はじめに
変化の激しいEAPの変更部分を追いかけるのはやめて、Android Studioの基本について紹介していきます。このあたりはベースとなったIntelliJですでに完成されている部分なので、Android Studioでも安定して使える部分だと思います。ようやっと連載の内容がサブタイトルに追いついた感じがします。
Android Studioの利用者はEclipseの利用者でもある可能性が高いので、極力「Eclipseでいうとこれ」という対比を行うようにしていきます。
今回はAndroid Studioのキホンのキとして、GUIの画面構成について説明します。
説明上の注意
本文中に表れるメニューや画面の表記方法は第3回の説明上の注意 に準じます。
今回からエディタやメニューのコマンドを"コマンド名" の形式で記述します。ショートカットキーを添えた方が良いかとも思いましたが、プラットフォームや設定によって簡単に変わるため間違いのないコマンド名表記とします。たとえば、次のような記述になります。
新規作成のため"New..." を実行する
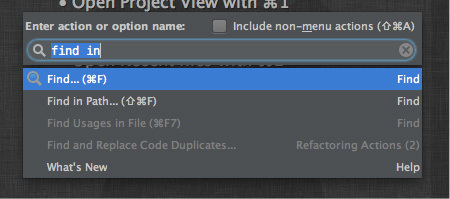
なお、コマンド名はメニューバーの「Help → Find Action...」で特定できます。「 Find Action」を呼び出すショートカットキーは覚えていて損がないので、早めに覚えてしまいましょう(「 Find Action」はEclipseの「クイック・アクセス」に相当します) 。
図1 「 Find Action」ダイアログ 「Find Action」で特定したコマンドからショートカットキーを知ることができるので、徐々にショートカットキーを覚えていけば良いと思います。コマンドは大抵がメニューバーに登録済みなので、
メニューバーの「Edit → Find → Find in Path...」を実行する
とあった場合、終端の項目("Find in Path")は「Find Action」からも呼び出せることを覚えておいてください。
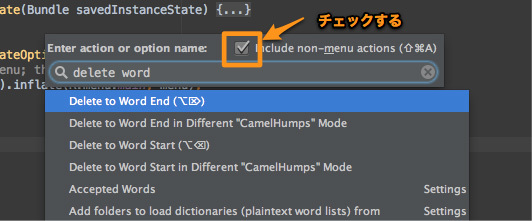
メニューバーに登録されていないコマンドはエディタコマンドくらいで「Find Action」の「Include non-menu actions」をチェックする(または「Find Action」の呼び出しショートカットキーを2回押す)とメニューバーに登録されていないコマンドも検索対象になります。
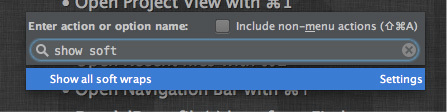
図2 「 Find Action」でエディタコマンドを検索する それと設定画面(「 Preferences/Settings」 )の設定項目も「Find Action」で検索可能です。たとえば
「Preferences / Editor」の「Show all soft wraps 」を設定する
とした場合、設定項目「Show all soft wraps 」を「Find Action」に入力することで該当の設定画面を開くことができます。
図3 「 Find Action」から設定項目を指定して設定画面を開く ちょっとした露払い
本題に入る前に、すでにAndroid Studioを使っていて、ちょっと気になるかも知れない部分について説明をしておきます。
メニューのショートカットキーに日本語が出ててカッコ悪い
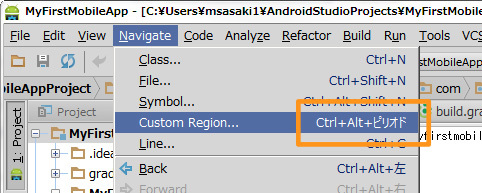
Windows版に限った話だと思いますが、メニューバーのショートカットキーの表示が図4 のように日本語を含んでいます。
図4 ショートカットキーに日本語が含まれるこれが、ちょっとカッコ悪いと思っている方は、<AS_INSTALL>/bin/studio.exe.vmoptions にリスト1 の内容を追加してください。
リスト1 <AS_INSTALL>/bin/studio.exe.vmoptionsに追加する内容 -Duser.language=enこの設定は「Android Studioを起動するJVMを英語モードで実行させる」という意味です。デフォルトは日本語モードだったので、一部のキーが日本語で表記されたわけです。
Linux版のフォントが汚い
筆者自身Linux版を使ったことが無いのですが、IntelliJもLinux版のフォントが汚い事で有名でした。それにJetBrainsもいまいち積極的に改善するつもりがなさそうです。
この問題を取り上げたバグチケットがあります。チケットのコメントにフォントをキレイにする有益な情報が含まれていますので、どうしてもガマンならない方はチャレンジしてみてはどうでしょうか。
日本語化できないの?
