この記事では、これまで、ユニバーサルアナリティクス(これまで長く使われてきたGoogleアナリティクス)を使ってWebサイトのアクセス解析を行っていた方向けに、「Googleアナリティクス4(GA4)」に切り替える方法について解説していきます。
2023年7月にユニバーサルアナリティクスが計測終了
無料で高機能なアクセス解析ツール「Googleアナリティクス」。長い間、このツールで多くのWebサイトに関するさまざまな数値の計測や分析が行われてきました。
ところが、2022年3月、Googleから衝撃的な発表がありました。
ユニバーサルアナリティクス(=これまで使われてきたGoogleアナリティクス:以下UAと表記)での計測終了という発表があったのです。
この発表によると、以下のスケジュールとなっています。
- UAで計測されるのは2023年7月1日まで
- 計測停止後も、6ヵ月間は数字を見ることは可能。その後は過去の数字も見られなくなる
- 完全なサポート終了日は記事執筆日現在では未定
つまり、あと1年弱で今のGoogleアナリティクスが使えなくなってしまうのです。
これを知って「えええ!?どうしたらいいの!」と思った方も多いかと思います。
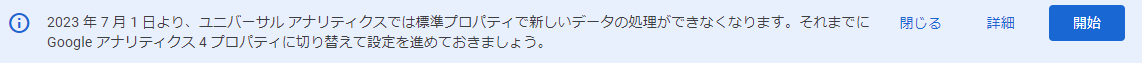
