SwapSkills 2011 vol.4「” モバイルサイトはテキストの画像はなしでしょ?” ~CSS3で華麗に魅せる!最適な使い方~」が、5月21日(土)に東京都内で開催されました。SwapSkillsでスマートフォンサイト制作関係の勉強会を行うのは今回で4回目、Freeのイベントも合わせると6回目となります。
【過去の勉強会内容】
1 2010 vol.4 6月19日 スマートフォン時代の携帯サイト作成術] 2 2011 vol.1 1月16日 スマートフォンページ制作 ~開発環境設定+マークアップ+JavaScript~ 3 2011 vol.2 2月20日 スマートフォン向けサイト&アプリケーション~ディレクション+企画のための基礎知識~ 4 2011 vol.4 5月21日 「モバイルサイトはテキストの画像はなしでしょ?」CSS3で華麗に魅せる!最適な使い方
SwapSkills2011 vo.1 では、PHPによる振り分けをご紹介し、ユーザーエジェントを判定するjsの配布もさせていただきました。
(詳細)SwapSkills2011 vo.1
http://swapskills.info/sessions2011/smart-phone1.html
また昨年2010年6月19日には、サイト制作についての内容で開催させていただきました。
(詳細)SwapSkills2010 vo.4
http://swapskills.info/sessions/keitai-in-the-mobile-web.html
それに続いて今回は、CSS3の基本と海外で主流になっている” レスポンシブ・ウェブデザイン” をテーマに開催いたしました。
まず、Web Directions East CEOの菊池氏は、「 海外スマートフォンサイト制作の新しい考え」として、海外を参考にする理由を述べました。その理由は単純なもので、発売が1年早いので、日本国内より1年早く問題に直面し解決していること。だから、海外の動向と制作スキルやノウハウは学ぶべきだと紹介されました。
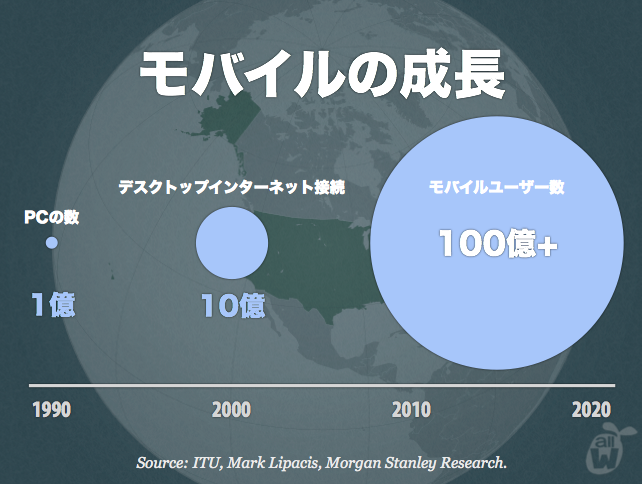
スマートフォンなどのモバイル機器は全世界的に注目されています。それは今後、パソコンユーザー以上に、遥かにモバイルユーザーが増える予測がついているからです。
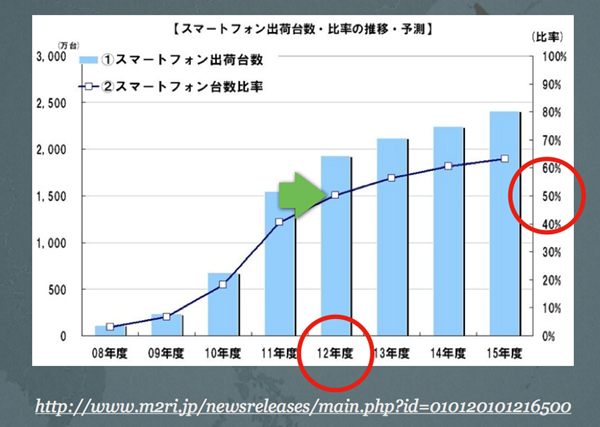
実際に日本の市場でも、予測より遥かに多く出荷されている現状があり、2020年には「モバイルユーザーはパソコンユーザーの10倍になる」と予測があることを紹介されました。
スマートフォンはパソコンサイトが見られるという事が売りでしたが、スマートフォン向けに最適化されたサイトは一般的になりつつあります。今まで、パソコン中心にサイト制作を考えていたのですが、パソコンよりモバイル端末が主流になれば、モバイルサイト中心にサイト制作を考えなくてはならなくなります。既に、GoogleやFacebookなどの大手企業は「モバイルファースト」という考え方を取り入れている事も紹介していただきました。
モバイルユーザーがパソコンユーザーの10倍にもなれば、当然モバイルサイト中心の考え方になるのは自然の事なのでしょう。
モバイルというのはスマートフォンに限らず「カーナビ」や「TV」などの家電も含まれ、2014年までに現在の家電の70%が、ウェブにアクセスできるようになると予測されているとご紹介されました。
