Flash Player 10のプレリリースが発表され、ますますActionScript3界隈が盛り上がる今日この頃、皆様いかがお過ごしでしょうか?
この連載では、Box2Dという物理エンジンを使ったActionScript3プログラミングについて解説します。物理エンジンといっても、難解な数学や物理法則を理解する必要はありません。そういった処理はBox2Dが包み隠してくれます。Flashのデモを見ながら、少しずつBox2Dの使い方を理解していきましょう。
第1回ではまったくプログラムは書かず、Box2Dに付属しているサンプルをコンパイルして実行します。まずは動くものに触ることで、物理エンジンって楽しそうだなと思っていただければ幸いです。
なお、筆者の開発環境がWindowsなので、諸々の説明がWindows前提となってしまいますが、Mac OS Xなどでも開発することはできます。その際は、ディレクトリ名などについて適宜読み替えていただければと思います。
Box2Dとは?
Box2Dとは、複雑な物理計算を一手に引き受けてくれるライブラリです。こういったライブラリは物理エンジンと呼ばれています。もともとはC++で書かれていたライブラリなのですが、ActionScript3、Java、C#、Pythonなど、様々な言語に移植されています。ActionScript3に移植されたものはBox2DFlashAS3と呼ばれていますが、名前が長いので、本稿では単にBox2Dと呼びます。
Box2DFlashAS3のサイト

Box2Dの応用例
Box2Dを使った最も有名なアプリケーションはCrayon Physics Deluxeではないかと思います。昨年ニュースサイトなどで取り上げられたこのアプリケーションは、ペン入力で描いた物体が、そのまま物理エンジン上で動くという、とても興味深いものです。ペン入力の認識部分はBox2Dとは関係ありませんが、物理エンジンを使った面白い例だと言えます。
Crayon Physics DeluxeはFlashではありません。おそらくC++で実装されています。物理エンジン以外にも複雑な処理を行う必要があるので、さすがにFlashでの実装は難しそうです。
Crayon Physics Deluxe
Flashでの応用例
ではFlashでBox2Dを使ったコンテンツにどのようなものがあるかということになりますが、ここはひとつ引越し奉行とぴたごらったーを例に挙げたいと思います。
引越し奉行は、引越し作業をするために家財道具を新居に運ぶゲームなのですが、運ぶというよりは放り投げる形になっています。そして、放り投げた家財道具が新居にぶつかると、物理演算により新居が壊れてしまします。では壊さないようにそっと投げればいいのかというとそうではなくて、壊したほうが得点が高くなるという面白いシステムです。コンテンツも面白く出来ているので、物理エンジンを生かしたいい例だと思います。
引越し奉行

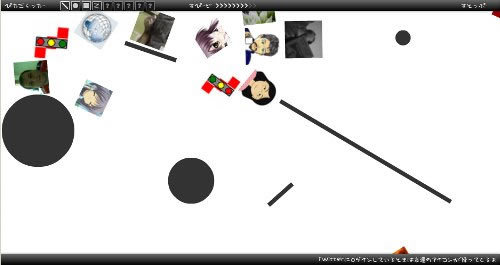
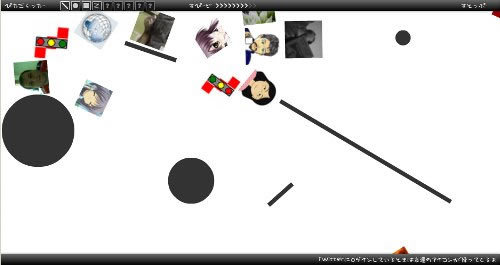
ぴたごらったーでは、twitterのアイコンがランダムに降ってくるのですが、それらが直線や円などにぶつかると反射します。左上のツールバーから直線や円を選択すると、フィールド上にそれらを配置することが出来ます。外部サービスと結びつけたこんな使い方も面白いですね(twitterのサーバ状況によってアイコンが降ってこないことがあります)。
ぴたごらったー

