皆さま、はじめまして。一介の日曜プログラマーをしております、芝田と申します。普段は主にUbuntu Japanese Teamが参加されているイベントのお手伝いなどをしております。その際に今回の原稿執筆のお話をいただき、寄稿させていただく運びとなりました。どうぞよろしくお願いします。
休日プログラミングを楽しむための開発環境
今回は、休日にちょっとしたプログラミング開発を楽しむための開発環境を紹介します。GNOMEデスクトップ環境開発ツールキットのGTK+(The GIMP Toolkit)を使って、ウィンドウアプリケーションを作成してみます。
なお、プログラミング開発の記事は、過去に次のような記事が掲載されています。
ぜひ、これらの記事も一読頂き、ご自身のプログラミングスタイルにあった環境を構築して、休日プログラミングライフを満喫してみてください。
さて、今回はウィンドウアプリケーションということで、GUIアプリケーションの開発になります。そのため、アプリケーションの画面を作成することになります。この画面作成には、ViやEmacs等のエディタを使用してテキストコードを編集してもつくることはできますが、実際に表示される画面イメージを見ながら編集が行えると作業が随分楽になります。
そこで今回は、マウスなどでアプリケーション画面の編集ができる、GUIインターフェースをベースとした統合開発環境を使用します。GUIインターフェースベースの統合開発環境のメジャーどころといえばEclipseになりますが、EclipseでGTK+アプリケーションを開発する場合、Eclipseインストール後にオプションを数ヶ所設定する必要があり、少々手間がかかります。そのため、インストール後にGTK+アプリケーションをすぐにつくることができように、GNOMEが提供する統合開発環境のAnjutaを使用してみます。
