言葉や文字ではどうしてもうまく説明・
よみがえったSpacedeck Open
今回紹介するSpacedeck Openは、
機能自体はかなりシンプルです。
具体的には次のような機能を備えています。
- ホワイトボードとしての基本機能
- 四角・
円・ 六角形などの基本図形の描画 - 直線・
フリーハンド・ 矢印の線の描画 - 図形の拡大・
縮小 - 図形・
ストロークの色、 ストロークの太さの変更 - 日本語を含む文字の描画、
サイズ・ 色・ フォント・ 装飾の変更 - 画像・
動画・ PDF・ 動画などのメディアのアップロード - オブジェクトの整列・
削除・ 保護 - Alt+ドラッグによるオブジェクトの複製
- Ctrl-Zによるアンドゥなどのショートカットキー
- 四角・
- アカウント管理機能
- ユーザーの追加・
削除 - メールによる他のユーザーの招待
- ユーザーの追加・
- その他の機能
- 複数のホワイトボードの作成
- グルーピング機能
- ゲストアクセス機能
- レスポンシブデザイン
また、
- 多言語化には対応しているものの日本語は未実装
- ホワイトボードのインポート・
エクスポート
繰り返しになりますが、
DockerでSpacedeckを試す
Spacedeck自体はNode.
幸いなことにDockerfileとdocker-compose.
まずはDockerをインストールするところから始めます。今回はUbuntu 20.
$ lxc config set spacedeck security.nesting true $ lxc config set spacedeck security.privileged yes $ lxc restart spacedeck
Dockerと一緒にdocker-composeもインストールしておきましょう。
$ sudo apt install docker.io docker-compose git
次にソースコードをダウンロードします。
$ git clone https://github.com/spacedeck/spacedeck-open.git $ cd spacedeck-open
残念なことに開発再開以降、
基本的な設定はconfig/で行います。
{
"team_name": "My Open Spacedeck",
"contact_email": "support@example.org",
"endpoint": "http://localhost:9666",
"invite_code": "top-sekrit",
"storage_region": "eu-central-1",
"storage_bucket": "my_spacedeck_bucket",
"storage_cdn": "/storage",
"storage_local_path": "./storage",
"storage_local_db": "./database.sqlite",
"redis_mock": true,
"mongodb_host": "localhost",
"redis_host": "localhost",
"google_access" : "",
"google_secret" : "",
"admin_pass": "very_secret_admin_password",
"phantom_api_secret": "very_secret_phantom_password",
"mail_provider": "smtp",
"mail_smtp_host": "your.smtp.host",
"mail_smtp_port": 465,
"mail_smtp_secure": true,
"mail_smtp_require_tls": true,
"mail_smtp_user": "your.smtp.user",
"mail_smtp_pass": "your.secret.smtp.password"
}このうち最低限変更が必要なのは、mail_だけです。
ストレージ関連の設定はAWS S3へのアクセスが必要そうに見えますが、storage_を指定している場合はそのローカルディレクトリをmock-aws-s3によってS3っぽく使います。よってお試しならこのままでも問題ありません。ちなみにこのディレクトリは、
描画データそのものはstorage_に保存されます。名前のとおりSQLite3形式のデータベースファイルです。
google_やadmin_は過去の遺物であり現時点では使われていません。実際にシークレット情報となるのはSMTPの他にはinvite_だけです。これはアカウントを作る際に、
mail_はホワイトボードへのメール経由の招待、mail_にconsoleを入れておくのも良いでしょう。
もうひとつ変更が必要なのは、docker-compose.ファイルです。
version: "2.0"
services:
spacedeck:
build: .
container_name: spacedeck
ports:
- "9666:9666"
volumes:
- /absolute/path/to/storage:/app/storage
- /absolute/path/to/database.sqlite:/app/database.sqliteこちらも変更が必要なのはvolumesフィールドの部分のみです。ここには先程のconfig/のstorage_とstorage_の絶対パスを入力します。ただし初回起動時はデータベースを作る必要があるため、volumesを空にして起動しなくてはなりません。そうしないと、
というわけで、
version: "2.0"
services:
spacedeck:
build: .
container_name: spacedeck
ports:
- "9666:9666"
#volumes:
# - /absolute/path/to/storage:/app/storage
# - /absolute/path/to/database.sqlite:/app/database.sqliteこの状態で一度サービスを起動してみましょう。
$ mkdir storage $ sudo docker-compose -f docker-compose.yml up -d --build $ sudo docker cp spacedeck:/app/database.sqlite . $ sudo docker-compose -f docker-compose.yml stop
初回実行時はDockerイメージを構築するところから始まるため、
$ file database.sqlite database.sqlite: SQLite 3.x database, last written using SQLite version 3031001
ちなみにイメージには諸々インストールされるため、
$ docker images REPOSITORY TAG IMAGE ID CREATED SIZE spacedeck-open_spacedeck latest ceaec4245b4e 24 hours ago 1.17GB node 10-alpine3.11 6bf4087f2679 4 days ago 83.8MB
今度はデータベースファイルもローカルのファイルを使うよう設定を変更します。
version: "2.0"
services:
spacedeck:
build: .
container_name: spacedeck
ports:
- "9666:9666"
volumes:
- (storageディレクトリへのパス):/app/storage
- (database.sqliteへのパス):/app/database.sqlite最後に再びコンテナを起動しましょう。
$ sudo docker-compose -f docker-compose.yml up -d
これで準備ができました。
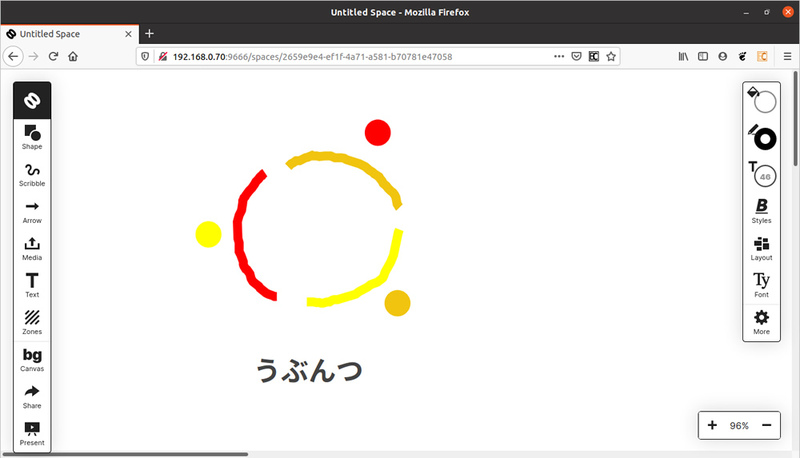
初回アクセスとスペースの作成と基本的な使い方
docker-compose.

