ノンプログラマのためのJavaScriptはじめの一歩
第1章 JavaScript入門準備
本章ではまず,プログラムを初めて学ぶ人に向けて,プログラムを学ぶうえでの心構えを説明します。次に,JavaScriptとは何なのか,書いたプログラムをどのようにして実行するのかといった,JavaScriptを本格的に学ぶ前の事前知識を解説します。
1.1 プログラムを学ぶうえでの心構え
プログラムはすべて覚えなくていい
プログラムを学ぶ前に覚えておきたい重要なことが1つあります。それは,プログラムはすべてを覚えておく必要はないということです。JavaScriptの仕様をすべて把握して,何も見ないで完璧なプログラムを書ける人はほとんどいないと思います。筆者も含めてほとんどの人はわからないことを調べながらプログラムを書いています。
しかし,基本的な文法や概念など最低限覚えることはいくつかあります。現実の世界の例で言うと,電車に乗るときすべての路線図や時刻表を覚えている人はほとんどいないでしょう。あまり行かない目的地の場合は,検索したり路線図を見たりして調べますよね。しかし,電車の乗り方,路線図の見方,切符の買い方などはみんな知っていることです。これと同じでプログラムも最低限のことを知っていれば,一度も作ったことがないプログラムもある程度書けるのです。
本書ではその「最低限のこと」を,できるだけわかりやすく解説します。
プログラムは書かないと覚えない
前項で説明した覚えるべき「最低限のこと」は,プログラムを書かないと覚えません。書籍を読んでなんとなくわかった気になっても,おそらく数日経つと忘れてしまうでしょう。筆者も普段使っているJavaScriptは,よく覚えているので基本的なことは調べなくてもスラスラと書けます。でもしばらく使っていないプログラミング言語は忘れてしまうので,その都度調べながら書いています。プログラムは書けば覚えるし,書かないと忘れてしまうのです。
そのため本書では,できるだけみなさんが手を動かして書きながら覚えられるようにサンプルプログラムを多めに入れています。読むだけでもいいですが,できればサンプルプログラムを実際に自分の手で書いてみて,「ここを変更するとこういう風に変わるのか」というようなことをやっていただければより理解が深まると思います。
1.2 JavaScriptとは何か
JavaScriptはブラウザで動くプログラミング言語です。Adobe Flashなどサードパーティのプラグインで使われるプログラミング言語(注1)を除けば,ブラウザで動くプログラミング言語は今のところJavaScriptだけです。たとえばJavaScriptでは次のようなことが実現できます。
- ページ遷移せずに,画面の一部だけを切り替える
- HTMLの要素をアニメーションしながら動かす
- フォームの入力値のチェックをリアルタイムに行う
これらはほんの一例ですが,Webサイトを使いやすくしたり,よりリッチなユーザインタフェースにできるのがJavaScriptです。さらに,このような小さなユーザインタフェースだけでなく,Google MapsやGmailといったとても高機能なWebアプリケーションを作ることもできます。
- 注1)
- Adobe FlashではActionScriptというプログラミング言語を使います。
1.3 JavaScriptの実行
開発環境を整える
JavaScriptは,ブラウザとテキストエディタさえあればプログラムを書き始めることができます。インストールや開発環境を整えるための準備が大変な言語もありますが,JavaScriptにはその手間がありません。
テキストエディタはお気に入りのものを使ってください。ブラウザも普段使っているものでかまいませんが,開発のしやすさで言うとGoogle ChromeやFirefoxがお勧めです(注2)。これらのブラウザは,1.4節で説明するような開発時に便利な機能が強力だからです。
- 注2)
- なお,実際にWebサイトで使うようなプログラムの場合は,Internet Explorerなども含めて複数のブラウザでの確認が必要になります。
Column JavaScriptを書いて実行できるWebサービス
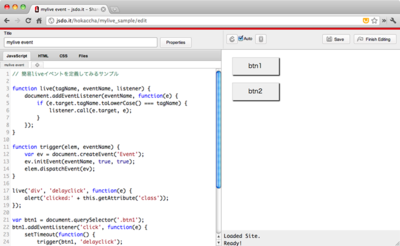
最近ではjsfiddleやjsdo.itといった,Web上でJavaScriptを書いて実行できるサービスもあります(図1.a)。本書で書いてあるようなことを試すのであれば,こういったサービスを使うのもよいでしょう。このようなサービスを使えば,テキストエディタすら必要なく,ブラウザだけでプログラムを書くことができます。
script要素 ── JavaScriptの記述場所
JavaScriptを実行するには,HTMLのscript要素にJavaScriptのプログラムを記述し,HTMLをブラウザで表示します。リスト1.1のようにscript要素内に直接書く方法と,リスト1.2のようにsrc属性にJavaScriptが書かれたファイル名のパスを指定し,外部ファイルを読み込んで実行する方法の2つがあります。この2つの実行結果は同じです。
外部ファイル化しておくことで,複数のページから同じプログラムを読み込むことができたり,一度読み込んだファイルをブラウザがキャッシュしてくれるなどの利点があるので,外部ファイル化することのほうが多いです。本書では外部ファイル化する方法を用います。
リスト1.1 script要素中にJavaScriptを記述する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript Sample</title>
<script>
// ここにJavaScriptを記述する
</script>
</head>
<body>
<!-- 本文 -->
</body>
</html>
リスト1.2 script要素のsrc属性で外部ファイルを実行する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript Sample</title>
<script src="sample.js"></script>
</head>
<body>
<!-- 本文 -->
</body>
</html>
初めてのJavaScript ── 「hello, world」を出力してみる
それでは実際にJavaScriptを実行してみましょう。テキストエディタとブラウザの準備はよいでしょうか。まずテキストエディタでリスト1.2のHTMLを記述して保存します。HTMLファイルの名前はなんでもよいですが,ここではsample.htmlとしました。次にリスト1.3の内容を記述したファイルを,sample.jsという名前でsample.htmlと同じフォルダに置いてください。リスト1.3のJavaScriptの意味は,今は理解しなくて大丈夫です。
ファイルの準備ができたらsample.htmlをブラウザで開いてみてください。ブラウザに図1.1のようなアラートダイアログが出力されましたか? 「hello, world」の出力はプログラミングを始めるときによく使われるプログラムで,開発環境が整ったことを意味します。「hello, world」が出力できたら,JavaScriptの入門準備は完了です。
以降,本書のサンプルプログラムを試すときは,このsample.jsを書き換えて実行してください。その際sample.htmlはブラウザで開きっぱなしにしておくと,sample.jsを変更してブラウザでsample.htmlをリロードするだけで,変更したJavaScriptをすぐに実行できます。「JavaScriptを書き換えてブラウザでHTMLをリロードして確認」というのは,実際にJavaScriptでプログラムを書くときもよく使う開発方法なので,慣れておくとよいでしょう。
リスト1.3 sample.js
alert('hello, world');
1.4 開発ツール
最近はほとんどのブラウザに,JavaScriptを書くときに役立つ開発ツールが付属しています。ここではその中でもよく使われている,Firefoxの開発ツールであるFirebugと,Google Chromeの開発ツールであるGoogle Chrome Developer Toolsを紹介します。
開発ツールはとても機能が多く,いきなりすべての機能を覚えるのは難しいので,本書を読み進めるうえで必要なコンソールとHTMLとCSSの確認という2つの機能だけを紹介します。最初はこの2つを知っておくだけで,JavaScriptを十分学ぶことができるはずです。
インストールと起動
まずはそれぞれのツールを起動する方法について説明します。
Firefox
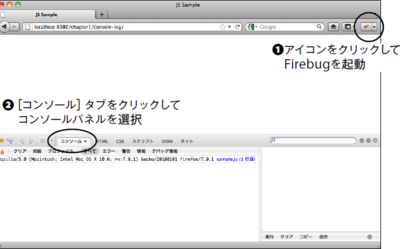
FirefoxではFirebugというアドオン(プラグイン)をインストールする必要があります。こちらからインストールすると右上にアイコンが表示されるので,図1.2のようにして起動します。
Google Chrome
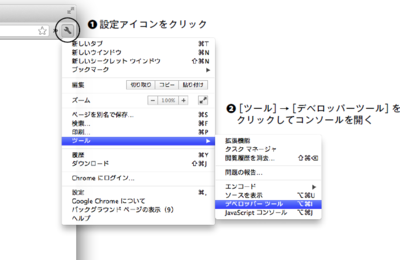
Google Chromeはプラグインを別途用意する必要がなく,ブラウザ自体にGoogle Chrome Developer Toolsという開発ツールが付属しています。図1.3は,Google Chrome Developer Toolsのコンソールの開き方です。キーボードのショートカットで,Windowsだと[Ctrl]+[Shift]+[I],Macだと[option]+[command]+[I]でも起動できます。
コンソール
次に,JavaScriptを書くうえで絶対に必要となるコンソールについて解説します。Firebugでは[コンソール]というタブ,Google Chrome Developer Toolsでは[Console]というタブをクリックするとコンソールパネルが開きます。
コンソールには次のような機能があります。
- JavaScriptの実行
- エラーの出力
- メッセージやログの出力
「JavaScriptの実行」は最初は使わなくても問題ありませんので,ここでは「エラーの出力」と「メッセージやログの出力」について説明します。
エラーの出力
プログラムには決められた記述のしかたがあり,間違えるとエラーになります。リスト1.4は閉じ括弧がないためJavaScriptの文法としては不正です。
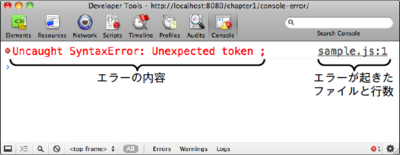
エラーがどこにあるのかをすばやく突き止めるために必要なのが,エラーの場所と原因を教えてくれるツールです。リスト1.4をGoogle Chrome Developer Toolsで見ると,図1.4のように表示されます。図1.4は「sample.jsの1行目に構文エラーがある」ということを表します。エラーの内容は慣れないとわかりづらいと思いますが,どのファイルの何行目にエラーがあるかわかるだけでも開発効率はぐっと上がります。もし書いたとおりに動かないと思ったときは,まずエラーがあるかどうかを確かめましょう。
リスト1.4 エラーになるコード
alert('hello, world';
メッセージやログの出力
プログラムの動作をすべて頭の中で考えられればいいのですが,少し長いプログラムになると頭の中で把握するのは難しくなります。そんなとき,プログラムの途中経過がどうなっているかを出力して動作の確認を行うことがよくあります。確認にはconsole.logという機能を使います。
sample.jsに次のコードを書いてください。
console.log(navigator.userAgent);
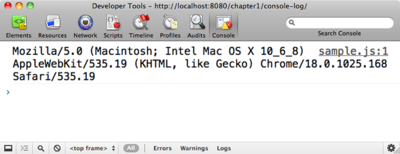
これは,ブラウザのユーザエージェント(ブラウザやOSの情報)を出力するコードです。図1.5が出力結果です。navigator.userAgentと書かれている()内の記述を変えれば,出力する情報を変更できます。
本書のサンプルコードでも何かを出力する際はconsole.logを使いますので,どのように使うかは読み進めるうちにわかっていきます(注3)。
- 注3)
- なお,Internet Explorer 7以下では
console.logに対応しておらず,console.logがあるとエラーになってしまいます。そのようなブラウザにも対応する必要がある場合,本番環境ではconsole.logを削除しておきましょう。
HTMLとCSSの確認
開発ツールでもう一つ覚えておきたいのが,HTMLとCSSを確認する機能です。普通に表示されているHTMLであれば,「ページのソースを表示」というブラウザの機能を使えば簡単に見ることができます。この「ページのソースを表示」と比べて,開発ツールのHTML確認機能はJavaScriptで変更したHTMLを確認できるという点が重要です。
JavaScriptはHTMLやCSSを変更することで,表示を切り替えたり,アニメーションをしたりといった動作を実現します。ですのでJavaScriptの開発途中では,JavaScriptによって変更されたHTMLやCSSがどうなっているかを確認できることが重要になります。
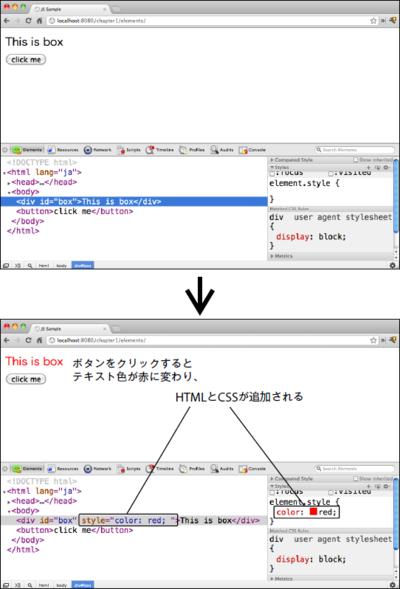
Firebugでは[HTML]タブ,Google Chrome Developer Toolsでは[Elements]タブをクリックすることで,この機能を使うことができます。図1.6の上部はGoogle Chrome Developer ToolsのElementsパネルを開いているところです。ボタンをクリックするとテキスト色が赤に変わる簡単なJavaScriptを書いていて,クリック後の表示が図1.6の下部になります。テキスト色が赤くなっているのはもちろんですが,HTMLのstyle属性や,右下のCSSが表示されている部分も新しくCSSが追加されていることが確認できます。
このように,開発ツールを使ってHTMLやCSSを確認しながらJavaScriptのプログラムを書くことは,よく行うので覚えておくとよいでしょう。
1.5 スライドショー ── 本書のサンプルプログラム
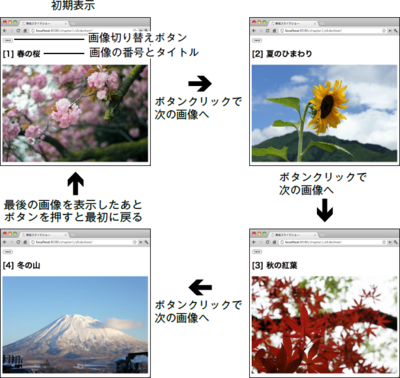
入門の準備ができたところで,次章以降の解説に使用するサンプルプログラムを見てみましょう(リスト1.5,リスト1.6)。これは簡単なスライドショーのプログラムです。スライドショーと言っても,かっこいいアニメーションをするようなものではなく,ボタンを押したら画像が切り替わるとても単純なものです(図1.7)。
プログラムの動作は次のようになっています。
- 初期表示は1番目の画像を表示する
- nextボタンを押すと,次の画像と,画像の番号
- タイトルを表示する
- 最後の画像の次は,1番目の画像に戻る(ループする)
- 切り替え時にフェードなどのアニメーションはしない
今の時点ではこのプログラムの内容を理解する必要はありません。リスト1.6は90行程度(注4)しかありませんが,プログラムをまったくわからない人がこの90行を理解するのは簡単ではないと思います。しかしこの90行をすべて理解できれば,JavaScriptを書くうえでの,はじめの一歩を踏み出すことができます。本書はこのサンプルプログラムを中心にJavaScriptを学んでいきます。
この先を読み進める前に,どういう動作をするのか試しておくとより理解が深まると思いますので,ぜひ一度サンプルプログラムの動作を確認してみてください。本書サポートサイト上で実行できます。
リスト1.5 スライドショーのプログラム(HTML)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>簡易スライドショー</title>
<script src="sample.js"></script>
</head>
<body>
<!-- nextボタン -->
<button id="nextBtn">next</button>
<!-- 画像タイトル -->
<h1 id="title"></h1>
<!-- 画像要素を入れるためのボックス -->
<div id="photo"></div>
</body>
</html>
リスト1.6 スライドショーのプログラム(JavaScript)
/**
* 簡易スライドショー
*
* nextボタンを押したときに画像を切り替える簡単な
* スライドショーのサンプルプログラムです。
*/
window.onload = function() {
/*============================
* 変数の定義
*===========================*/
// 画像のリストの定義
var photoList = [
{ src: 'img/spring.jpg', title: '春の桜' },
{ src: 'img/summer.jpg', title: '夏のひまわり' },
{ src: 'img/autumn.jpg', title: '秋の紅葉' },
{ src: 'img/winter.jpg', title: '冬の山' }
];
var photoLength = photoList.length;
// 要素の取得
var photo = document.getElementById('photo');
var nextBtn = document.getElementById('nextBtn');
var title = document.getElementById('title');
// 現在のインデックスを保存するための変数
var currentIndex = 0;
/*============================
* 関数の定義
*===========================*/
// 指定の画像に表示を切り替える関数
function showPhoto(index) {
// すべての画像を非表示
for (var i = 0; i < photoLength; i++) {
photoList[i].elem.style.display = 'none';
}
// 表示する対象の要素を取得
var targetPhoto = photoList[index];
// タイトルの表示
var viewNumber = index + 1;
title.innerHTML = '[' + viewNumber + '] ' + targetPhoto.title;
// 画像の表示
