はじめに
第3回も前回に引き続き、
Shadowbox.
Shadowbox.js
Shadowbox.
ただ純粋なjQueryプラグインというわけではなく、
ダウンロード
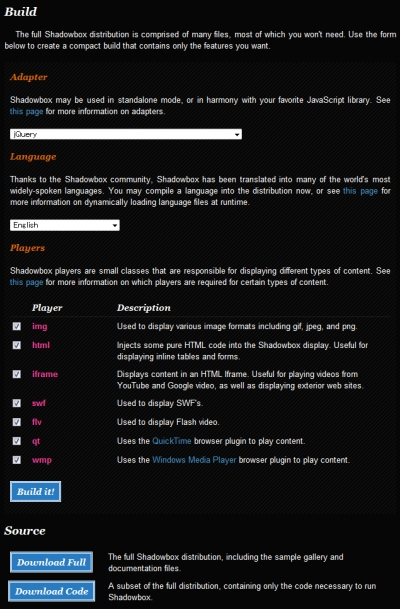
まずは配布サイトからShadowbox.

展開するとサンプルなど提供されるすべてを確認することができますが、


js/lang/player/skinフォルダの作成
次にShadowbox.
HTML
(index. html) が存在すフォルダにjsフォルダを作成し下記ダウンロードファイルをコピーします。また、 当然ですがjQuery本体 (jquery. js) もこのフォルダに用意します。 - src/
shadowbox. js - Shadowbox.
js本体です。HTML内でscriptタグを使って読み込む必要があります。 - src/
adapter/ shadowbox-jquery. js - Shadowbox.
jsがjQueryと連動するためのアダプタです。こちらもHTML内でscriptタグを使って読み込む必要があります。
- src/
同じ場所にsrcフォルダ下のskin、
lang、 playerの3つのフォルダをコピーします。 - skinフォルダ
- ローディング画像やCSSなど用意されており、
後述するスキンの指定を変えることにより見た目を簡単に変更することができます。 - langフォルダ
- 拡大表示領域内に表示される文字の言語に対応するJSファイルが用意されています。こちらも後述しますが、
英語なら 「loading」 などの文字、 他の言語を指定することにより中国語やフランス語に切り替えることが出来ます (残念ながら現在日本語はありません)。 - playerフォルダ
- 静止画やFlashなど拡大表示領域内に読み込むメディアタイプごとにJSファイルが用意されています。下記のように様々なメディアタイプに対応しています。
| JSファイル | 対応メディア |
|---|---|
| shadowbox-img. | 画像 |
| shadowbox-swf. | Flash |
| shadowbox-flv. | Flash Video |
| shadowbox-qt. | QuickTime |
| shadowbox-wmp. | Windows Media Player |
| shadowbox-iframe. | IFRAMEでコンテンツを表示 |
| shadowbox-html. | HTMLコンテンツ |