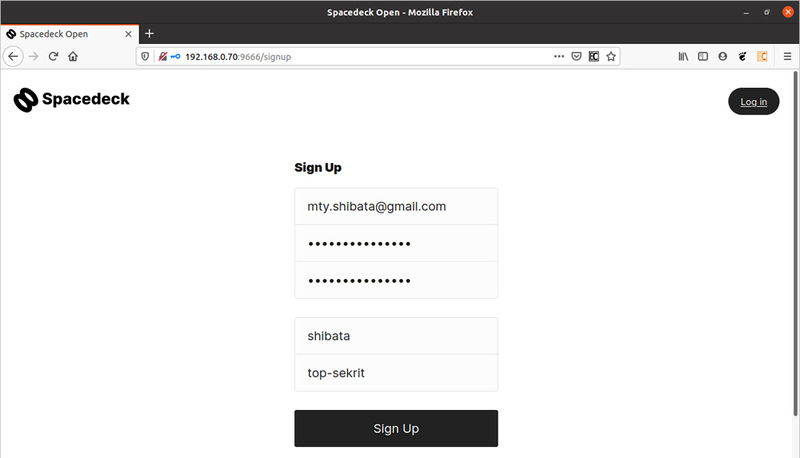
invite_code 」
前述のとおりinvite_を知っている人だけがアカウントを作れる仕組みです。

