前回、

★の数に対応したXMLを定義する
XMLに★の数を挿入するために、
現在のXMLは、
<?xml version="1.0" encoding="utf-8"?>
<entries>
<entry id="9" title="お台場">
<img src="http://www.3oclock.com/my_first_blog-gihyojp/images/2007-03-25-FromDaiba.jpg" />
</entry>
</entries>そこで、
<?xml version="1.0" encoding="utf-8"?>
<entries>
<entry id="9" title="お台場" rating="3">
<img src="http://www.3oclock.com/my_first_blog-gihyojp/images/2007-03-25-FromDaiba.jpg" />
</entry>
</entries>実は、
そこで、
MTで計算を行うには変数を扱うMTタグ<$mt:SetVar$><$mt:GetVar$>などにopモディファイアという演算のモディファイアを追加して行います。
そこで、
MTタグで変数を設定する
MTで変数を扱う場合に基本になる部分です。変数を設定する場合は、
<$mt:SetVar name="age" value="38"$>
//age=38
<$mt:SetVar name="name" value="NORI"$>
//name="NORI"※ //ではじまる行は、
また、
<mt:SetVarBlock name="blogurl"><$mt:BlogURL$></mt:SetvarBlock>
//blogurl=<$mt:BlogURL$>※ <mt:SetVarBlock>は、
MTタグで変数を出力する
上記の方法で設定した変数を出力する場合は、
<$mt:GetVar name="age"$>
//trace(age)
<$mt:GetVar name="name"$>
//trace(name)
<$mt:GetVar name="blogurl"$>
//trace(blogurl)MTタグで変数の値を参照する
変数を利用するときにもっとも利用価値があるのは、
<$mt:SetVar name="age2" value="$age"$>
//age2 = ageMTタグで変数を使用して計算する
MTタグを使用して四則演算をするには、 このopモディファイアは、 たとえば、 上記のMTタグだけでは、 ※ opモディファイアは、 変数がひと通り使えるようになったので、 ※ 詳細は エントリー毎のコメント欄をみたい場合は、 コメントの本文は、 まとめると、 ※ コメントとして<mt:Ignore>タグを使用しています。このタグの間のテキストはコメントとして処理され、 テスト用にインデックステンプレートを新規作成し、 再構築すると、 また、 これで、 次は、 コメントの中の数値を加算していくのは、 resultがすべてのエントリーを対象にして合算するのを防ぐため、 平均値は、 その値を変数countに代入するために<mt:SetVarBlock name="count"><$mt:EntryCommentCount$></mt:SetVarBlock>を使用して、 平均値は、 これを、 次の行では、 四捨五入は、 「resultに0. ※ 四捨五入のアイデアは、 整数部分だけを取り出すために、 sprintfモディファイアは、 さて、 出力ファイル名をphoto. Flashのソースでは、 (1) (1) (2) starsは5フレームまであるムービークリップです。★の数が、 (3) 今回は、 MTテンプレートはMT4. コメントの内容を、 また、 今回作成したFlashは、 次回は、
<$mt:SetVar name="age" op="+" value="100"$>
//age+=100
<$mt:SetVar name="age" op="-" value="2"$>
//age-=2
<$mt:SetVar name="age" op="*" value="3"$>
//age*=3
<$mt:SetVar name="age" op="/" value="4"$>
//age/=4
<$mt:SetVar name="age" op="%" value="5"$>
//age%=5
<$mt:SetVar name="age" op="++"$>
//age++
<$mt:SetVar name="age" op="--"$>
//age--エントリーごとにコメント欄を調べる
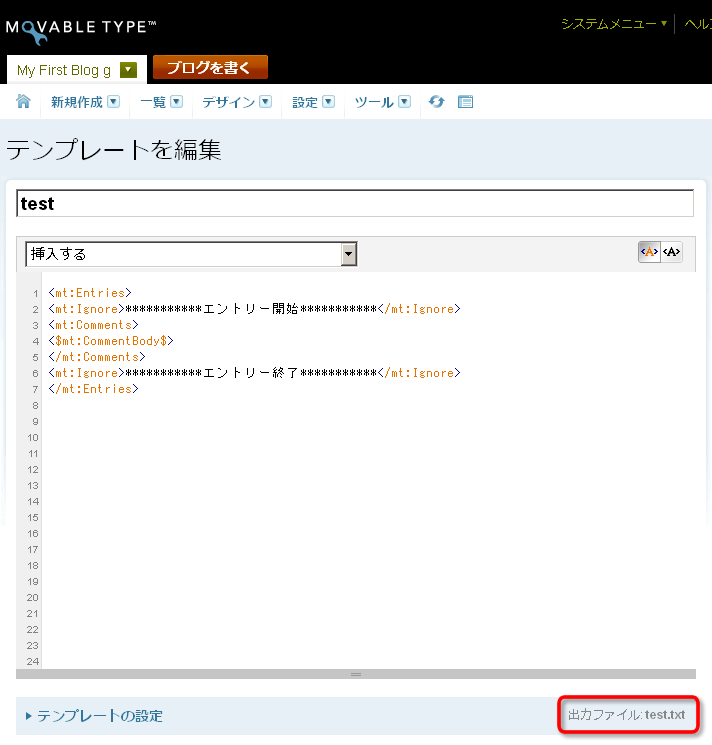
<mt:Entries>
<mt:Ignore>***********エントリー開始***********</mt:Ignore>
<mt:Comments>
<$mt:CommentBody$>
</mt:Comments>
<mt:Ignore>***********エントリー終了***********</mt:Ignore>
</mt:Entries>
<mt:Entries>
<mt:Ignore>***********エントリー開始***********</mt:Ignore>
<$mt:EntryTitle$>
<mt:Comments>
<$mt:CommentBody remove_html="1"$>
</mt:Comments>
<mt:Ignore>***********エントリー終了***********</mt:Ignore>
</mt:Entries>コメントの数値を合計する
