n8nとは
IFTTTというWebサービスがあります。IFTTTはWebサービス同士を連携させられるサービスで、トリガーとアクションを組み合わせることで、様々なワークフローをプログラミングなしで構築できます。たとえば「Twitterに誰かがツイートをしたら、それをSlackに通知する」といったワークフローも、簡単に作ることができます。
今回紹介するn8nは、一言で言ってしまうと「セルフホストできるオープンソースのIFTTT」です。IFTTTとは対応しているサービスに違いがありますが、セルフホストしていることから、「ローカルサーバー上で任意のコマンドを実行する」「ローカルのストレージにデータを保存する」といったアクションも実行できるというメリットがあります。プライバシーポリシー上の理由から外部サービスを利用できなかったり、自作アプリと連携したいような場合に便利なサービスだと言えるでしょう。
n8nサーバーの構築
それではまずn8nサーバーを構築しましょう。n8nのインストール方法は大きく分けて、npmでサーバー上にインストールするか、Dockerコンテナ内で起動させるかの2通りです。この手の(APTでインストールできない)アプリは、ホストを汚さず、また不要になったら後腐れなく捨てられるコンテナ内で運用するのが楽ですから、今回はDockerを使って動かすことにしましょう。
まずはdocker.ioパッケージをインストールしてください。その後、dockerコマンドを実行するユーザーをdockerグループに追加して、ログインし直しておきましょう。
$ sudo apt install docker.io
$ sudo gpasswd -a (ユーザー名) docker
n8nはコンテナ内の/root/.n8nディレクトリに設定を保存します。そのためホスト上に設定を保存するディレクトリを作成し、-vオプションでbind mountしてください。これを行わないと、コンテナを作り直した際に設定したワークフローが失われてしまいます。今回はホームディレクトリ直下に.n8nディレクトリを作成しました。
