今回からいよいよプログラミングを行います。最初のプログラミングはInterface Builder上で行います。
前回のおさらい
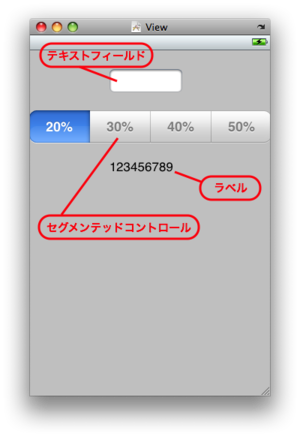
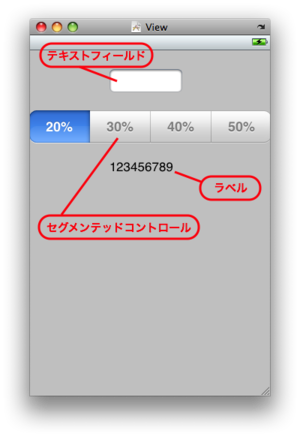
第3回では、Interface Builderを使った画面の作り方を学びました。実際に画面(View)に配置したパーツを再確認してみましょう。
Viewに配置されたパーツと名前

- ユーザに何らかの文字を入力させるための「テキストフィールド」
- ユーザにいくつかの選択肢の中からひとつを選ばせるための「セグメンテッドコントロール」
- 画面上に文字を表示するための「ラベル」
これらのパーツを配置しただけの状態では、アプリは何の役にも立ちません。そこでいよいよ「役に立つアプリ」にするために、プログラミングの作業へと入っていきます。
操作と処理を確認する
まず、ユーザがパーツに対してどのような操作を行うかと、プログラムにどのような処理(動作)をさせるかについて確認しておきましょう。
このアプリでは、ユーザが入力した金額と選択した割引率から、割引後の金額を表示するという機能を実現します。ユーザーが行う操作は、次の2つです。
そして、これらをもとにプログラムが行う処理は
となります。
プログラムを動かすためには、何らかの操作が必要です。プログラムは、あらかじめ決められた処理を忠実にこなすことしかできません。そこで、プログラムが処理を行うきっかけを、ユーザが行う操作の中から決めておく必要があります。組み合わせは複数あっても構いませんが、とりあえずここでは「割引率を選択(変更)する」というきっかけで「割引後の金額を計算して表示する」という動作の組み合わせにしておきます。
アウトレットとアクション
パーツとそれぞれの役割、さらにプログラムの処理が決まったら、実際にプログラミングをしていきます。その前に、2つの新しい言葉を覚えておいてください。
アウトレット
アウトレットは、画面上のパーツから情報を取り出したり、パーツに情報を与えたりするために必要なものです。ここで言うアウトレットは、英語のOutletを辞書で引くと出てくる「コンセント」の意味です。画面上に配置したパーツからは、コンセントにさしこむための線をのばすことができます。そこで、プログラムにコンセントの穴を設置して、そこにパーツの線を差し込むことによって、プログラムとパーツとの間で情報をやりとりできるようになります。
アクション
アクションは、プログラムの処理のことです。アクションに書かれた内容に従って処理を行うのはプログラムですが、その処理を開始するためのなんらかのきっかけが必要です。「このボタンが押されたらこの処理をする」や「ここに文字が入力されたらこの処理をする」というように、プログラムの処理とそのきっかけをセットで考えておく必要があります。
プログラムの作成
それではプログラムを作っていきましょう。最初のプログラミングはInterface Builder上で行います。
アウトレットの作成
まずはアウトレットを作成します。このアプリでプログラムが必要としているパーツ内の情報は、ユーザが入力した金額と、ユーザが選択した割引率の2つです。さらに、それらをもとにプログラム内で計算した割引後の金額を画面に表示するため、プログラムから画面上にある結果を表示するためのパーツに割引後の金額を入れてあげる必要があります。つまり、情報を取り出す側と入れる側、合計3つのアウトレットが必要となります。
アウトレット、すなわちコンセントの穴はプログラムに設置し、そこにパーツをつなげると説明しました。さて、プログラムとはどこにあるのでしょうか?
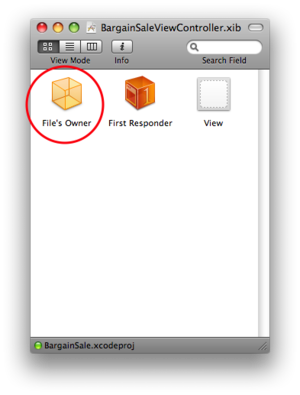
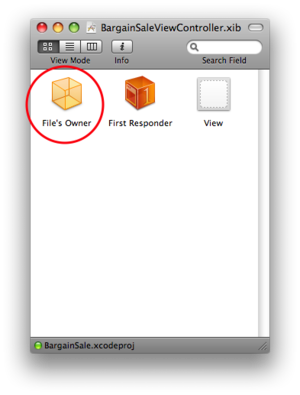
File's Ownerはプログラムの実体を表すアイコン

