継承が不要になる
- コードの比較
- 1.4 UIの状態管理が容易になる
- 引数が決まれば表示が決まる
- 状態を1か所で管理できる
- KotlinのFlowとの相性が良い
- 1.5 従来のViewから段階的に移行できる
- 小さく始められる
- Viewの資産を活用できる
- 1.6 今後の発展が期待できる
- 進化が速く後方互換性も確保される
- マルチプラットフォーム対応が進められている
- コラム:Composeのロードマップ
- 1.7 Composeの課題
- プログラミング初心者にとってのハードル
- パフォーマンスの改善
- API変更の可能性
- 1.8 まとめ
第2章 宣言的UIとComposeの基本 ── 基本的なUIの作り方を学び,宣言的UIの考え方に慣れよう
- 2.1 Android JetpackとComposeライブラリの位置付け
- Androidを支えるJetpack
- Composeライブラリの紹介
- コラム:Kotlin 2.0への移行
- 2.2 はじめてのCompose
- Hello, Compose!
- Composeのエントリーポイント
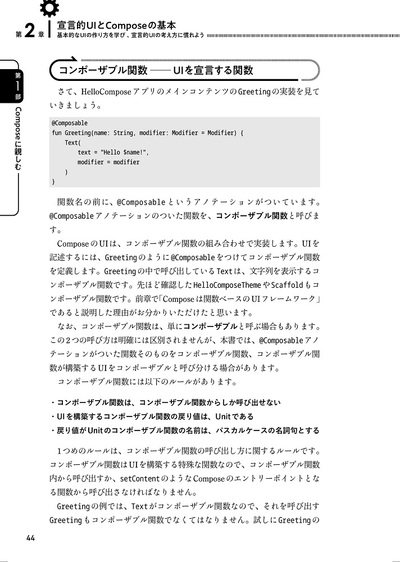
- コンポーザブル関数 ── UIを宣言する関数
- プレビューで表示を確認する
- Note:自動生成されるコードの違い
- 2.3 コンポーザブルの表示
- 文字列を表示する
- 画像を表示する
- 注意:色の指定とテーマの関係
- 2.4 コンポーザブルの見た目や振る舞いのカスタマイズ
- modifier引数の役割
- 自由度の高いカスタマイズを可能にする
- Modifierチェーン
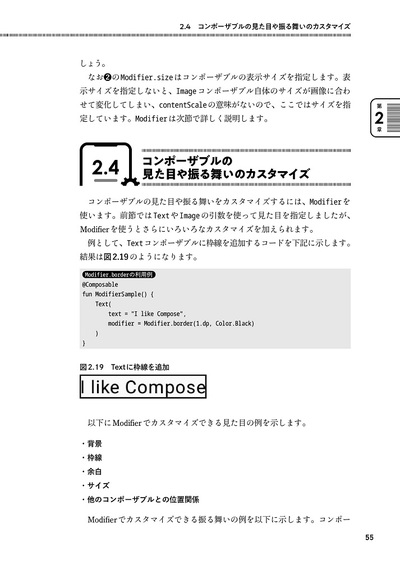
- 見た目をカスタマイズするModifier
- Modifierの順番
- 振る舞いを定義するModifier
- コラム:dpとsp ── Composeの大きさの単位
- 2.5 簡単なレイアウト
- レイアウトのためのコンポーザブル
- サイズを指定する
- スペースを空ける
- 位置を揃える
- レイアウトをネストする
- 注意:言語とRowの向き
- 2.6 動的な表示の変更
- クリックにより表示を変更する
- 宣言的UIにおける表示更新の仕組みを理解する
- テキストフィールドを作る
- スクロール可能にする
- 2.7 UIの階層化と構造化
- コンポーザブル関数を階層化する
- 関数によりUIを定義するメリット
- UIの構造化 ── 繰り返し
- データを下位階層に渡す
- イベントを上位階層に返す
- UIの構造化 ── 条件分岐
- modifier引数で汎用性を確保
- コラム:非表示状態のComposeとViewの違い
- 2.8 プレビューの活用
- プレビューを表示する
- 2.9 まとめ
第3章 知っておきたいKotlinの文法や用法 ── Kotlinの文法を正しく理解してComposeの理解を深めよう
- 3.1 アノテーションによる機能定義
- Composeの例 ── @Composable
- 3.2 デフォルト引数による汎用性と可読性の両立
- 名前付き引数
- デフォルト引数
- コラム:modifier引数の順序
- 3.3 ラムダのいろいろな書き方
- ラムダの定義方法
- ラムダを関数の引数に渡す方法
- Composeにおける2種類のラムダ
- 3.4 拡張関数による機能追加
- 拡張関数の定義方法
- レシーバオブジェクト
- クラス内拡張関数
- レシーバを受け取るラムダ
- Composeの例 ── RowScopeとModifier.weight
- 3.5 委譲による実装の分離
