秋といえば芸術の季節です。秋には各地で芸術祭や展覧会が開催されることから
なぜに芸術?
現在、
そのコンセプトとか芸術性とか受賞理由は、
Ubuntuが関わってくるのはここからです。プログラムのソースコードですから、
その言語は、
ということで、
「BASIC」編
「BASIC」
$ sudo apt-get install sdlbasic
desktopファイルもインストールされますので、
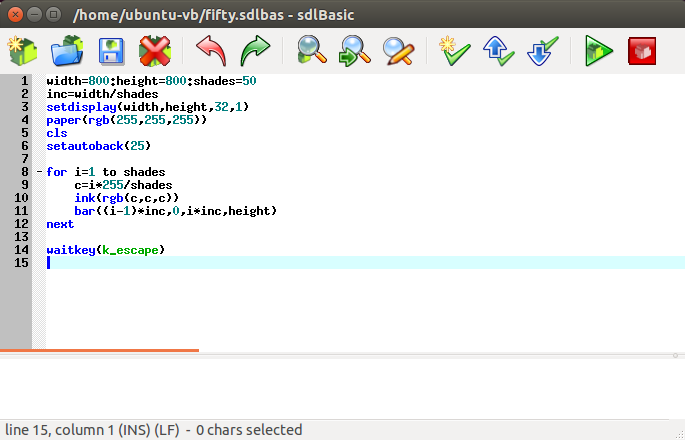
width=800:height=800:shades=50
inc=width/shades
setdisplay(width,height,32,1)
paper(rgb(255,255,255))
cls
setautoback(25)
for i=1 to shades
c=i*255/shades
ink(rgb(c,c,c))
bar((i-1)*inc,0,i*inc,height)
next
waitkey(k_escape)
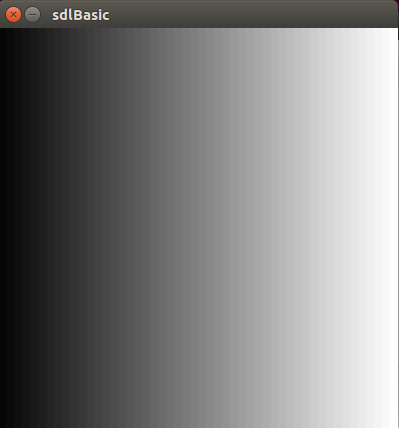
保存が完了したら、

コードのうち、
forブロックでは、
ちなみにここで出てきた関数はすべてsdlBasic由来のものです。つまり他のBASIC実装ではおそらく動きません。
「Fortran」編
FortranはBASICよりも歴史が古いながらも、
$ sudo apt-get install gfortran gnuplot-x11
GNUFOR2からGnuplotを実行するため、
Fortranのコードを記述し、
program grey
use gnufor2
implicit none
integer, parameter :: Nm = 800
integer :: rgb(3, Nm, Nm)
integer :: i, j, k
integer :: shades
integer :: step
integer :: c
shades = 50
step = Nm/shades
do i = 1, shades
c = (i-1)*255/shades
do j = (i-1)*step, i*step
do k = 1, Nm
rgb(1,j,k) = c
rgb(2,j,k) = c
rgb(3,j,k) = c
end do
end do
end do
call image(rgb, pause=-1.0, persist='no')
end program greyfifty.
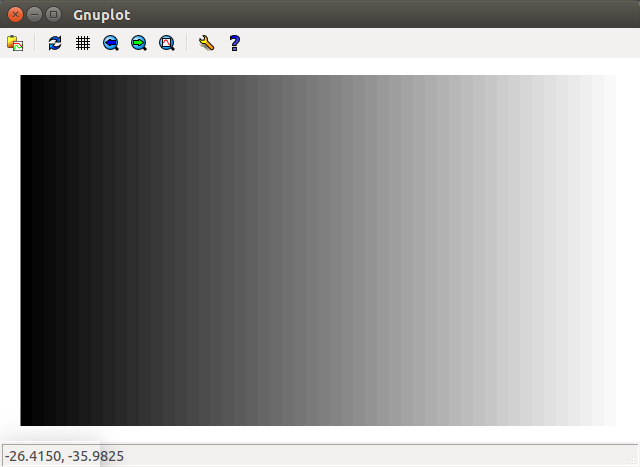
$ wget http://www.math.yorku.ca/~akuznets/gnufor2/gnufor2.f90 $ gfortran gnufor2.f90 fifty.f90 -o fifty.out $ ./fifty.out

