はじめに
はじめまして、
mixiページとは
mixiページとは、
mixiページアプリとは
mixiページの中央には、
mixiページアプリは、
mixiページは、
| API | 機能 |
|---|---|
| Page API | ページ情報の取得 |
| ページに紐付くフィードの取得・ | |
| フィードなどへのコメントの取得・ | |
| フィードなどへのイイネ! | |
| Page App API | アプリが設置されているページの取得 |
| mixi Graph API | プロフィールの取得 |
| ボイスの取得・ | |
| 写真の取得・ | |
| 位置情報の取得・ |
※:この表は一部のAPIのみを抜粋したものです。ほかのAPIについては、
アプリ作成の流れ
今回は、
- ① mixiページを作る
(未作成の場合のみ) - ② mixiにパートナー登録をする
(未登録の場合のみ) - ③ mixiにアプリ情報を登録する
- ④ mixiページにアプリを設置する
- ⑤ コーディング
① mixiページを作る(未作成の場合のみ)
mixiページをお持ちでない方は、
② mixiにパートナー登録をする(未登録の場合のみ)
パートナー登録
③ mixiにアプリ情報を登録する
mixi Developer Centerの
指定した
- Consumer Key
- Consumer Secret
| 項目 | 入力した値 | 項目の説明 |
|---|---|---|
| アプリ名 | はじめてのmixiページアプリ | アプリの名称 |
| スタートURL | http:// | PC版mixiページからアプリを起動したときに呼び出すURL |
| スタートURL | http:// | スマートフォン版mixiページからアプリを起動したときに呼び出すURL |
| リダイレクトURL | http:// | OAuth 2. |
| お問い合わせ用メールアドレス | ひみつ | あなたのメールアドレス |
④ mixiページにアプリを設置する
前述の
⑤ コーディング
では、
- プロフィール情報を取得して画面に表示
- フィード情報一覧を取得して画面に表示
APIでアクセスできる情報にはユーザの個人情報も含まれます。そのため、
プロフィールの取得に必要な
<script src="http://static.mixi.jp/js/page.js"></script>
<script>
// 初期化
mixi.init({
appId: '[YOUR CONSUMER KEY]'
// あなたのアプリのConsumer Key
});
// ユーザ認可画面の呼び出し
mixi.auth({
// ユーザに認可してほしいスコープ
// を半角スペース区切りで
scope: "r_profile"
});
</script>mixi.
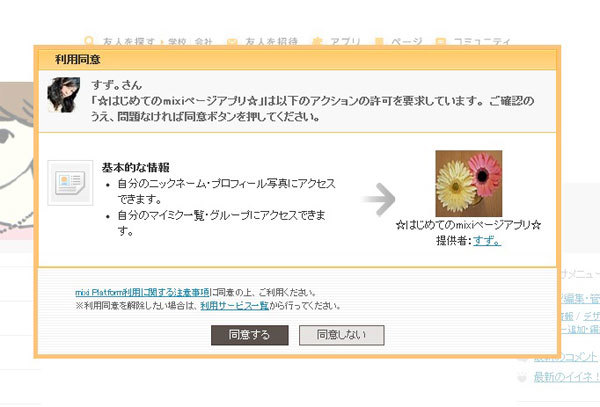
mixiページ上でアプリを起動しましょう。図1のようにユーザ認可画面が表示されたら成功です。

このユーザ認可画面でユーザが
次は、
<?php
define('CONSUMER_KEY', '[YOUR CONSUMER KEY]'); // あなたのアプリのConsumer Key
define('CONSUMER_SECRET', '[YOUR CONSUMER SECRET]'); // あなたのアプリのConsumer Secret
define('REDIRECT_URI', '[YOUR REDIRECT URI]'); // あなたのアプリのリダイレクトURI
define('MIXI_TOKEN_ENDPOINT', 'https://secure.mixi-platform.com/2/token');
define('MIXI_API_ENDPOINT', 'http://api.mixi-platform.com/2');
// パラメータからAuthorization codeを取得
$authorization_code = $_GET["code"];
// Authorization codeを使い、ユーザ認可のアクセストークンを取得
$user_access_token = getUserAccessToken($authorization_code);
// ユーザのプロフィール情報を取得
$profile = getProfile($user_access_token);
// ユーザ認可のアクセストークンを取得
function getUserAccessToken($authorization_code) {
$param = array(
"grant_type" => "authorization_code",
"code" => $authorization_code,
"client_id" => CONSUMER_KEY,
"client_secret" => CONSUMER_SECRET,
"redirect_uri" => REDIRECT_URI
);
$context = array(
"http" => array(
"method" => "POST",
"header" => 'Content-Type: application/x-www-form-urlencoded',
"content" => http_build_query($param, "", "&")
)
);
$json = file_get_contents(MIXI_TOKEN_ENDPOINT, false, stream_context_create($context));
$list = json_decode($json, true);
return $list["access_token"];
}
// プロフィールを取得
function getProfile($access_token) {
$url = MIXI_API_ENDPOINT. "/people/@me/@self";
$context = array(
"http" => array(
"method" => "GET",
"header" => "Content-Type: application/x-www-form-urlencoded\r\n".
