私がプログラミングの学習をはじめたころ、
フラクタルであったり
ディスプレイに結果が現れるプログラムは楽しいし興味が持てる。これは一般的な感覚と異なるかもしれませんが、

Flashによるグラフィク描画
グラフィック描画の基本
はじめに、
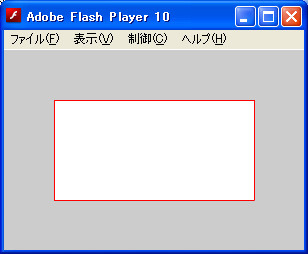
以下のプログラムをご覧ください
graphics.lineStyle( 0, 0xff0000 );
graphics.beginFill( 0xffffff );
graphics.drawRect( 50, 50, 200, 100 );
graphics.endFill();
プログラム中の
線の指定(lineStyle)
描画する線の色、
塗りの指定(beginFill,endFill)
描画する塗りの色、
シェイプ(drawRect)
シンプルな四角形を描画する関数です。このほかに楕円を描画する関数などが提供されています。
パス
例には含まれませんが、
graphics.moveTo( 50, 50 );
graphics.lineTo( 250, 50 );
graphics.lineTo( 250, 150 );
graphics.lineTo( 50, 150 );
graphics.lineTo( 50, 50 );まとめると
ライブラリの活用
Graphicsクラスで提供されている描画APIは前述のようにシンプルなものです。複雑なグラフィックの描画はそれらの描画APIを組み合わせることになります。この場合、
そのため、
本連載で利用するFrocessingは、
Frocessingについて
Frocessingとは
"Frocessingとは何か?
Frocessingは、
Graphicsとの違い
次のプログラム
stroke( 255, 0, 0 );
fill( 255 );
rect( 50, 50, 200, 100 );同じ処理が手早く書けることが分かっていただけると思います。これだけを見ると大きな違いはないように思えますが、
Frocessingの準備
プログラミングをはじめる前に、
プログラム環境の準備
この連載ではActionScript3のプログラミングを行います。ActionScript3で書かれたプログラムをコンパイルするには、
Frocessingのダウンロード
Frocessingライブラリは、
Frocessingのプロジェクトページ

ライブラリの設置
ダウンロードしたZIPを解凍すると
Frocessingのサンプルコード
まずは、
これはFrocessingを利用してプログラミングされた簡単なグラフィック描画のサンプルです。時間経過とともにランダムな曲線が描画され、
package {
import frocessing.display.*;
[SWF(width="465", height="465", frameRate="60")]
public class FrocessingSample extends F5MovieClip2DBmp{
private var stage_width:Number = 465;
private var stage_height:Number = 465;
private var n:int = 5;
private var t:Number = 0;
public function FrocessingSample() {
super();
}
public function setup():void {
size( stage_width, stage_height );
background( 0 );
noFill();
stroke( 255, 0.1 );
}
public function draw():void {
if ( isMousePressed )
background( 0, 1 );
translate( 0, stage_height / 2 );
beginShape();
curveVertex( -100, 0 );
for ( var i:int=0; i <= n; i++ ){
var xx:Number = i * stage_width / n;
var yy:Number = noise( i * 0.25, t ) * 300 - 150;
curveVertex( xx, yy );
}
curveVertex( stage_width+100, 0 );
endShape();
t+=0.01;
}
}
}このプログラムを書き写すか、
次にサンプルコードをコンパイルして動作させるためのいくつかの方法をご紹介します。
FlexSDKでコンパイルする
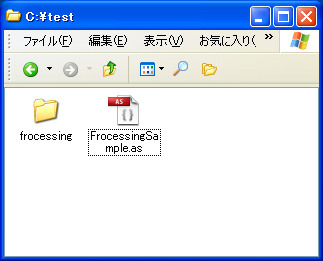
サンプルコードのファイルを作成するとディレクトリが図5のような状態になっていると思います。

FlexSDKを利用する場合は、
cd C:\test\
ここで以下のコマンドを実行します。
mxmlc FrocessingSample.as
問題なければサンプルコードがコンパイルされ
FlashCS4(CS3)でコンパイルする
サンプルコードのパブリッシュ
FlashCS4

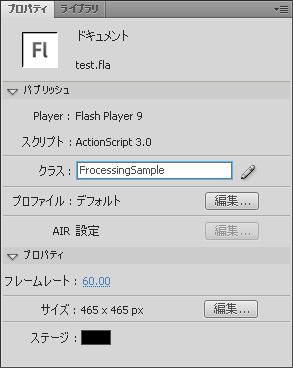
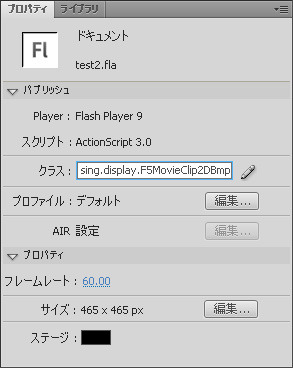
次にflaファイルのドキュメントクラスにサンプルコードを指定します。このときステージサイズやフレームレートも設定しておきます ここでメニューから FlashCS4 新しくflaファイルを作成し、 次に先頭のフレームを右クリックし ここでムービープレビュー 最後にWonderflの利用を紹介します。Wonderflはブラウザ上でActionScriptをコンパイルしFlashを制作することができるWebサービスです。面白法人KAYACが無料で提供しています。本連載で利用するFrocessingもサポートされています。 Wonderflの概要や利用方法については 実際にWonderfl上で動作するFlashを見てみましょう。再生ボタンをクリックするとFlashが開始させます。 タイトル Wonderflの特長としてforkと呼ばれる機能があります。投稿されたプログラムを元に新しくプログラムを作成する別名保存のような機能です。試しにサンプルコードをforkして、 グラフィック描画のプログラムはパラメータを変化させることでいろいろな表情の結果が現れることもたのしさの一つですので、 初回はFrocessingの概要とプログラム環境について説明しました。グラフィック描画のプログラミングを楽しむには手軽に試せることが大切ですので、 なお、
フレームスクリプトに書く

var stage_width:Number;
var stage_height:Number;
var n:int;
var t:Number;
function setup():void {
stage_width = 465;
stage_height = 465;
n = 5;
t = 0;
size( stage_width, stage_height );
background( 0 );
noFill();
stroke( 255, 0.1 );
}
function draw():void {
if ( isMousePressed )
background( 0, 1 );
translate( 0, stage_height / 2 );
beginShape();
curveVertex( -100, 0 );
for ( var i:int=0; i <= n; i++ ){
var xx:Number = i * stage_width / n;
var yy:Number = noise( i * 0.25, t ) * 300 - 150;
curveVertex( xx, yy );
}
curveVertex( stage_width+100, 0 );
endShape();
t+=0.01;
}Wonderflを利用する
Wonderflとは
Wonderflでサンプルコードを実行する
Wonderflでforkする
まとめ