普段Googleアナリティクス(UA)にログインしている人であれば、管理画面の一番上に、こんな表示が出ているのではないでしょうか。
図 UAに表示される内容(2022年7月時点)

計測を続けるには、GA4に切り替えるしかない!
UA終了に伴い、Googleが2020年にリリースした、無料で使える新しいアクセス解析ツール「Googleアナリティクス4(GA4)」への移行をGoogleは強く勧めています。UAが計測ストップとなれば、GA4に切り替えるしかありません。
ところがこのGA4、単純なGoogleアナリティクスの新バージョン、ということではないのです。これまでのUAとは計測に関する考え方がまったく違うため、「別のツール」と言ったほうがいいくらい、数字の見方が異なります。
そんな理由もあり、UAで計測していた数字はGA4には引き継がれません。GA4では0から計測をスタートすることになるのです。UAとGA4は同時に計測ができるので、今は移行期間として、GA4をできるだけ早く導入(追加)して、数字を溜めておく必要があるのです。
とにかくまず、GA4を入れてみよう
GA4とは何かとか、UAと何が違うの?というところはとりあえず後回し。まずはとにかく導入してしまいましょう。UAとGA4は計測手法が異なるため、原則として、UAとは別にGA4用のタグをサイトに追加する必要があります。
ここでは、すでにUAを導入しているサイトにGA4を導入(追加で計測)する方法を解説します。
GA4を始める手順
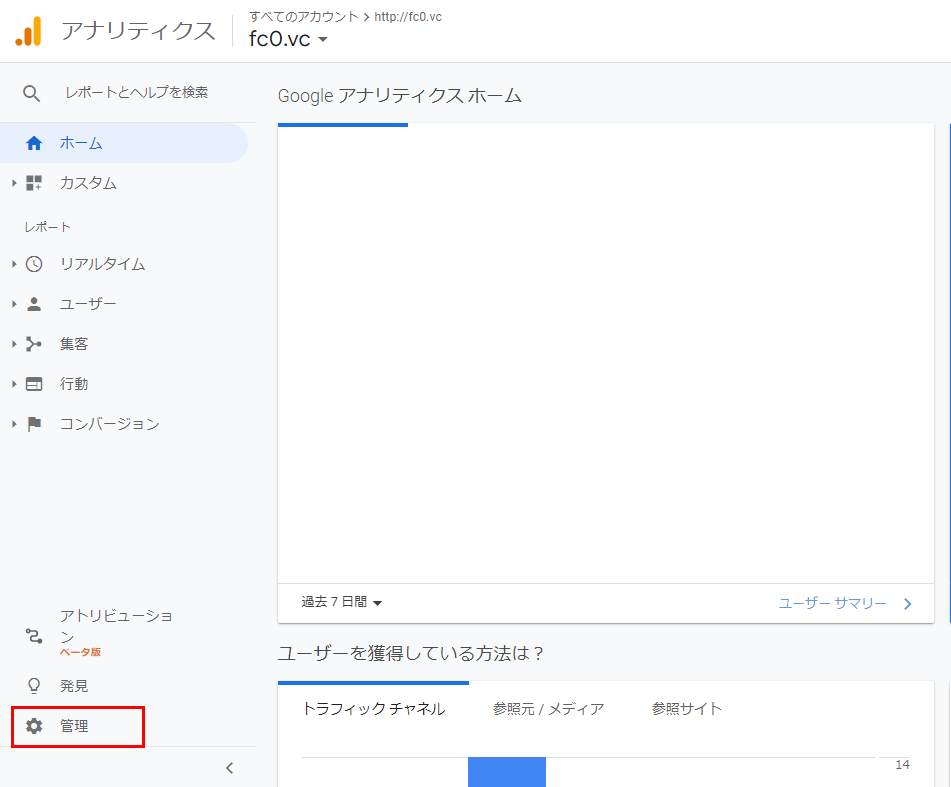
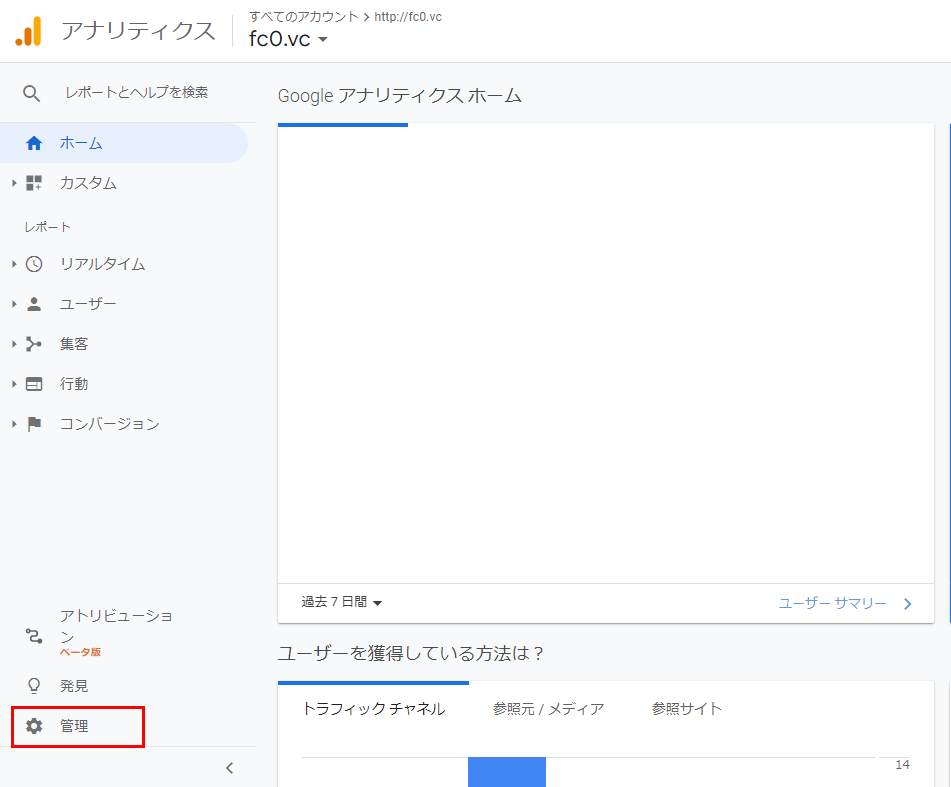
①Googleアナリティクスの管理画面にログインし、GA4を導入したいプロパティを選択した状態で、左メニュー下の「管理」をクリックします。
図 「管理」をクリック

