オンラインで使えるコーディングツール
今から1年前に開催さいれた「Visual Studio 2013 Launch Event」で新しいクラウド開発環境が発表されました。「 Visual Studio Online "Monaco"」( 以降Monaco)です。
Monacoは、Visual Studioの名が付いている通り、Microsoftが提供するツールの1つで、かつ、オンライン上、クラウドサービスとして動作する開発環境です。一番の特徴は、何と言ってもオンラインで利用できること。
これまで、Visual Studioは多くの.NET開発者に愛用されてきており、C#を利用したアプリケーション開発や、ASP.NETやSQL ServerによるWebシステムを開発する上では、欠かすことのできないツールでした。
一方で、EmacsやVimを利用したUNIX系OS・Mac OSを利用している開発者にとっては縁遠い存在でもありました。とくに、Microsoftというベンダが提供するツールということで敬遠している開発者がいたことも事実です。
開発環境は手段であり、目的はコードを書くこと
こうした状況というのは、もう10年以上も前から続いていることで、どれが一番だという答えがないのも事実です。大事なのは開発者自身が、自分にとって最適なツールを見つけること、そして、その先のゴールである「“ 動く” コードを書くこと」です。
本連載では、最適なツールの選択肢の1つになりうるであろう、Monacoについて、その魅力を、また、後半では実際にコーディングした際の感想についてレビューします。
Monacoを使ってみたい5つの理由
第1回目となる今回は、Monacoを使ってみたくなる5つの理由について紹介します。
その1:ブラウザ経由でマルチプラットフォームで利用できる
最大の特徴はWebブラウザ経由で利用できる点です。
なお、Monacoの利用にあたってはMicrosoft Azureのサブスクリプション登録が必要となります。詳細は下記URLなどをご覧ください。
Microsoft Azure 1か月無料評価版
URL:http://azure.microsoft.com/ja-jp/pricing/free-trial/
Microsoft Azure サブスクリプション申し込み Step by Step
URL:http://msdn.microsoft.com/ja-jp/windowsazure/ee943806
使い慣れているWebブラウザからコーディングができることは使うべき理由の1つになりうるでしょう。
その2:各種フロントエンド技術に対応
Monacoの機能面での特徴の1つが、さまざまなフロントエンド技術をサポートしている点です。小規模から大規模までの開発に耐えうることで注目を集めるTypeScriptや、Node.jsを含むHTML5/JavaScript、PHPをサポートしている他、Microsoftの技術であるVisual Basic/C#によるASP.NETのWebアプリの開発も可能となっています。
フロントエンド開発を行う場合であれば、開発をしながら、そのままWebブラウザ上での実行テストまで行えるようになります。
その3:無償で利用可能
Monacoの利用には費用がかかりません。ですから、Microsoft Azure(無料評価版)を使えば、Monacoを無償で利用できるようになります。
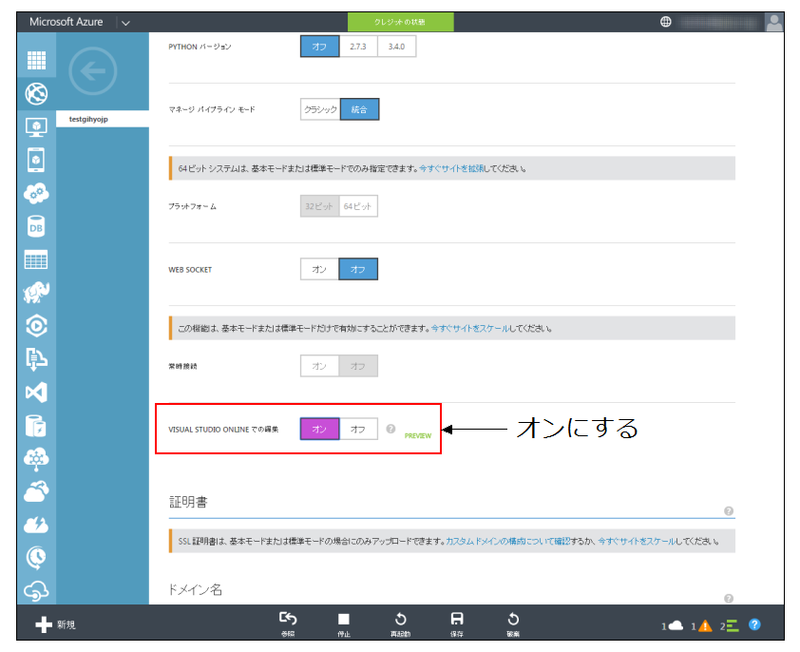