初期設定
ファイルが用意できたところでHTMLに初期設定のJavascriptを記述していきます。読み込むJSファイルはjsフォルダ下のjquery.
<!-- jQuery本体 -->
<script type="text/javascript" src="js/jquery.js"></script>
<!-- jQueryアダプタ -->
<script type="text/javascript" src="js/shadowbox-jquery.js"></script>
<!-- プラグイン自身 -->
<script type="text/javascript" src="js/shadowbox.js"></script>
<script type="text/javascript">
<!-- スキンの指定 -->
Shadowbox.loadSkin('classic', 'skin');
<!-- 言語の指定 -->
Shadowbox.loadLanguage('en', 'lang');
<!-- プレイヤーの指定 -->
Shadowbox.loadPlayer(['flv', 'html', 'iframe', 'img', 'qt', 'swf', 'wmp'], 'player');
</script>JSファイルの読み込みが終わったら、
- スキンの指定
- skinフォルダ内のスキンを指定します。スキンには画像やCSSファイルなどが含まれており、
拡大表示領域の見た目の部分を担っています。今回はデフォルトで用意されているclassicを指定しています (skinフォルダ下のclassicフォルダを指定しています)。 - 言語の指定
- 拡大表示領域で使用される文字の言語の指定をします。langフォルダ内にshadowbox-XX.
jsというJSファイルが幾つかあり、 そのXXの部分を指定します。今回は英語 (en) を指定しています (langフォルダ下のshadowbox-en. jsを指定しています)。 - プレイヤーの指定
- 拡大表示領域で利用するプレーヤーの指定を行います。言語の指定と同様にplayerフォルダ内にshadowbox-XX.
jsというJSファイルが幾つかあります、 そのXXの部分を指定します。プレーヤーは複数指定でき、 今回は使えるプレーヤー全てを指定しています。
基本的な使い方
さて、
<head>
<!-- jQuery本体 -->
<script type="text/javascript" src="js/jquery.js"></script>
<!-- jQueryアダプタ -->
<script type="text/javascript" src="js/shadowbox-jquery.js"></script>
<!-- プラグイン自身 -->
<script type="text/javascript" src="js/shadowbox.js"></script>
<script type="text/javascript">
<!-- スキンの指定 -->
Shadowbox.loadSkin('classic', 'skin');
<!-- 言語の指定 -->
Shadowbox.loadLanguage('en', 'lang');
<!-- プレイヤーの指定 -->
Shadowbox.loadPlayer(['flv', 'html', 'iframe', 'img', 'qt', 'swf', 'wmp'], 'player');
$(function(){
<!-- 0. aタグに対してShadowboxを適用 -->
Shadowbox.init();
});
</script>
</head>
<body>
<!-- 1. 簡単な画像の表示 -->
<a rel="shadowbox" href="image.jpg" title="画像"><img src="image-thumb.jpg"/></a>
<!-- 2. Flashの表示とグループ化 -->
<a rel="shadowbox[flash]" href="flash1.swf" title="FLASH">Flash1</a>
<a rel="shadowbox[flash]" href="flash2.swf" title="FLASH">Flash2</a>
<!-- 3. FLVプレーヤーで動画(FLV)の表示 -->
<a rel="shadowbox" href="movie.flv" title="動画">動画</a>
<!-- 4. IFRAMEでHTMLコンテンツの表示とサイズ指定 -->
<a rel="shadowbox;width=800;height=600" href="http://www.google.co.jp" title="HTML">Google</a>
</body>- 0. aタグに対してShadowboxを適用
- Shadowbox.
initメソッドを用いることにより、 Shadowbox. jsの効果をrel属性にshadowboxが指定されたaタグに適用することができます。適用されたaタグはクリックするとhref属性に指定された画像、 動画、 Flash、 HTMLコンテンツなどを拡大表示します。拡大表示時、 aタグのタイトル属性の値が左上に表示されます。 - 1. 簡単な画像の表示
- href属性に画像ファイルを指定するだけで実現できます
(imgプレーヤーをロードしていることが前提となります)。 - 2. Flashの表示とグループ化
- href属性にSWFファイルを指定するだけで実現できます
(swfプレーヤーをロードしていることが前提となります)。また、 rel属性に指定しているshadowboxの後ろに[任意の名前]を続けることでグループ化を行うこともできます。グループ化されたコンテンツは拡大表示領域の下部にスライドショー的なコントロールがつきます。 - 3. FLVプレーヤーで動画
(FLV) の表示 - href属性にFLVファイルを指定するだけで実現できます
(flvプレーヤーをロードしていることが前提となります)。ただし、 HTMLファイルと同じ場所にダウンロード&展開したフォルダ直下にあるflvplayer. swfをコピーしておく必要があります。 - 4. IFRAMEでHTMLコンテンツの表示とサイズ指定
- href属性にHTMLコンテンツを指定するだけで実現できます
(iframeプレーヤーをロードしていることが前提となります)。また、 rel属性に指定しているshadowboxの後ろに;width=xxx;height=yyyをつけることにより拡大領域の幅と高さを指定することもできます。




指定できるオプション
オプションの指定の仕方は2通りあります。まず全体に対して同じオプションを指定したい場合ですが、
$(function(){
var options = {
animSequence : 'wh',
overlayOpacity: 0.8,
overlayColor : '#000000',
resizeDuration: 0.55,
fadeDuration : 0.35,
handleOversize: 'resize',
initialHeight : 160,
initalWidth : 320
};
Shadowbox.init(options);
});次に、 拡大表示領域に表示されるコンテンツがブラウザのウィンドウサイズより大きく、 resizeは拡大表示領域の大きさに合わせて画像の大きさもリサイズします。noneは拡大表示領域の大きさに入りきらないサイズの画像でもそのままの大きさの画像サイズで表示し、 dragは画像サイズはそのままですが拡大表示領域内でドラッグしてはみ出した部分も見ることができるようになります。 ThickBoxも画像を拡大表示するライブラリとして有名ですが、 まずはこちらから、 ダウンロードするファイルは、 こちらも使い方は簡単で、 最後に、 まずは本体のウィンドウとなるHTML ThickBoxの対象となるHTMLタグを用意します。対象となるタグはダイアログ表示したhtmlへのリンクとThickBoxのパラメータが書かれたaタグ、 ダイアログ表示したいsub. href属性内の?以降のプロパティと解説とその他の属性の解説は以下のようになります。 関数copy_ 次にダイアログとなるHTML まず、 関数p_ また、 今回はShadowbox. jQuery Fancyzoomとあわせて、 次回はメニュー系のプラグインを紹介します。<a rel="shadowbox;options={animSequence:'wh',overlayOpacity:0.8,overralColor:'#000000'}" href="test.swf" title="FLASH"">Flash</a>
ThickBox
ダウンロード
基本的な使い方
<head>
<!-- 必要なファイルの読み込み -->
<link rel="stylesheet" href="css/thickbox.css" type="text/css"/>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/thickbox.js"></script>
</head>
<body>
<!-- 1. 簡単な画像の表示 -->
<a href="images/single.jpg" title="single" class="thickbox">
<img src="images/single_t.jpg" alt="single"/>
</a>
<!-- 2. 画像のグループ化 -->
<a href="images/plant1.jpg" title="plant1" class="thickbox" rel="plant">
<img src="images/plant1_t.jpg" alt="plant1" />
</a>
<a href="images/plant2.jpg" title="plant2" class="thickbox" rel="plant">
<img src="images/plant2_t.jpg" alt="plant2" />
</a>
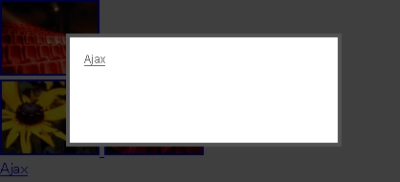
<!-- 3. AJAXを用いた外部コンテンツの表示 -->
<a href="ajax.html?height=85&width=250&modal=true" class="thickbox" title="AJAX">AJAX</a>
</body><a href="javascript:void(0)" onclick="tb_remove()">Ajax</a>


option 内容 height 拡大表示領域の高さです width 拡大表示領域の幅です modal trueを指定するとtb_ 
iFrameを使ったThickBoxの応用例
本体ウィンドウの作成
<head>
<!-- 必要なファイルの読み込み -->
<link rel="stylesheet" href="css/thickbox.css" type="text/css" media="screen"/>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/thickbox.js"></script>
<!-- 2. ダイアログから受け渡された配列をHTMLに書き出す -->
<script type="text/javascript">
function copy_checkbox(clist, divname){
var ihtml = new String();
for (i = 0; i < clist.length; i++){
ihtml += "<input type='checkbox' value='1' name='" + clist[i].cname + "'"+ "checked>";
ihtml += clist[i].text + "<br>";
}
$(divname).html(ihtml);
}
</script>
</head>
<body>
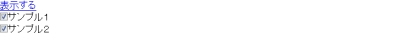
<!-- 1. ThickBoxへのパラメータを記述 -->
<a href="sub.html?TB_iframe=true&height=300&width=600" title="表示する" class="thickbox">表示する</a>
<div id="inputarea"></div>
</body>
<a href="sub.html?TB_iframe=true&height=300&width=600" title="表示する" class="thickbox">
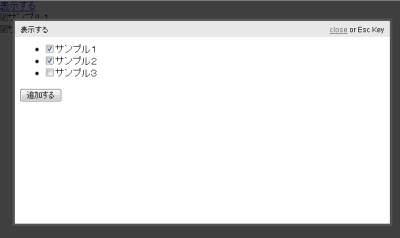
ダイアログウィンドウの作成
<head>
<!-- 必要なファイルの読み込み -->
<script type="text/javascript" src="js/jquery.js"></script>
<!-- 1. チェックしたデータを配列に格納し本体ウィンドウの関数を呼び出す -->
<script type="text/javascript">
function p_submit(){
var clist = new Array();
$("input[@type='checkbox']").each(function(){
if($(this).attr("checked") == true){
var obj = new Object();
var value = $(this).attr("value");
obj.cname = $(this).attr("name");
obj.text = $("#" + value).html();
clist.push(obj);
}
});
parent.copy_checkbox(clist,"#inputarea");
self.parent.tb_remove();
}
</script>
</head>
<body>
<ul>
<li>
<input type="checkbox" name="sample1" value="1">
<span id="1">サンプル1</span>
</li>
<li>
<input type="checkbox" name="sample2" value="2">
<span id="2">サンプル2</span>
</li>
<li>
<input type="checkbox" name="sample3" value="3">
<span id="3">サンプル3</span>
</li>
</ul>
<input type="button" value="追加する" onclick="javascript:p_submit()">
</body>


まとめ