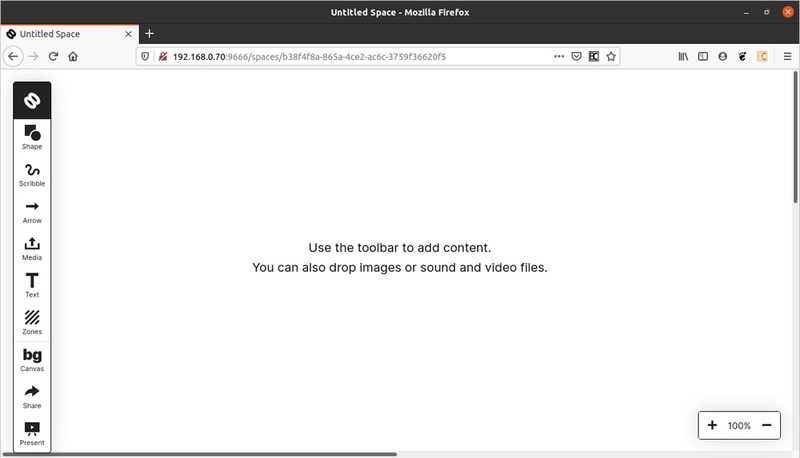
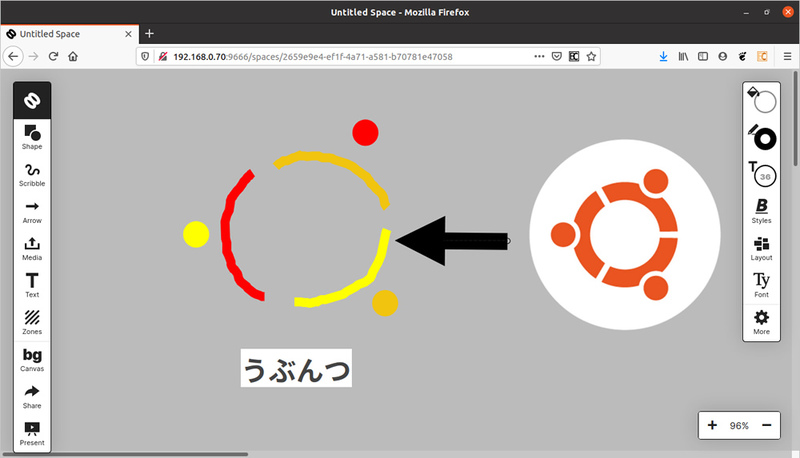
ホワイトボードは

画面左のツールバーからオブジェクトを選択すると、
ちなみに次のようなショートカットキーも利用できます。
- Del/
Backspace:選択したオブジェクトの削除 - Ctrl-Z:アンドゥ
- Shit-Ctrl-Z:リドゥ
- Ctrl-A:全体を選択
- +/-:拡大/縮小
- カーソルキー:選択したオブジェクトの移動
(Shiftを付けると大きく移動) - スペースキー:選択ツールの有効化

オブジェクトを選択するとそのオブジェクトのプロパティを編集するツールバーが画面右に表示されます。ここからパスや塗りつぶしの色を指定したり、
「More」

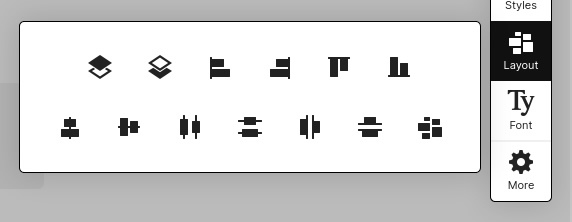
Layoutはオブジェクト同士の位置関係を設定します。ラベルが付いていないので若干わかりにくいのですが、
- 選択したオブジェクトを前面に移動
- 選択したオブジェクトを背面に移動
- 左揃え
- 右揃え
- 上揃え
- 下揃え
- 水平方向の中央揃え
- 垂直方向の中央揃え
- 水平方向のオブジェクトの中央線が等間隔になるよう配置
- 垂直方向のオブジェクトの中央線が等間隔になるよう配置
- 水平方向にオブジェクトの間隔が同じになるよう配置
- 垂直方向のオブジェクトの間隔が同じになるよう配置
- 選択したオブジェクトの自動整列

