目次
第1章 モバイルアプリのアクセシビリティとは
1.1 アクセシビリティとは
- 言葉としての定義
- ユーザビリティとの対比
- アクセシビリティは利用しやすさ?
- アクセシビリティは障害者・高齢者対応?
1.2 さまざまな状況で使えるモバイルアプリ
- モバイルアプリは形を変えられる
- アクセシビリティ機能と利用状況
- 弱視・ロービジョン
- 色覚特性・色弱
- 全盲
- 上肢障害
- 聴覚障害
- 認知・学習障害
- 加齢と障害
- 一時的な障害
- 医学モデルと社会モデル
1.3 モバイルアプリのアクセシビリティに取り組む理由
- 多くの人が長い時間向き合うモバイルアプリ
- アクセスできない人を減らし,ユーザーを増やせる
- 障害者の概況とアクセシビリティの必要性
- 高齢者の概況とアクセシビリティの必要性
- アクセスできると口コミが広がり,市場が生まれる
- コラム 加齢と身体障害の相関と増加
- ユーザビリティを高められる
- 権利を守り,法を遵守できる
- 障害者差別解消法,「合理的配慮」と「環境の整備」
- 合理的配慮・環境の整備・Webアクセシビリティ❶──公共機関の場合
- 合理的配慮・環境の整備・Webアクセシビリティ❷──民間事業者の場合
- モバイルアプリも「情報アクセシビリティ」に含まれ,「環境の整備」の対象である
- アメリカではすでに訴訟リスクに
1.4 モバイルアプリのアクセシビリティガイドライン
- WCAGと各種ガイドラインの関係性
- 技術に依存しないがゆえのWCAGの読みにくさ
- WCAGの3つの適合レベルとその内容
- レベルAとマシンリーダビリティ
- 非干渉──ほかの部分が見れなくなるような表現を避ける
- レベルAAとヒューマンリーダビリティ
- レベルAAAは「強化版」
- iOS・Androidのガイドライン
- iOSのアクセシビリティガイドライン
- Androidのアクセシビリティガイドライン
- 企業が公開している独自ガイドライン
第2章 モバイルアプリのデザインとアクセシビリティ
2.1 モバイルアプリにおけるデザインの位置付け・役割
- デザイナー視点でのアクセシビリティのとらえ方
- UIの道具性とブランドの演出装置──それぞれの役割,意識配分・棲み分け
- ブランディングとしてのアクセシビリティ活用
- デザインを行ううえでの基準としてのアクセシビリティ活用
- アクセシビリティの準拠ラインを定める
- アクセシビリティの遵守を0%か100%かで考えない
- 知識として抑えることで情報設計品質が向上する
- 音声読み上げの順序が引き起こす問題
- アクセシビリティ観点でのレビューが情報設計を改善する
2.2 OSが提供するアクセシビリティ機能を生かす
- タッチデバイスならではのアクセシビリティ
- 操作可能なことを視覚的に示す
- タップエリアを十分に確保する
- 音声読み上げを困難にする例
- 非テキストコンテンツのラベルが不足している
- タイムベースのコンテンツが生む混乱
- 音声の自動再生が音声読み上げと重なる
- ライブリージョンの不適切な実装
- 一貫性の欠如したレイアウト
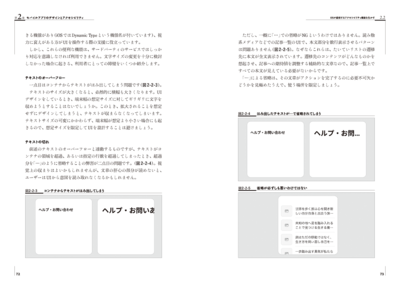
- フォントサイズ変更への対応
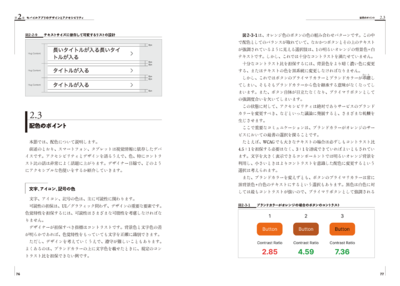
- テキストのオーバーフロー
- テキストの切れ
- 隣接する要素との間隔
- モーダルやポップアップのサイズ固定
- テキストのサイズに対してアイコンが小さい
2.3 配色のポイント
- 文字,アイコン,記号の色
- 色だけで差分を示唆しない
2.4 標準コンポーネントのポイント
- 必ずしも使わなければいけないわけではない
- 踏襲すべきところと改変してもよいところ
- コラム UIの道具性とブランド演出を両立する方法
2.5 チームとしてデザインするために
- アクセシビリティを意識したデザインレギュレーション
- 複数デザイナーでも無意識に遵守できるしくみと工夫──デザインシステム
第3章 iOSのアクセシビリティ機能