Android StudioもIntelliJも今のところ英語版しかありません。ただし、ローカライズする仕組みは持っていて日本語リソースを用意すれば日本語化することは可能です。
「IntelliJ 日本語化」でインターネットを検索すると、だいたい2通りの日本語化手順が見つかると思います。ひとつは、有志の方が公開している日本語リソースを使う方法。もうひとつがEclipseのPleiadesプラグイン を使う方法です。これらの方法について、深くは触れませんが興味のある方は調べてみてください(ただし、どちらの方法も完全に日本語化されるわけではありません) 。
この連載ではメニューやコマンド、画面の項目などの表記は英語のままで説明します。
日本語化については、IntelliJの頃から根強い要望があります。Android Studioの盛り上がり如何によっては、日本語化もそう遠い話でなくなるかも知れませんね。
ちなみに、日本語リソースによる日本語化は、先ほどの「ショートカットキーに日本語が含まれる」の対策と相性が悪いので気をつけてください(JVMが英語モードだと、Android Studioが日本語リソースを持っていても英語UIになります) 。
Android Studioの画面構成
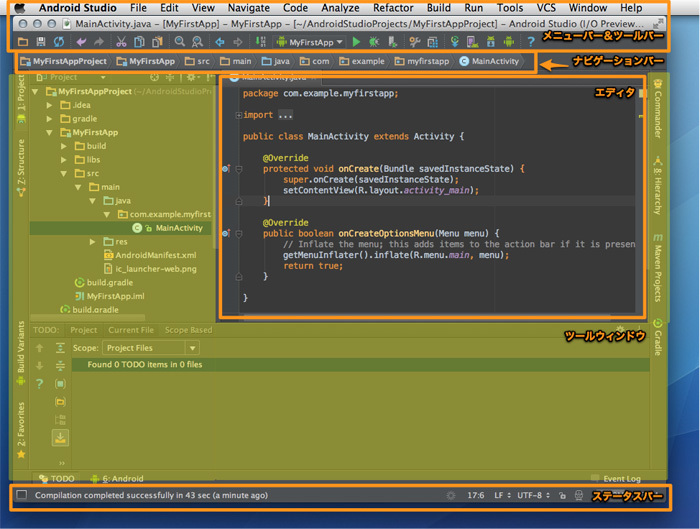
ウェルカム画面は別格ですが、Android Studioの画面構成は図5 で示す要素で成り立っています。
図5 Android Studioの画面構成上から順に、
メニューバーとツールバー
ナビゲーションバー
エディタ
ツールウィンドウ
ステータスバー
と続きます。「 ナビゲーションバー」はEclipseの「パンくずリスト」 、「 ツールウィンドウ」はEclipseの「ビュー」に相当します。Eclipseでいう「パースペクティブ」はAndroid Studioには存在せず、この画面で開発のすべてを行います。
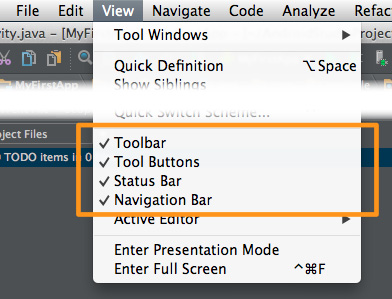
「メニューバー」と「エディタ」以外は設定で表示・非表示を切り替えることができます。ちなみに、筆者の好みは「ツールバー無し」です。
図6 メニューバーの「View」で表示・非表示を切り替える メニューバーとツールバー、ナビゲーションバー
メニューバーの構成はタイトルからおおよその想像がつくと思いますが、参考までにEclipseとの対比を表1 にまとめてみました。
表1 メニューバーのEclipseとの対比
Eclipse Android Studio ファイル File 編集 Edit ソース Code リファクタリング Refactor ナビゲート NavigateとView 検索 Edit→FindとNavigate プロジェクト Build 実行 Run ウィンドウ Window ヘルプ Help - Analyze - Tools - VCS