実は、Interface Builderにプログラムの実体がアイコンで表示されています。パーツを配置した「View」のウインドウではない、もうひとつのウインドウを見てください。ここに「File's Owner」というアイコンがあります。これがプログラムの実体です。すなわち、このFile's Ownerにアウトレットを作成し、パーツを接続していきます。
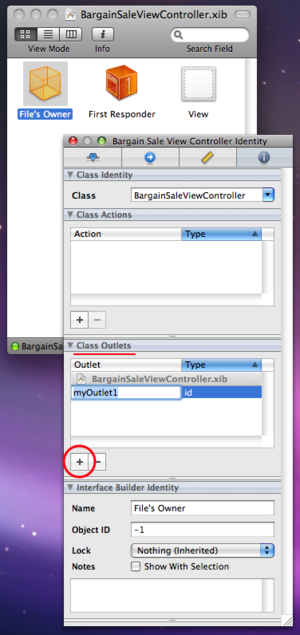
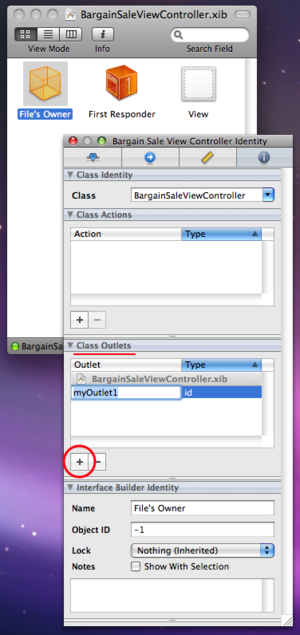
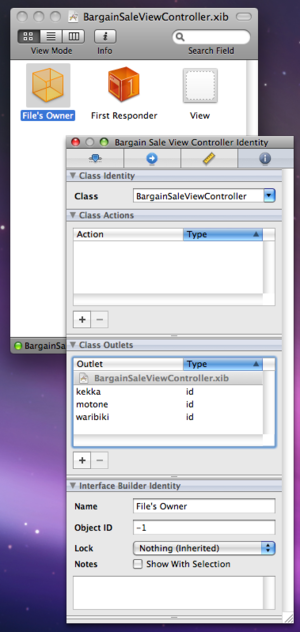
File's Ownerを選択し、インスペクタの最も右にあるIdentityタブを選択します。インスペクタが表示されていない場合は、メニューの[Tools]→[Inspector]を選択すると表示されます。
インスペクタの中ほどに「Class Outlets」という項目があります。ここにアウトレットの一覧が表示されますが、まだ何もありません。「+」が付いているアイコンを押して、アウトレットを追加してみましょう。
+ボタンでアウトレットを追加

まず1回押すと「myOutlet1」というアウトレットが作成されました。この名前は好きなものに変えて構いません。そのアウトレットが何のために使われるものなのかを表すような名前にするとよいでしょう。まず1つ目のアウトレットではユーザが入力した割引前の金額を取り出すので、元値ということで「motone」という名前を付けておきます。
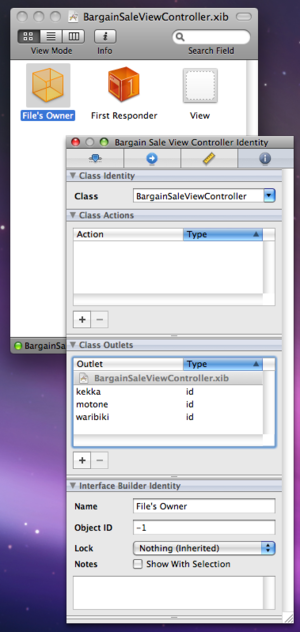
さらに2つ、アウトレットを追加しましょう。ひとつはユーザが選択した割引率を取り出すためのものなので「waribiki」としておきます。最後の1つは計算した結果をパーツに入れるためのものですので「kekka」としておきましょう。
名前を付けたアウトレット