こちらはBASICの時と違って、
コードの前半はごく普通のFortranです。縦横800ドットにそれぞれRGB値を格納する三次元配列rgbを作成して、
「Pascal」編
Pascalもまた歴史のあるプログラミング言語の一つです。Ubuntuで使えるPascalコンパイラとしては
$ sudo apt-get install lazarus
グラフィック関連の開発パッケージも必要になるため、
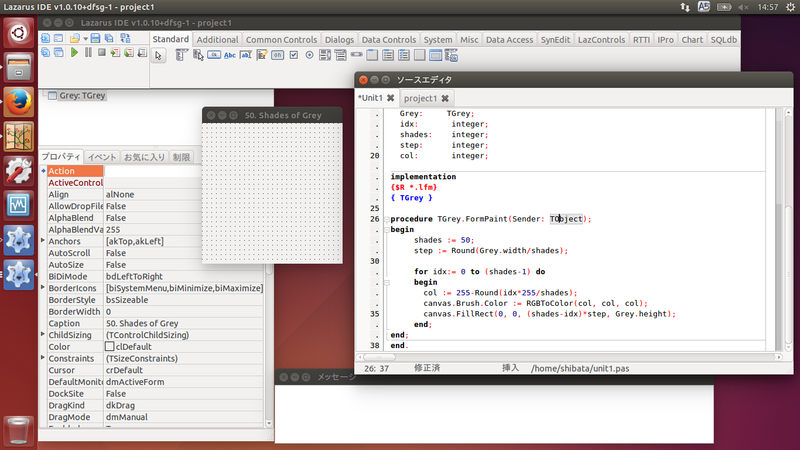
自動的にテンプレートコードが設定されますが、
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls;
type
{ TGrey }
TGrey = class(TForm)
procedure FormPaint(Sender: TObject);
private
{ private declarations }
public
{ public declarations }
end;
var
Grey: TGrey;
idx: integer;
shades: integer;
step: integer;
col: integer;
implementation
{$R *.lfm}
{ TGrey }
procedure TGrey.FormPaint(Sender: TObject);
begin
shades := 50;
step := Round(Grey.width/shades);
for idx:= 0 to (shades-1) do
begin
col := 255-Round(idx*255/shades);
canvas.Brush.Color := RGBToColor(col, col, col);
canvas.FillRect(0, 0, (shades-idx)*step, Grey.height);
end;
end;
end.
次にフォームの名前をコードにあわせて変更します。
object Grey: TGrey
Left = 182
Height = 800
Top = 243
Width = 800
Caption '50. Shades of Grey'
OnPaint = FormPaint
LCLVersion = '1.0.10.0'
endさらにLazarusのアイコンが並んだウィンドウを選択し、
Application.CreateForm(TGrey, Grey);ここまでの編集内容を