3.1 iOSのアクセシビリティ機能を体験しよう
3.2 アクセシビリティ機能を試すための事前準備
- ショートカットによる機能の有効/無効化
- コントロールセンターによる機能の有効/無効化
- アクションボタンによる機能の有効/無効化
3.3 視覚サポート
- VoiceOver
- ズーム機能
- 文字を太くする
- Dynamic Type
- オン/オフラベル
- 透明度を下げる
- ダークモード
- コントラストを上げる
- カラー以外で区別
- 色の反転
- カラーフィルタ
- 視差効果を減らす
- 選択読み上げ
- 画面読み上げ
3.4 身体サポート
- AssistiveTouch
- スイッチコントロール
- 音声コントロール
3.5 聴覚サポート
- ヒアリングデバイス/補聴器
- モノラルオーディオ
- 字幕
3.6 認知サポート
- アクセスガイド
第4章 iOSアプリでアクセシビリティ機能を実装する
4.1 VoiceOverの基本API
- accessibilityLabel──ラベル
- accessibilityTraits──特徴
- accessibilityHint──ヒント
- accessibilityValue──値
- accessibilityLabelBlock──ブロック
- accessibilityFrame──フレーム,座標
- isAccessibilityElement──要素の非表示
4.2 VoiceOver操作を制御するAPI
- accessibilityElements──読み上げ順序の制御
- accessibilityElementIsFocused──VoiceOver開始/終了の検知とフォーカス制御
- accessibilityCustomActions──利用頻度の高いアクションをすばやく実行
- accessibilityCustomRotors──目的の情報へすばやくアクセス
- accessibilityPerformEscape──画面を戻る・閉じるを簡単に
- UIAccessibility.post(notification:argument:)──画面内の変化を伝える
- screenChanged──モーダル表示を通知
- layoutChanged──レイアウト変化を通知
- announcement──重要な情報を即時に読み上げる
- accessibilityPerformMagicTap──最重要機能にすばやくアクセス
- accessibilityAttributedLabel──より豊かな読み上げの表現
- accessibilitySpeechPitch──読み上げピッチ制御
- accessibilitySpeechLanguage──読み上げ言語を制御
- accessibilitySpeechSpellOut──読み上げをより詳細に
4.3 視覚サポートの活用
- 「ズーム機能」の活用
- 「文字を太くする」の活用
- 「Dynamic Type」の活用
- 「オン/オフラベル」の活用
- 「透明度を下げる」の活用
- 「ダークモード」「コントラストを上げる」の活用
- 「カラー以外で区別」の活用
- 「色の反転」の活用
- 「カラーフィルタ」の活用
- 「視差効果を減らす」の活用
- 「選択読み上げ」「画面読み上げ」の活用
4.4 身体サポートの活用
- 「AssistiveTouch」の活用
- 「シェイクで取り消し」による誤操作を防ぐ
- 「スイッチコントロール」の活用
- 「音声コントロール」の活用
4.5 聴覚サポートの活用
- 「ヒアリングデバイス/補聴器」の活用
- 「モノラルオーディオ」の活用
- 「字幕」の活用
4.6 認知サポートの活用
- 「アクセスガイド」の活用
第5章 iOSアプリをさらに使いやすくする
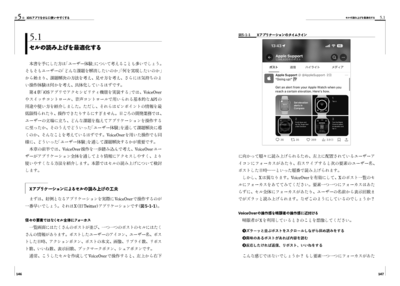
5.1 セルの読み上げを最適化する
- Xアプリケーションによるセルの読み上げの工夫
- 個々の要素ではなくセル全体にフォーカス
- VoiceOverの操作感を晴眼者の操作感に近付ける
- セルの読み上げをさらに向上させる
5.2 見出しを工夫して横スクロールを使いやすくする
- VoiceOverによる横スクロールの操作感
- スキップできるように見出しを設定する
5.3 視覚的なチャートを可聴できるようにする
- コラム 参考となるWWDCのセッション
5.4 iOSアプリのアクセシビリティをテストする
- いつもの手動テストにVoiceOverによる操作チェックを追加する
- チェックリストを用いて網羅的にテストする
- 問題箇所を自動検出する──Accessibility Inspector Audit
- Accessibility Inspector Auditの使い方
- 警告1「Contrast failed」
- 警告2「Hit area is too small」
- 警告3「Element has no description」
- 警告4「Dynamic Type font sizes are unsupported」
- Accessibility Inspector Auditは完璧ではない
5.5 自動でアクセシビリティをテストする
- UI Testingによるアクセシビリティテストの自動化
- Accessibility Inspector Auditの自動実行
第6章 Androidアプリでアクセシビリティ機能を実装する
6.1 Androidのアクセシビリティ機能
- スクリーンリーダー──TalkBack
- 表示サイズとテキスト
- 拡大
- 選択して読み上げ
- Voice Access
- スイッチアクセス
- バイブレーションとハプティクス,点滅による通知
6.2 TalkBackを使ってみよう
- TalkBackをインストールする
- TalkBackのオンとオフを覚える
- TalkBackを操作してみる
6.3 Androidのアクセシビリティ改善をする
- フォーカス順は左上から右下へ
- 段組をすると想定した順番に読み上げない
- 余白の付け方で読み上げ順が変わる場合がある
- タップ領域を確保する
- 字の大きさが変わっても見切れないようにする
- テキストリンクはタップ領域を満たさない
6.4 アクセシビリティ用の属性を使った改善
- contentDescription──コンテンツの説明をする
- importantForAccessibility──「読み上げない」を指定する
- labelFor──ラベル付けする
- screenReaderFocusable──子Viewを一括で読み上げる
- accessibilityHeading──見出しを設定する
- accessibilityPaneTitle──領域のタイトルを付ける
- accessibilityTraversalAfterとaccessibilityTraversalBefore──アクセシビリティフォーカスの移動順序を変える
- accessibilityLiveRegion──Viewの内容が変わったときに通知する
- accessibilityFlags,accessibilityFeedbackType,accessibilityEventTypes,accessibilityDataSensitive──独自のユーザー補助サービスを作るとき用
第7章 Androidアプリをさらに使いやすくする
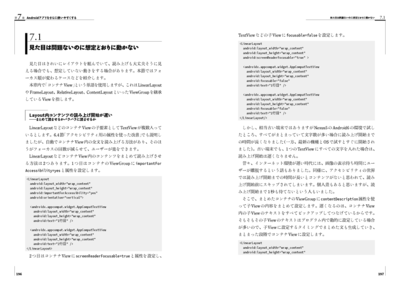
7.1 見た目は問題ないのに想定どおりに動かない
- Layout内コンテンツの読み上げ開始が遅い──まとめて読ませるかバラバラに読ませるか
- ダイアログを開いたときに,コンテンツではなく下にあるボタンを自動で先に読み上げてしまう
- 一部の文字を読み上げない
- コンテンツの上に表示させるものが意図どおりに動かない
7.2 複雑な構造にしたり,標準コンポーネントを使わないと気を付けることが増える
- 独自実装で工数がかかる──標準のコンポーネントを使う
- 実際と異なるアクションを読み上げないようにする
