インターネットは紙媒体と違って情報量を気にしなくてよいとしばしば語られます。しかし、ユーザーに意図した情報がちゃんと届けられるかは別問題です。前回の本コラムでも、画面にコンテンツが増えていくことをどう考えるか、またどのように効果的に情報を追加するかについて触れました。
今回はその中でも特に、一部の情報をまず見せたうえで、それ以上見たいユーザーが能動的に情報を表示するアクションのためによく使われる「もっと見る」のUI (User Interface)について考えます。
「もっと見る」を使うシーン
「もっと見る」には、大きく分けて2つの使い方があります。1つ目(【a】)は、さまざまな目的を持つユーザーが訪れるような画面において、特定の切り口の情報だけではなく、いろいろな切り口で情報を少しずつ見せる必要がある場面です。2つ目(【b】)は、一覧画面ですべての情報を一度に表示させると件数が多すぎるため途中で切って表示し、続きを見たい人が「もっと見る」を押すような場面です。
【a】複数の切り口をコンパクトに見せるために使う場合
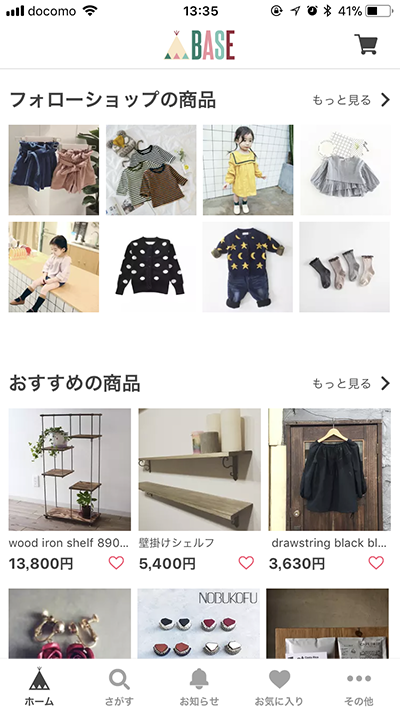
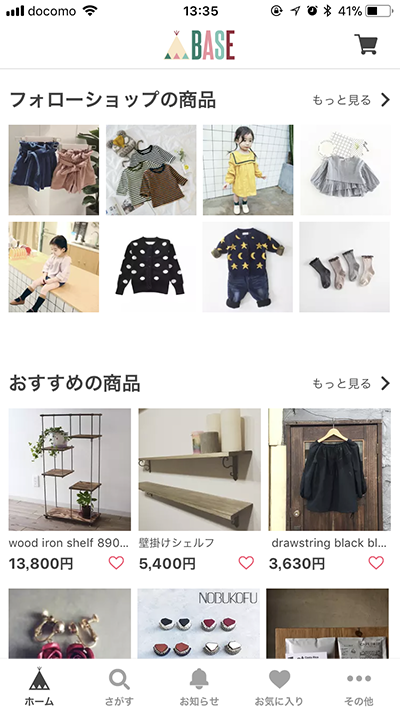
トップページなどサービスの顔となる画面は、サービス全体の目次のような役割を果たすことがあります。そのためいろいろな切り口の情報を少しずつ見せてあげることで、そのサービスの全体像をつかんでもらいやすくなります。またいろいろな切り口の情報を見せることが楽しさの表現にもつながります。図1のネットショップのプラットフォームサービスBASEでは、「フォローショップの商品」「おすすめの商品」など作品をさまざまな切り口で紹介してユーザーの興味の入り口を作っています。
図1 BASEのiPhoneアプリ

【b】連続する情報を途中で切るときに使う場合
こちらは、検索結果画面やユーザー一覧などの画面において、20件や50件などで情報を切って「もっと見る」で続きを読ませる場合です。図2のYahoo!ニュースは、「もっと見る」をタップすることでその画面下にニュースの一覧の続きが表示されるUIです。
図2 Yahoo!ニュースのスマートフォンWeb

この【b】の使い方については「もっと見る」ではなく、特定の件数ごとにページを分けて表示するページャを用いたり、ユーザーが画面下部に到達し続きがある場合は自動的に次の情報を読み込む手段(オートページャ)など対案もいくつかあります。どの方法を用いたらよいかは優先的に実現したいユーザー体験などによっても異なります。
「もっと見る」をどう配置するか
「もっと見る」を配置する位置には2つが考えられます。図1のBASEのようにタイトルの横に右寄せで置く場合、またはスーパーなどのお買い得情報を提供するトクバイ(図3)のようにコンテンツの下に置く場合の2つです。タイトルの横に置いたほうが枠の高さを節約でき、きれいに収まります。しかし下に置いたほうがユーザーの目線には入りやすくスペースも十分確保できるため、筆者の過去の経験では後者のほうが「もっと見る」へのタップ数は多くなる傾向がありました。
図3 トクバイのAndroidアプリ