Android Studioの検索メニューが「Edit → Find」と1段奥にあるため見つけづらいのが軽く不満です。「 Window」メニューがあるにもかかわらず、ツールウィンドウ系は「View → Tool Windows」にあったりと、洗練されてるとは言い難いところがあります。この辺は慣れるしかないでしょう。
Eclipseには無いメニューについて簡単に説明しておきます。
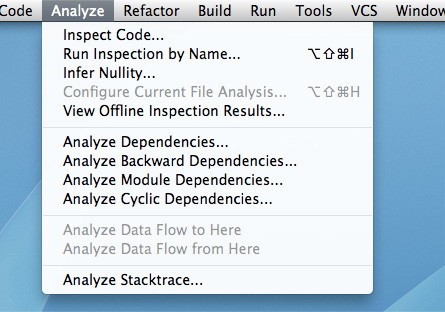
Analyze
分析系の機能メニューです。Android Studioには、Inspectionと呼ばれるいわゆるFindBugs とCheckstyle をあわせたような機能があります。
その他にもJDepend のような依存性分析や侍 のようなスレッドダンプの解析機能があります。こちらの機能についてはおいおい説明します。
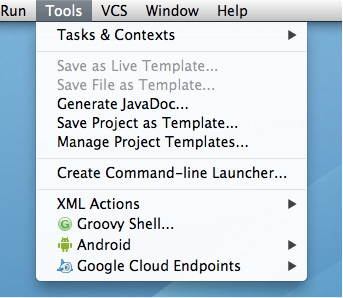
図7 「 Analyzeメニュー」Tools
第6回 で紹介した外部ツール(External Tools)やAndroid SDKなどの連係機能のメニューです。
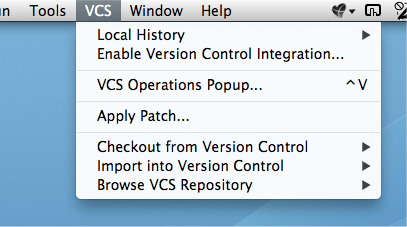
図8 「 Toolsメニュー」VCS
バージョン管理システム(Version Control System)と連係する機能のメニューです。
図9 「 VCSメニュー」
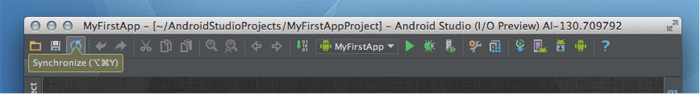
ツールバーもマウスカーソルをボタンに載せればツールチップが表示されるので、どれがどんな機能なのかはだいたい想像がつくでしょう。Android Studioらしい点と言えば「新規作成」と「保存」がないことです(図10 ) 。
図10 Android Studioのツールバー「新規作成」が無いのは第3回 で説明したとおりです。「 保存」については「フロッピーアイコン」があるのですが、これは「すべて保存(Save All ) 」で、いわゆる「保存(Save) 」はAndroid Studioには存在しません。
Android Studioのエディタは、ビルドや実行など何らかのアクションを起こすと、自動的に内容をセーブ してからアクションを実行します。そのため、個々のファイルをそれぞれ保存する必要がないため「すべて保存」しか提供していません。普通に使う分には「すべて保存」すら意識しなくていいです。この特性に慣れていないと、保存するつもりが無いものまで保存されてしまい、結構とまどうかと思います。
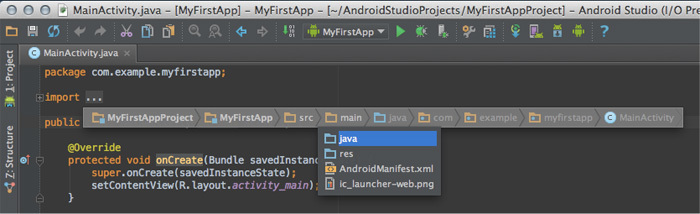
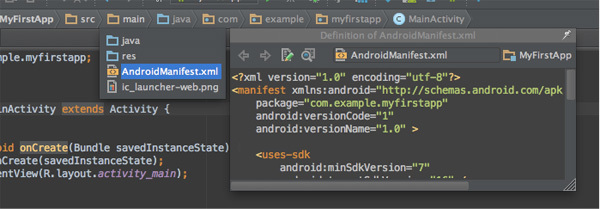
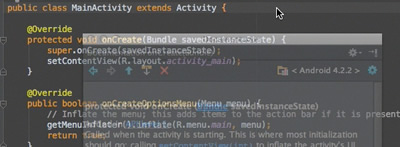