"Authorization: OAuth ". $access_token
)
);
$json = file_get_contents($url, false, stream_context_create($context));
$list = json_decode($json, true);
return $list["entry"];
}
// サニタイズ
function h($str) {
return htmlspecialchars($str, ENT_QUOTES, 'UTF-8');
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>はじめてのmixiページアプリ</title>
<style>
img {vertical-align: middle;}
div {background-color:#CCCCCC;margin-top:5px;padding:3px;}
</style>
</head>
<body>
ようこそ、<?php echo h($profile["displayName"]); ?>さん
<img src='<?php echo h($profile["thumbnailUrl"]); ?>' width='45' height='45' />
</body>
</html>次に、
// フィード情報の取得に必要なアクセストークンを取得
$client_access_token = getClientAccessToken();
// 指定のmixiページに投稿されているフィードを取得
$page_feeds = getPageFeeds($client_access_token, "187793"); // ページIDを指定
// フィード情報の取得に必要なアクセストークンを取得
function getClientAccessToken() {
$param = array(
"grant_type" => "client_credentials",
"client_id" => CONSUMER_KEY,
"client_secret" => CONSUMER_SECRET
);
$context = array(
"http" => array(
"method" => "POST",
"header" => 'Content-Type: application/x-www-form-urlencoded',
"content" => http_build_query($param, "", "&")
)
);
$json = file_get_contents(MIXI_TOKEN_ENDPOINT, false,
stream_context_create($context));
$list = json_decode($json, true);
return $list["access_token"];
}
// mixiページに投稿されているフィード情報一覧を取得
function getPageFeeds($access_token, $page_id) {
$url = MIXI_API_ENDPOINT. "/pages/". $page_id. "/feeds";
$context = array(
"http" => array(
"method" => "GET",
"header" => "Content-Type: application/x-www-form-urlencoded\r\n".
"Authorization: OAuth ". $access_token
)
);
$json = file_get_contents($url, false, stream_context_create($context));
$list = json_decode($json, true);
return $list["entry"];
}
<?php
foreach ($page_feeds as $feed) {
echo "<div>";
echo "<img src='". h($feed["user"]["thumbnailUrl"]). "' />".
h($feed["user"]["displayName"]). "<br />";
echo h($feed["body"]). "<br />";
echo h($feed["created"]);
echo "</div>";
}
?>アクセストークンを取得したら、
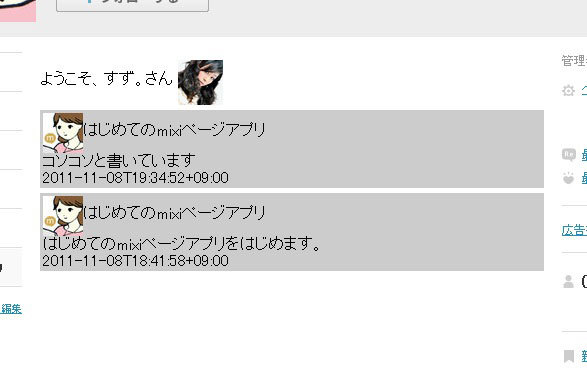
ここまでを動作させると、

リクエストの検証
今回は誌面の都合で説明を省略しましたが、
さいごに
いかがでしょうか? 今回はごくごくシンプルなサンプルアプリを作りました。本記事内のコードには、
mixiページは今話題のサービスです。たくさんのAPIをご用意していますので、