AnjutaとGTK+開発ライブラリのインストール
まず、Anjutaをインストールします。端末から次のコマンドを入力して、インストールを行ってください。Ubuntuソフトウェアセンターからインストールすることもできます。
$ sudo apt-get install anjuta
次にGTK+の開発ライブラリをインストールします。端末から次のコマンドを入力して、インストールを行ってください。
$ sudo apt-get install libgtk-3-dev
テンプレートウィンドウをつくってみよう
では、GUIアプリケーション開発の第一歩となる、テンプレートウィンドウをつくってみます。開発言語にC言語を選択しますが、コードはあまり書きません。
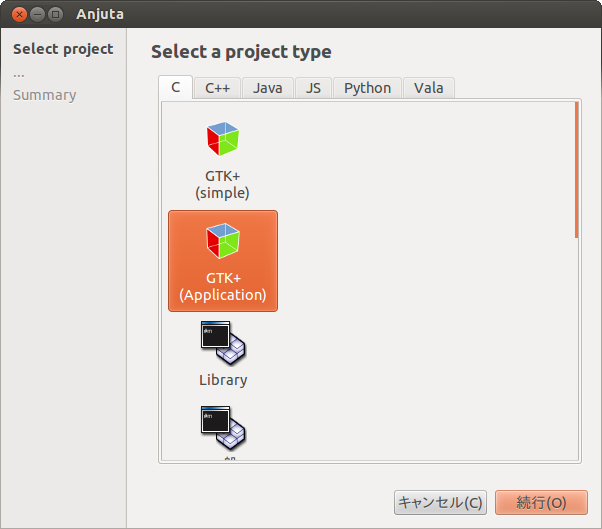
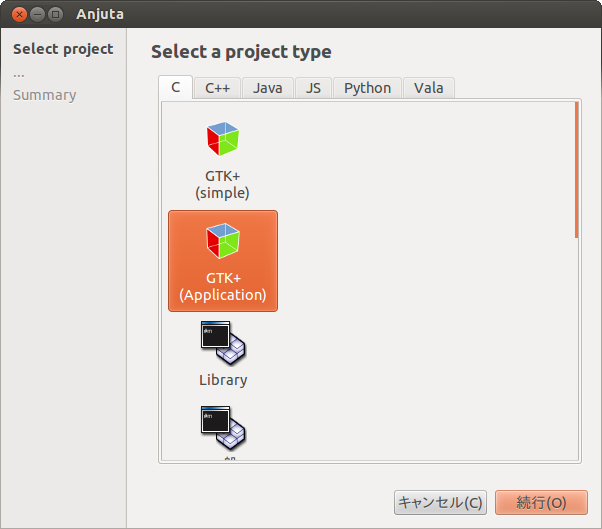
まず、開発プロジェクトを作成します。Anjutaを立ち上げ、メニューの「ファイル(F)」→「新規」→「5. プロジェクト」を選択してください。プロジェクト選択が画面が表示されますので、「C」タブの「GTK+(Application)」を選択し、「続行(O)」ボタンを押します。
図1 プロジェクト選択画面

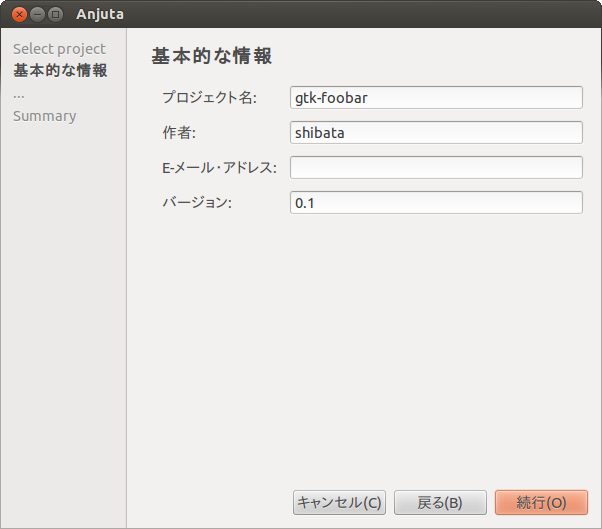
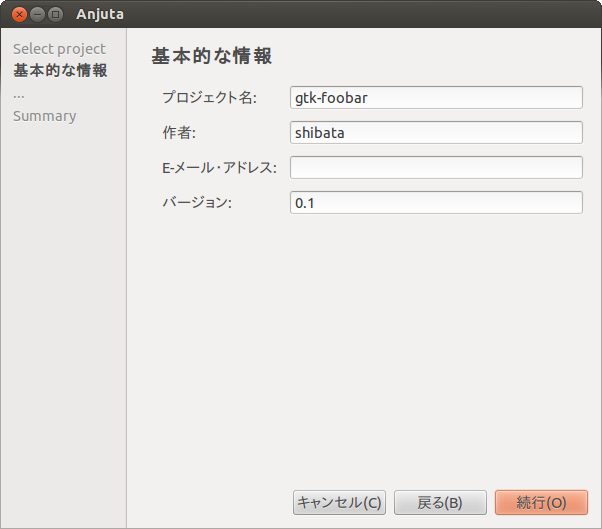