ナビゲーションバーは見ての通りです。使い方がわからなくて困ることはそうないと思います。強いて言えば、ナビゲーションバーを非表示にしていても "Jump to Navigation Bar " でナビゲーションバーがポップアップすること。ナビゲーションバー上で "Quick Definition "や"New... "などのコマンドが実行できることを知っておけば十分でしょう。
図11 ナビゲーションバーのポップアップ表示図12 ナビゲーションバーでコードの参照ステータスバー
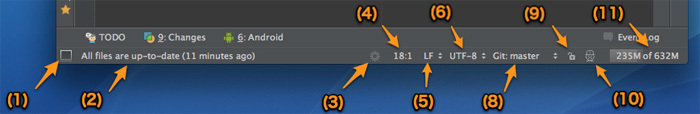
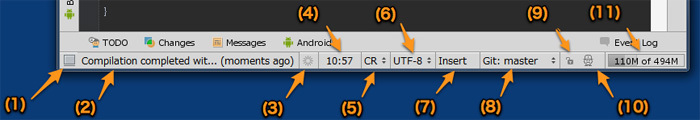
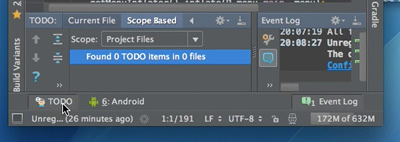
Android Studioのステータスバーにはたくさんの情報が詰まっています。それと大抵の部分がクリック可能で何らかのアクションが実行できます。
図13 ステータスバー(Mac) 図14 ステータスバー(Windows) 表2 ステータスバーの各項目の意味
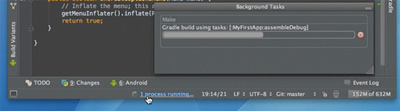
No 意味 (1) ツールウィンドウの外周部(後述)の表示・非表示を切り替えるボタンです(トグルになってます) 。非表示にしている場合は、Altキーを2回押すと表示されます(Macの場合はcmdキー) 。 (2) メッセージエリアです。コマンドの実行結果などが表示されます。クリックするとEvent Logツールウィンドウが開きます。右クリックすると、メッセージをクリップボードにコピーできます。 (3) バックグラウンドで動いているタスクを表示します。クリックすると、Background Tasks Managerウィンドウが表示されます。 (4) 現在編集中のファイルのカーソル位置(行番号とカラム位置)を示します。クリックするとGoto Lineダイアログが表示されます。カラム位置ですが残念なことに全角・半角に関わりなく文字数 を示します(IDEA-87024 ) 。 (5) 現在編集中のファイルの改行コードを示します。クリックするとメニューが表示され、任意の改行コードに変更できます。 (6) 現在編集中のファイルのエンコードを示します。クリックするとメニューが表示され、任意のエンコードに変更できます(指定したエンコードで読み込み直す/書き込むことができます) 。 (7) 現在編集中のファイルがインサートモードか上書きモードかを示します。Insertキーでモードが切り替わります。Macでは表示されません。 (8) バージョン管理システムに関連する情報が表示されます。GitやMercurialの場合、現在のブランチ名が表示されます。Gitの場合、ここをクリックしてブランチ切り替えなどの操作が可能です(SVNの場合は、何も表示されません) 。 (9) 現在編集中のファイルが書き込み可能かどうかを示します。クリックして切り替えることができます。 (10) コード検査(インスペクション)を行うHectorおじさんです。クリックするとインスペクションのモードを切り替えるウィンドウが表示されます。インスペクションについては、後の回であらためて説明します。 (11) メモリの使用状況を表示します。これ自身がボタンになっていて、クリックすると強制的にメモリの解放(Full GC)を行います。