以下の例は、Microsoft Azure WebsitesからVisual Studio OnlineとMonacoを接続した様子です。Microsoft Azure Websitesで作成したリソースに対して、Visual Studio Onlineでの編集をONにし、デプロイ資格情報(アカウントとパスワード)を設定すれば、すぐにブラウザ上からMonacoを利用できます。
Microsoft Azure WebsitesからMonacoを利用する。構成の画面で「Visual Studio Onlineでの編集」をONにする
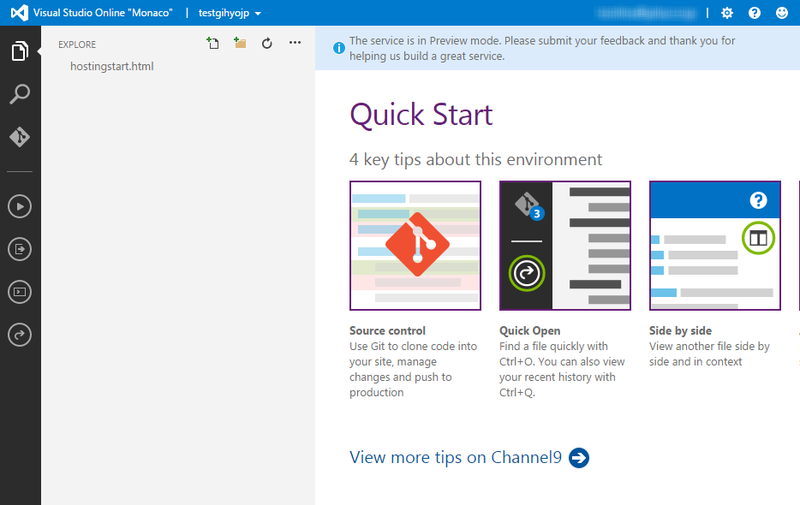
Monacoを起動した様子。シンプルな画面で、左側のメニューから基本機能の操作ができる。使用しているブラウザはGoogle Chrome
現在、Visual Studio Online Basicでは、1アカウントで最大5ユーザまで無償で利用可能です。ですから、5名程度の小規模チーム開発であれば、すぐに利用できます。
その4:標準でGitと連携している
最近の開発のトレンドとして、Gitの活用は欠かせません。とくに、OSS(オープンソース・ソフトウェア)やOSSを利用したシステムのように複数メンバーが関わる開発であれば、Gitのような分散開発環境というのは非常に役立ちます。
Monacoは、標準でGitとの連携が用意されています。ブラウザからユーザ自身のGitアカウントをつなげれば、そのままWebブラウザおよび自身のマシンをローカルの開発環境として活用できるのです。
その5:技術の横展開を図れる
使ってみたい理由の最後は、特定の技術に偏らない経験が積めることです。これまでに比べて少々漠然とした理由ですが、基本的に開発ツールというのは手段ですから、開発ができるものであれば何を利用してもかまわないわけです。当然、1つの開発ツールを極めていくことで、エンジニア・開発者としてのスキルアップにつながります。
しかし、今回紹介したMonacoのように新しい開発ツールを体験することもスキルアップの1つと捉えることができます。なぜなら、既存の技術の蓄積から生み出されたツールであることに加えて、最近の技術トレンドをふまえたツールであるため、過去のツールとは違った開発体験が得られるからです。たとえば、10年前の開発ツールと比較すれば、当時にはなかった(現在の)クラウドの概念やスマートフォン・スマートタブレットといったデバイスに向けた開発が、( ツールの開発時点から)想定されており、Monacoを触ることで” 現在の” 開発シーンを知ることができるのです。
開発ツールのように一度慣れ親しんだものから、別のものへの横展開というのは導入するタイミングが難しいのですが、Monacoのように、無償で、かつ、手軽に試せる技術というのは、エンジニア・開発者としてスキルアップを目指すのであれば、触ってみて損はないと言えます。また、クラウドとモバイルによる大きな変化を迎えている今だからこそ、「 ちょっと試してみる」感覚で触れてみるには最適のタイミングだと言えるでしょう。
次回は
以上、Monacoを使ってみたい5つの理由について紹介してみました。あたりまえの機能と思われるかもしれませんが、このあたりまえで“ 便利な” 機能がすぐに使えるというのは大きな特徴と言えます。また、5つ目の理由に書いたとおり、技術の横展開をしていく上で、これまで触れたことのなかった開発環境に触れてみることは大きな経験になるのではないでしょうか。
さて、次回は、今週土曜日10月11日に開催されるPHP Conference 2014で開催されるワークショップ「ブラウザーだけで OK! Azure でさわっておぼえる PHP 」で行われる内容を元に、実際にMonacoを利用したPHPコーディングの実例について紹介します。お楽しみに!