これでプログラムに3つのアウトレットが作成されました。アウトレットに付けた名前と、それぞれを使ってやりとりする情報をまとめておきます。
- motone:割引前の金額
- waribiki:割引率
- kekka:割引後の金額
アクションの作成
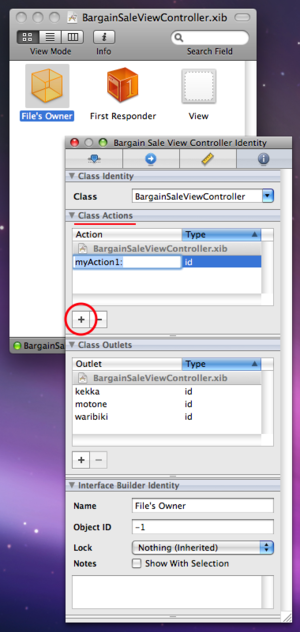
次はアクションです。アウトレットと同様、インスペクタで作成します。先ほどの Class Outlets の上にある「Class Actions」がそれです。
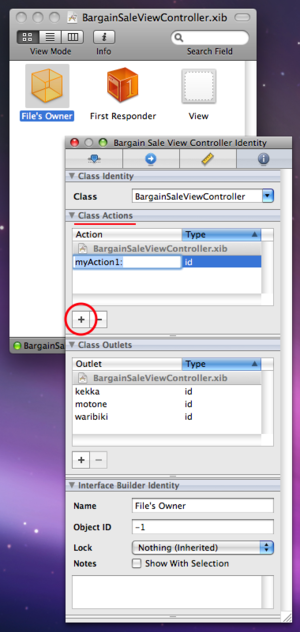
プログラムの動作は「割引後の金額を計算して表示する」の1つなので、アクションの数は1つです。Class Actionsにある+をクリックして、1つだけアクションを追加します。
+ボタンでアクションを追加

「myAction1: 」というアクションが作成されました。アウトレットのときと違って、名前の後に「:」(コロン)が付いています。とりあえずこの名前は変更しないでおきましょう。もちろん、コロンも付けたままにしておいてください。
パーツへの接続
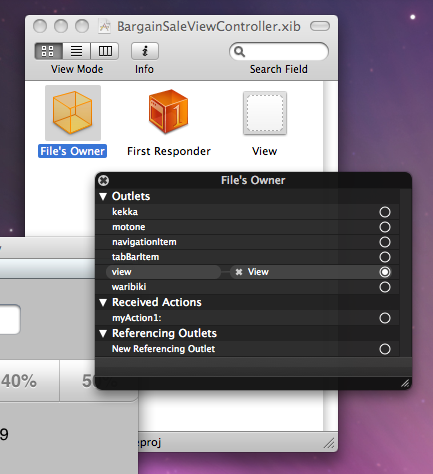
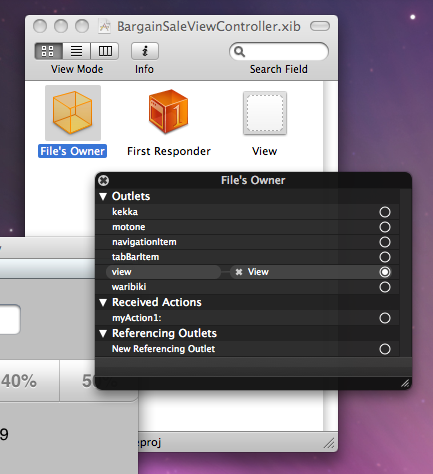
続いて、作成したアウトレットにパーツを接続します。File's Ownerを右クリックしてみてください。出てきたウインドウに、先ほど作成したアウトレットとアクションを見つけることができます。それ以外のものもありますが、ここでは先ほど追加した3つのアウトレットと1つのアクションに注目してください。
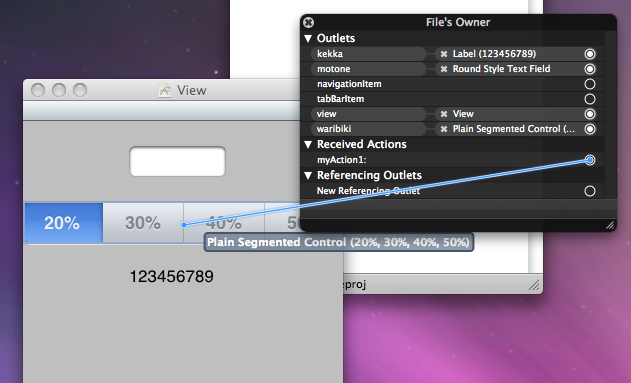
File's Ownerのアウトレットとアクション

