前回はFinal Cut Pro Xを使って、イベントで録画した映像の編集とマスターデータの書き出しをおこないました。
今回はそのマスターデータを元にして動画の圧縮を行い、動画共有サイトのVimeoへアップロードする方法を解説します。
Compressor 4で映像データを圧縮する
では、マスターデータからVimeoへアップロードする形式へコンバートしてみましょう。
ここではApple製のCompressor 4というソフトを利用します。その名の通り「圧縮」するようなイメージのソフトで、Final Cut Pro Xで出力した「比較的緩やかな圧縮」の動画ファイルを出力したいフォーマットへしっかりと圧縮してくれます。
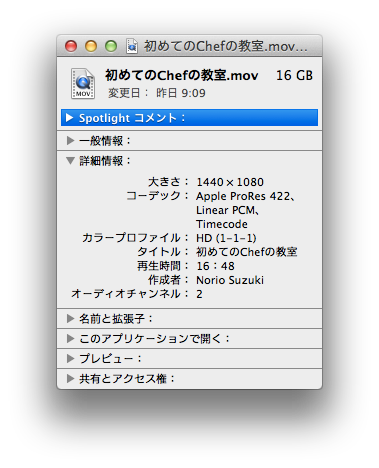
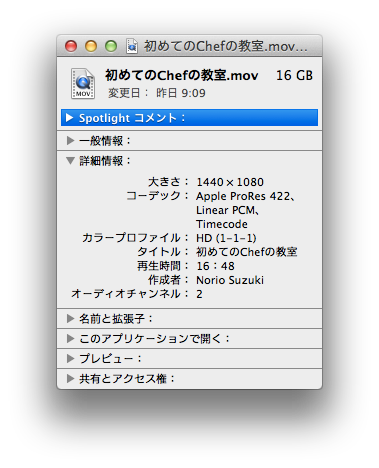
今回、Final Cut Pro Xで出力したファイルは、サイズが16GBで、Apple ProRes 422というコーデックが使われています。
映像ファイルの情報

これをVimeoへアップするために最適なフォーマットへ変換していきます。
Vimeoに最適なフォーマット
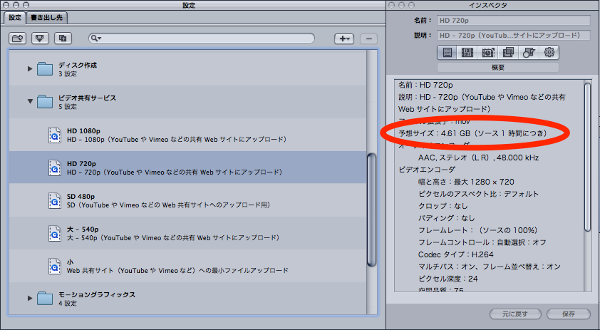
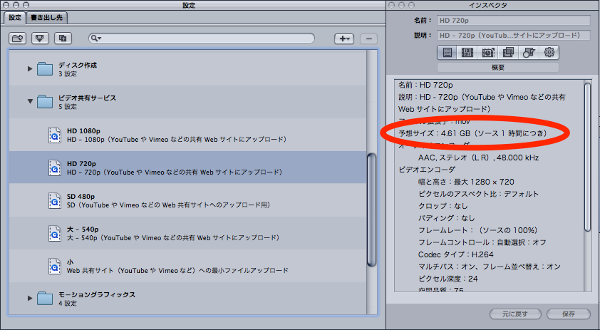
Compressor 4にはVimeoにも使える「ビデオ共有サービス HD720p」の設定が最初から含まれています。これを利用して変換しても構わないのですが、この設定だと1時間の映像を変換した後の予想サイズが4.61GBとなるのがCompressor 4の設定画面でわかります。
Compressor デフォルト 720p設定

映画のような映像であればこのくらいのクオリティのほうが良いのかもしれませんが、イベントでの発表映像としては多少オーバースペックな容量でしょう。
そこで、デフォルト設定ではなく、Vimeoが推奨するフォーマットを自分で設定していくことにします。
Vimeoが推奨するフォーマットの詳細は「Video Compression Guidelines」のページにまとまっています。また、各種ソフトウェアに対応したチュートリアルビデオが用意されています。解説は英語音声+英語版ソフトウェアですが、日本語版のソフトウェアでもほぼ同じメニュー構成になっているはずですので、映像中の操作を見つつ、設定をしていけば良いと思います。
Compressor 4の設定についてのビデオは「Exporting for Upload to Vimeo with Compressor 4」です。このビデオをご覧いただければそれで終わりなのですが、せっかくですのでこの記事でも解説していきます。
Compressor 4の設定
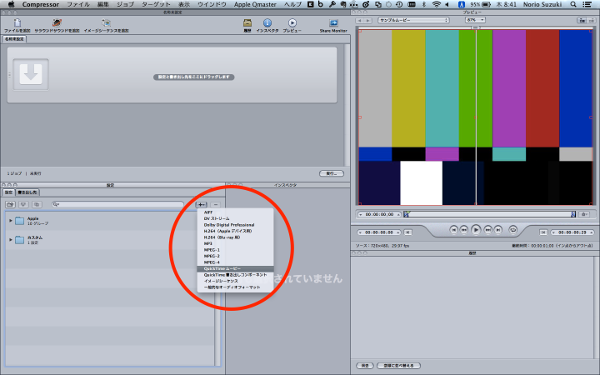
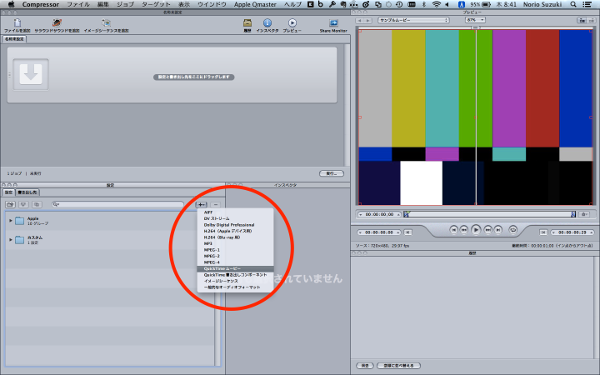
まず、新規にカスタム設定を作ります。新規作成のプラスアイコンから「QuickTime ムービー」を選択します。
Compressor 新規設定作成