- 委譲プロパティの利用方法
- 委譲先クラスの実装イメージ
- 委譲プロパティのメリット
- Composeの例 ── MutableState
- 3.6 まとめ
第4章 ComposeによるさまざまなUIの実現方法 ── よく利用するUIの作り方を学び,実践的なUIを作れるようになろう
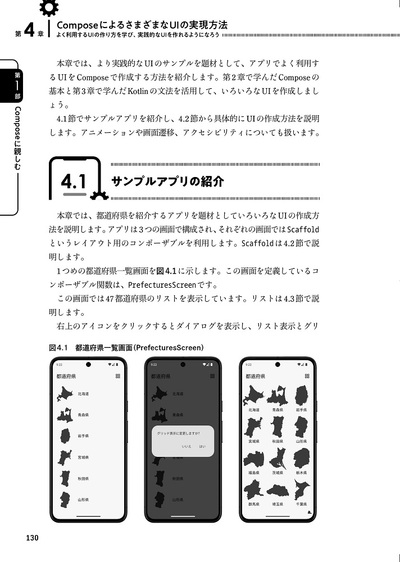
- 4.1 サンプルアプリの紹介
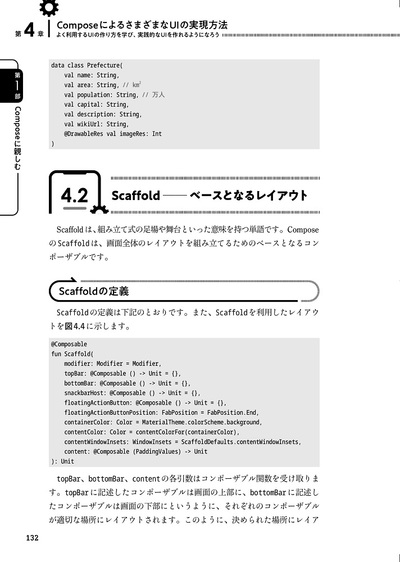
- 4.2 Scaffold ── ベースとなるレイアウト
- Scaffoldの定義
- Scaffoldの利用例
- 4.3 Lazyコンポーザブルによるリスト表示
- リストの記述方法
- LazyColumnの利用例
- いろいろなLazyコンポーザブル
- 4.4 ダイアログによるメッセージの表示
- AlertDialogの定義
- AlertDialogの利用例
- ダイアログの表示と結果の取得
- 4.5 表示切り替えのアニメーション
- アニメーションの利用例
- Animate*AsStateによる値の変更のアニメーション
- AnimatedVisibilityによる表示と非表示のアニメーション
- 4.6 Viewとの共存
- WebViewをComposeで利用する例
- 4.7 ナビゲーションによる画面遷移
- 準備
- ナビゲーショングラフによる画面遷移とバックスタック
- ルートの定義
- ナビゲーションの実装
- 画面遷移のアニメーション
- 4.8 テーマの活用
- マテリアルデザインとテーマの概要
- テーマの適用
- テーマの定義とカスタマイズ
- テーマの値の利用
- コンポーネントのデフォルト値の変更
- 4.9 アクセシビリティ ── 読み上げ内容の改善
- トークバックの確認方法
- アイコンや画像の読み上げ
- 動作の説明の読み上げ
- 4.10 まとめ
[第2部 Composeを使いこなす]
第5章 ComposeがUIを構築する仕組み ── UIの木構造や再コンポーズを理解して応用力をつけよう
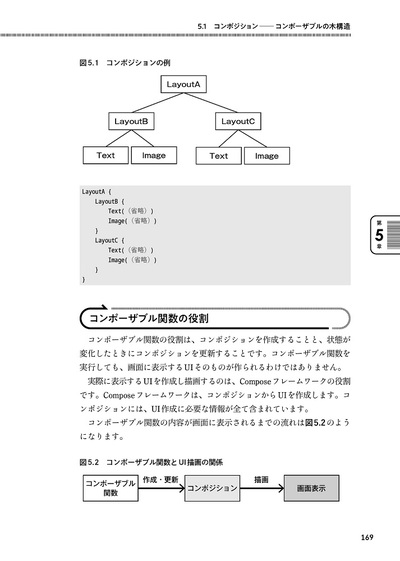
- 5.1 コンポジション ── コンポーザブルの木構造
- コンポーザブル関数の役割
- コンポジションのルートノード
- コンポジションの生存期間
- Note:よく似た言葉の定義
- 5.2 再コンポーズ ── コンポジションの更新
- 再コンポーズの起点と範囲
- 再コンポーズのスキップ
- コンポジションの構造の変更
- 5.3 型の安定とスキップの条件
- 安定した型は変化が明確
- スキップの条件
- 5.4 コンポーザブルの状態の保持
- 再コンポーズを超えた状態の保持
- Stateとrememberの関係
- 構成変更を超えた状態保持
- 5.5 コルーチンによる非同期処理
- suspend関数 ── コルーチンの実体
- launchでコルーチンを起動する
- CoroutineScopeでコルーチンの実行環境を用意する
- Composeにおけるコルーチン
- コラム:コルーチンについてもっと知りたい方は
- 5.6 コンポーザブルの副作用
- 副作用の定義
- SideEffect ── 毎回実行
- LaunchedEffect ── 条件が変化したときに実行
- DisposableEffect ── 後片付けが必要な処理
- コールバック関数内に副作用を記述
- コンポーザブル関数に副作用を直接記述(非推奨)
- rememberCoroutineScope ── 副作用でsuspend関数を実行