$ mkdir ~/.n8n
$ docker run --rm -it --name n8n -p 5678:5678 -v ~/.n8n/:/root/.n8n n8nio/n8n
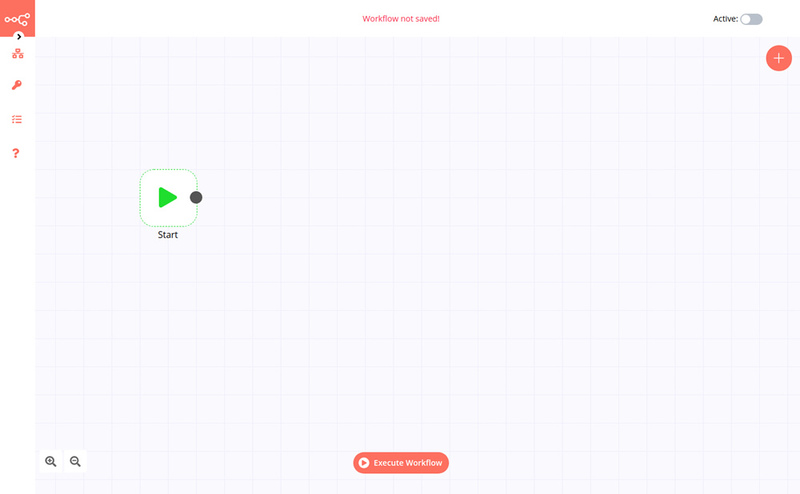
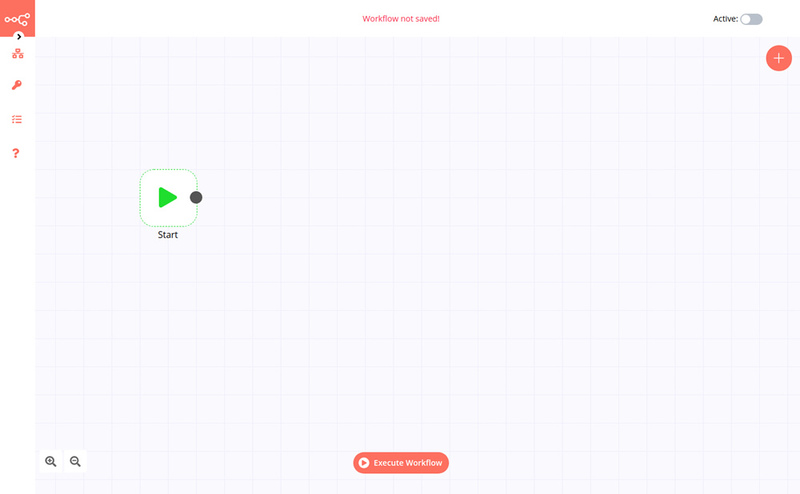
Dockerコンテナが起動したら、Webブラウザでhttp://localhost:5678を開いてください。n8nの新規ワークフロー画面が表示されます。
図1 n8nのワークフロー編集画面

ワークフローの作成
それでは実際にワークフローを作成してみましょう。今回はシンプルに「一定時間ごとに、Slackにランダムな猫の画像を投稿する」というワークフローを作ってみます。ブラウザに表示されているワークフロー画面に、以下の手順に従ってノードを配置してください。
HTTP Requestノードの作成
ランダムな猫の画像の取得には、TheCatApiを利用することにします。これはAPIを叩くと、ランダムな猫の画像の情報をJSONで返してくれるサービスです。n8nからHTTPでAPIを叩くためには、「HTTP Request」ノードを使います。ワークフロー画面に右上にある「+」をクリックすると、配置できるノードの一覧がリストアップされます。この中から「HTTP Request」をクリックしてください。ノードが配置され、ノードの設定ダイアログが表示されます。以下のパラメーターを設定します。
| Authentication |
None |
| Request Method |
GET |
| URL |
https://api.thecatapi.com/v1/images/search?format=json |
| Ignore SSL Issues |
OFF |
| Response Format |
JSON |
| JSON/RAW Param |
OFF |
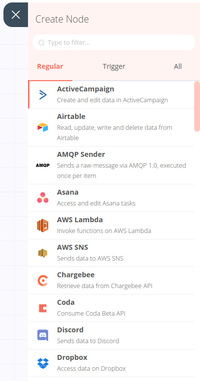
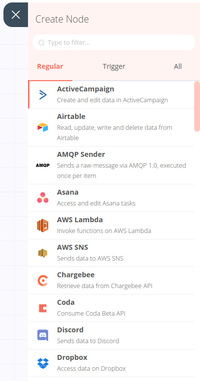
図2 Regularノードの一覧から、
HTTP Requestノードを探して配置する

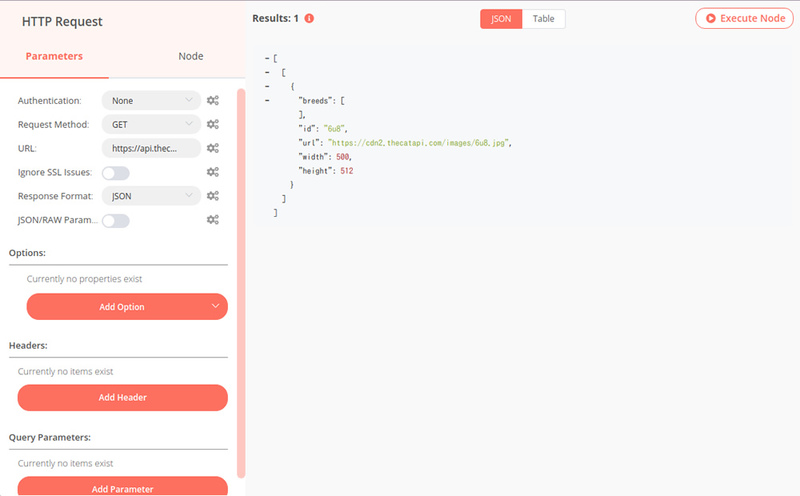
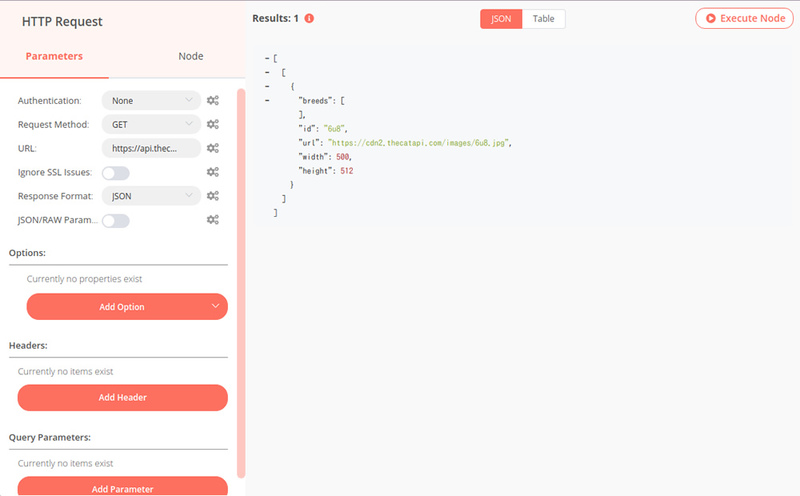
設定値を入力したら、ダイアログ右上にある「Execute Node」をクリックしてください。設定した内容でノードが処理を実行し、結果が表示されます。画像のURLを含むJSONが取得できていれば問題ありません。右上の「×」をクリックしてダイアログを閉じてください。
図3 HTTP Requestノードにパラメータを設定し、実行してみた状態。ResultsとしてAPIが返したJSONが表示されていれば成功

Slack Appの用意
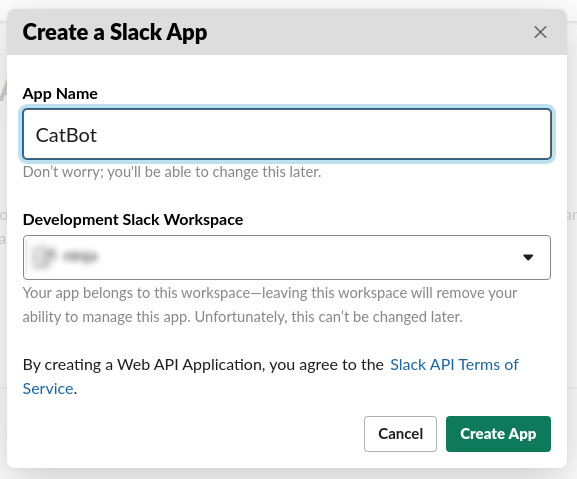
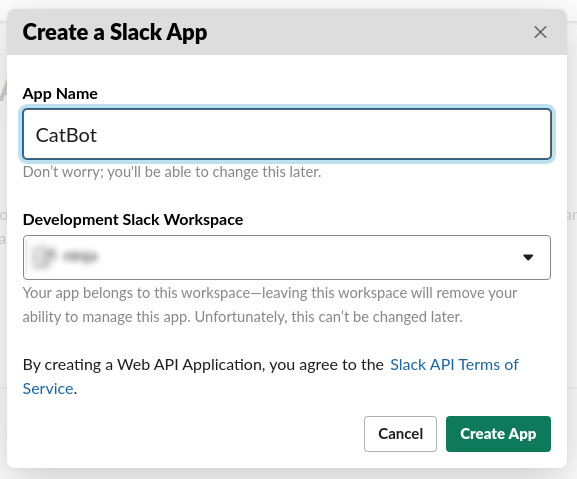
次に、画像を投稿するSlack側の設定を行います。まず発言を行うためのSlack Appを用意します[1]。Slack APIのページを開き、「Create an App」をクリックして新しいSlack Appを作成します。Slack Appの名前と、インストールするSlackワークスペースを決めてください。
図4 Slack Appの名前とインストールするワークスペースを決定する

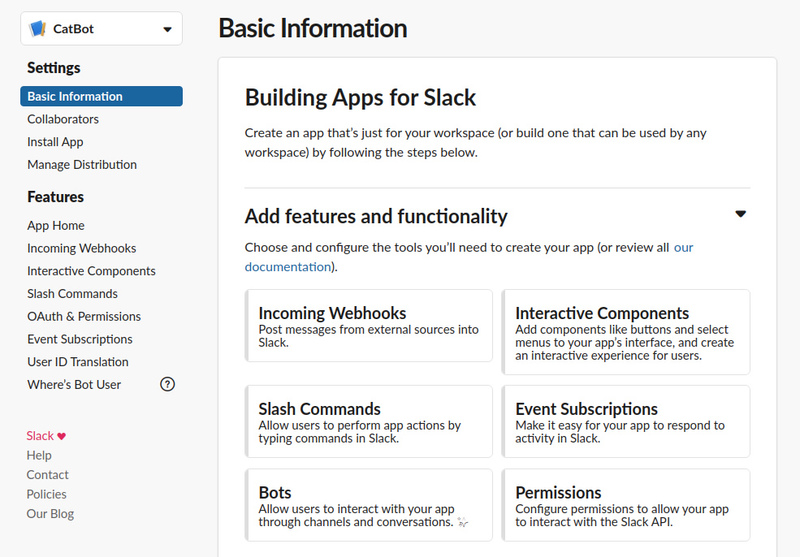
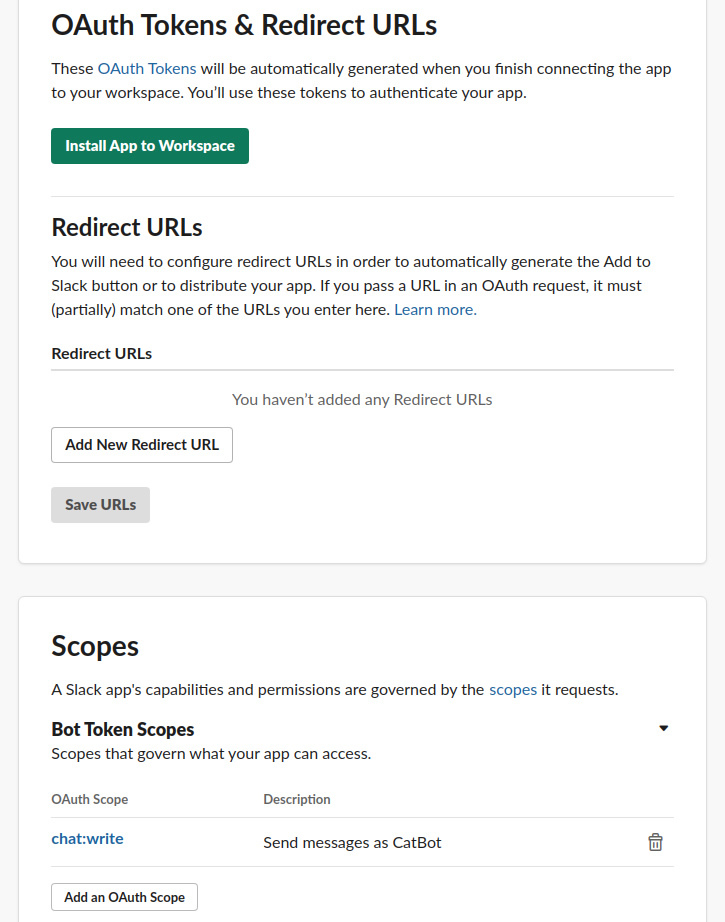
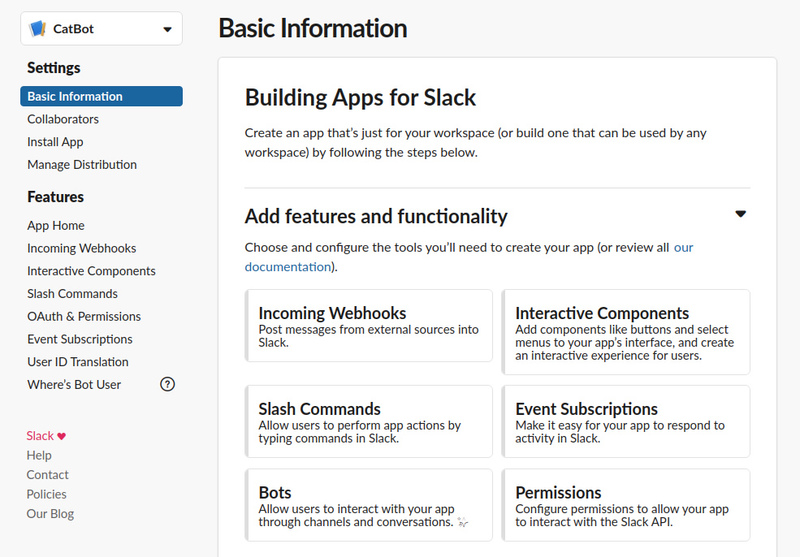
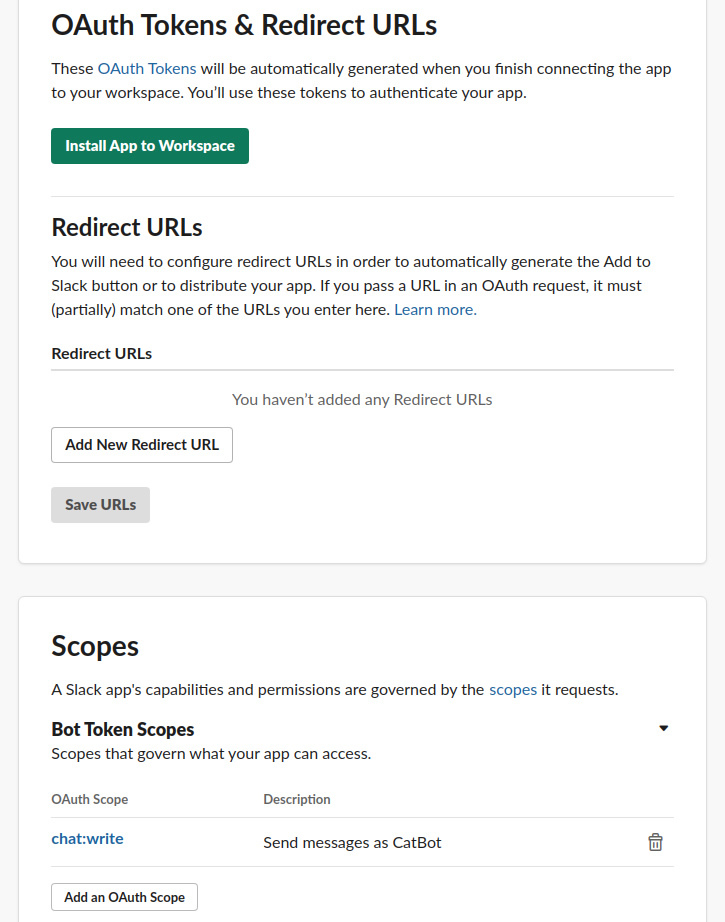
Slack Appにチャンネルへの発言の権限を付与します。「Basic Information」の画面で「Permissions」をクリックします。するとScopesを選択する画面に遷移しますので、「Bot Token Scopes」の「Add an OAuth Scope」をクリックします。付与できるScopeの一覧が表示されるので「chat:write」を選択してください。ひとつ以上のScopeを付与すると、上部にある「Install App to Workspace」のボタンがアクティブになりますので、このボタンをクリックしてワークスペースにSlack Appを追加します。
図5 Permissionsをクリックして、自分で付与する権限を選択する
 図6 Bot Token Scopesに付与するスコープはchat:writeのみでよい。User Tokenは使用しないため、権限は一切不要
図6 Bot Token Scopesに付与するスコープはchat:writeのみでよい。User Tokenは使用しないため、権限は一切不要

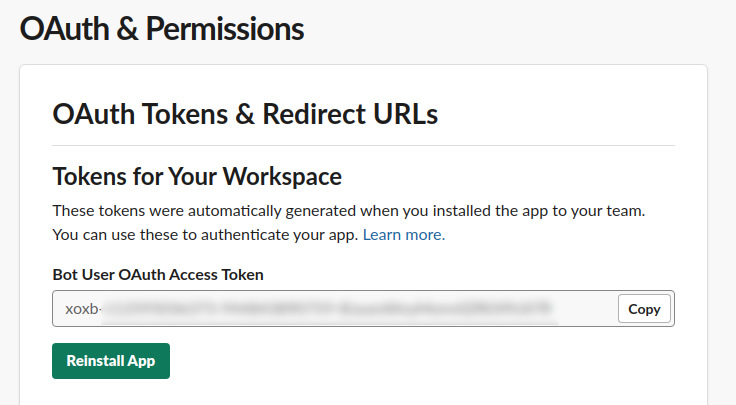
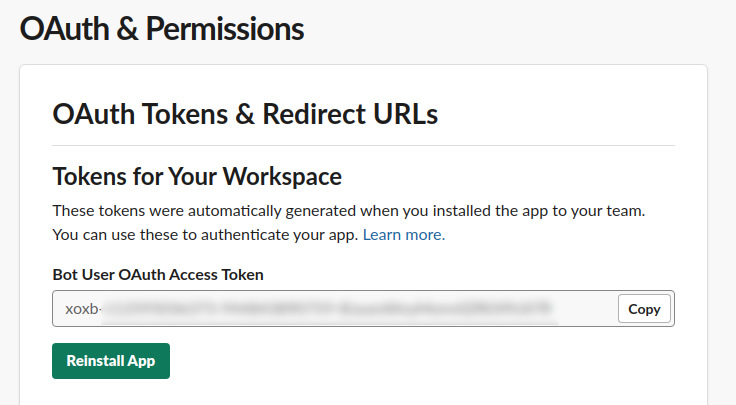
するとOAuthトークンが発行されますので、「OAuth & Permissions」のページから「Bot User OAuth Access Token」をコピーして、控えておいてください。最後に、Slack Appに発言させたいチャンネルにSlack Appを追加して、Slack側の設定は完了です。
図7 発行されたOAuth Token。これを控えておく
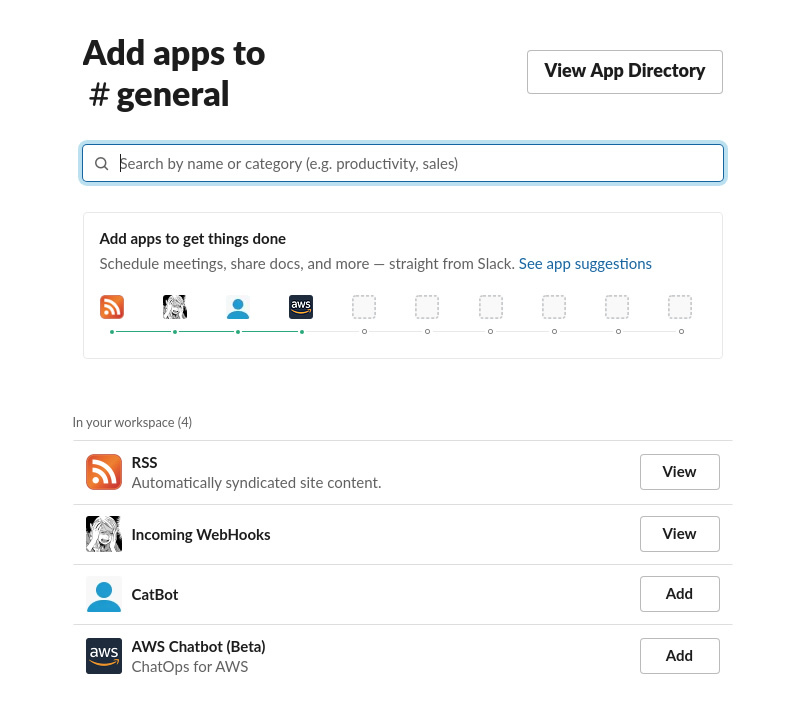
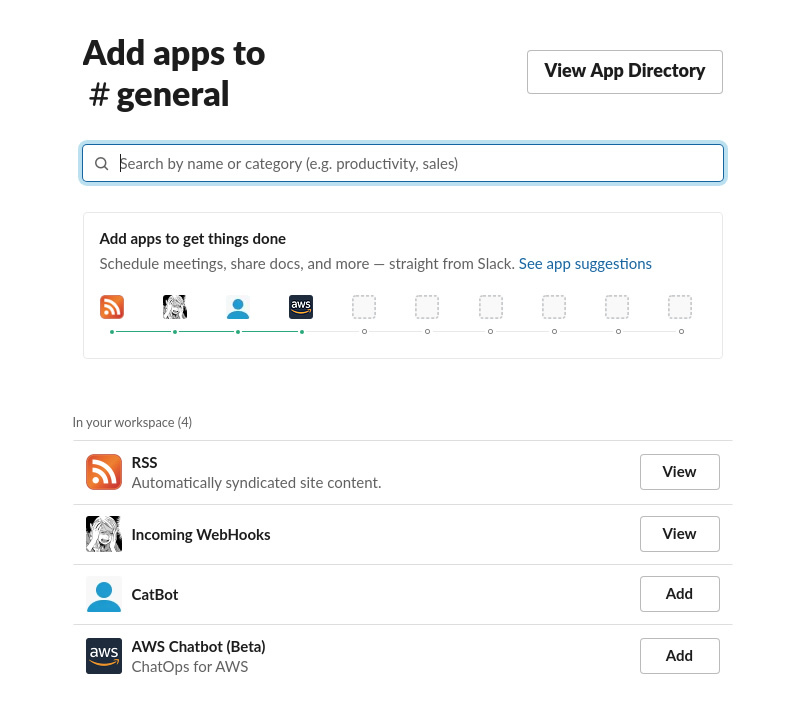
 図8 Addボタンをクリックし、作成したAppを、発言させたいチャンネルに追加しておく
図8 Addボタンをクリックし、作成したAppを、発言させたいチャンネルに追加しておく

Slackノードの作成
ここで再びn8nのワークフロー作成画面に戻ります。もう一度右上の「+」をクリックして、今度はSlackノードを配置します。
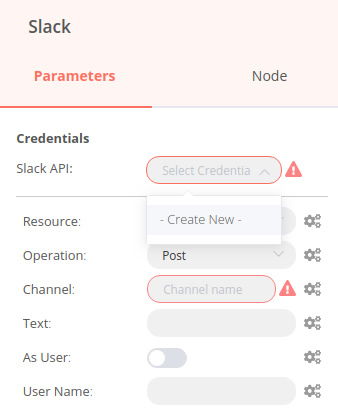
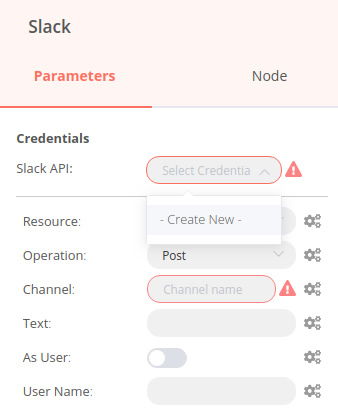
パラメータの「Slack API」には、SlackのAPIを叩くための認証情報を設定します。こうした情報はn8n内では「クレデンシャル」として保存されます。クレデンシャルはまだ作成されていないため「Create New」をクリックしてください。クレデンシャルの作成ダイアログが開きますので、「Credentials Name」に任意の名前をつけてください。Slackのワークスペースやチャンネルなど、わかりやすい名前をつけておくとよいでしょう。「Access Token」には、先ほど控えた「Bot User OAuth Access Token」をペーストしてください。最後に「Create」をクリックしてクレデンシャルを保存します。
図9 Slack APIをクリックすると、n8nに保存されているクレデンシャルの一覧がリストされる。現時点ではまだクレデンシャルは存在しないため、Create Newをクリックして新規作成する