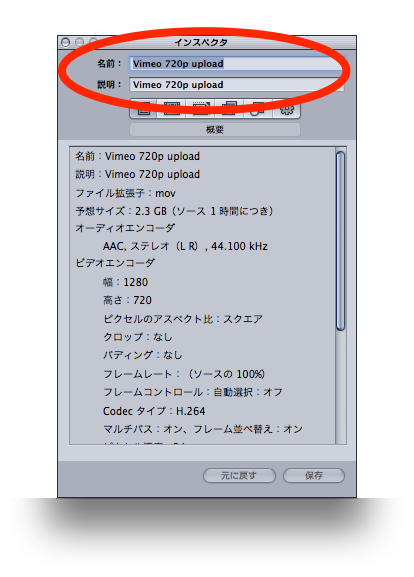
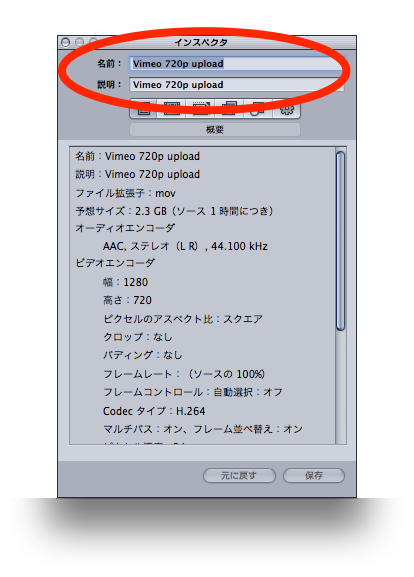
すると、インスペクタで新規設定を入力する準備ができますので、設定の名称を入力します。ここでは解説ビデオと同じく「Vimeo 720p upload」をそのまま使いました。
Compressor 設定概要

インスペクタのこのページは概要表示のみですので、この他に設定するものはありません。
次に「ジオメトリ」のタブの設定をしましょう。
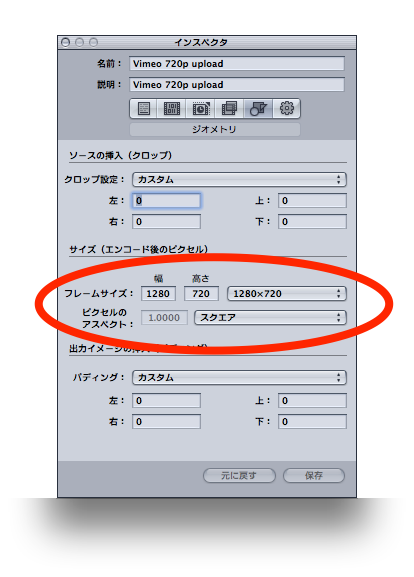
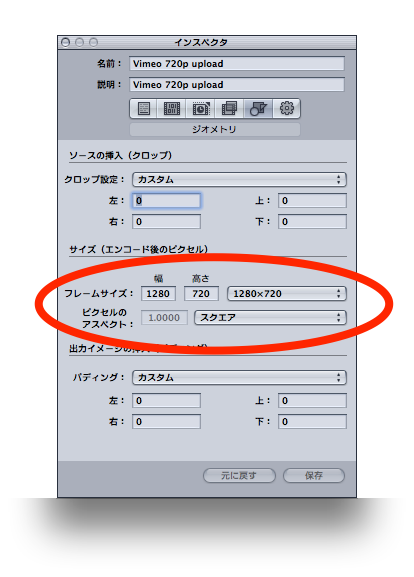
Compressor ジオメトリ

「ジオメトリ」のタブで設定する内容は次のとおりです。
- フレームサイズ:1280×720
- ピクセルのアスペクト:スクエア
次に本命の設定である「エンコーダ」のタブを表示します。
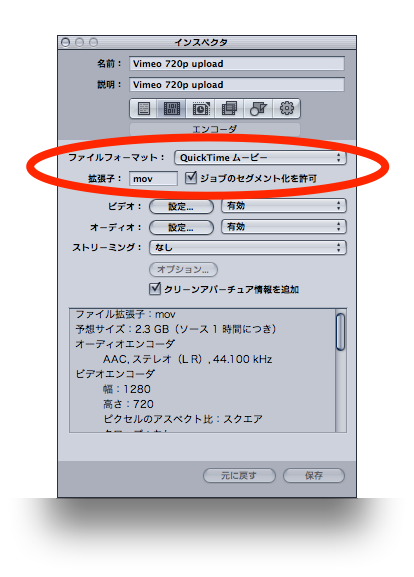
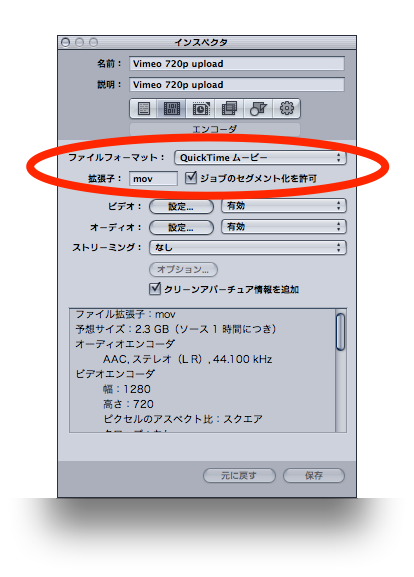
Compressor エンコーダ

「エンコーダ」のタブで設定する内容は次のとおりです。
- ファイルフォーマット:QuickTime ムービー
- ビデオ設定:H.264/最適化:ストリーミング(詳細は後述)
- オーディオ設定:AAC/ステレオ/44.1kHz(詳細は後述)
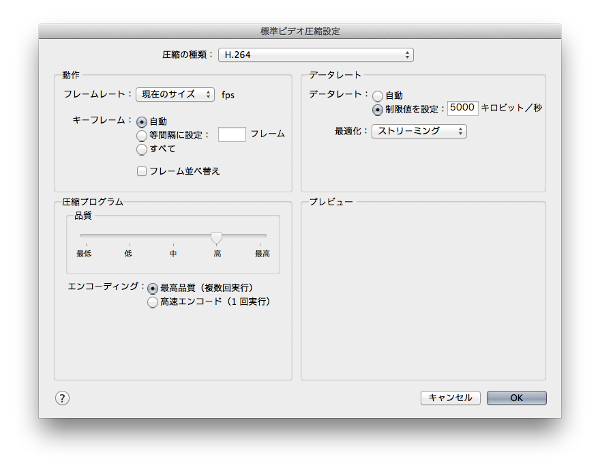
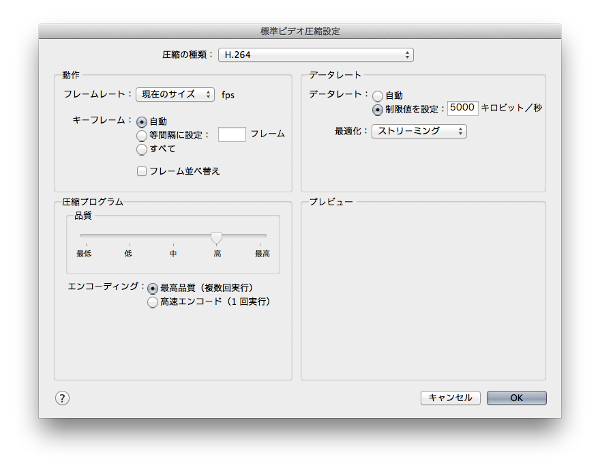
「エンコーダ」タブの「ビデオ」ラベルの右横にある「設定…」ボタンをクリックすると、ビデオ設定の詳細画面が表示されますので、次のように設定します。
Compressor エンコーダ ビデオ

説明ビデオの中では「最適化」を「ストリーミング」にした後、別の操作をして勝手に変わってしまっていますが、これは「ストリーミング」のままで良いでしょう。
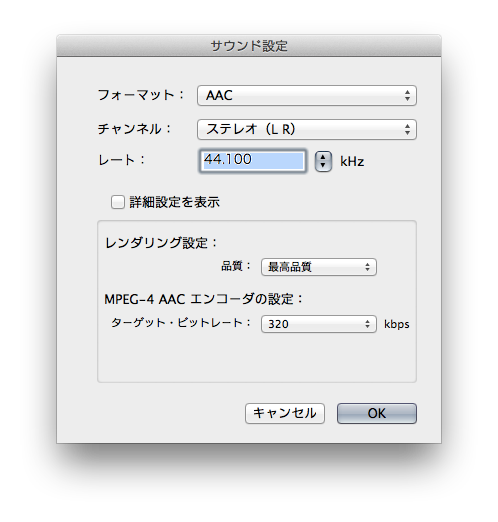
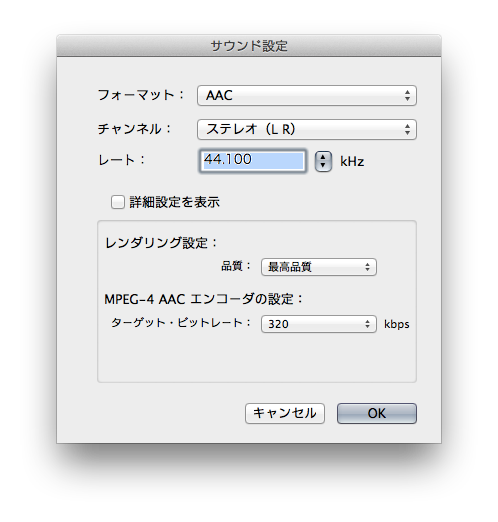
同様にオーディオの設定は、「オーディオ」ラベルの右横にある「設定…」ボタンをクリックすることで行います。次のように設定します。
Compressor エンコーダ オーディオ

Video Compression Guidelinesの中では「レート」が「48KHz」と記述されていますが、ここはビデオと同じ「44.1KHz」にしています。
この他のタブである「フレームコントロール」「フィルタ」「アクション」に関しては、特に変更する内容はありませんので、ここでは割愛します。
コンバートの実行
Compressor 4では「バッチ」と「ジョブ」という考え方があり、ひとつのバッチの中に複数のジョブを登録することができます。
また、各ジョブには「映像ソース」「書き出し設定」「書き出し先」を登録します。
ひと通りの準備が整ったら、バッチを実行し、バッチ内の各ジョブが順次処理されるという流れになります。
それでは、バッチとジョブを作成してみましょう。
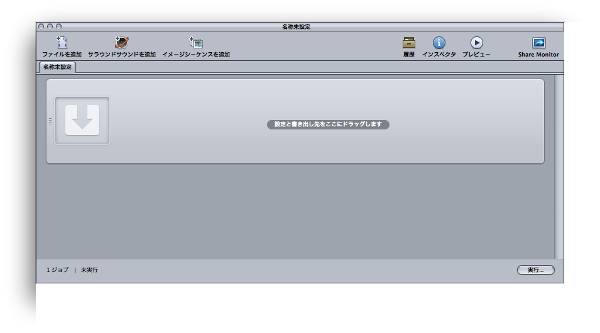
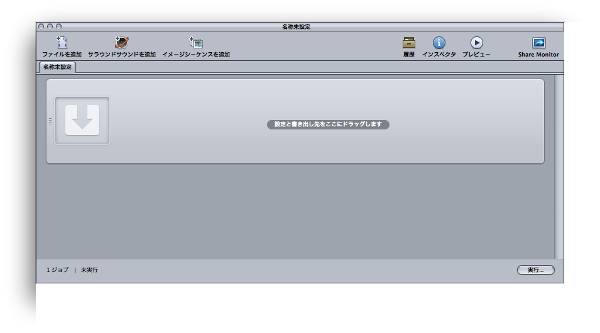
Compressor 4を起動した時点で、まず新規バッチが作成された状態になります。新たに追加したい場合は「ファイル→新規バッチ」で追加することもできます。
続いてジョブの作成に移ります。
まず、映像ソースのファイルを指定します。ここでは、前回Final Cut Pro Xで作成した動画ファイルを指定します。
Compressor ファイルの追加