ステータスバーの表示項目は条件によって一部の項目が表示されなかったり、説明してない項目が表示されたりと、多少の増減があるので、先ほどの表は一応の目安として覚えておいてください。それと、少ない表示エリアを有効活用しようと思ったのでしょうが「ステータスバーがクリックできる」というのは、あまり良いアフォーダンスとは言えませんよね……。
図15 ステータスバーでの各種アクション(クリックすると動きがわかります) エディタ
エディタについては別途たっぷり説明するので、今回は割愛します。
ツールウィンドウ
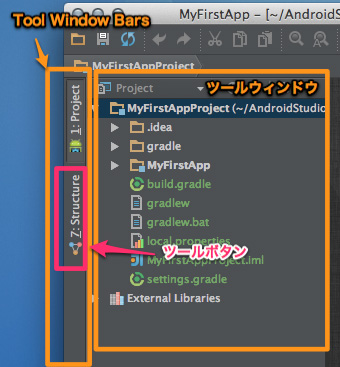
Eclipseの「ビュー」に相当する「ツールウィンドウ」ですが、その使い勝手はEclipseと大分異なります。
「ツールウィンドウ」は、Android Studioの外枠に並んでいる「ツールボタン」をクリックすることで表示・非表示を切り替えます。この「ツールボタン」のある「ツールウィンドウ」の外周部を「Tool Window Bars」と呼びます。
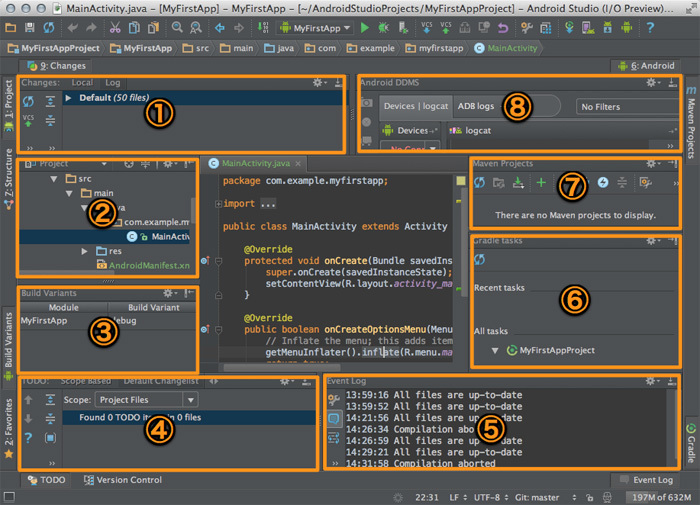
図16 ツールウィンドウの外観「ツールボタン」はデフォルトでは両脇、下側に並んでいますが、実は上側にも配置できます(見てくれが悪いので上端に配置するのは稀だと思いますが……) 。さらに側面ごとに両端に2分割(Split Mode )でき、最大で8つの「ツールウィンドウ」を開くことができます(「 8つしか同時に開けない」と言った方が良いのかも知れません) 。
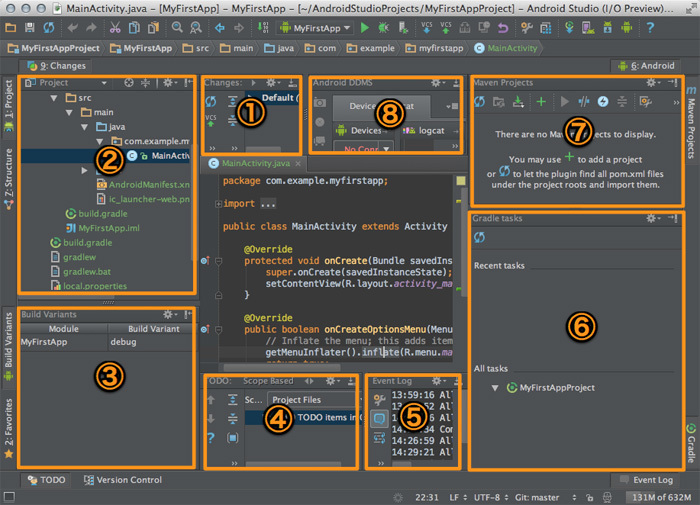
図17 ツールウィンドウをすべて展開した状態すっごくくだらないオプションがあるんですが「Preferences / Appearance」の「Widescreen tool window layout 」をONにすると「ツールウィンドウ」のレイアウトが若干変わり、図18 のようになります。
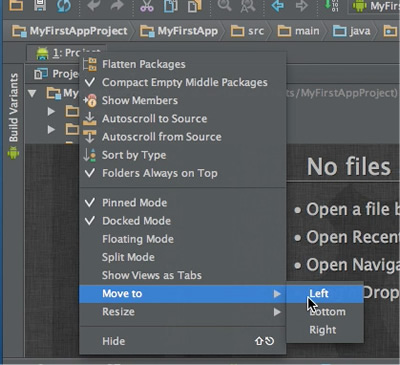
図18 「 Widescreen tool windows layout」を有効にした場合 「ツールウィンドウ」の配置換えは「ツールボタン」をドラッグ&ドロップするか、コンテキストメニューから行います。
図19 「 ツールボタン」の配置換え(クリックすると動きがわかります) Eclipseの「ビュー」と異なり「ツールウィンドウ」はAndroid Studioの側面部にしか貼り付けできません。また「ビュー」をタブでまとめるような機能もありません。強いて言えば「ツールボタン」がEclipseのタブに相当するのでしょう。