次の画面で、プロジェクトの基本情報を入力します。プロジェクト名、ユーザー名、メールアドレスなどの情報を入力し、「続行(O)」ボタンを押します。
図2 プロジェクト基本情報入力画面

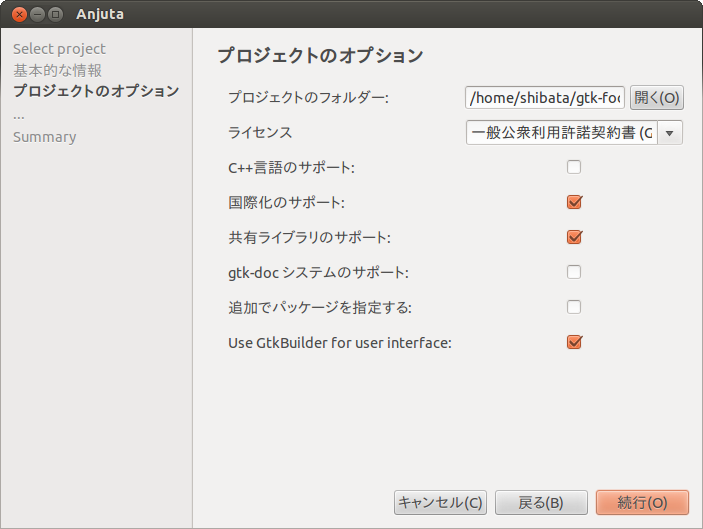
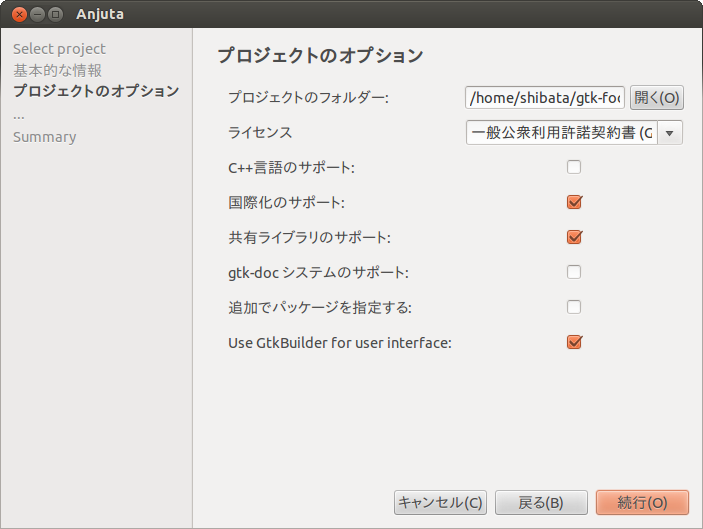
次の画面では、プロジェクトのオプションを入力します。オプション情報を入力し、「続行(O)」ボタンを押します。
図3 プロジェクト基本情報入力画面

最後に、入力情報の確認画面が表示されます。入力した情報に問題がないことを確認して、「適用(A)」ボタンを押すと、ユーザーのホームフォルダ下に、プロジェクト名のフォルダが作成され、フォルダ内にAnjutaプロジェクトファイル[1]とソースコード類が生成されます。
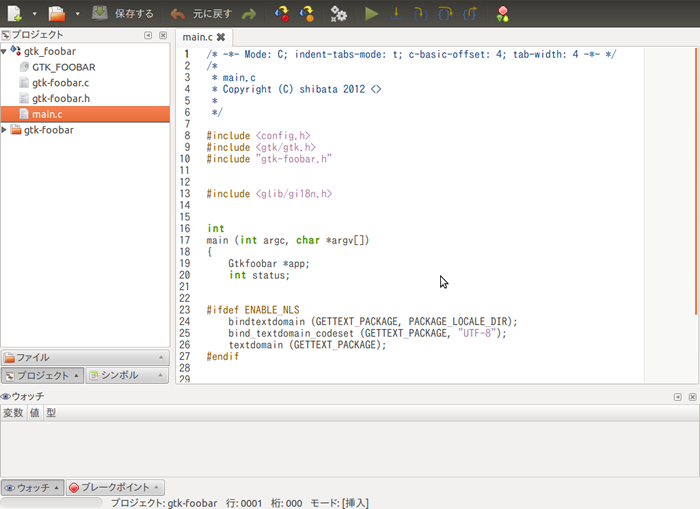
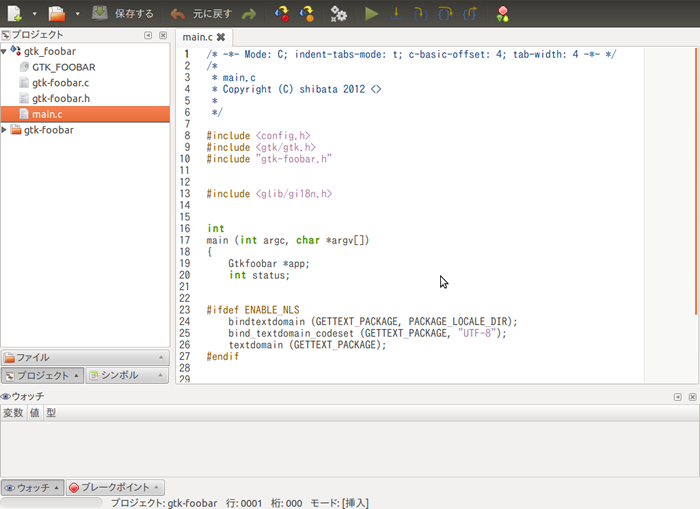
プロジェクト作成後、Anjutaの画面が開発画面に変わっているはずです。
図4 プログラム開発画面

実はこの時点で、Anjutaのプロジェクトテンプレート機能により、ウィンドウ作成、表示部分までのコーディングが既にできあがっています。
ということで、特にコードに何も手を加えず、いきなりビルドを行って、アプリケーションを作ってしまいましょう。メニューの「ビルド(B)」→「プロジェクトのビルド(B)」を選択します。「プロジェクトの構成」ウィンドウが表示されますが、特に何も変更を行わずに、「実行(E)」ボタンを押してください。Anjuta下部のメッセージウィンドウに「完了しました(成功です)」の文字列と表示されれば、ビルド成功となり、アプリケーションが作成されます。