Box2Dを使う準備
こんなに楽しそうなBox2Dを使ったプログラミングをやらない手はありません。さっそく試してみましょう。開発環境は無料で整えることが出来ます。
SourceForgeからのダウンロード
この連載ではActionScript3のプログラミングにFlex SDKを使います。開発環境のセットアップ、使い方、またActionScript3の基礎的な文法については別連載の「プログラマのためのFlash遊び方」をご覧ください。コマンドラインからmxmlcでActionScript3のコンパイルが出来て、生成されたFlashを見ることが出来る前提で進めます。
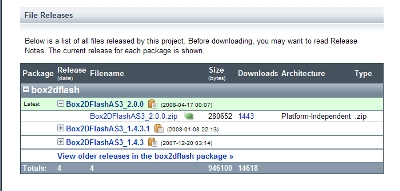
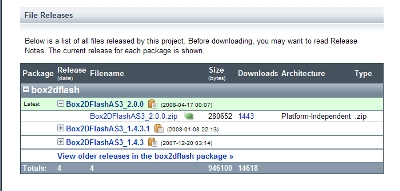
まず、SourceForgeのダウンロードページを開いてください。少し下へスクロールすると、File Releasesという見出しが見つかります。File Releasesの中に、いくつかのバージョンが掲載されています。
SourceForgeのダウンロードページ

執筆時点では、最新バージョン(Latest)が2.0.0となっています。今回はこのバージョンを使って説明するので、Box2DFlashAS3_2.0.0.zipをダウンロードしてください。
ライブラリの設置
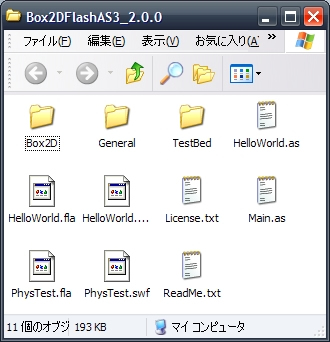
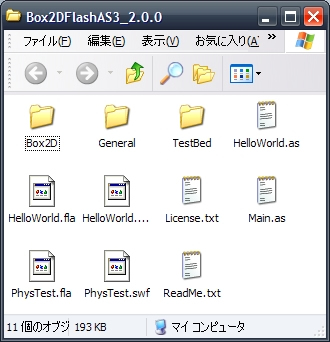
ダウンロードしたzipファイルを解凍すると、以下のようなファイルが出てきます。
Box2D解凍後

このフォルダは後から参照するので、分かりやすいところに置いておく事をおすすめします。ここでは説明のためにC:\lib\Box2DFlashAS3_2.0.0に展開したものとします。これでひとまずインストール(?)は完了です。
すぐ動くサンプルプログラム
サンプルのコンパイル
では早速サンプルをコンパイルしてみましょう。コマンドラインで先ほど展開したフォルダをカレントディレクトリにします。
cd C:\lib\Box2DFlashAS3_2.0.0
そして、以下のコマンドを入力します。
mxmlc Main.as
これだけです。Flex SDKの設定が正しく出来ていれば、いくつかの警告が出て、最終的に以下のメッセージとともにMain.swfが生成されます。とても簡単です。
C:\lib\Box2DFlashAS3_2.0.0\Main.swf (55420 bytes)
サンプルの実行
早速生成されたMain.swfをブラウザにドラッグ&ドロップし、実行してみましょう。
ちゃんと動きましたか? 説明のために上にサンプルプログラムを表示していますが、見ての通り、かなり本格的なものが動いてます。これはBox2DFlashAS3のサイトにあったサンプルとほぼ同じものです。
操作方法
Flash上でマウスをクリックしてフォーカスを合わせ、左右キーを押すと、7つあるサンプルを切り替えることが出来ます。それぞれのサンプルについては後で説明します。Rキーを押すと、リセットして最初から動作させることが出来ます。
マウスを使って物を動かすことも出来ます。白や赤で描かれている物体は、マウスで動かせるものです。しばらく遊んでいると気づくと思いますが、動いている間は白く表示されいて、しばらく動きが無い状態だと赤くなります。壁をはじめとした緑色の物体は動かせません。
サンプルの説明
作成したサンプルプログラムの中で動いていた、7つのサンプルをそれぞれ説明します。
Ragdolls
物理エンジンのHello world……と言うにしては少し高度ですが、物理エンジンのサンプルでは必ずと言っていいほど出てくるラグドールです。円や四角といった基本形状、それらをつなぐジョイント、適度な密度、摩擦、反発など、物理エンジンの様々なフィーチャーを使っています。そういう意味では、物理エンジンの永字八法と言った方が似合いそうです。
Compound Shapes
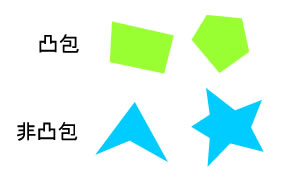
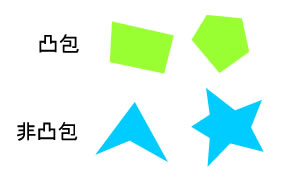
円、三角形、四角形といった基本形状のデモですが、それらが組み合わさったものもあります。大抵の物理エンジンでは、内部の計算を単純にするために、凸包(convex)しか扱うことが出来ません。凸包とは、いわゆる普通の四角形のように、全ての角が膨らんでいる多角形です。しかし、四角形の中には、このサンプルの中央にたくさんある矢じりのような形も含まれます。これは凸包ではありません。こういった形を使うには、三角形などのより簡単な形状を組み合わせて表現しなければなりません。
凸包