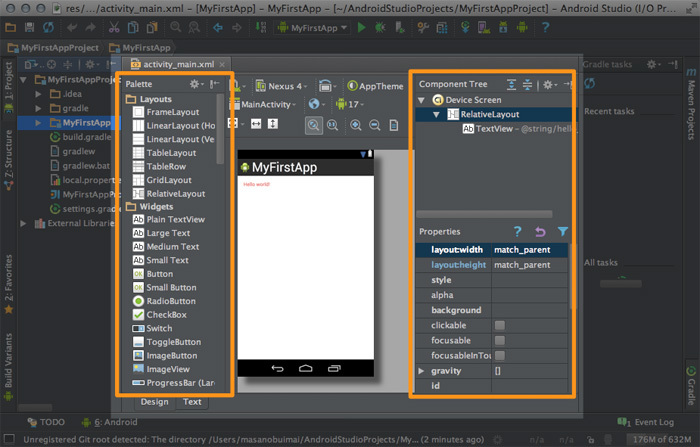
Android Studioの「ツールウィンドウ」には例外があって、レイアウトエディタの「Paletteツールウィンドウ」と「Component Treeツールウィンドウ」だけは、エディタ内に貼り付けることができます(「 In Editor Mode」と呼ぶらしいです) 。
図20 レイアウトエディタの特殊なツールウィンドウAndroid StudioにはEclipseの「パースペクティブ」も存在しないため「ツールウィンドウ」の配置はそんなに自由度が高くありません。さらに困った(?)ことに不要な「ツールボタン」を消すこともできません。"Hide Active Tool Window "というコマンドはありますが、これは「ツールウィンドウ」を閉じるだけで「ツールボタン」を消すわけではありません。
Android Studioで不要な「ツールボタン」を消したかったら、該当するプラグインを無効にするしか手立てがありません。すべての「ツールボタン」がプラグインと連動して消せるわけでもありません(むしろ消せる「ツールボタン」のほうが僅かです) 。
この自由度の無さは軽くストレスになるかと思いますが、Android Studioの特徴みたいなものなので残念ながら馴れるしかありません。面白い(?)ことにプラグインを追加して「ツールウィンドウ」が増えると、画面の小さなPCではどうしても収まり切らない場合も出てきます。そんな時、どうなるのか?というと単に見切れて「ツールボタン」が見えなくなるだけです。結構ヒドいです。
図21 縦幅に収まらない「ツールボタン」は見切れる(クリックすると動きがわかります) 「ツールウィドウ」の表示モード
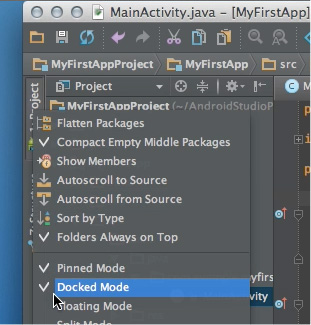
「ツールウィンドウ」には表示モードというのがあります。モードはすべて4種類あります。
Pinned Mode
「ツールウィンドウ」を表示しっぱなしにするモードです。このモードがOFFになっていると、フォーカスが他のツールウィンドウやエディタに移ると、そのツールウィンドウは自動的に閉じます。
Docked Mode
「ツールウィンドウ」がせり出す(エディタ部分を押し出す)ように表示するモードです。"Docked Mode "がOFFだと、ツールウィンドウはエディタ部分に重なって表示されます。
Floating Mode
「ツールウィンドウ」をAndroid Studioから切り離して表示するモードです。"Floating Mode "の場合、Android Studioの接地面は不要なので表示する「ツールウィンドウ」の数に制限はなくなります。「 Preferences / Appearance」の「Use transparent mode for floating windows 」で「ツールウィンドウ」が非アクティブの時の透明度を設定できます。
