ネットで見かけたWebテク
1. Skeuomorphic design | The DesignPin Bloghttp://designpin.co/skeuomorphic-design/
スキュアモーフィックデザインの長所と短所をまとめた記事です。
iOS 7の発表により、
- スキュアモーフィックデザインの長所
- 視覚的に面白い
- 親しみやすい
- 年齢を問わず使える
- 雰囲気を伝えられる
- スキュアモーフィックデザインの短所
-
- 失敗しやすい
- 操作性を妨げる場合がある
- 革新的でない
全てのケースに合うわけじゃないけれど、

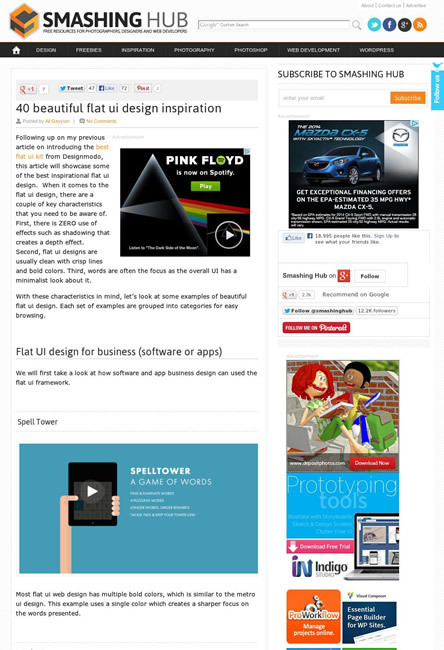
2. 40 beautiful flat ui design inspirationhttp://smashinghub.com/40-beautiful-flat-ui-design-inspiration.htm
フラットなUIデザインの実例を多数紹介した記事です。
以下の項目に分けて、
- ビジネス
(アプリやソフトウェア) - エージェンシー
- ポートフォリオサイト
- カンファレンス
- WordPressテーマ
- モバイル
- eコマース
- ダッシュボード

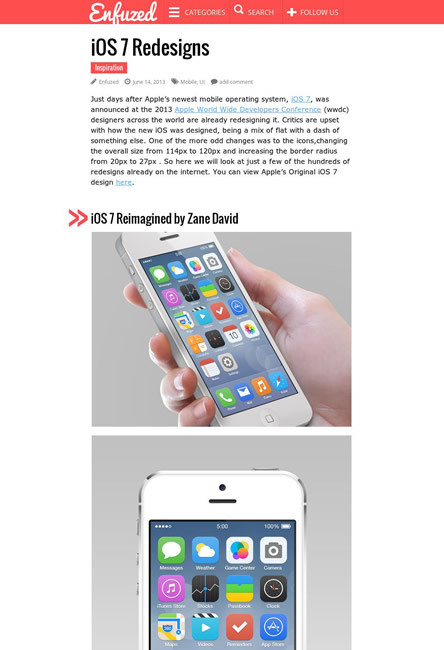
3. iOS 7 Redesigns | Enfuzedhttp://enfuzed.com/ios-7-redesigns/
世界中のデザイナーがiOS 7を勝手にリデザインした作品の数々を紹介した記事です。
iOS 7のデザインコンセプトをふまえつつアイコンをリデザインしたものが多く、
なお、

4. 30 Best UI/UX Pinterest boards You Must Follow | Inspiration | Graphic Design Junctionhttp://graphicdesignjunction.com/2013/06/best-uiux-pinterest-boards-you-must-follow/
ユーザーインターフェイスやユーザーエクスペリエンスに関するPinterestボードを多数紹介しています。
前回紹介した、

5. 25+ Great Bootstrap Tools and Generators Useful for Web Developershttp://designdrizzle.com/25-great-bootstrap-tools-and-generators-useful-for-web-developers/
Bootstrap関連のツールやジェネレーターを集めた記事です。
CSSフレームワークの中でも、

そのほか、
- アップル、
「iOS 7」 の日本語版特設サイトを公開 | Touch Lab - タッチ ラボ
iOS 7の日本語版サイトがやっとで公開されました - Feedlyが独自RSSプラットフォームを開始、
ウェブ版も提供。他社アプリ9本が参加 - Engadget Japanese
いよいよ今月いっぱいでGoogle リーダーが終了です - 電子書籍を紙に製本して販売、
「フエルアルバム」 のナカバヤシが矛盾に挑戦 -INTERNET Watch
ナカバヤシが電子書籍の製本版の販売を開始したそうです
先週の気になるWebサービス
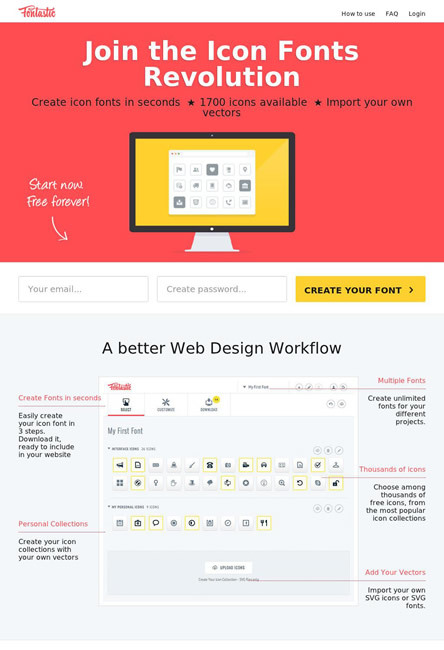
Create Your Icon Fonts - Free icon Vectors - Fontastichttp://fontastic.me/
Fontasticは、
あらかじめ用意されている1700種類ものアイコンから、
アイコンを選んだ後、