明らかに情報が違うものを掲載するのであれば、振り分けと言う考え方がスマートでしょう。しかし、クラウド化が進んでいる今、電子書籍1つとっても、どの端末でも同じものを読みたいという要求があり、今後、様々な家電端末から同じ情報にアクセスしたいという要求は、ユーザーから出てくる事は容易に想像できます。
そうなると、どの端末でアクセスしても問題なく閲覧できるサイトを作ることが求められてきます。そこで、それら端末ごとにCSSや画像サイズを変更しなくても対応できるのが” レスポンシブ・ウェブデザイン” という考え方とテクニックになります。
まだ日本ではなじみのない技術ですが、海外では「レスポンシブ・ウェブデザイン」についての書籍が出版されているくらい注目されつつあり、今後主流になっていくと思われます。
現在スマートフォンはWebKitベースが主流で、スマートフォンのブラウザは、CSS3などのサポートがしっかりしているため、全て一緒だと思われがちなのですが、端末ごとにブラウザ認定が違う事もあります。そのためCSSのサポート状況も変わってきています。
これらを踏まえて実践で使えるテクニックを、ピクセルグリッドの小山田氏から実際のサイトのソースを見ながらご紹介いただきました。
今回は、CSS3の基本とスマートフォンに関するテクニックいう事で、ベンダープレフィックスの紹介など基本的な内容を、端末ごとでの振り分け前提で、スマートフォンに特化したサイト制作としての解説をしていただきました。
まずは、iPhoneのレティナディスプレイなどの高解像度に対応するための考え方や、画像の切り出し方法をご紹介いただきました。
また、WebKitの独自実装ですが、文字サイズを統一するためのtext-size-adjustなども紹介していただきました。パソコンと違い、文字サイズが違う事はユーザーの可読性を下げてしまう場合があるので統一する事は重要です。そこでtext-size-adjustでは、PCでの文字サイズの変更も考えて100%指定を紹介していました。この値をnoneにするとパソコンでも全く同じサイズになってしまうので、100%指定が理想です。この辺りは振り分け前提の話ではなく、レスポンシブ・ウェブデザインの考え方が入っています。
また、hover指定は、パソコンではユーザービリティが上がるのですが、指で操作するスマートフォンでは、ほとんどの場合利用シーンがないなどの紹介もされました。
レイアウト(配置)をする上で利用される、CSS3の横並びプロパティflexboxの紹介と合わせて、テーブルでの表示についても詳解し、その利用方法やシーンなども解説もされました。
スマートフォンサイト制作で利用されやすいグラデーションの指定方法と記述や、class指定をしてくれる便利なjs Modernizrの利用方法についてなど、幅広く紹介していただきました。
2時間という短い時間の中で、CSS3の基本から、実践で使える技術を理解できるまでの内容をまとめて解説されました。スマートフォンに対する制作方法の変化と、すぐに使えるスマートフォンサイト制作のデザイン方法について勉強でき、参加者からはとても参考になったと声が上がっていました。
参考リンク
Responsive Web Designを利用している企業サイトリストhttp://all-web-blog.blogspot.com/2011/05/responsive-web-design.html