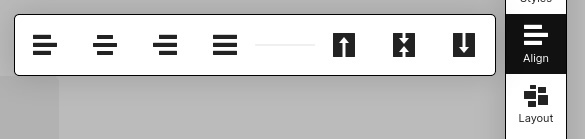
文字列オブジェクトのみはAlignというメニューが別途用意されています。
これは文字列オブジェクトに対して、

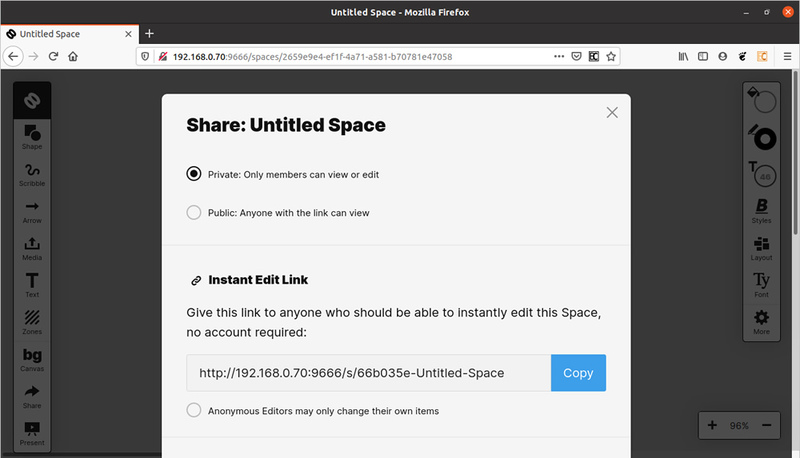
左のツールバーから
- URLを連絡
(アカウントなしでもアクセス可能) - メンバーとして招待
(アカウントが必要)

Mediaを選択すると任意のファイルをアップロードできます。ただし、
アップロードしたメディアはそのままデータとしてサーバーに保存されます。画像であればホワイトボード上に表示されますし、

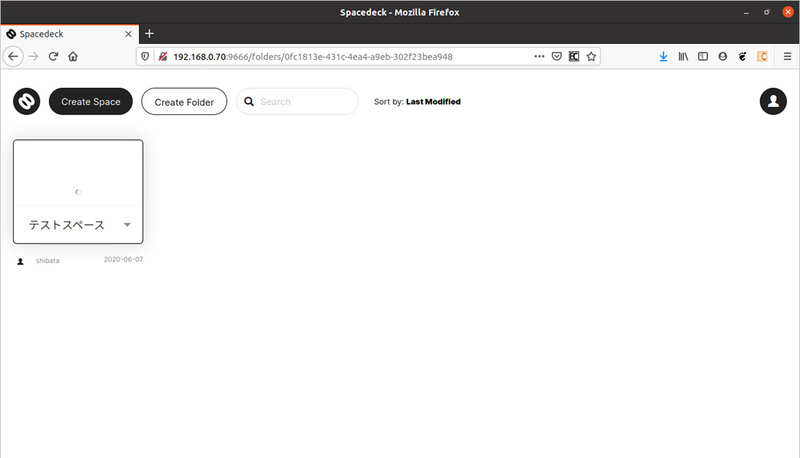
ツールバーの一番上をクリックするとスペース一覧画面に戻ります。スペース一覧画面からはスペースの名前の変更や削除が可能です。

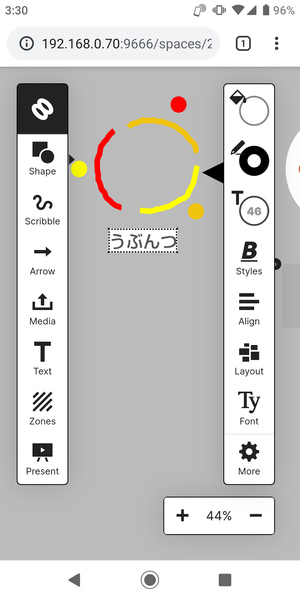
レスポンシブデザインに対応しているのでモバイルブラウザーからでもアクセスはできます。ただし、
今どきのリモートミーティングツールなら画面共有の代替として、