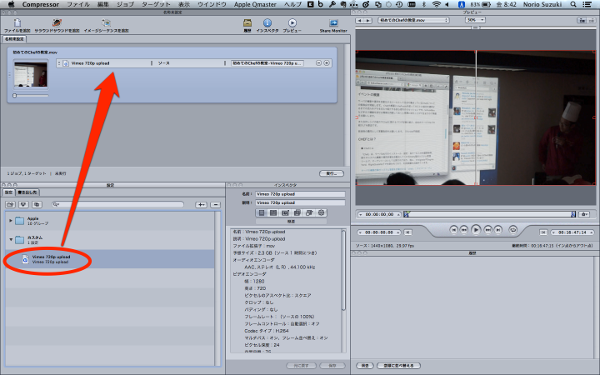
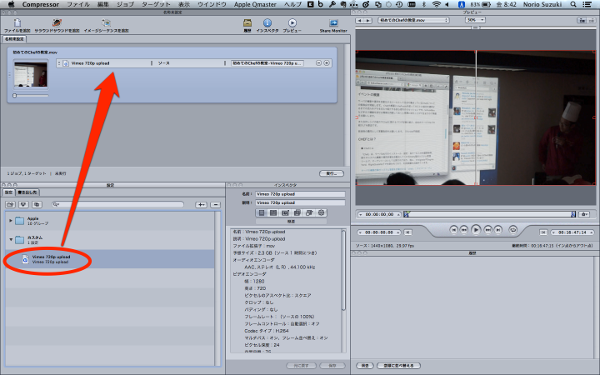
次に書き出し設定のアイコンをドラッグしてジョブへ登録します。今回は先ほど作成したVimeo用の設定アイコンを利用します。
Compressor 設定の追加

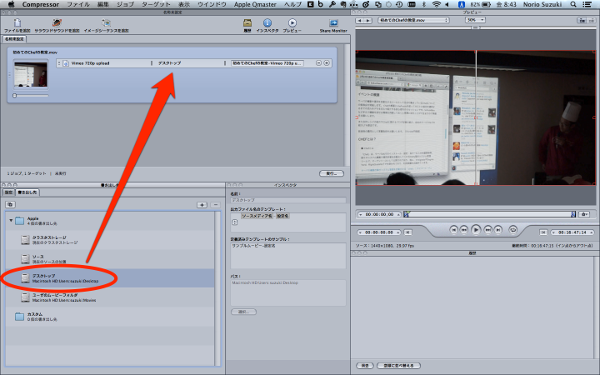
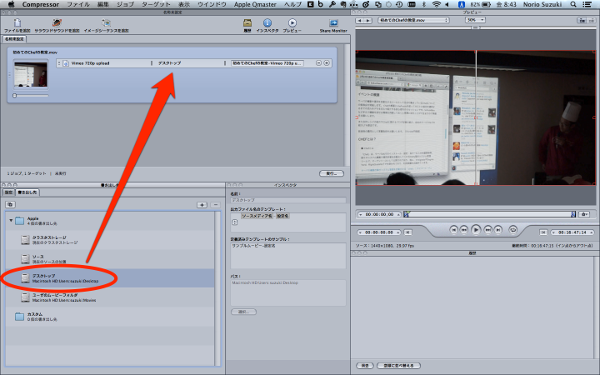
同じように書き出し先のアイコンをジョブへ登録します。今回はプリセットの「デスクトップ」を使います。プリセットの場所ではないところへ保存したい場合は「+」アイコンから好きなフォルダを指定することができます。
Compressor 書き出し先の追加

書き出し先を追加すると、ファイル名の入力欄が表示されますので、適宜わかりやすい名称をつけます。
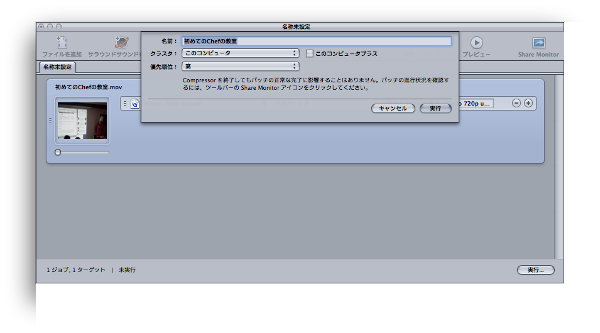
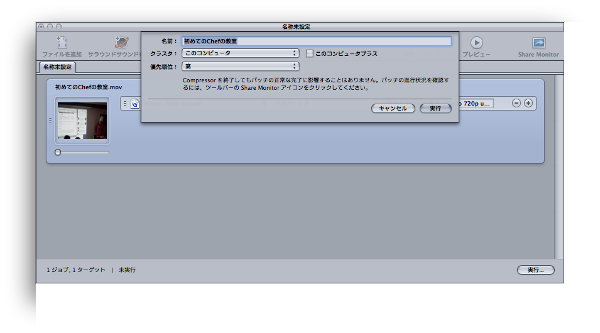
これらの設定を行った後に「実行」をクリックします。これでバッチが実行されます。
Compressor コンバートの実行

「クラスタ」は、複数台のMacで分散処理をする場合に指定します。「優先順位」は複数のバッチを処理する場合の優先度です。Compressorでは、常にひとつのバッチしか処理されません。複数のバッチを「実行」した場合でも、一度キューに登録されます。
実際の変換処理はキューから、バッチをひとつずつ取り出して処理を行なう形になります。このキュー内での優先度を変更するためのものが「優先順位」となります。
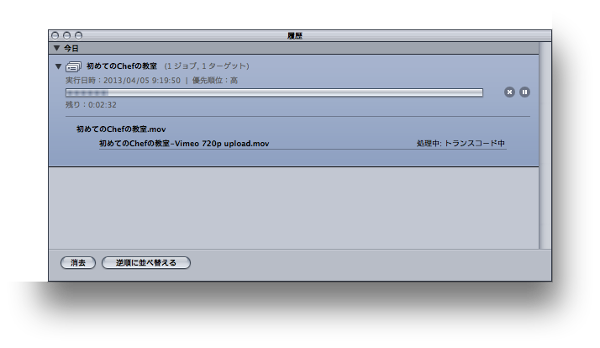
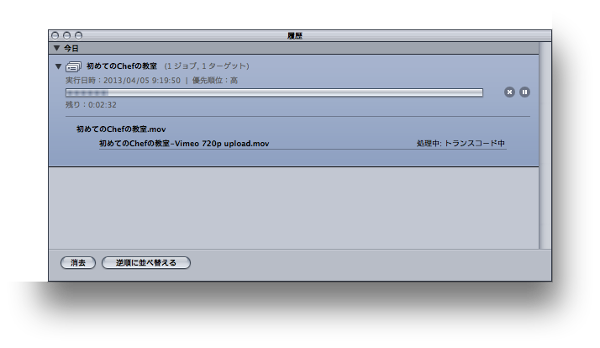
バッチが処理されている様子は画面右下の「履歴」のところで確認ができます。
Compressor バッチ履歴

この処理もそれなりに時間がかかりますので、のんびり待つか、がんばって速いマシンを入手しましょう(笑)
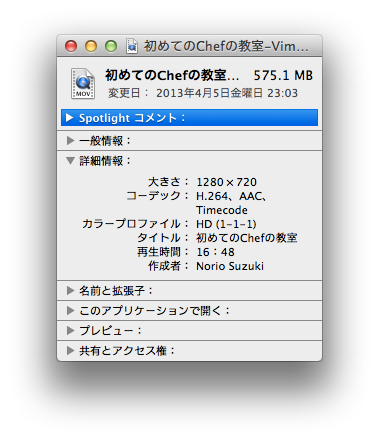
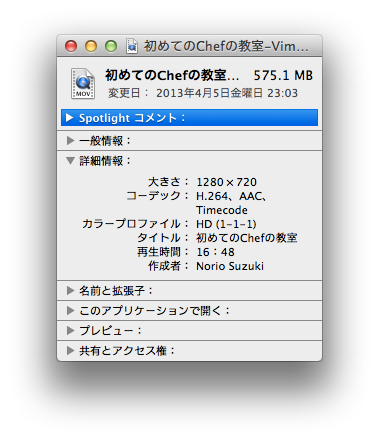
そして、コンバート完了後のファイル情報はこのようになりました。
圧縮後の映像ファイルの情報

16GBあったマスターデータから、575MBほどに圧縮することができました。
Vimeoとは
Vimeoは、いわゆる動画共有サイトのひとつです。
日本Ruby会議での発表映像を共有するところとして、日本からだけでなく、海外からのアクセスもしやすいサービスを探していたら、Vimeoに辿り着いたという経緯があり、そのまま使い続けています。
本来は、映像作家さんが自身の映像作品を公開するという色が濃いサービスですが、イベントの発表映像もオリジナルの映像作品である!という判断で利用しています。
あとは、サービス自体の見た目がカッコイイという個人的な好みも使い続けている理由のひとつだったりします。
Vimeo のアカウント
Vimeoを使うにはアカウント登録が必要です。アカウントは次の3種類があります。
基本アカウントでもHD映像のアップロードはできますが、1週間に1本までだったり、1週間の最大アップロード容量が500MBまでだったりと、勉強会やカンファレンスなどの映像をHD画質でアップするには制限がキツイです。
ここでは有料アカウントのVimeo Plusを利用することにします。
なお、基本アカウントの上位がPlusになるのですが、Plusの上位がPROというわけではありません。PROは動画共有というよりも動画販売をしたい場合に利用するアカウントになっています。詳しくはVimeoのサイトを参照してください。
動画をまとめる設計
Vimeoには、複数の動画をまとめるために「チャンネル(Channel)」と「グループ(Group)」という概念があります。前者が単純なアップロードした動画をグループ化する機能なのに対し、後者はそれに追加してグループディスカッションなどができるフォーラムの機能を持っています。
今回は前者の「チャンネル」を利用して、動画の集約化のみを行ない、次のような構成にすることを目的とします。
- チャンネル「初めてのChefの教室」
- ビデオ「初めてのChefの教室」
- ビデオ「Lightning Talks」
この例ではチャンネル名とビデオ名が被ってしまってわかりにくいのですが、「チャンネル名=イベント名」、「ビデオ名=発表タイトル」としておくとわかりやすいと思います。
アップロードの実行
それでは、まずVimeo用に作成した映像をアップロードしていきましょう。
アップロード方法はWebブラウザのファイルアップロード機能を使うベーシックなものから、Dropbox連携やOSに内蔵された機能(Mountain Lionなど)を使う方法などがあります。
ここではオーソドックスにWebブラウザからアップロードしていきます。
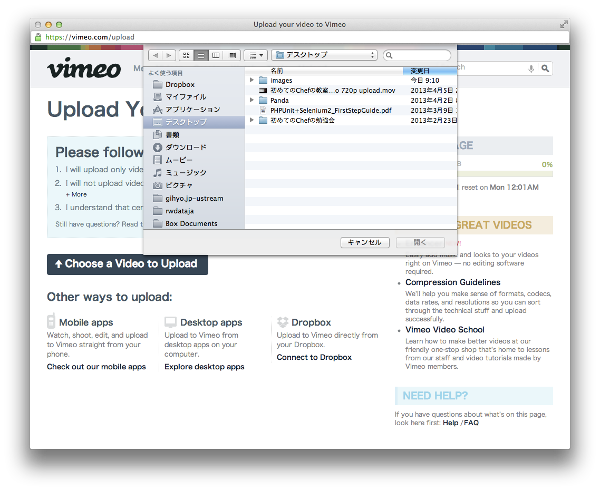
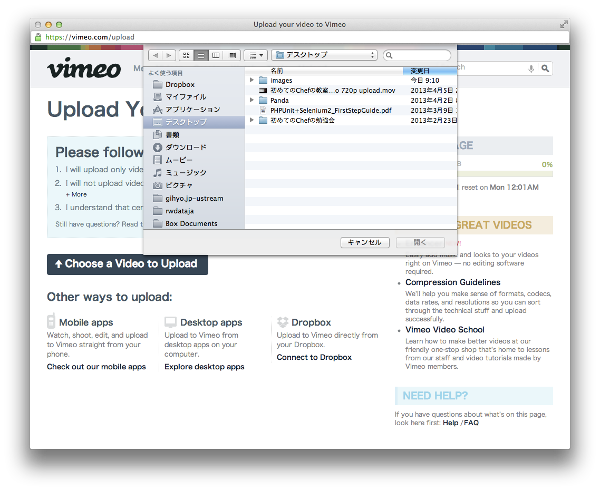
「Upload」のリンクをクリックするとアップロード画面が表示されます。このアップロード画面の「Choose a Video to Upload」をクリックすると、ファイル選択画面が表示されます。
Vimeo アップロード ファイル選択

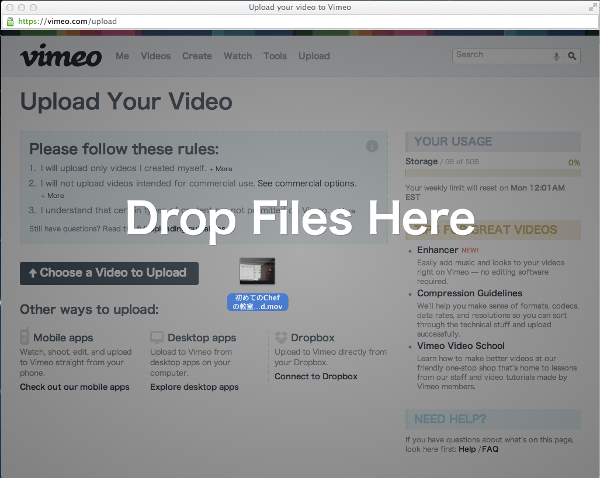
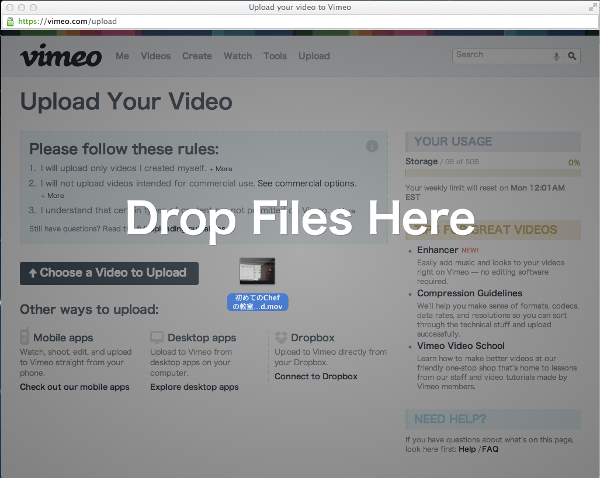
これを進めてアップロードしても良いのですが、今どきのWebサービスらしく、動画ファイルをWebブラウザ画面へドラッグ&ドロップすることでアップロードファイルを指定することもできます。
Vimeo アップロード ファイルドロップ

「Add another video to upload」リンクをクリックするか、別の動画ファイルをドラッグ&ドロップして、複数のファイルを同時に指定することも可能です。
そして「Upload Selected Videos」をクリックすればアップロード処理がスタートします。
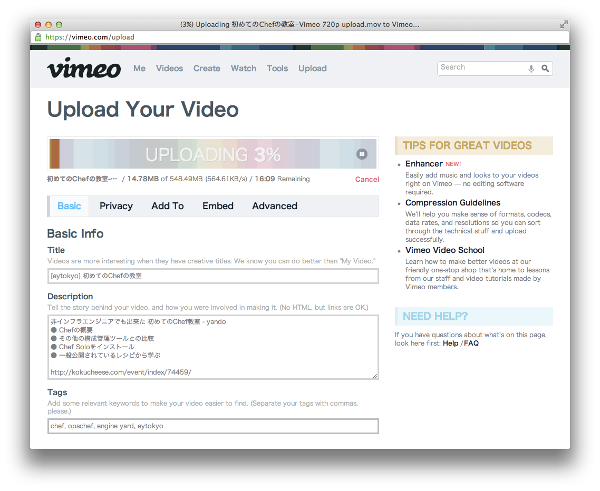
アップロード中にビデオの解説を記述する
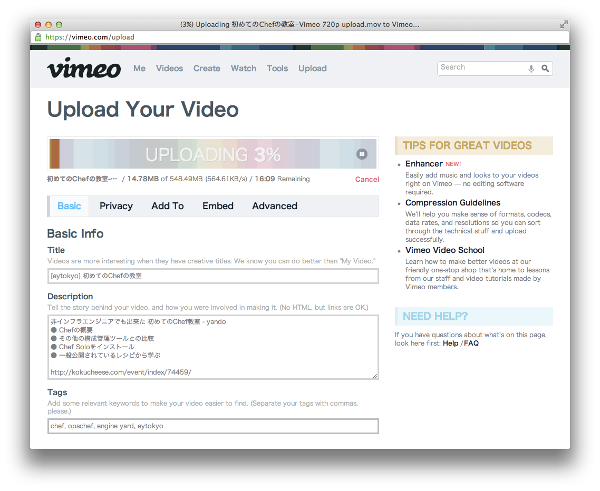
アップロードが実行されると、進行状況を表すプログレスバーの表示とともにビデオの情報を入力するフォームが出てきます。
ファイルサイズが大きい動画のアップロードには時間がかかりますので、待ち時間に必要な項目を入力させるのはうまいインターフェースですよね。インターフェースデザインの参考になります。
Vimeo アップロード

「Title」には、発表のタイトルを入れます。それに加えて、そのイベントのハッシュタグも入れることがあります(上記の例では「[eytokyo]」がその部分です)。
Vimeoの動画をどこかのサイトへエンベッドされた場合でも、タイトルでイベント名が類推できると良いかな?と思って入れるようにしているのですが、最近はこれが本当に必要なのかどうか、少し悩んでいるところでもあります。
「Description」には、発表内容の概要を入力しています。この情報は、該当イベントのタイムテーブルや発表概要ページからテキストをコピーして入れていることがほとんどです。
また、概要情報の引用元のURLを入れておきます。これにより「動画を先に見つけて、その後イベントのことを知った」という人への導線にすることができます。
「Tags」には、イベントの公式タグの他、発表内容に合ったタグを適宜入れるようにしています。
なお、ここで入力したそれぞれの内容は、後から変更もできます。書き足りないことや間違えて記述したことがあっても修正可能です。
チャンネルの作成
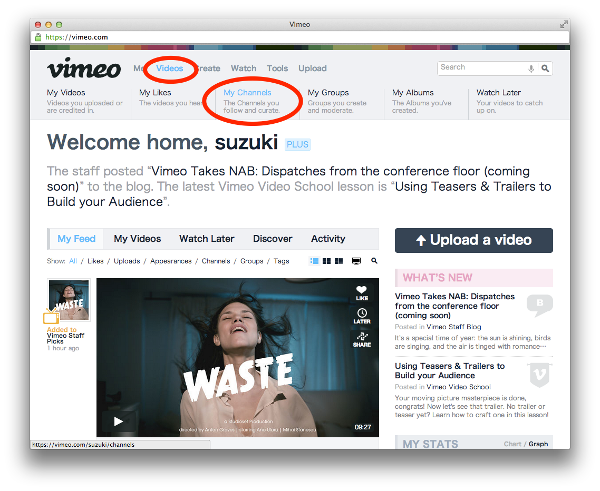
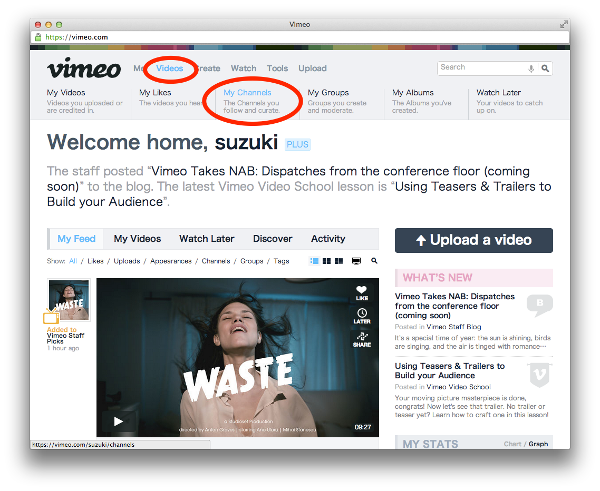
次にチャンネルを作成します。サイト上部のメニューから「Videos → My Channels」とメニューをたどっていきます。
Vimeo チャンネルメニュー

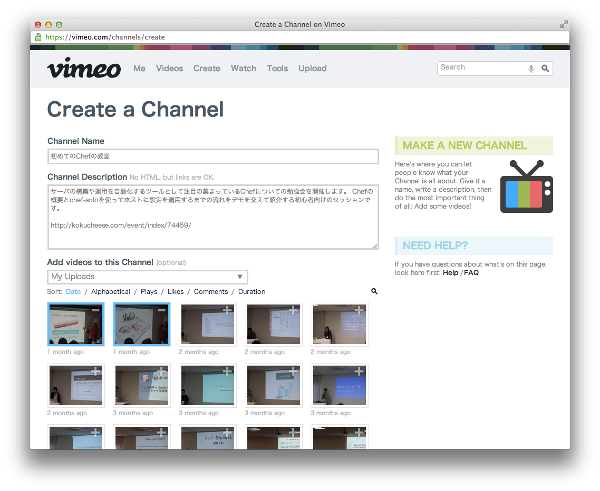
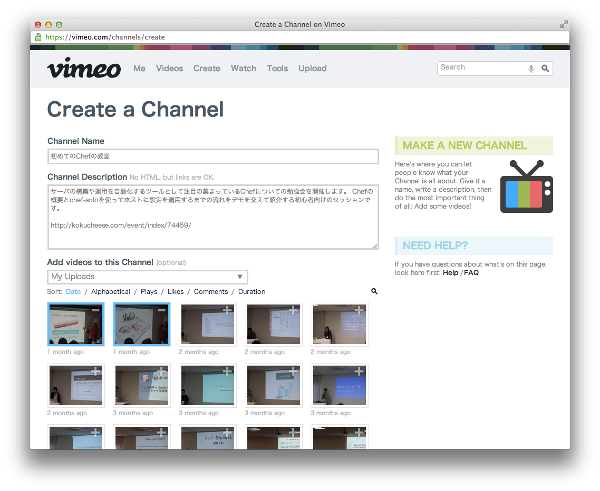
画面右側に「Create a New Channel」というインターフェイスがあるので、クリックすると作成画面に切り替わりますので、それぞれの項目を埋めていきます。
Vimeo チャンネル作成

「Channel Title」には、イベント名を入れています。
「Channel Description」には、イベントの概要を入れています。これはイベントの「Aboutページ」に該当するようなところから、文面を利用することが多いです。また、ここでもイベントページへのリンクを入れて導線をキープしています。
画面下部には、自分がアップロードした動画のサムネイルが並んでいます。
いま作っているチャンネルに追加したいサムネイルをクリックすると、追加対象になります。もう一度クリックすれば対象から外れます。
最後に「Create This Channel」のボタンをクリックすれば作成完了です。
チャンネルの拡張設定
これで当初の目的である「各発表の動画をイベントのチャンネルにまとめる」ことは完了していますが、もう少しだけ設定をしておきましょう。
「Videos→My Channels」とメニューを遷移し、先ほど作成したチャンネルのサムネイルをクリックすると、該当のチャンネルへ移動します。
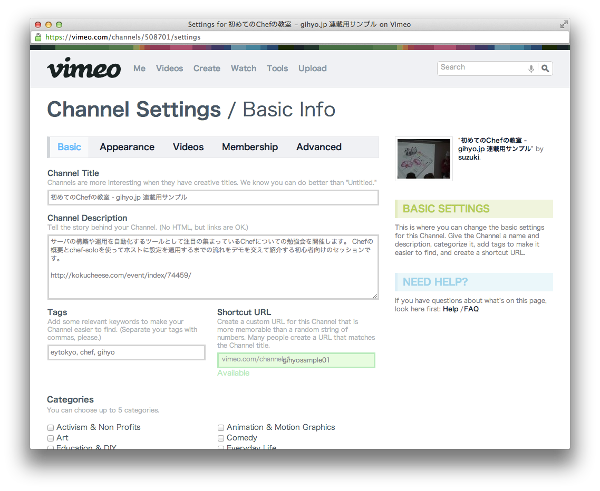
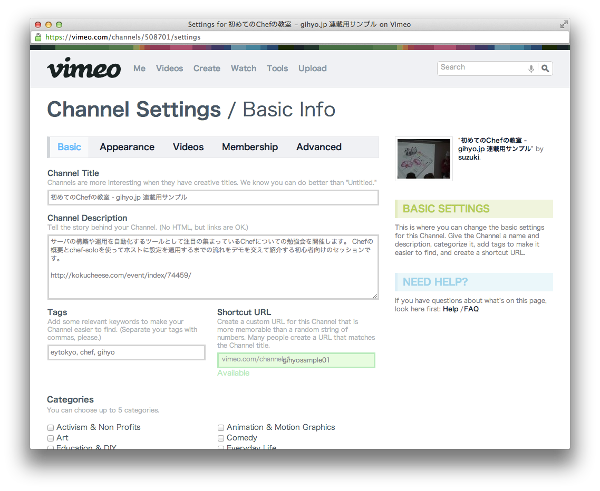
この状態で「Settings」のボタンをクリックすると、設定画面が出てきます。
Vimeo チャンネル設定

先ほどの「Channel Title」と「Channel Description」以外に「Tags」「Shortcut URL」「Categories」が出てきます。
「Tags」には、イベントの公式タグ、このチャンネルに含まれる発表のタグなどをカンマ区切りで適宜入れています。
「Shortcut URL」は、チャンネルのURLを変更できる機能です。チャンネルの作成時には数字(おそらくチャンネルID)のURLが設定されています。
これを独自URLに変更できます。
上記の画面キャプチャでは、「Shortcut URL」のフォーム部分の文字が重なってしまいますが、これはChromeブラウザでアクセスした場合に起きる現象です。入力内容は正しく登録されます。
なお、独自URLに変更した後もオリジナルの数字のURLでアクセスは可能ですので、やはり数字はチェンネルIDで、独自URLはエイリアス名をつけているという形の実装だと思います。
「Caterogies」は、このチャンネルのカテゴリを設定します。私は「HD」「Web Series」「Science & Tech」などにチェックを入れるようにしています。
その他の設定
ここまででVimeoでの作業は終了です。
この他に、自分のアカウント設定でTwitterやFacebookと連携をしておくと「ビデオをアップした」「チャンネルを作成した」などのイベント発生時に自動で情報発信してくれる機能などがあります。
ただ、この連携は、テストでチャンネルを作成した場合にもツイートされてしまうので気をつけてください。私はこの連載用にいろいろ触っていた内容が自動ツイートされてしまいました(笑)
また、Dropboxとのコネクト設定をしておくと、特定のフォルダへ置いた動画ファイルを自動的にVimeoへアップロードする機能を使えます。動画ファイルが沢山ある場合には、Webブラウザからのアップロードよりも手間がかからず良いかもしれませんね。
イベントページからのリンク
さぁ、もう少しで「イベント後の作業」は終了です。
最後にイベントのページから各ビデオにリンクを張ったり、ビデオを埋め込み(エンベッド)しましょう。
LL Decadeのように「イベント映像」のページにまとめたり、札幌Ruby会議2012のように、各発表の詳細ページ(例:Herokuの発表)に埋め込む方法があります。
埋め込むためのコードは、各ビデオの右上にある「SHARE」ボタンをクリックすれば、エンベッド用のコードが出てきますので、コピー&ペ―ストするだけです。
このリンクを張っておく・映像を埋め込んでおくという作業が、いわゆるロングテール的な効果を発揮します。
まとめ
今回の記事では、前回作成したビデオからアップロード用に圧縮する方法をCompressor 4を例にして解説しました。適切なフォーマットへ変換して、ファイルサイズの縮小などを行ないましょう。
また、ビデオのアップロード先としてVimeoの解説を行いました。チャンネルの機能を利用して、グループ化して、特定イベントのビデオを見つけやすくしておきましょう。
動画共有サイトへアップしたら、イベントのタイムテーブルなどからビデオ映像へリンクを張り、後からイベントを知った人や検索で辿り着いた人に対しての導線を確保しておきましょう。
おわりに
本連載は今回で最後になります。Ustreamの基本的な操作から始まり、イベントの配信設計、ビデオ編集、有料アカウントでのビデオ共有などの解説となったため、回を重ねるにしたがって興味を持っていただける方がどんどん減っていくのではないかと、実は心配でした。
しかし、「エンジニアはアウトプットが重要」という言葉もありますので、(ニッチな話題かつ若干エンジニアリングとは方向性が違う話題ではありましたが)私も「アウトプットする」ことを目的に書き続けてみました。
ということで、無理矢理「エンジニアのための」的な話をしつつ、本連載を終わりたいと思います。最後までおつきあいいただいた皆さま、本当にありがとうございました。
なお、今年(2013年)は、5月末くらいから、ほぼ毎月大きめのイベントに参加しつつ、配信や撮影をしていく予定です。エンジニア系のイベント会場でそれっぽい作業をしている人がいたら、それは私かもしれません(笑)
それでは!