「Resource」は「Message」、「Operation」は「Post」、「Channel」は先ほどSlack AppをAddしたチャンネル名を設定してください。
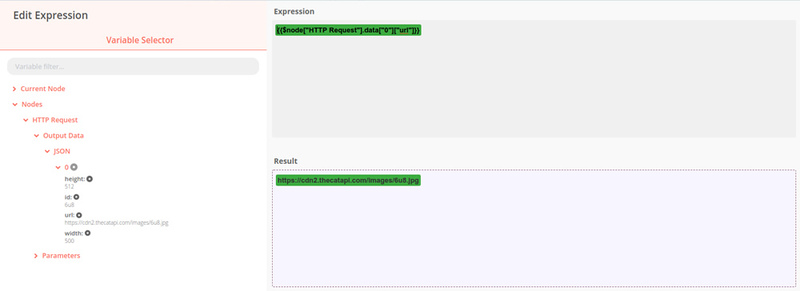
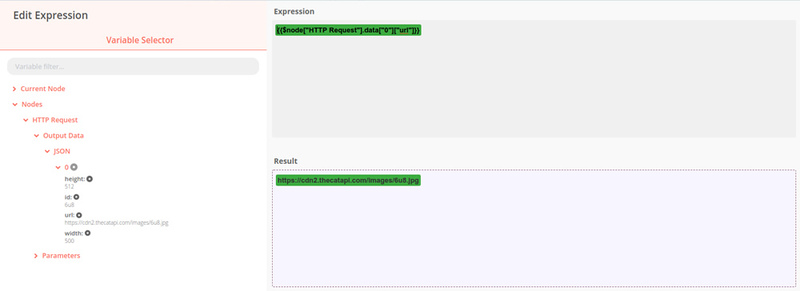
「Text」には投稿する本文を記述します。つまり毎回異なる画像を投稿するためには、上流のHTTP Requestノードが取得したJSONから画像のURLを取り出し、都度Text内に埋め込まなくてはなりません。こういうケースでは、テキストボックスの右側にある「Parameter Options」という歯車のアイコンをクリックし、コンテキストメニューから「Add Expression」を選択してください。すると「Edit Expression」という新しいウィンドウが開きます。ここから、ワークフロー内にあるノードが持つパラメーターを参照できます。今回はHTTP Requestノードが出力したJSONから値を取得したいので、「Nodes」→「HTTP Request」→「Output Data」→「JSON」→「0」→「url」と辿ってください。パラメータ名をクリックすると、Exressionに自動でパラメータが埋め込まれます。
「As User」のスイッチはONにしてください。
図10 パラメータをテキストに埋め込む例。特殊な構文でパラメータを参照するが、デフォルト状態のテキストボックスにこの構文を直接入力しただけでは値を参照できないため、Edit Expressionを使って埋め込む必要がある

ワークフローのテスト
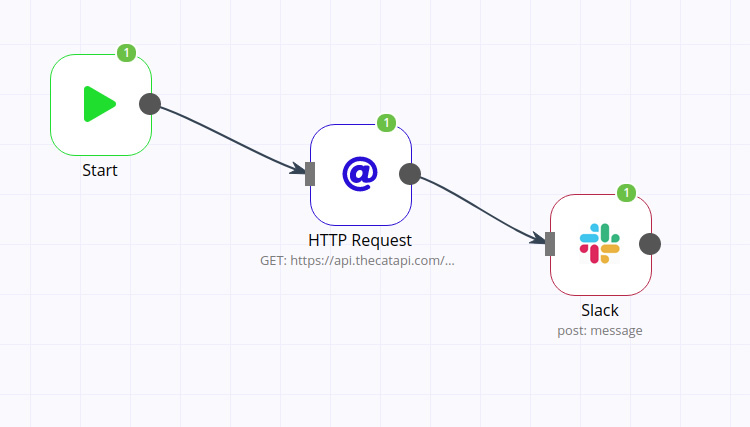
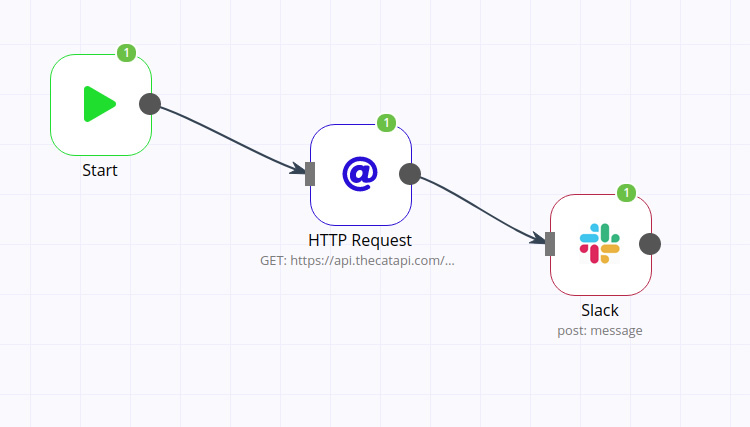
各ノードの設定ができたら、ノード同士を繋いでワークフローを完成させましょう。各ノードの右側にある「●」が出力で、左側にある「■」が入力です。「Start」→「HTTP Request」→「Slack」の順にノードが繋がるように、出力から入力までをドラッグ&ドロップして矢印を繋いでください。ワークフローが完成したら保存しておきましょう。ツールバーから「Workflows」→「Save As」をクリックし、ワークフローに名前をつけて保存してください。最後に、ワークフロー画面の下部にある「Execute Workflow」をクリックしてください。HTTP RequestノードがAPIからJSONを取得し、Slackノードが値を取り出してSlackに発言する、というワークフローが実行されます。
図11 完成したワークフロー。Execute Workflowをクリックすると、Startノードから順に接続されたノードが実行されていく

トリガーの作成
画像の取得と発言部分は完成しましたが、このままではExecuteボタンをクリックした時にしか、ワークフローは実行されません。そこで自動的にワークフローを実行するためのトリガーを作成します。今回は一定時間ごとにワークフローを起動するのが目的なので、Cronトリガーを使用します。右上の「+」をクリックし、今回は「Trigger」タブの中から「Cron」を選択してワークフローに配置してください。
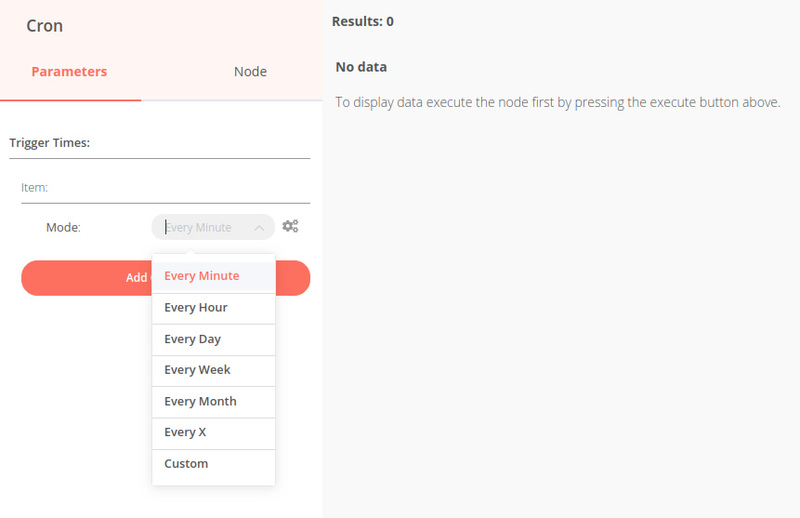
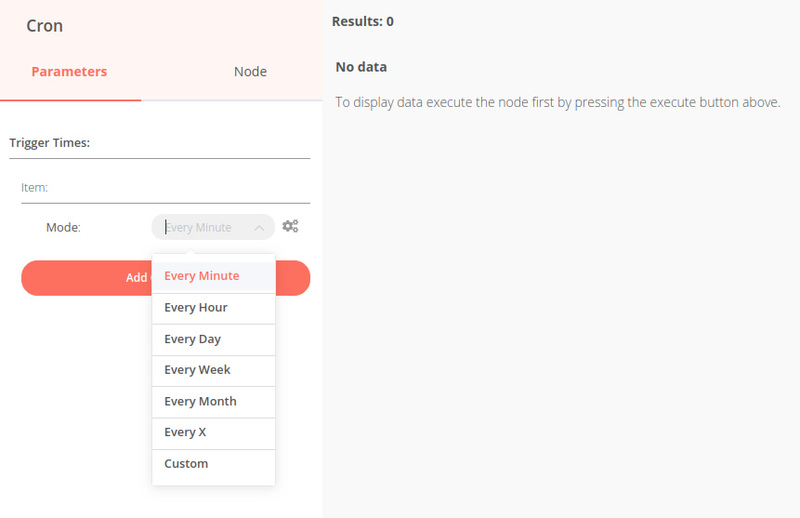
Cronは文字通り、決められた時間にトリガーを起こすためのノードです。「Add Cron Time」ボタンをクリックして、トリガーする時刻を設定してください。時刻は毎日、毎時、毎分といった指定の他に、「* * * * *」というCrontab形式でも指定可能です。複数の時刻を指定することもできるため、「毎日0時0分と、毎時30分」のような指定もできます。