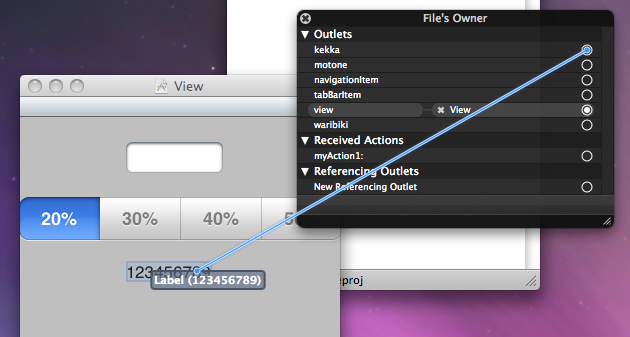
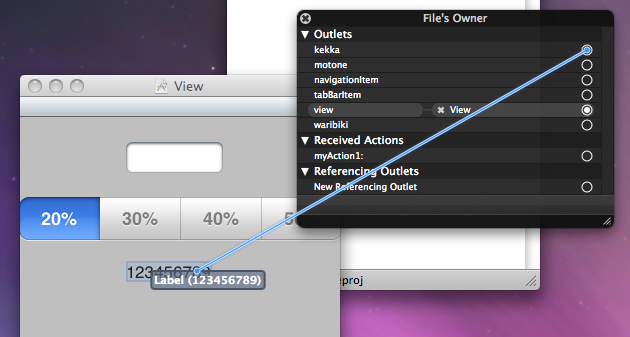
まずはアウトレットと各パーツを接続します。それぞれのアウトレット名の右側にある丸い部分(マウスカーソルを乗せると+に変わります)を、Viewウインドウの対応するパーツにむかってドラッグしてみてください。すると、丸い部分から線が伸びていき、接続するパーツのところで青い枠が表示されます。
アウトレットにパーツを接続する

パーツの上でドラッグを離すと、アウトレットにパーツが接続され、アウトレットの名前の右側に接続されたパーツの名前が表示されます。こうして3つのパーツをそれぞれの対応するアウトレットに接続していきましょう。接続を間違えた場合は、接続先が表示されている部分にある×を押して接続を解除することができます。1つのアウトレットに複数のパーツをつないでしまった場合も、×を押して接続を解除してください。
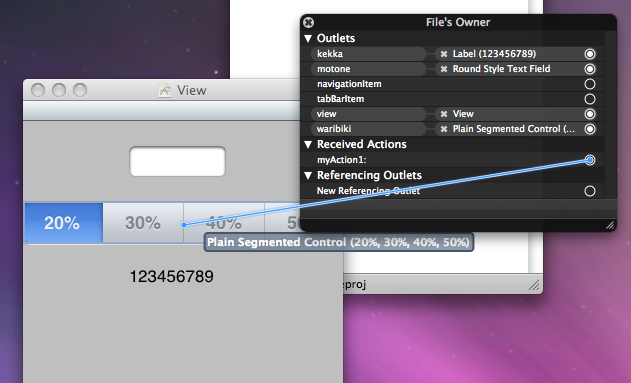
アクションの設定もここで行います。どのパーツのどのようなきっかけに対して、アクションを起こすかを設定します。アウトレットの接続と同様、「myAction1: 」の右にある丸い部分を、アクションを起こすきっかけとしたいパーツに向かってドラッグして下さい。ここでは、セグメンテッドコントロールに向かって線をひっぱります。
アクションにパーツを接続する

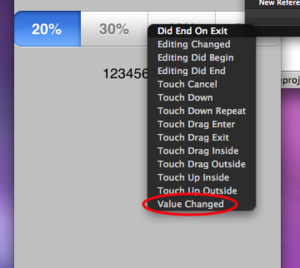
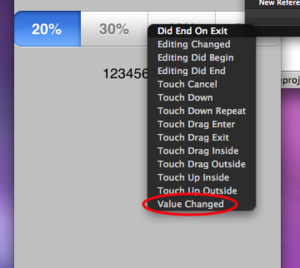
パーツの上でドラッグを離すと、アクションを起こすきっかけを選ぶことができます。ここでは「割引率を変更する」をきっかけとしたいので、一覧の中から「Value Changed」(値が変わった)を選択します。
アクションを起こすきっかけを選択する

