前回に続いて、
コメント表示機能について
コメントの表示形式は、
- 縦スクロール
- 横スクロール
- ランダム
などなど。
今回のアプリの狙い所は実用的なものではなく、
ニコニコ動画と同じですね。
ニコニコ動画も画面上に大量のコメントが流れるのを見ることで、
ですので、
- 表示位置はランダム
- 表示方法はフェードインフェードアウト
- オブジェクトは半透明
という表示形式を採用しました。
閲覧者がコメントエリア内でわいわいがやがや盛り上がっているようなイメージとなります。また、
ここで使用したのは、
詳しくはデモのページを参照してください。感動します。
コメント表示の流れ
動画再生からの流れをおさらいしておくと、
- 動画再生
- ↓
- 動画の再生時間変更イベント発生
- ↓
- 再生時間をチェックして、
コメントをサーバに取りに行く (getRes()関数起動)
ここでは、
コメントの取得について
それではさっそくソースを見てみましょう。
<script src="js/jquery.bt.min.js" type="text/javascript"></script>getRes()の関数は以下のようになります。
basetime = 1284724805; //動画開始時のunixtime。
function getRes()
{
var t = myvid.currentTime; //動画の再生位置の経過時間(秒)を取得
var _t = basetime + t; // 開始時にプラスしコメント取得時刻のパラメータとする
// クッキーに当該動画の再生位置を保存する。
$.cookie("time_"+id, t, {path:"/jikkyou", expires: 3650});
var URL="./getRes.cgi";
// getJSON関数でコメントを取得する。
$.getJSON(
URL,
{
"time": _t,
"id": id,
"sec": updateSec,
},
function(data, status){ //JSON取得時にコールバックされる。
var len = data.bodies.length; //コメント数
var updmSec = updateSec * 1000; //ミリ秒にする
// コメントを1件ずつshowRandom()関数に渡す。
$.each(data.bodies, function(i, d){
// 引数:コメント番号、コメントデータ、全体の数、再生unixtime、コメント取得間隔ミリ秒
showRandom(i,d, len, _t, updmSec);
});
});
}ここでは、
コメントはJSONで取得しますが、
ちなみにコメントのJSONは以下のようなフォーマットとなります。
{
"bodies":
[
[" ふぅー間に合った。行ったかと思ったよ ", "間に合ってよかったね!"],
[" いわゆる実況向き? "],
[" キタ━━━━━━(゚∀゚)━━━━━━!!!! "],
[" キター! "]
]
}コメントの表示について
それではshowRandom()を見てみましょう。
function showRandom(i, d, len, _t, updmSec)
{
i++;
var t = updmSec / len * i;
var idx = Math.floor(_t) + "_" + i; // コメントにユニークなIDを付与
var di = $("<div>").attr("id", "comment_"+idx); // コメントのDIV要素を作成
di.css("position", "absolute");
// コメントエリアを3x3の9分割し、
// エリア全体になんとなく散らばるように配置する。CSSで座標を指定する。
di.css("top", Math.random() * spDisp[ i % 9 ]["topRange"] + spDisp[ i % 9 ]["topOffset"]);
di.css("left",Math.random() * spDisp[ i % 9 ]["leftRange"] + spDisp[ i % 9 ]["leftOffset"]);
$("#myBody").append(di); // エリアに要素を配置。
var dat = d.join("<br>>>"); //配列の場合は引用のため>>を付与して連結する。
// $(selecter).bt()でBeautyTipsを設定する。
$("#comment_"+idx).bt(
dat.replace(/\n/, "<br>"), // バルーン内に表示させたいHTML。改行を<BR>に。
{
// 表示の仕方 500msecでフェードイン
showTip: function(box){
$(box).fadeIn(500);
},
// 非表示の仕方 500msecでフェードアウト
hideTip: function(box, callback){
$(box).animate({opacity: 0}, 500, callback);
},
trigger: "none", // noneはbtOn, btOffで外部から制御
positions: "top",
padding: 10, //文字の間隔
width: 200, //全体幅
spikeLength: 5, //噴出し矢印の長さ
spikeGirth: 10, //噴出し矢印の幅
cornerRadius: 10, //角の丸さ
fill: "rgba(0, 0, 0, 0.5)", //背景の色、透明度
strokeWidth: 3, //枠線の太さ
strokeStyle: "#CC0", //枠線の色
cssStyles: {color: "#FFF", fontWeight: "bold"}//fontスタイル
});
// t秒後にbtOn()を実行する(バルーンを表示する)
setTimeout(function(){$("#comment_"+idx).btOn()}, t);
// t+updmSec後にbtOff()を実行(バルーンの非表示)
// あとで要素を削除するためにdelQue配列に現在時刻とDIVのIDを保存する。
setTimeout(function(){
$("#comment_"+idx).btOff();
delQue.push({"id":"#comment_"+idx, "time": new Date().getTime()});
}, t + updmSec);
}最初の方ではコメントのDIV要素を作成し、
その後、
Beauty Tipsのサンプルを見るとわかると思いますが、
しかし、
また、
以上が、
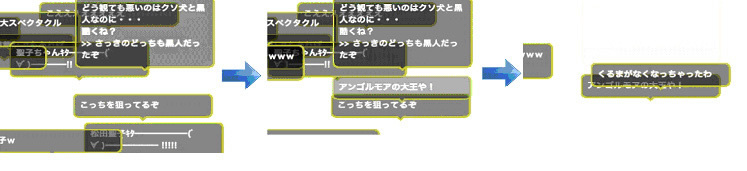
こんな風に動きます。

これは映画アルマゲドンのワンシーン、
ちょっと長くなりましたので、