<mt:Entries>
<mt:Ignore>***********エントリー開始***********</mt:Ignore>
<$mt:EntryTitle$>
<$mt:SetVar name="result" value="0" $>
<mt:Comments>
<mt:SetVarBlock op="+" name="result"><$mt:CommentBody remove_html="1"$></mt:SetVarBlock>
</mt:Comments>
<mt:Ignore>***********エントリー終了***********</mt:Ignore>
</mt:Entries>コメント総数を調べる
<mt:Entries>
<mt:Ignore>***********エントリー開始***********</mt:Ignore>
<$mt:EntryTitle$>
<$mt:SetVar name="result" value="0" $>
<mt:SetVarBlock name="count"><$mt:EntryCommentCount$></mt:SetVarBlock>
<mt:Comments>
<mt:SetVarBlock op="+" name="result"><$mt:CommentBody remove_html="1"$></mt:SetVarBlock>
</mt:Comments>
<mt:Ignore>***********エントリー終了***********</mt:Ignore>
</mt:Entries>MTタグで平均値を求める
<$mt:SetVar name="result" op="/" value="$count"$>MTタグで四捨五入する
<$mt:SetVar name="result" op="+" value="0.5"$>
<$mt:SetVarBlock name="result"><$mt:GetVar name="result" sprintf="%d"$></mt:SetVarBlock>MTタグをまとめる
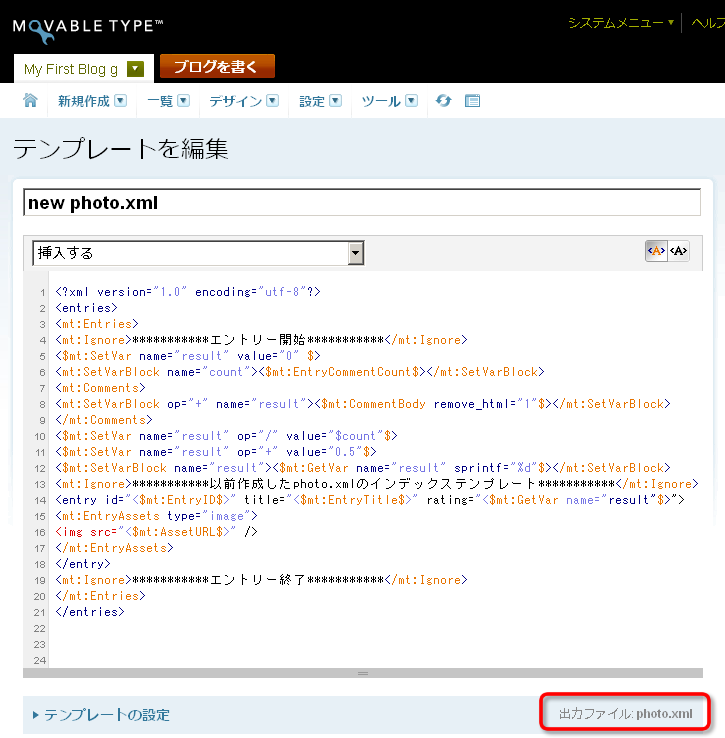
<?xml version="1.0" encoding="utf-8"?>
<entries>
<mt:Entries>
<mt:Ignore>***********エントリー開始***********</mt:Ignore>
<$mt:SetVar name="result" value="0" $>
<mt:SetVarBlock name="count"><$mt:EntryCommentCount$></mt:SetVarBlock>
<mt:Comments>
<mt:SetVarBlock op="+" name="result"><$mt:CommentBody remove_html="1"$></mt:SetVarBlock>
</mt:Comments>
<$mt:SetVar name="result" op="/" value="$count"$>
<$mt:SetVar name="result" op="+" value="0.5"$>
<$mt:SetVarBlock name="result"><$mt:GetVar name="result" sprintf="%d"$></mt:SetVarBlock>
<mt:Ignore>***********以前作成したphoto.xmlのインデックステンプレート***********</mt:Ignore>
<entry id="<$mt:EntryID$>" title="<$mt:EntryTitle$>" rating="<$mt:GetVar name="result"$>">
<mt:EntryAssets type="image">
<img src="<$mt:AssetURL$>" />
</mt:EntryAssets>
</entry>
<mt:Ignore>***********エントリー終了***********</mt:Ignore>
</mt:Entries>
</entries>
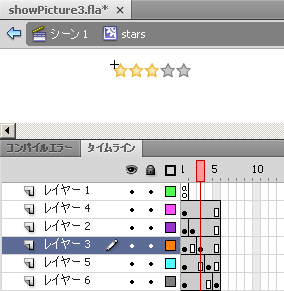
Flashでrating属性に対応する
function onLoaded(e:Event):void {
//XMLデータとして読み込んだテキストデータをパース
var myXML:XML=new XML(e.target.data);
//E4XでmyXMLを解析
for each (var entrydata:XML in myXML.*) {
//Objectの配列としてデータを格納
var t_object:Object = new Object();
t_object.src=entrydata.img.@src;
t_object.id=entrydata.@id;
t_object.rating=entrydata.@rating;
t_object.title=entrydata.@title;
image_array.push(t_object);
}
showPicture(0);
}stars.gotoAndStop(image_array[current_image_num].rating)
var myURLRequest:URLRequest=new URLRequest("http://www.3oclock.com/my_first_blog-gihyojp/photo.xml?rnd="+Math.random()*10);まとめ