ファイルを生成する
プログラミングをするとは言ったものの、ここまで一度もプログラミングらしいことをしていないことを気にしている方もいらっしゃることでしょう。ですが、心配ありません。アウトレットを作成し、それらをパーツとつなげたことで、すでにいくつかのプログラムを書いてしまっているのです。では実際に、これらの作業でどのようなプログラムが書かれたのかを確認してみましょう。
[File]→[Write Class Files...]でファイルに書き出す
![[File]→[Write Class Files...]でファイルに書き出す [File]→[Write Class Files...]でファイルに書き出す](/assets/images/dev/serial/01/iphone/0004/thumb/TH800_010.png)
File's Ownerが選択された状態で、Interface Builderのメニューから[File]→[Write Class Files...]を選択してください。Save ウインドウが表示されたら、「Save as: 」に表示されているファイル名を確認し(BargainSaleViewController.m)、そのまま「Save」をクリックして保存してください。
すると、すでにファイルがあるのでどうするかを確認するウインドウが表示されますので、「Replace」を押してファイルを上書き保存しましょう。
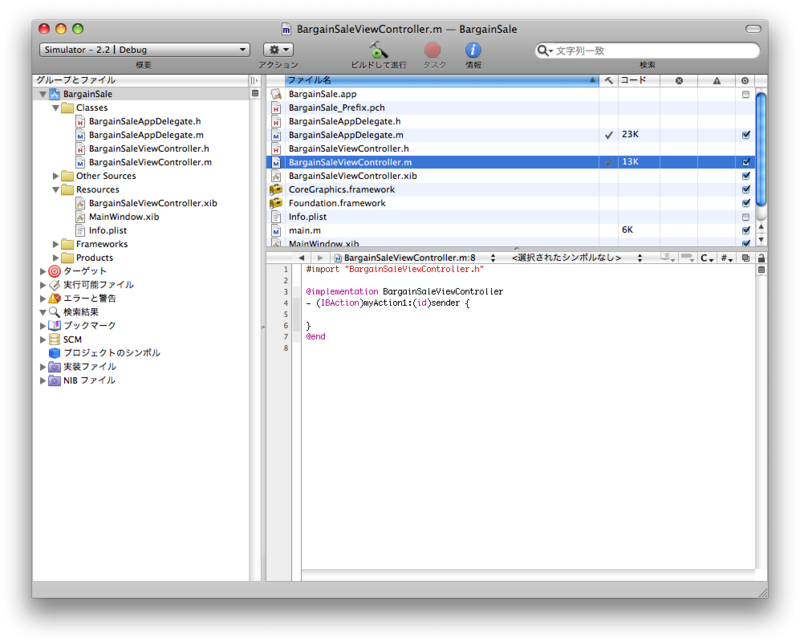
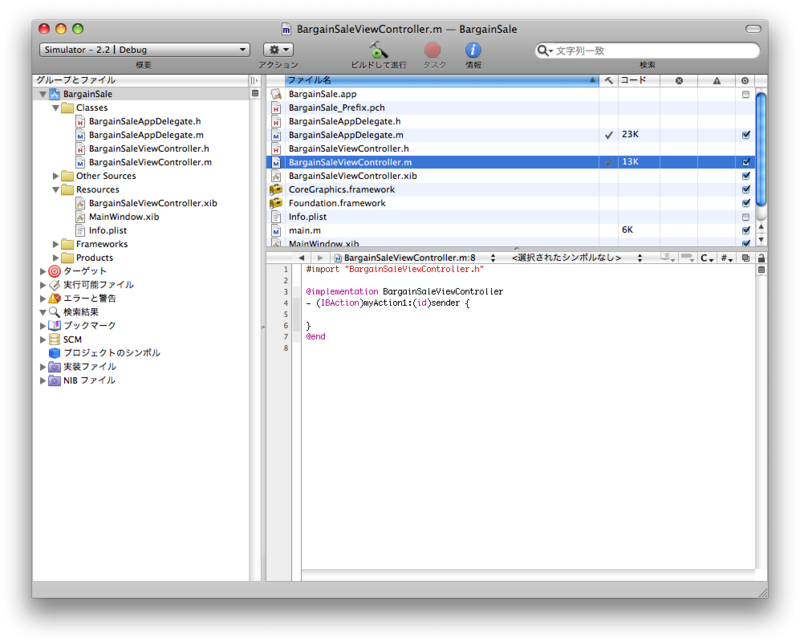
ここまでの作業がプログラムのファイルとして書き出されました。Xcodeに戻り、先ほど保存したファイル (BargainSaleViewController.m)を選択してみましょう。右側のウインドウにプログラムが表示され、アクションとして設定した「myAction1: 」を見つけることができるでしょう。
書き出されたファイルの中身(BargainSaleViewController.m)