targetPhoto.elem.style.display = 'inline';
}
/*============================
* イベントの設定
*===========================*/
// nextボタンを押したときの処理
nextBtn.onclick = function() {
// 表示する画像のインデックスを計算
currentIndex++;
if (currentIndex === photoLength) {
currentIndex = 0;
}
// 画像の切り替え
showPhoto(currentIndex);
};
/*============================
* 初期化処理
*===========================*/
// img要素をHTMLに追加
var item, img;
for (var i = 0; i < photoLength; i++) {
item = photoList[i];
// img要素の作成
img = document.createElement('img');
// 作成したimg要素に属性を設定
img.src = item.src;
img.alt = item.title;
// 作成したimg要素をHTMLに追加
photo.appendChild(img);
// 作成したimg要素を保存
item.elem = img;
}
// 初期表示のためにshowPhoto関数を実行する
showPhoto(currentIndex);
};
- 注4)
- コメントや空行などのプログラムの動作と関係ない個所を除くと40行程度です。
1.6 本書の構成
次の2章では,JavaScriptの基本的な文法を説明します。そして3章で,HTMLやCSSと連携する部分について解説します。2章と3章を読めば,先ほどのプログラムがどういう意味なのか1行1行を理解できるようになります。
3章まででサンプルプログラムの1行1行の意味はわかるようになりますが,これだけでは,全体がどのような流れになっているかわかりませんし,実際にゼロからプログラムを書こうとしたとき,どこから書いていいかわからないでしょう。そこで4章では,まずサンプルプログラムの全体の流れがどうなっているかを確認しながらプログラムを読み,次にどのような考え方で組み上げていったのかを解説します。
そして最後の5章ではjQueryというライブラリ(注5)を解説し,スライドショーにアニメーションを加えたりと,より実践的なプログラムにします。jQuery版のスライドショーも,本書サポートサイト上で実行できます。
また,付録ではHTMLとCSSの基礎知識を説明しています。本書はHTMLとCSSの知識があるという前提で解説しますので,HTMLとCSSについての知識がない方は,まず付録を読んでから2章以降を読み進めるとよいでしょう。
- 注5)
- ライブラリとは,読み込むだけで特定の機能を使うことができるようになるプログラムのことです。
1.7 本章のまとめ
本章では次のようなことを学びました。
- プログラムは書かないと覚えない
- JavaScriptはブラウザ上で動く唯一のプログラミング言語
- JavaScriptを実行するにはscript要素を使う
- 開発ツールの使い方
特に大事なのはやはり,プログラムは書かないと覚えないということです。本書を読み進めていて,わからなくなることもあるでしょう。そういうときはサンプルプログラムを自分で書いてみて,「ここを変更すればこういう動作になるのか」などと実際に確かめることで,読むだけではわからなかったところがわかるようになるかもしれません。ぜひプログラムを書きながら読み進めてください。
Column JavaScriptの適用範囲
最近ではHTML5というHTMLの新しい仕様の登場により,JavaScriptに多くの機能が追加され,JavaScriptでできることがどんどん増えてきています。JavaScriptを使ったリッチなWebアプリケーションも,以前と比べるとずいぶん多くなっています。
JavaScriptはもともとブラウザ上で動くプログラミング言語として開発されたものですが,最近ではブラウザ上以外でもJavaScriptが使われることが多くなってきています。たとえば,サーバサイドで使われるNode.jsや,iOSやAndroidなどのスマートフォンアプリの開発に使われるTitanium Mobileなどです。
今後もさらにJavaScriptでできることは増えていくと思われるので,Web制作者にとってJavaScriptの知識は必須になっていくのではないでしょうか。