第3回では、
高機能なFlashを効率よく作るには、
wonderflでPapervision3D入門
車メーカーのキャンペーンサイトなどで、
実は、
Flashで3Dを扱うための代表的なライブラリとして、
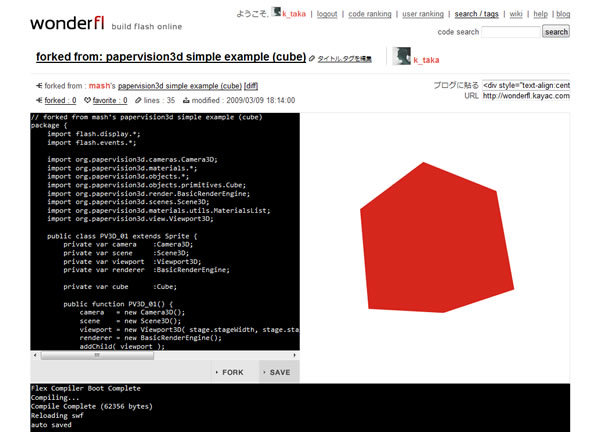
wonderflでPapervision3Dを利用する
wonderflでは、
以下のページに、
- 今回利用するサンプル:
自分のページに、

では早速、
01: package {
02: import flash.display.*;
03: import flash.events.*;
04:
05: import org.papervision3d.cameras.Camera3D;
06: import org.papervision3d.materials.*;
07: import org.papervision3d.objects.*;
08: import org.papervision3d.objects.primitives.Cube;
09: import org.papervision3d.render.BasicRenderEngine;
10: import org.papervision3d.scenes.Scene3D;
11: import org.papervision3d.materials.utils.MaterialsList;
12: import org.papervision3d.view.Viewport3D;
13:
14: public class PV3D_01 extends Sprite {
15: private var camera :Camera3D;
16: private var scene :Scene3D;
17: private var viewport :Viewport3D;
18: private var renderer :BasicRenderEngine;
19:
20: private var cube :Cube;
21:
22: public function PV3D_01() {
23: camera = new Camera3D();
24: scene = new Scene3D();
25: viewport = new Viewport3D( stage.stageWidth, stage.stageHeight );
26: renderer = new BasicRenderEngine();
27: addChild( viewport );
28:
29: var materials :MaterialsList = new MaterialsList( { all : new ColorMaterial(0xD7261C) } );
30: cube = new Cube( materials );
31: scene.addChild( cube );
32:
33: addEventListener( Event.ENTER_FRAME, onEnterFrame );
34: }
35:
36: public function onEnterFrame(e:Event): void {
37: cube.rotationX += ( mouseX - stage.stageWidth /2 ) / 200;
38: cube.rotationY += ( mouseY - stage.stageHeight/2 ) / 200;
39:
40: renderer.renderScene( scene, camera, viewport );
41: }
42: }
43: }前回同様、
なお、
見たことの無いクラス名等出てきたら、
29行目に、
この16進数はCubeの色を表していますが、
33~38行目辺りは前回も近いコードがあります。37、
コードを見ると、
Event.
Papervision3D
Camera3D、
3Dを表現する場合に、
Papervision3Dのクラスでは、
| 3Dの環境 | Scene3D |
|---|---|
| 視点 | Camera3D |
| 平面 | Viewport3D |
| 投影するエンジン | BasicRenderEngine |
今回の例ではScene3Dの中にCubeを置き
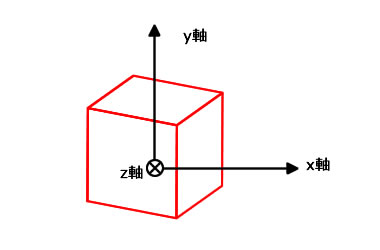
では3Dの環境はどうなっているのでしょうか? 視点はどこにあり、
もっと明確にイメージするために、
これらを追加で指定したコードは以下にあります。
- コードを追加したサンプル:
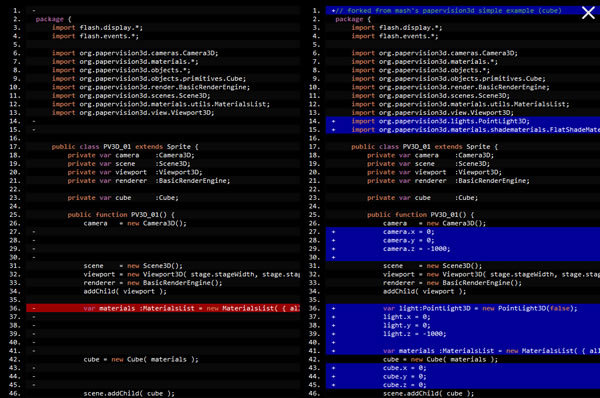
FORK前後で、コードの差分を見る
wonderflでは、

ご覧いただければすぐに分かりますが、
また、
動作しているFlashを見ると、

第3回のまとめ
今回はPapervision3Dをご紹介しながら、
もし、
enjoy!