"Quick Documentation "でポップアップ表示されるJavadocなどのドキュメントブラウザは、右上端のピンを外すとFloating Modeのツールウィンドウ(「 Documentationツールウィンドウ」 )になります。透明度設定は全てのFloating Modeに影響があるため地味にストレスです。
図22 「 Quick Documentation」のポップアップ(クリックすると動きがわかります) 実装を参照する "Quick Definition " のポップアップはツールウィンドウではないため、透明度指定の影響を受けません(なんかズルイ) 。
ついでになりますが、透明度を設定できるのはFloating Modeのツールウィンドウだけで、エディタに対しては透明度指定はできません。
Split Mode
「ツールウィンドウ」と言うより「ツールボタン」の配置場所を指定します。"Split Mode "は「ツールウィンドウ」が"Floating Mode "だとあまり意味がありません。
図23 Split Modeのツールウィンドウ(クリックすると動きがわかります)
各モードはお互い関連しあっていて図24 のような関係にあります。
図24 ツールウィンドウのModeの関係Split Mode --+----------------- (Modeなし)
(ON/OFF) |
+-- Pin mode --+-- Dock Mode
(ON/OFF) |
+-- Floating Modeなお「ツールボタン」をドラッグ&ドロップして「ツールウィンドウ」の配置場所を変更できると説明しましたが、どういうわけかドラッグ&ドロップ操作で "Floating Mode " にすることはできません。こうゆう細かな操作性の違いがイラっとさせるんですが、仕方ないとあきらめましょう。
「ツールウインドウ」にある複数の表示モードを利用して、使いやすいレイアウトを模索してみてください。個人的な好みでいうと、エディタ画面を広く使いたいので「ツールウィンドウ」は「Pin ModeがOFFのDock Mode」を好んで使っています。あとマルチモニタが前提ですが「Pin ModeがONのFloating Mode」もよく使います。
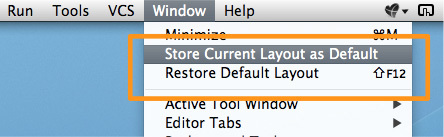
図25 ツールウィンドウのMode切替(クリックすると動きがわかります) Eclipseの「パースペクティブ」のようなものは無いですが、一度設定したレイアウトを記憶しておくことは可能です。メニューバーの「Window → Store Current Layout as Default」で記録して、同じメニューにある「Restore Default Layout」で復元できます。といっても記録できるレイアウトは1つだけで、紹介はしたものの筆者は今の一度も使った事はありません。
図26 レイアウトの記録と復元次回の予告
次回はツールウィンドウの中でも特に頻繁に使う「Projectツールウィンドウ」を中心に、ツールウィンドウまわりの説明を続けます。