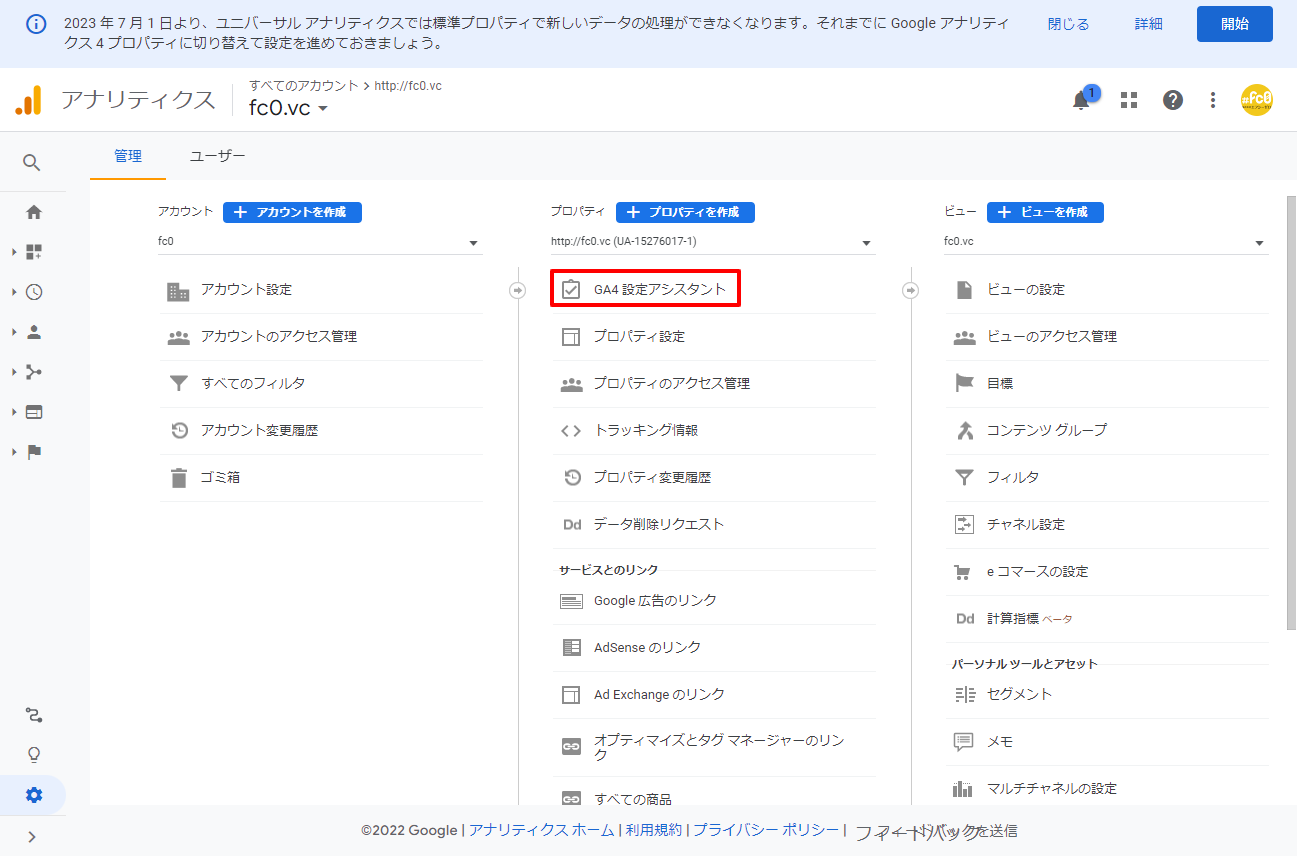
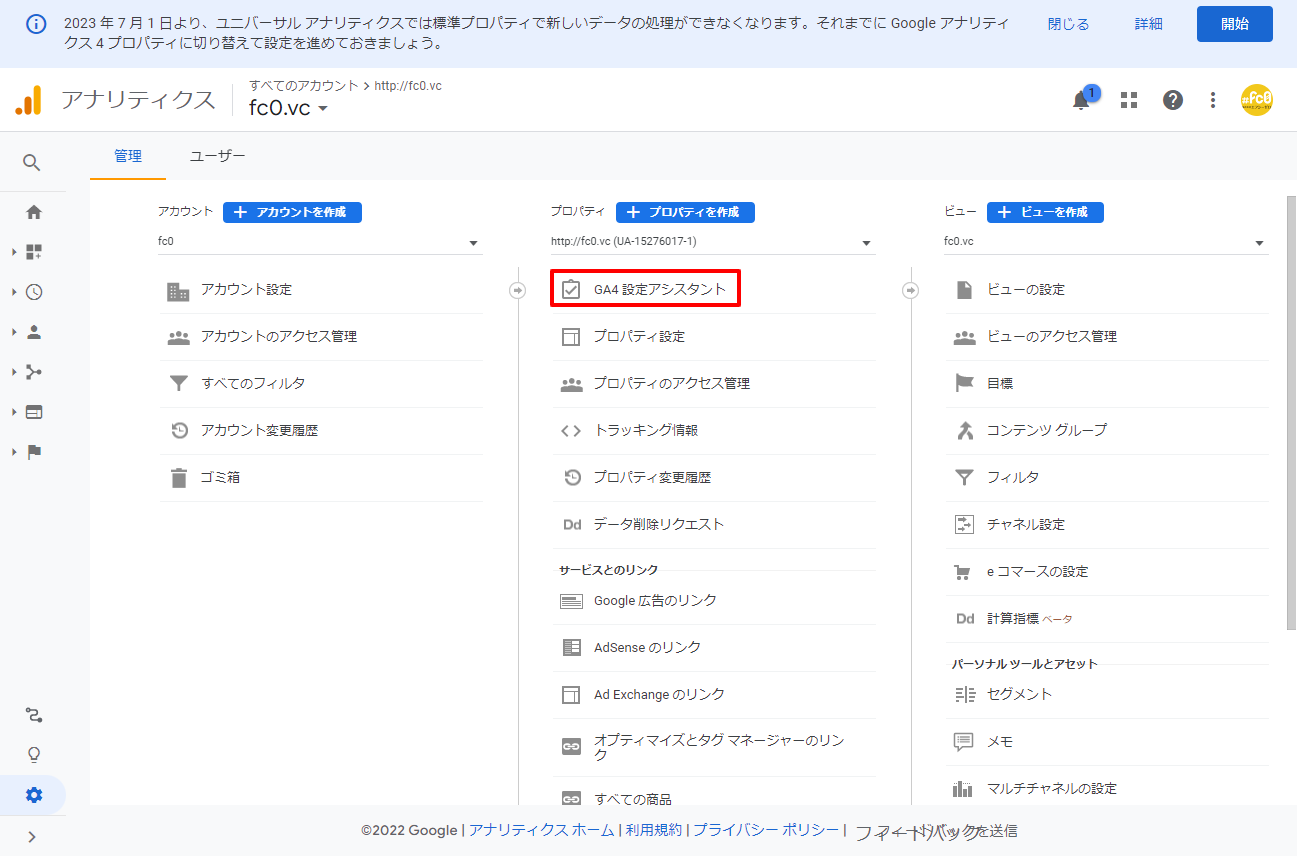
②設定画面の中の、「GA4設定アシスタント」をクリックします。
図 「GA4設定アシスタント」をクリック

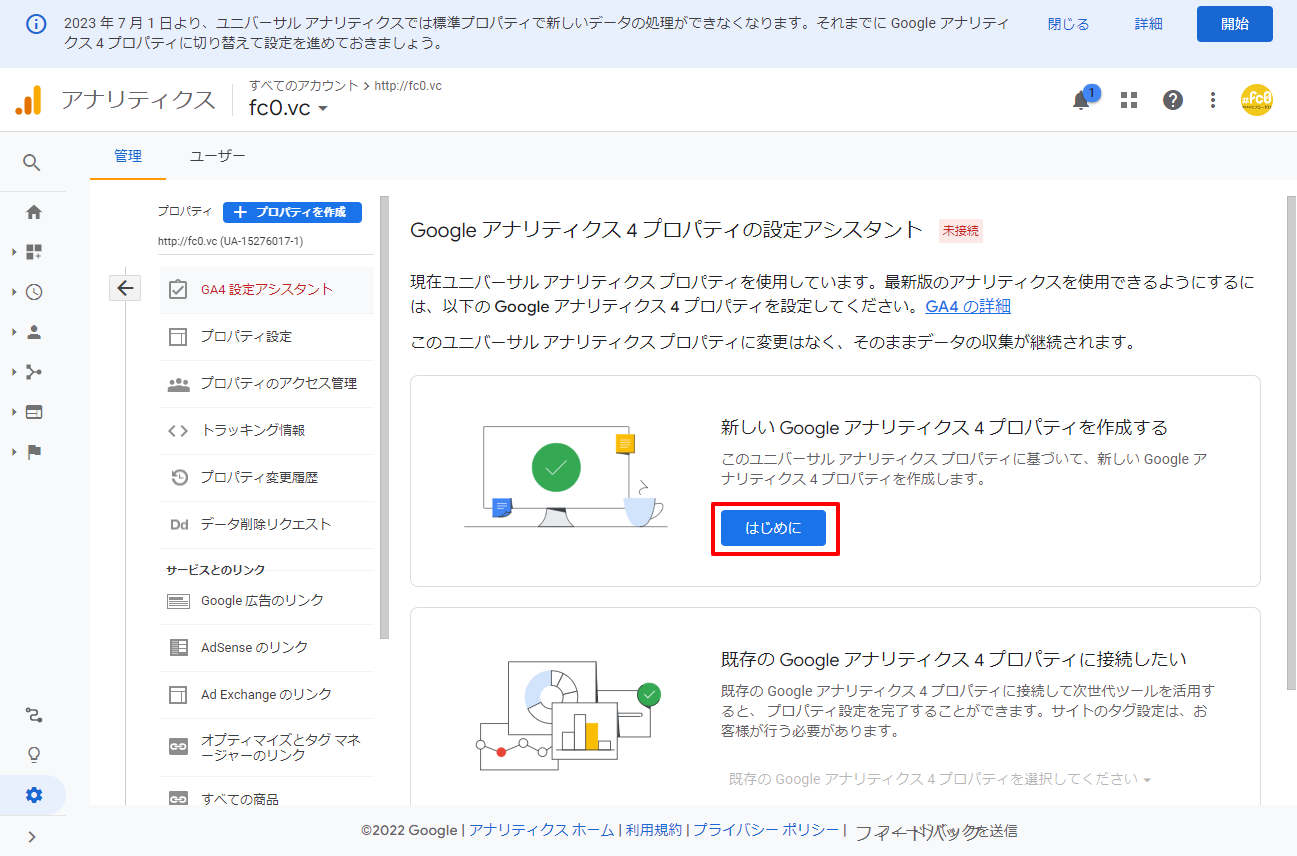
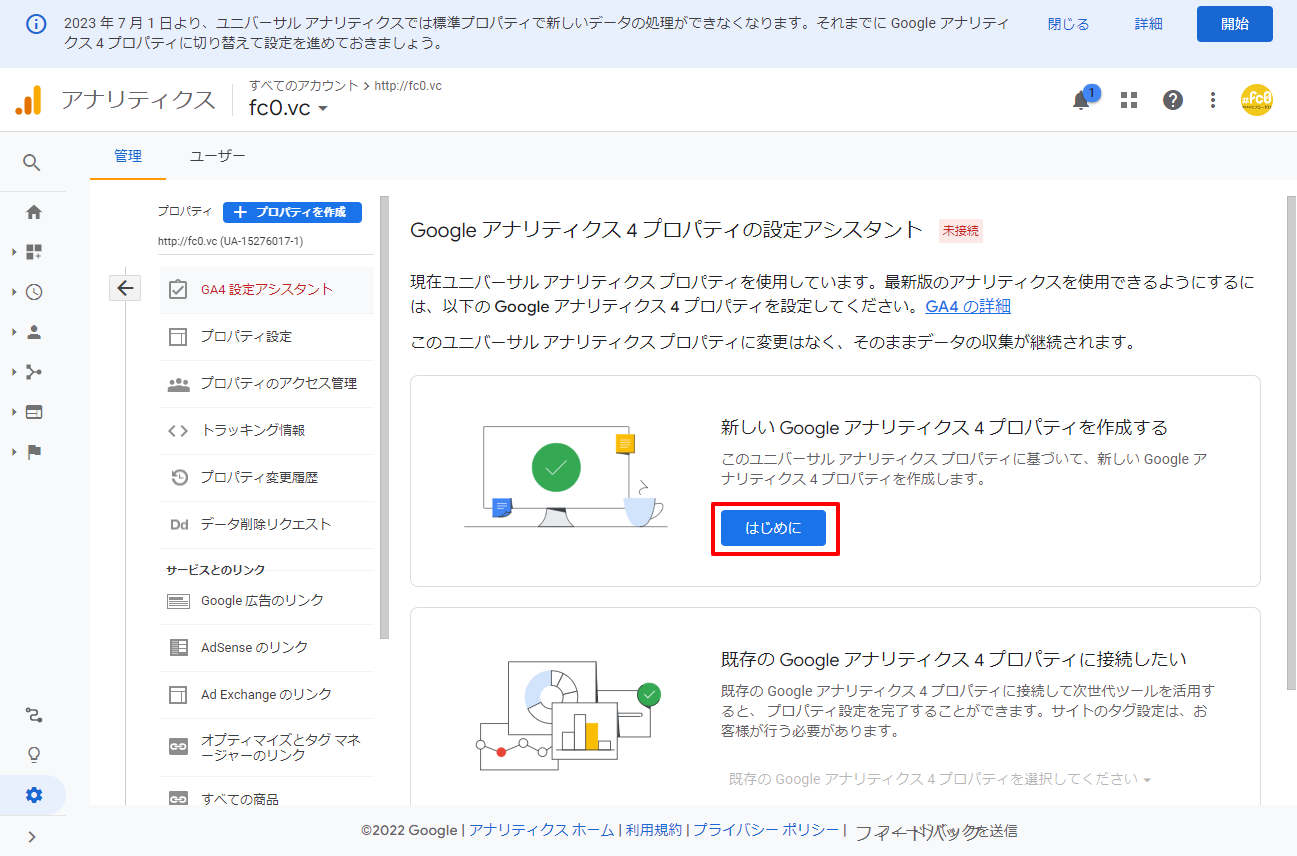
③新規でGA4を導入するので、「はじめに」ボタンをクリックします。
図 「はじめに」をクリック

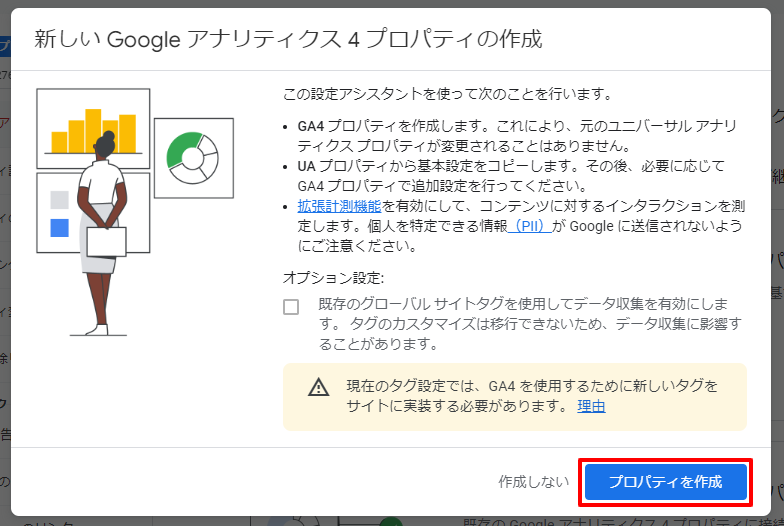