Crank/Gears/Pulley
クランクやギヤなどの、機械的なパーツを表現しているサンプルです。左側のクランクは、今までのサンプルで初登場となる、動力を持った物体です。真ん中には、形は円ですが、ギアのような動きをしている物体があります。片方を回してみると、それにしたがってもう片方が回ります。そしてその右には、これも分かりにくいのですが、プーリーがあります。紐が空中の2点で支えられていますが、ここにプーリーがあると考えてください。
Bridge
これは見たまんまですね。橋というかハンモック的なものに、たくさんの物体を載せています。橋は、細長い四角形をジョイントでつないだものです。橋の真ん中をつまんで上下に揺さぶると面白い動きをします。
Stacked Boxes
これも特に説明は要りませんね。山積みされた四角形に円がぶつかるだけのサンプルです。初期配置がわずかにランダムでずれるので、何度もRを押してリセットしてみると、違う動きをするのが分かるかと思います。
Continuous Collision Detection
しばらくは普通に動いているかと思ったら、突然激しく動き出します。これは、反発係数を大きくしすぎたサンプルです。ボールをある高さから落としたとき、反発係数が0ならまったくバウンドせず、1なら元の高さまで戻ってきます。しかし、このサンプルではそれよりも反発係数が大きいため、どんどんバウンドが増幅されていきます。
Theo Jansen Walker
私は最初このサンプルが何なのか分からなかったのですが、どうやら風力で動く模型を作っているオランダのアーティスト、テオ・ヤンセンの作品をまねて作ったもののようです。風で動くという所まで完全にシミュレーションしているわけではないようですが、なかなか興味深い構造、動きをしています。
以上、7つのサンプルを紹介しました。もちろん全ての動作を理解する必要はありません。Box2Dを使うとこんなことができるのかという程度に捉えてもらえればいいかと思います。
物理エンジンの一般的な話題
その他の物理エンジン
この特集で解説するのはBox2Dですが、他にもFlash向けの物理エンジンがあるので、簡単に紹介します。
APE
ActionScript向けの物理エンジンでかなり昔からあるのがAPEです。こちらはActionscript Physics Engineという名前が示すとおり、最初からActionScriptで書かれている物理エンジンで、JavaやC++に移植されています。Box2Dが登場してからは、やや押されている印象があります。
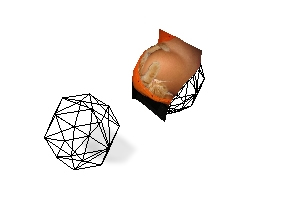
WOW-Engine
WOW-Engineは、ActionScriptの物理エンジンにしては珍しく、3Dの物理エンジンです。まだまだ実験段階で、色々と不具合もあるようですが、使い方次第で面白いコンテンツを作れるのではないかと思います。
WOW-Engineのサンプル

描画について
基本的に物理エンジンは描画を担当しません。補助的な描画システムを持っているものもありますが、あくまでも補助的です。なので、Box2Dを使って絵を動かしたければ自分でSpriteやMovieClipを扱う必要がありますし、WOW-Engineのように3Dであれば、Papervision3Dなどの3Dエンジンを組み合わせる必要があります。
幸いBox2Dは上記で述べたような補助的な描画システムを持っています。今回実行したサンプルは、この描画システムによって描画されています。この描画システムはシンプルですが、物理エンジンの挙動をつかむにはぴったりだと思います。
まとめ
Box2Dがどのようなものか、雰囲気をつかんでいただけたでしょうか。あくまで雰囲気でとどめるために、プログラムの詳細には触れませんでしたが、次回からはプログラムを書きながらBox2Dの具体的な使い方について解説していきます。