- 横スクロールは見えていないとわからない──縦横スクロール混在の罠
7.3 テキスト以外の視認できる情報を音声で伝える
- 見えている文と違う文を読み上げたい──ImageView以外にも使えるcontentDescription
- 意味のあるcontentDescriptionを設定する──Actionだけだと何に対してのActionなのかがわからない
- 補助機能がオンかオフかは取得しない──TalkBackがオン/オフの状態で動きを変えられる
7.4 Androidアプリのアクセシビリティをテストする
- 実際に動かしてみる──目視・手作業で確認することの重要さ
- ツールを使って確認する──ユーザー補助検証ツール
- Android Studioでレイアウト編集時に警告される
- Google Play Consoleにアップすると自動でチェックして警告してくれる
7.5 自動でアクセシビリティをテストする
- Androidの自動テスト
- アクセシビリティテストのフレームワーク
- SpeakableTextPresentCheck
- EditableContentDescCheck
- TouchTargetSizeCheck
- DuplicateSpeakableTextCheck
- TextContrastCheck
- ClickableSpanCheck
- DuplicateClickableBoundsCheck
- RedundantDescriptionCheck
- ImageContrastCheck
- ClassNameCheck
- TraversalOrderCheck
- LinkPurposeUnclearCheck
- TextSizeCheck
- UnexposedTextCheck
- ユーザー補助検証ツールとAccessibility-Test-Framework-for-Android
- アクセシビリティの自動テストの実装
- アクセシビリティの自動テストの設定
- Activityのアクセシビリティ自動テストの実装
- Fragmentのアクセシビリティ自動テストの実装
- ユニットテストにアクセシビリティの自動テストを書く
付録
付録a WCAG 2.2の達成基準と本書の内容
- 達成基準1.1.1「非テキストコンテンツ」(レベルA)
- 達成基準1.2.2「キャプション(収録済)」(レベルA)
- 達成基準1.3.1「情報及び関係性」(レベルA)
- 達成基準1.3.2「意味のあるシーケンス」(レベルA)
- 達成基準1.4.1「色の使用」(レベルA)
- 達成基準1.4.2「音声の制御」(レベルA,非干渉)
- 達成基準1.4.3「コントラスト(最低限)」(レベルAA)
- 達成基準1.4.4「テキストのサイズ変更」(レベルAA)
- 達成基準1.4.11「非テキストのコントラスト」(レベルAA)
- 達成基準2.2.2「一時停止,停止,非表示」(レベルA,非干渉)
- 達成基準2.3.3「インタラクションによるアニメーション」(レベルAAA)
- 達成基準2.4.3「フォーカス順序」(レベルA)
- 達成基準2.4.10「セクション見出し」(レベルAAA)
- 達成基準2.5.1「ポインタのジェスチャ」(レベルA)
- 達成基準2.5.3「ラベルを含む名前(name)」(レベルA)
- 達成基準2.5.4「動きによる起動」(レベルA)
- 達成基準2.5.5「ターゲットのサイズ(高度)」(レベルAAA)
- 達成基準2.5.7「ドラッグ動作」(レベルAA)
- 達成基準3.1.2「一部分の言語」(レベルAA)
- 達成基準3.2.3「一貫したナビゲーション」(レベルAA)
- 達成基準4.1.2「名前(name)・役割(role)・値(value)」(レベルA)
- 達成基準4.1.3「ステータスメッセージ」(レベルAA)
付録b WCAGを適用する際のギャップと乗り越え方
- WCAGを読み替えるための「WCAG2ICT」
- WCAGとiOS・Androidガイドラインの不一致
- ギャップを解釈し,独自方針の策定へ