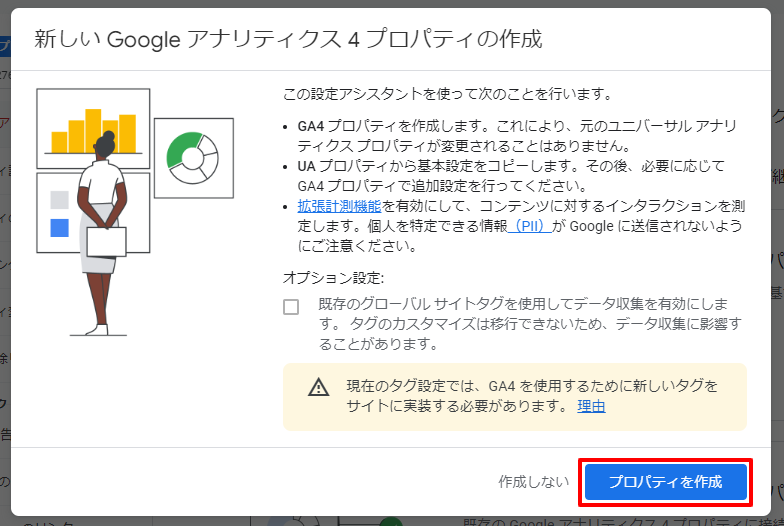
④「Google アナリティクス 4 プロパティの作成」画面が表示されますので、そのまま「プロパティを作成」ボタンをクリックします。
図 「プロパティを作成」をクリック

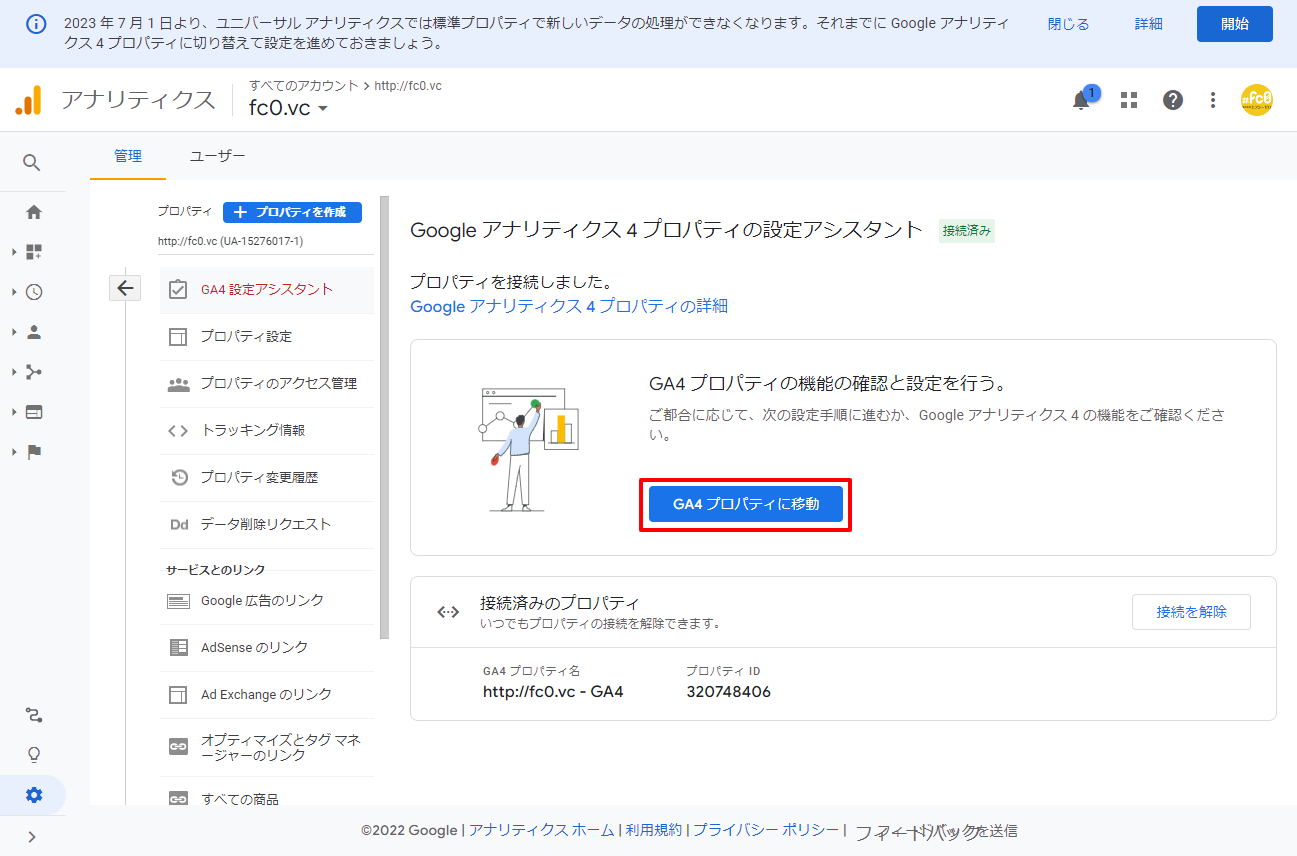
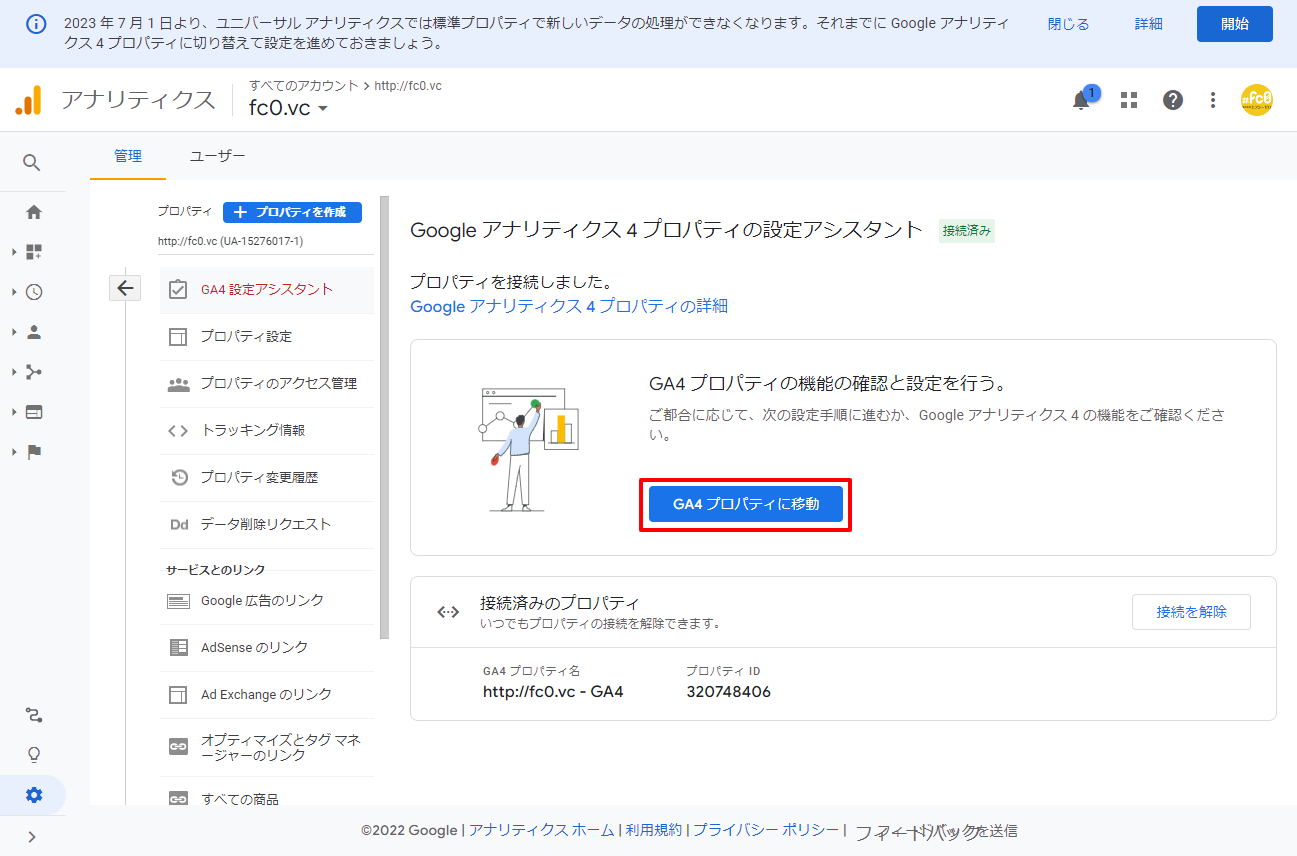
⑤この画面が出たら、設定完了です!追加されたプロパティを確認するため、「GA4 プロパティに移動」ボタンをクリックします。