図5 ビルド完了メッセージ

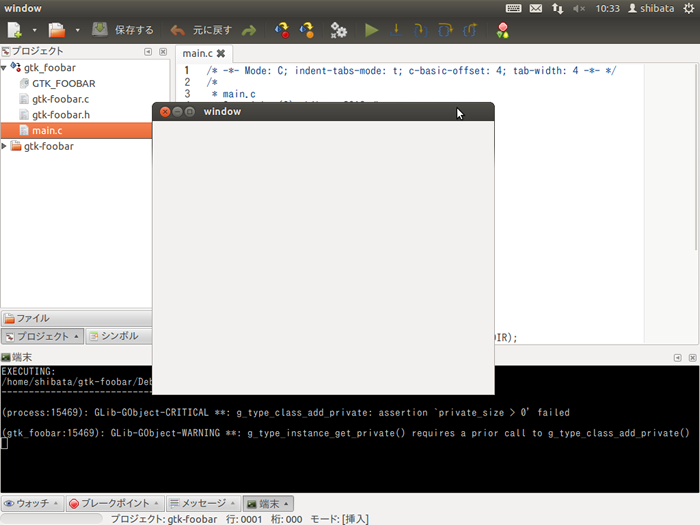
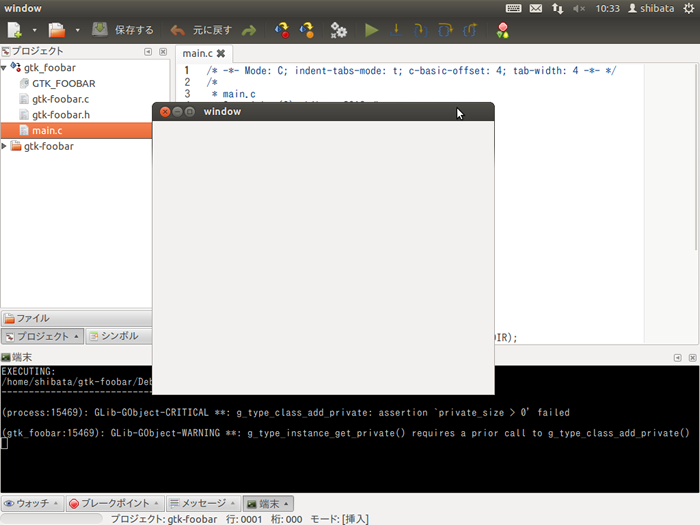
作成されたアプリケーションを動かしてみましょう。メニューの「実行(R)」→「実行」を選択してください。次のようなプレーンなウィンドウが表示されれば成功です。
図6 アプリケーションの実行

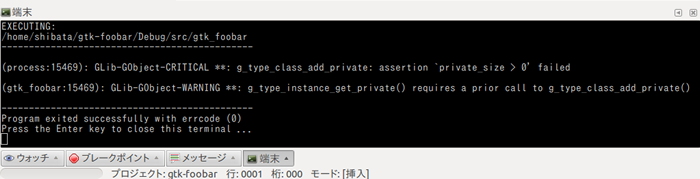
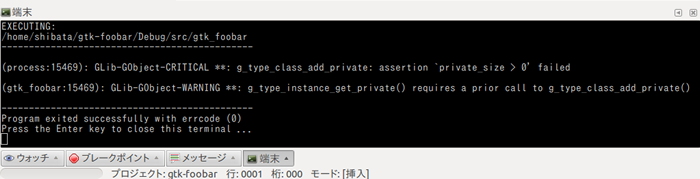
アプリケーションは左上の閉じるボタンで終了させてください。アプリケーションが閉じられた後、Anjuta下部のメッセージウィンドウがGnome-Terminal(端末)のように変化し、次のようなメッセージが表示されます。一度、その端末ウィンドウ部分をクリックし「Enter」キーを押して、端末の入力待ち状態の表示に戻しておいてください。
図7 端末ウィンドウに表示されるメッセージ

意外と簡単に、プレーンなウィンドウを表示するだけのアプリケーションが作成できました。後は、このウィンドウに色々なコントロールを配置し、コントロールのイベントに対応する処理コードを書いて、アプリケーションを作っていきます。GTK+は、豊富なコントロールや機能を提供していますので、ぜひ、色々と弄りながら、GUIアプリケーション開発を楽しんでみてください。
その際はGTK+ 3 リファレンスマニュアルやGTK+ 2.0 チュートリアルなどのサイトが開発の参考になるでしょう。