図12 Cronノードの設定例。複数の時刻をORで指定することができる

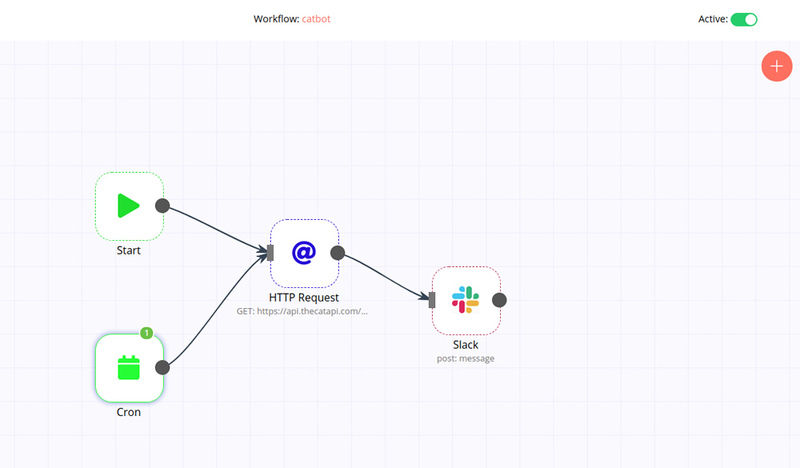
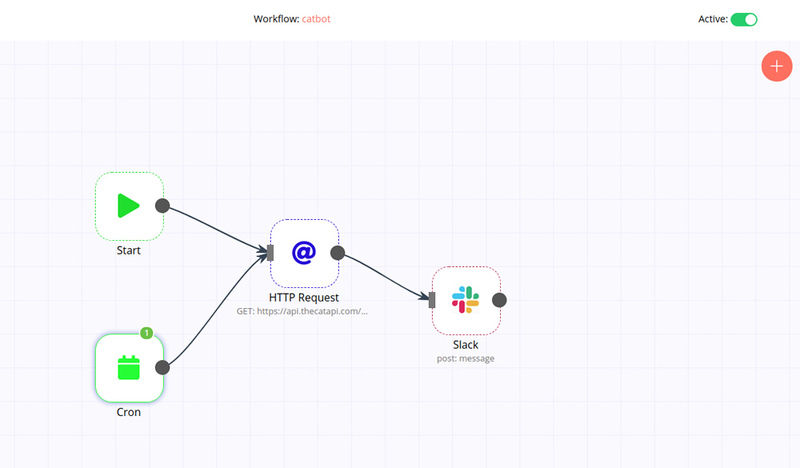
トリガーの設定が完了したら、CronノードとHTTP Requestノードを繋いでから、右上にある「Active」スイッチをONにしてください。ワークフローが動きはじめますので、決められた時刻に画像が投稿されるのを確認してみましょう。
図13 トリガーノードを接続し、ワークフローをアクティブにした状態。これで指定された時刻にCronノードが起動し、接続されたHTTP Requestノードが連鎖的に実行される
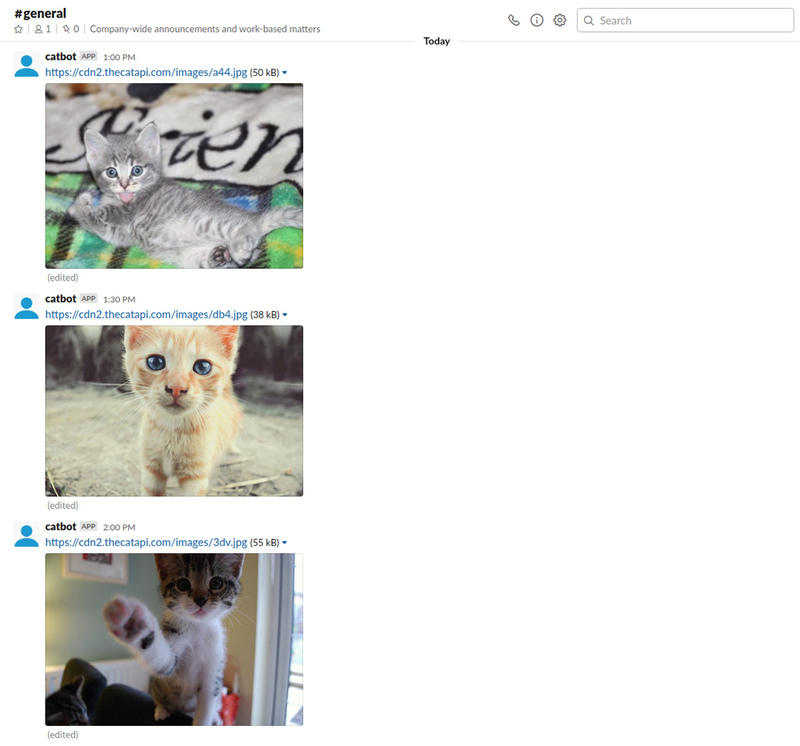
 図14 ネコチャン! ネコチャン!
図14 ネコチャン! ネコチャン!

サンプルのワークフローを利用する
公式のWebページでは、様々なワークフローのサンプルが公開されていますので、これをそのまま利用したり、自分なりに改造して使うのもおすすめです。Web上でワークフローのコードをクリックすると、内容が自動的にクリップボードにコピーされます。その状態でn8nのワークフロー画面を開いてCtrl+Vキーを押すと、コードに記述されているノードが自動的に配置されるため便利です。
今回は非常にシンプルなワークフローを例として紹介しましたが[2]、「GitHubのリポジトリにスターがついた時にSlackに猫の画像を投稿する」「定期的にNextcloudにデータをバックアップした上でDiscordに猫の画像を投稿する」といったワークフローを実現することも簡単です。また冒頭で述べたように、サーバー上で自作スクリプトを起動できるのもn8nの強みです。
Webサービス同士の連携を自動化したいのであれば、n8nも選択肢のひとつとしておすすめです。