- rememberUpdatedState ── 副作用で参照する値を更新
- Composeの作用と副作用の境界
- 5.7 コンポジション内のデータ共有
- 引数による単方向データフロー
- CompositionLocalによるデータの共有
- 5.8 まとめ
第6章 Composeアプリの設計パターン ── コンポーザブル関数が利用する状態の定義方法と,データの流れを理解しよう
- 6.1 状態を定義する場所
- ステートフルなコンポーザブル関数
- ステートレスなコンポーザブル関数
- 状態ホイスティング ── 状態を上位のコンポーザブルに移動する
- 再利用可能なコンポーザブル関数
- 共通の親コンポーザブルに状態を定義
- 6.2 複雑な状態のカプセル化
- UIロジックのコンポーザブル外への分離
- remember関数の自作
- 6.3 Flowによるデータの受け渡し
- SharedFlow ── 外部からemitできるFlow
- StateFlow ── 常に値を持つFlow
- 6.4 画面の状態を定義するUiState
- data classを使う書き方
- sealed interfaceを使う書き方
- 6.5 ViewModelによるUiStateの保持と更新
- MVVMパターンの適用
- Flowを使ってUiStateを更新する
- コンポーザブル関数でUiStateを利用する
- 6.6 MVVMアーキテクチャのデータフロー
- suspend関数を利用したModelの定義
- UiStateへの変換
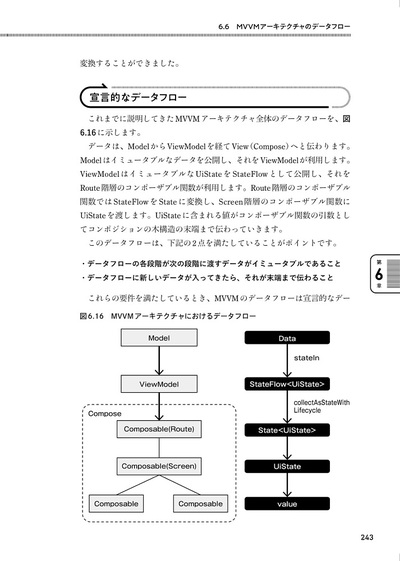
- 宣言的なデータフロー
- コラム:Flowを公開するModelクラス
- 6.7 データの更新処理の呼び出し
- イベントの伝達
- 状態とロジックを定義する場所
- 6.8 まとめ
第7章 パフォーマンスの測定と改善 ── 不要な再コンポーズを抑制してスムーズな表示を実現しよう
- 7.1 パフォーマンスを追求する前に
- パフォーマンス悪化の原因
- 最新バージョンのComposeの使用
- Strong Skipping Modeの有効化
- Releaseビルドで確認
- 完璧を求めすぎない
- 7.2 パフォーマンスの測定
- Layout Inspectorによる再コンポーズの発生状況の確認
- Profilerによるコンポーザブル関数のトレース
- コラム:Perfettoのビューアーの利用
- 7.3 パフォーマンスの改善
- 処理を実行するフェーズの変更
- derivedStateOfで状態を変換
- アノテーションによる型の安定化
- keyの利用
- Lazyコンポーザブルの利用
- コラム:Baseline Profile
- 7.4 まとめ
第8章 Composeのテスト ── UIコンポーネントのテストを書いて信頼性の高いUIを構築しよう
- 8.1 テストの目的
- UIコンポーネントの動作を保証する
- さまざまな環境での表示を検証する
- 8.2 Composeのテストの構成
- 8.3 テスト対象のコンポーザブル
- 8.4 UIロジックの検証
- UIロジックのテストコード
- テストの実行
- JUnit4による単体テスト
- Truthによる可読性向上
- ロジック分離の恩恵
- 8.5 コンポーザブルの振る舞いの検証
- Robolectricの導入
- ComposeTestRuleの利用
- テストコードの大枠
- テストケースのコード
- 8.6 コンポーザブルの表示の検証
- 状態ごとの表示結果をプレビューする
- 状態ホイスティングの恩恵
- さまざまな環境でテストする
- スクリーンショットテストによる差分検出
- 8.7 まとめ