アウトレットは、ヘッダファイルにあります。同じ名前で、.mのかわりに.hとなっているファイル(BargainSaleViewController.h)を選択して中身を確認してください。「motone」「waribiki」「kekka」の3つのアウトレットと、さらに先ほど.mファイルにもあった「myAction1: 」が記述されているはずです。そしてここに見られるプログラミング言語が、Objective-Cです。
あとはアクションの中身、すなわち実際に割引後の金額を計算するためのプログラムを書けば、見事にバーゲン教師の完成です。アウトレットからパーツの中身を取り出し、アクションの中で計算を行い、結果を再度アウトレットを通してパーツに入れる。これがプログラムの基本的な流れとなります。
アクションを書く
では、いよいよアクションを記述しましょう。先ほど開いた「myAction1:」のある.mファイル(BargainSaleViewController.m)を選択して開き、「myAction1:」の部分に以下のプログラムを記述してください。
- (IBAction)myAction1:(id)sender {
int kakaku = [[motone text] intValue];
switch([waribiki selectedSegmentIndex]){
case 0:
kakaku = kakaku * (1.f - 0.2f);
break;
case 1:
kakaku = kakaku * (1.f - 0.3f);
break;
case 2:
kakaku = kakaku * (1.f - 0.4f);
break;
case 3:
kakaku = kakaku * (1.f - 0.5f);
break;
default:
break;
}
[kekka setText:[NSString stringWithFormat:@"%d", kakaku]];
}
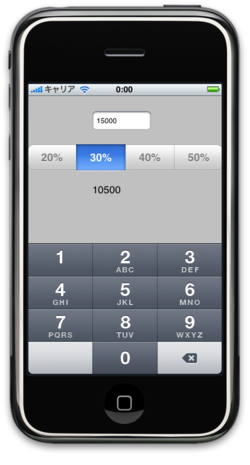
書き終えたら「ビルドして進行」をクリックします。保存を促すダイアログが表示されたら「すべてを保存」をクリックしてください。ビルドが完了すると、iPhoneシミュレータが起動してアプリが動きます。
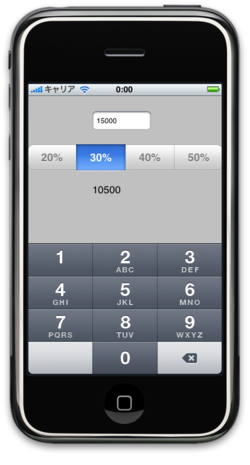
テキストフィールドに適当な金額を入力して、セグメンテッドコントロールの割引率を変更してみてください。下のラベルに割引後の金額が表示されれば、大成功です。割引率を変更すると、割引後の金額も変わります。
割引率を変更したタイミングで結果が更新される

Cocoa Touch がもたらすもの
ここまでを振り返ってみると、実際にプログラムらしいものを書いたのは、最後に埋めた「アクションの中身」だけです。このアクションは、アプリの機能や性能を決める大切な部分でもあります。逆に言えば、アクションの中身を書く以外の部分は、すべてのアプリ開発で共通して行う作業であると言えます。
Interface Builderを使って楽にアプリの枠組みを作ってしまえば、開発者はアクションの中身を書くことにより多くの時間を費やすことができます。これがCocoa Touchを使う最大のメリットなのです。
次回は
次回は、アクションに記述したObjective-Cプログラムの動作と、Cocoa Touchのパーツにアクセスする様々な方法について学びます。プログラミングの要素が増え、少しずつ難易度も上がっていきますが、あせらずに順序よく身につけていきましょう。









![[File]→[Write Class Files...]でファイルに書き出す [File]→[Write Class Files...]でファイルに書き出す](/assets/images/dev/serial/01/iphone/0004/thumb/TH800_010.png)