今回は、
どんな画面?
動画のリストから動画の詳細ページに遷移しますが、

画面レイアウトの構築
基本的にビューを定義し、
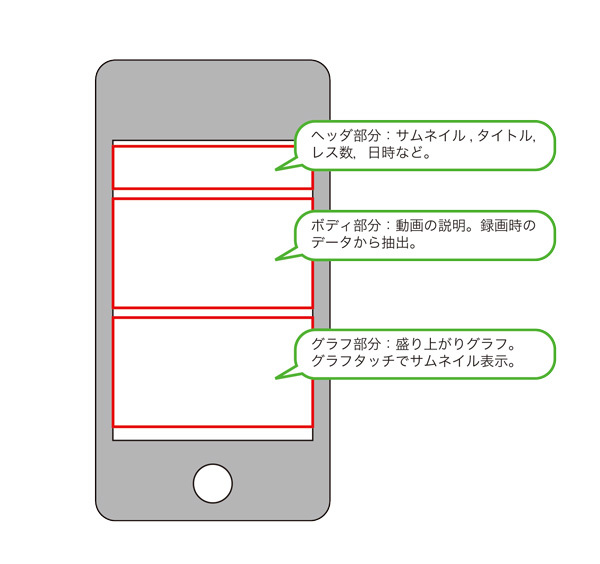
レイアウトは大きく3つの要素
my scrv = Ti.UI.createScrollView({
contentWidth:'auto',
contentHeight:'auto',
top:0,
showVerticalScrollIndicator:true,
showHorizontalScrollIndicator:false,
});スクロールビューは縦横のビューサイズが画面を超えたときにスクロールが可能な状態にしてくれますが、
さて、
my v1 = Ti.UI.createView({
backgroundcolor:"#e0ffff",
top: 5,
width:316,
height:60,
borderradius:5,
bordercolor: "#d3d3d3",
})ヘッダに表示する要素は、
var iconImage = Titanium.UI.createImageView({
image:myData.iconurl,
width:96,
height:50,
left:0,
top:5
});
var saiseiImage = Ti.UI.createImageView({
image: "avsdvdicon.png",
width: 26,
height: 26,
top: 20,
left: 35,
});
var titleLabel = Titanium.UI.createLabel({
text:myData.title,
font: {
fontSize: (myData.title.length > 48)? 10: 12,
fontWeight:'bold'
},
color: "#000080",
width:'auto',
textAlign:'left',
top:1,
left:98,
height:34
});
var ymd = myData.note.startdate.split(" ")[0];
var dateLabel = Titanium.UI.createLabel({
text: ymd,
font:
{
fontSize:10,
},
width:'auto',
textAlign:'right',
bottom:5,
right:8,
height:16
});
v1.add(iconImage);
v1.add(saiseiImage);
v1.add(titleLabel);
v1.add(dateLabel);以上のようにそれぞれの部品を構築し、
- ※:ここでは固定値をプログラム内に書き込んでいますが、
たとえばアイコンの画像サイズを変更したらすべての部品サイズが動的に変更されるように書いておくべきでしょう。
同様にボディ部分のビューの構築です。
var v2 = Ti.UI.createView({
top: 70,
width:300,
height:"auto",
borderRadius:5,
});
if ( myData.note.desc != null && myData.note.desc.length > 0 )
{
var desc = Ti.UI.createLabel({
text:myData.note.desc,
top:3,
height:"auto",
color:"#576c89",
font:{fontSize:12},
shadowColor:"#999",
shadowOffset:{x:0,y:1}
});
v2.add(desc);
}ここでのdesc
それでは最後にグラフビューの構築ですが、
グラフ機能の実装
iPhoneではwebviewというウェブコンポーネント
ということはPC版クライアントの時に使用したhighchartsがそのまま利用できるということです。これは便利ですね。
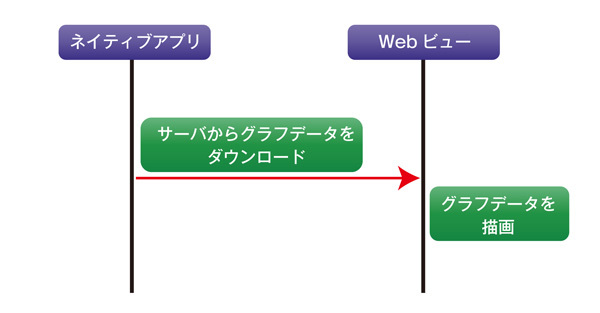
グラフ描画処理の流れとしては以下のようになります。

また、

グラフ描画
それではグラフの実装について見てみましょう。まずはウェブビューの定義です。これはTitanium側で行います。
var w = Ti.UI.createWebView({
top: v2.top + v2.height,
width:316,
height: “auto”,
url: "html/chart.html"
});ここではウェブビューの部品を作っていますが、
ウェブビューはブラウザそのものですので、
それではウェブビューの中身を見ていきましょう。
<html >
<head >
<script type = "text/javascript"src = "jquery-1.3.2.min.js" > </script>
<script type = "text/javascript"src = "highcharts.src.js" > </script>
<script type="text/javascript ">
function graphinit( data, asec ){
var options = {
credits: {
enabled: false,
},
~省略~
plotOptions:
{
series:
{
point:
{
events:
{
click: function(e) {
t = this.x * asec;
Ti.App.fireEvent("click_chart",{x:t, y:this.y, pxx:e.x});
},
}
},
marker:
{
enabled: false,
}
},
}
}
</script>
</head>
<body>
<!--Div that will hold the chart-->
<div id="myChart" style="width:305; height:140;"></div>
</body>
</html>このように普通のhtmlを記述できます。青字のメソッド定義がTitaniumから呼び出されるメソッドとなります。
次に、
var baseURL = "http://example.com/xxx/";
var url = baseURL + "thumb.cgi?id=" + myData.id;
var linevalue;
var xhr = Titanium.Network.createHTTPClient();
xhr.open("GET", url);
xhr.send();
xhr.onreadystatechange = function(){
if ( xhr.readyState == 4 && xhr.status == 200 )
{
json = JSON.parse(xhr.responseText);
linevalue = JSON.stringify(json.data.graph);
asec = json.data.asec;
Ti.API.info(linevalue);
Ti.API.info(w);
w.evalJS('graphinit('+ linevalue + ', ' + asec + ')');
}
};上記ソースの青字の部分がウェブビュー側の関数を呼び出している部分です。evalJSというメソッドを使用することで、
これでTitanium側からデータを渡し、
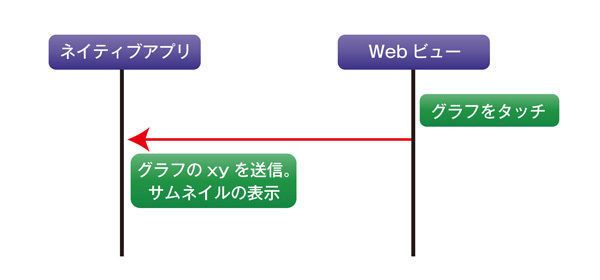
グラフからのフィードバック
再度、”
以下は呼び出されるメソッドの定義です。
Ti.App.addEventListener("click_chart", function(e){
~アイコン作ったりとか処理~
});ここで注意しておきたいのが、
このように実装することで、
こんな感じになりました。

次回は動画再生部分になります。よろしくお願いします。