Lazarusが使っているFree Pascalは、
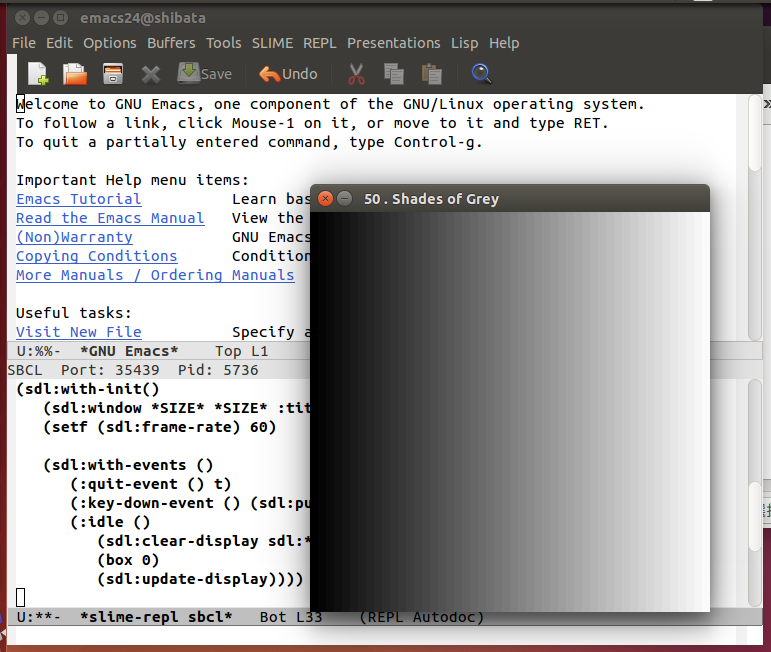
「Lisp」編
Lispも歴史あるプログラミング言語の一つです。今でもEmacsの設定を行う際にLispのコードを 書いているEmacsユーザーも多いことと思います。今回はCommon Lispの実行環境であるSBCLとEmacs上でCommon Lispを編集できるSLIMEを利用します。またCommon LispライブラリをロードするためにQuicklispもあわせてインストールしておきましょう。
$ sudo apt-get install slime cl-quicklisp
$ sbcl --load /usr/share/cl-quicklisp/quicklisp.lisp \
--eval '(quicklisp-quickstart:install)' \
--eval '(ql:add-to-init-file)' \
--eval '(quit)'
sdlBasicと同様にdesktopファイルもインストールされますので、
(ql:quickload :lispbuilder-sdl)
(defvar *SIZE* 800)
(defvar *SHADES* 50)
(defvar *STEP* (/ *SIZE* *SHADES*))
(defvar *COL* 0)
(defun box(n)
(cond ((>= n *SHADES*) nil)
((< n *SHADES*) (progn
(setq *COL* (/ (* n 255) *SHADES*))
(sdl:draw-box-* (* *STEP* n) 0 *STEP* *SIZE*
:color (sdl:color :r *COL* :g *COL* :b *COL*))
(box (+ n 1))))))
(sdl:with-init()
(sdl:window *SIZE* *SIZE* :title-caption "50 . Shades of Grey")
(setf (sdl:frame-rate) 60)
(sdl:with-events ()
(:quit-event () t)
(:key-down-event () (sdl:push-quit-event))
(:idle ()
(sdl:clear-display sdl:*black*)
(box 0)
(sdl:update-display))))SDLのライブラリをインストールするため、

SDLを使って800x800のウィンドウを作成し、
「Lingo」編
LingoはAdobe Systemsが開発するAdobe Directorで採用されているプログラミング言語です。残念ながらUbuntu上でLingoをビルドする方法は見つけられなかったため、
「ActionScript」編
ActionScriptはAdobe Flashで採用されているスクリプト言語です。名前から推測されるとおり、
作者のコードはActionScript3を採用しています。UbuntuでActionScript3のコンパイラと言えば、
まずはmtascパッケージに加えて、
$ sudo apt-get install mtasc gnash
以下のソースコードをfifty.
class Fifty {
static var app:Fifty;
static var shades:Number = 50;
static var width:Number = 400;
static var height:Number = 300;
var step:Number = 256 / shades;
var w:Number = width / shades;
function Fifty() {
var fig = _root.createEmptyMovieClip("fig", 1);
for (var i=0; i<shades; i++) {
var color = (i*step << 16) | (i*step << 8) | (i*step);
fig.lineStyle(0, color, 100);
fig.beginFill(color, 100);
fig.moveTo(i*w, 0);
fig.lineTo(i*w, height);
fig.lineTo((i+1)*w, height);
fig.lineTo((i+1)*w, 0);
fig.moveTo(i*w, 0);
fig.endFill();
}
}
static function main(mc) {
app = new Fifty();
}
}このファイルをmtascでコンパイルして、
$ mtasc -swf fifty.swf -main -header 400:300:30 fifty.as
あとはGnashで実行するだけです。GnashはUnity上では表示されませんので、

「あなたの言語」編
さていかがだったでしょうか。少しは秋の息吹を感じたり、