【b】のような一覧画面でのユースケースではコンテンツの下に置くことがほとんどですが、【a】のように複数の切り口で見せる場合は、右寄せ、下どちらの選択肢も考えられます。「もっと見る」にできるだけ遷移してほしければ下に配置し、コンテンツ自体に直接遷移してほしければ右寄せのほうがお勧めです。
「画面遷移する」か「その場で開く」か
【b】のように画面下部に「もっと見る」を置き情報の続きを見る場合、画面を遷移し別の画面で情報を表示するのではなく、画面遷移せずにその場で情報を展開する方法も考えられます。
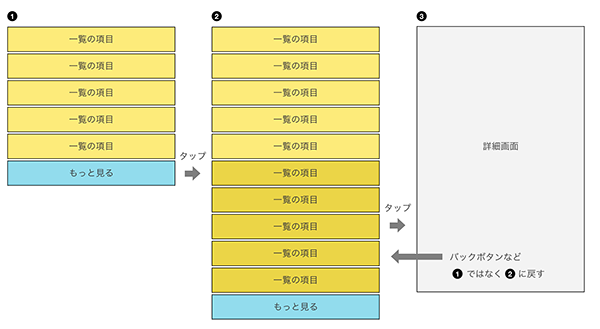
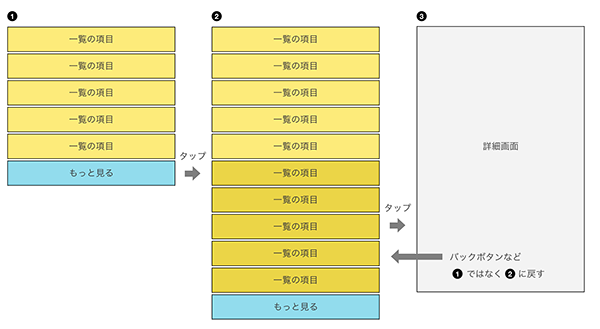
図4❶のように、検索結果画面などの一覧画面で情報を途中で切っている状態だとします。「もっと見る」をタップして表示された一覧項目(❷)の中から気になったものをタップし次の画面(❸)に遷移してもとの画面に戻った場合、❷のように「もっと見る」を開いた状態にしてあげないとユーザビリティが低下します。
図4 もっと見るのその場展開のデメリット

しかし筆者の過去の経験上これを実装するコストが高く、諦めたこともあります。また、ユーザーが何度も画面を行き来する操作を繰り返していると自分がどこにいたのかを見失いかねません。
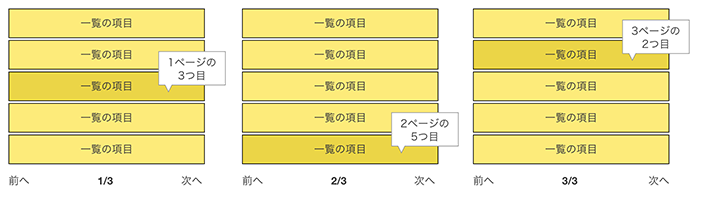
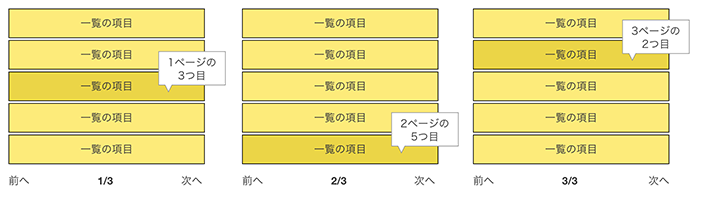
一方で図5のようにページング処理を実行してあげると、何の項目がどの辺にあったかをユーザーはうっすらと記憶できます。何か情報を探しているような場面では、その場で展開せずにページを認識しやすくしてあげる方法がお勧めです。
図5 ページングさせることのメリット

「もっと見る」か「カルーセル」か
主に【a】のような複数の切り口をコンパクトに見せるケースでコンテンツが写真など画像の場合、数件見せて「もっと見る」で画面を遷移させるパターンではなく、「カルーセル」を用いることも頭に浮かびます。このカルーセルは図6の植物・お花好きが集まるコミュニティサービスGreenSnapのように縦方向に情報を並べる方法ではなく、横方向に情報を並べ、画面の一部分を横にスライドして隠れた情報にアクセスするUIです。スマートフォンアプリでは多く見られます。
図6 GreenSnapのiPhoneアプリ

しかし、このカルーセルのUI がフィットする場面もあれば、今回のテーマである「もっと見る」でちゃんと続きを見ることができる画面にアクセスしたほうがよい場合もあると筆者は考えます。
快適な閲覧なら「もっと見る」
カルーセルは画面の隠れた場所に情報を配置して続きがあることを示しますが、スワイプして続きを見るユーザーはそれほどいません。また、ユーザーが情報を探している際には、カルーセルよりも普段使い慣れた縦スクロールで一度に多くの情報を見せてあげたほうが快適に操作もできると考えます。
気軽に情報を横断するにはカルーセル
その場で横スクロールするカルーセルはコンパクトでありながら画面遷移せずに多くの情報に気軽にアクセスできることが利点です。「もっと見る」で別の画面にしてしまうと、その次にあるコンテンツを見たい場合もいったりきたりの画面遷移が発生してしまい気軽に多くの切り口の情報を見るという体験を阻害してしまいます。
このように、どのように「もっと見る」を用い、情報をコンパクトに配置し、興味を持ったユーザーにより多くの情報にアクセスしてもらうかだけでもいろいろな手段が考えられます。どういった体験をユーザーにさせたいか、またユーザーが望むかを考えながら最適なUIを考えましょう。
なお、本誌WEB+DB PRESS Vol.98(4月発行)の第1回から始まった本連載も1年が経ちました。次号からもまた1年間連載を継続させていただくことになりました。より実践的で効果的、すぐにでも使えサービスの支えになるUIデザインの話をお届けしていこうと思いますので、引き続きよろしくお願いします。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT