第2のポイント-Metadata Resolver
前回は技術的な概要のうち、
Metadata Resolverは、
しかし、
サーバサイドのコードは、
連載第1回の概要説明で簡単には説明しましたが、
Metadata ResolverのInterface
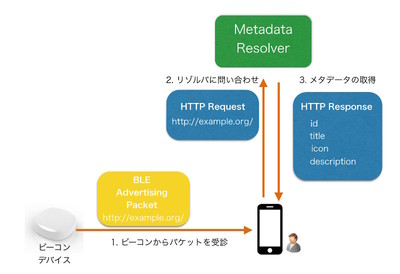
対応アプリケーションがUriBeaconから放出されたアドバタイジングパケットをスキャンすると、

Request
問い合わせたいURLについて、
{"objects": [{"url": "http://goo.gl/f7BSAj"}]}次のように複数のURLについてまとめて問い合わせることも出来るようになっています。
{"objects": [
{"url": "http://goo.gl/f7BSAj"},
{"url": "http://goo.gl/EKqGSz"}
]}Response
次のようなJSONがレスポンスデータとして返ることになっています。
{"metadata":[
{
"id":"http://goo.gl/f7BSAj",
"title":"The Physical Web",
"url":"http://google.github.io/physical-web/",
"icon":"http://google.github.io/physical-web/images/logo-black.png",
"description":"Walk up and use anything",
"json-ld":[]
}
]}次のようなパラメータを持つオブジェクトが渡されているのがわかると思います。 これがMetadataになります。
- id
- title
- url
- icon
- description
- json-ld
複数のURLについて同時に問い合わせたのであれば、
{"metadata":[
{
"id":"http://goo.gl/f7BSAj",
"title":"The Physical Web",
"url":"http://google.github.io/physical-web/",
"icon":"http://google.github.io/physical-web/images/logo-black.png",
"description":"Walk up and use anything",
"json-ld":[]
},
{
"id":"http://goo.gl/EKqGSz",
"title":"google/uribeacon · GitHub",
"url":"https://github.com/google/uribeacon",
"icon":"https://avatars2.githubusercontent.com/u/1342004?v=3\u0026s=400",
"description":"uribeacon - The Web Uri Open Beacon for the Internet of Things",
"json-ld":[]
}
]}Metadata
名前と実際に返された値の組み合わせを見れば、
また現状のコードの中で、
id
この値はリクエストの時に使ったURLになります。
url
idの値が短縮URLでなかった場合は、
title
URLの先が示すHTMLドキュメントのtitleになります。ソースコードを追うと、
- //
head// title/ text() - //
head// meta[@property='og:title']/attribute::content
つまり、
<head>
<title>ここから取得</title>
</head>それが無かった場合はOGPで指定されたtitleを探すわけです。
<head>
<meta property="og:title" content="あるいはここから">
</head>description
こちらもtitleと似たような感じで、
- //
head// meta[@name='description']/attribute::content - //
head// meta[@property='og:description']/attribute::content - //
body//*[@class='content']//*[not(*|self::script|self::style)]/text() - //
body//*[@id='content']//*[not(*|self::script|self::style)]/text() - //
body//*[not(*|self::script|self::style)]/text()
500文字以上はカットしていたり、
icon
iconも同様に次に挙げるxpathを順番に利用して値を取得しに行きます。
- //
head// link[@rel='shortcut icon']/attribute::href - //
head// link[@rel='icon']/attribute::href - //
head// link[@rel='apple-touch-icon-precomposed']/attribute::href - //
head// link[@rel='apple-touch-icon']/attribute::href - //
head// meta[@property='og:image']/attribute::content
これらから適切なアイコンの情報を得られなかった場合にはfavicon.
json-ld
現時点ではコードの中に存在するだけで、
データはJSON-LD
resolverでは、
- //
head// script[@type='application/ ld+json'] /text()
なので、
<head>
<script type="application/ld+json">
{
"@context": "http://json-ld.org/contexts/person.jsonld",
"@id": "http://dbpedia.org/resource/John_Lennon",
"name": "John Lennon",
"born": "1940-10-09",
"spouse": "http://dbpedia.org/resource/Cynthia_Lennon"
}
</script>
</head>このように、
Metadata Resolverの有用性と今後について
Metadata Resolverの振る舞いについて見てきましたが、
まずわかりやすい部分として、
URLが指し示す先のコンテンツが非常に大きいサイズである可能性もあります。モバイルのパケット代もタダではないので、
また、
以上のように、
それは、
上記のspamの例や今後でてくるであろうセキュリティに関する課題、
そんなわけで、
次回について
次回はAppleのiBeaconとの比較を行っていきたいと思います。よろしくお願いします。