インストール用のアプリケーション作成とインストールについて
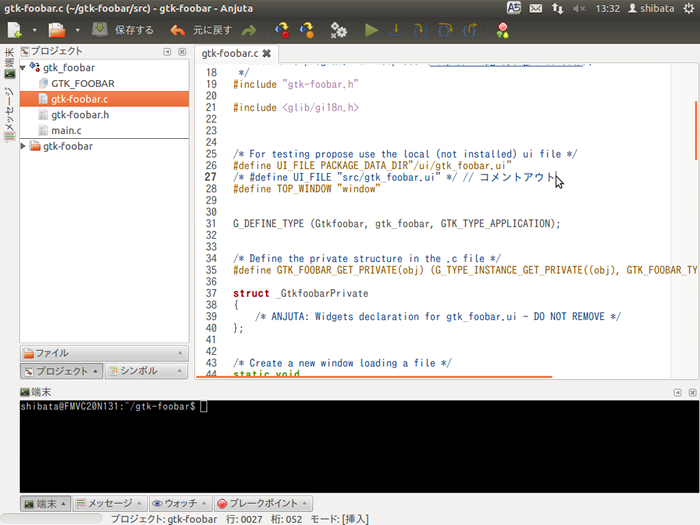
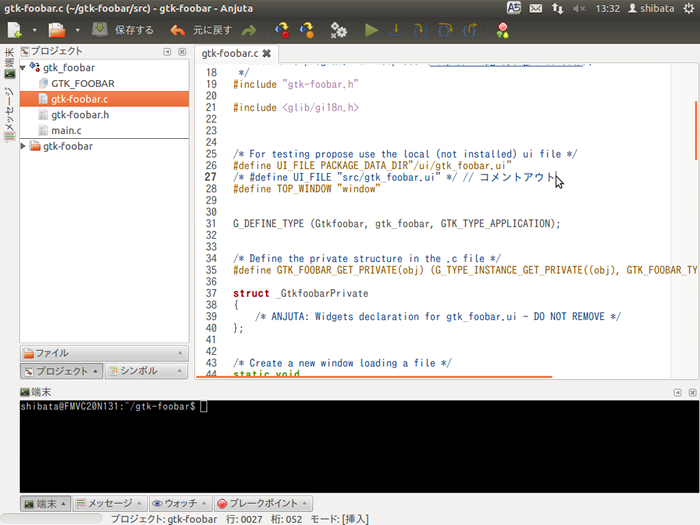
先程の手順で作成したアプリケーションですが、UIファイル(表示画面のコードファイル)のパス指定が、テスト用になっているため、そのままアプリケーションをインストールしても正しく動作しません。ソースコードのUIファイルのパスを設定している箇所を次のように修正します[2]。
#define UI_FILE PACKAGE_DATA_DIR ”/ui/UIファイル名”
図8 UIファイルパスの修正例

再度、プロジェクトのビルドを行い、アプリケーションが作成できることを確認してください。
次に、端末を起動し、ホームフォルダ下のプロジェクトフォルダ内で次のコマンドを実行すると、アプリケーションをインストールできます[3]。
$ ./configure
$ make
$ sudo make install
アンインストールを行う場合は、同フォルダ内で次のコマンドを実行してください。
$ sudo make uninstall
Anjutaのメニューの「ビルド(B)」→「プロジェクトのインストール(I)」からもアプリケーションのインストールを行うことができます。ただし、インストールには管理者権限が必要になりますので、次のコマンドでAnjutaを起動し、インストールを行ってください。
$ gksudo anjuta
また、メニューの「ビルド(B)」→「Tarballの生成(T)」を選択すると、配布用パッケージのTarBallを生成できます。