図 設定完了。「GA4 プロパティに移動」をクリック

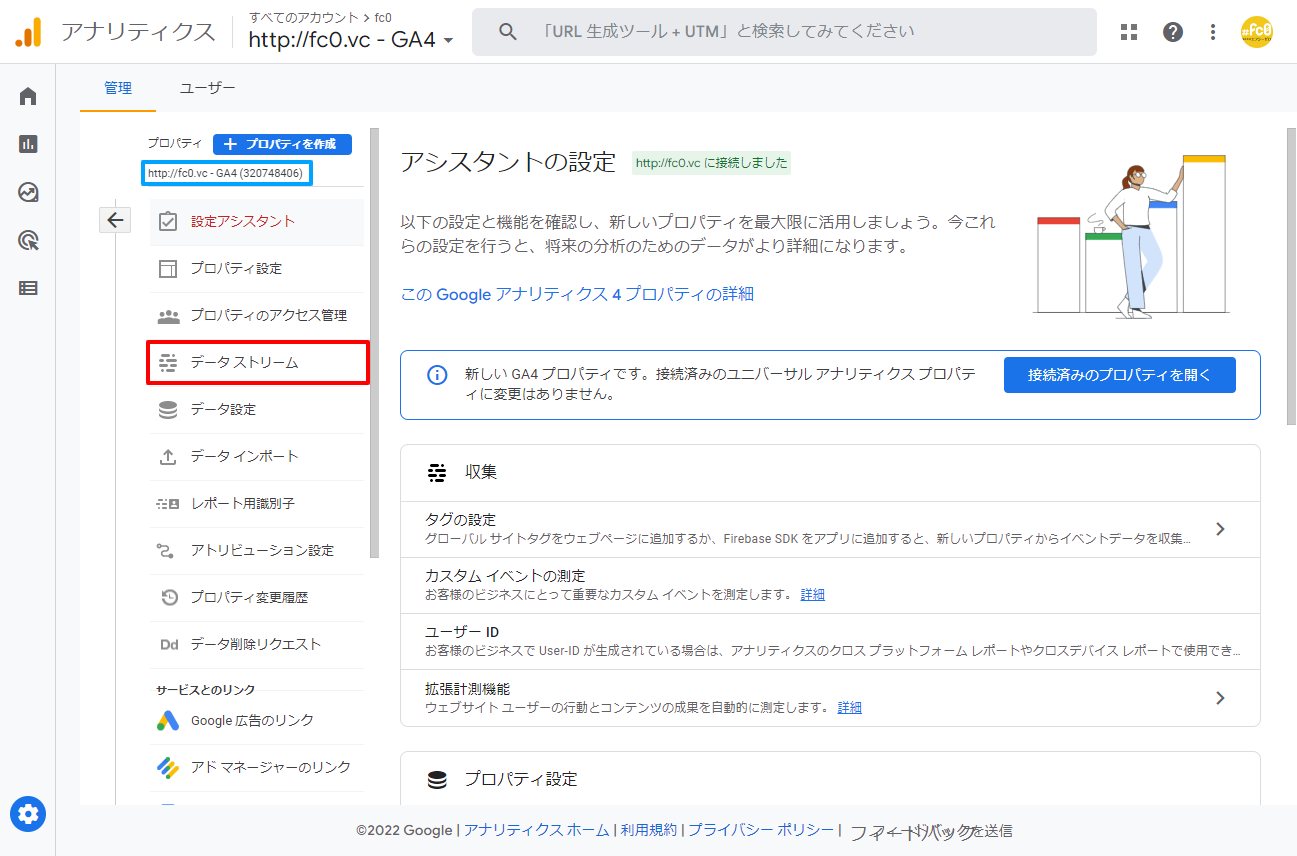
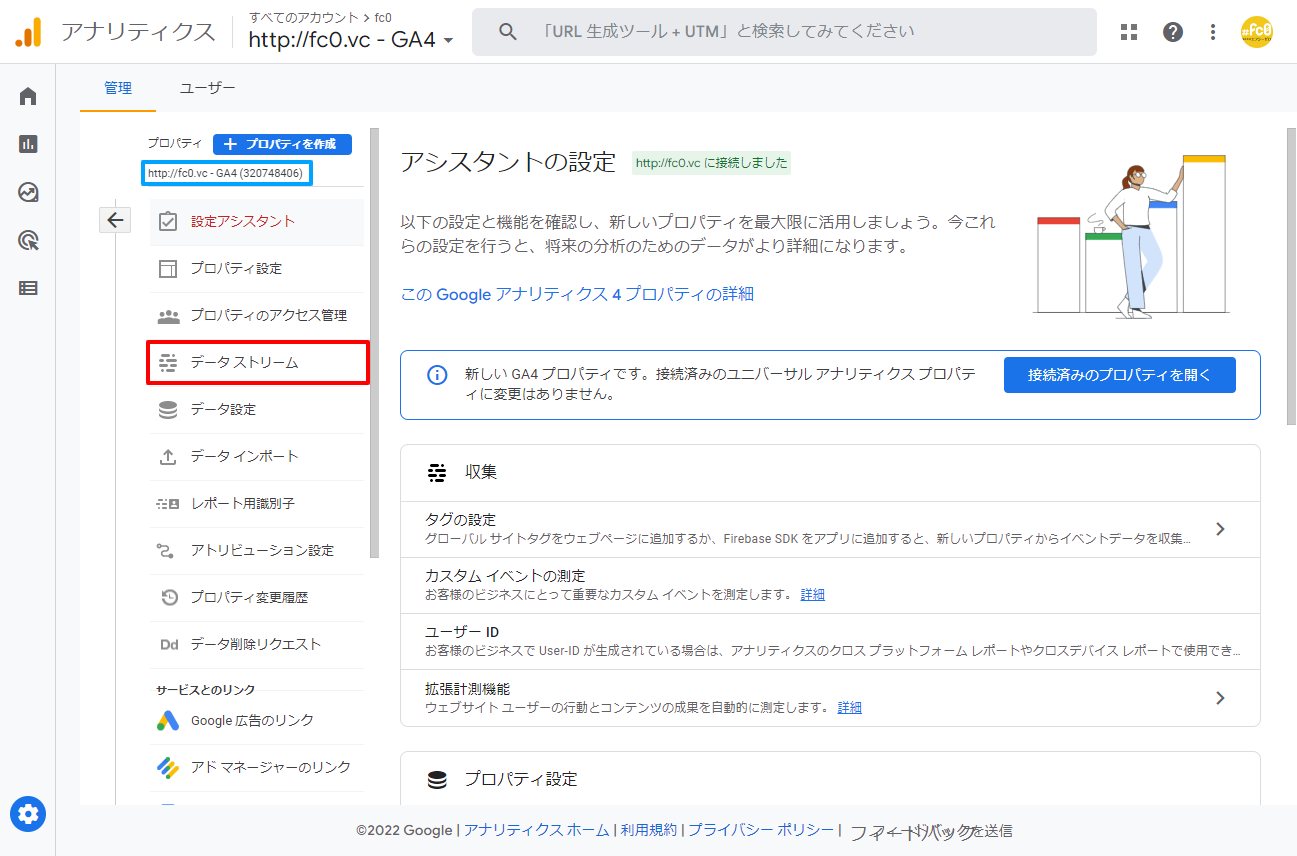
⑥「アシスタントの設定」画面が表示されます。左上のプロパティ名に「GA4」とついていれば、GA4プロパティが追加されています(青枠部分)。次にサイトにタグを設定するため、「データストリーム」をクリックします。
図 左メニューの「データストリーム」をクリック

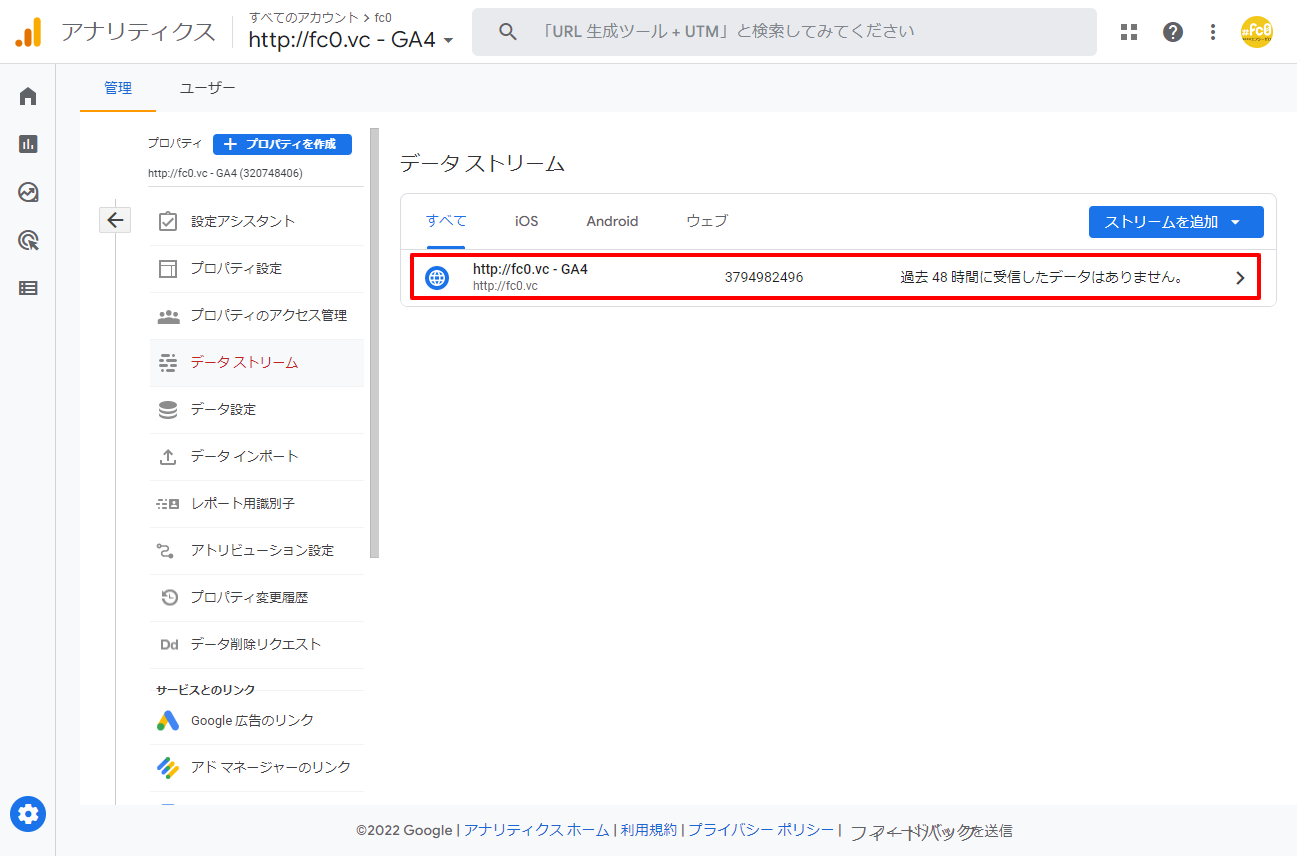
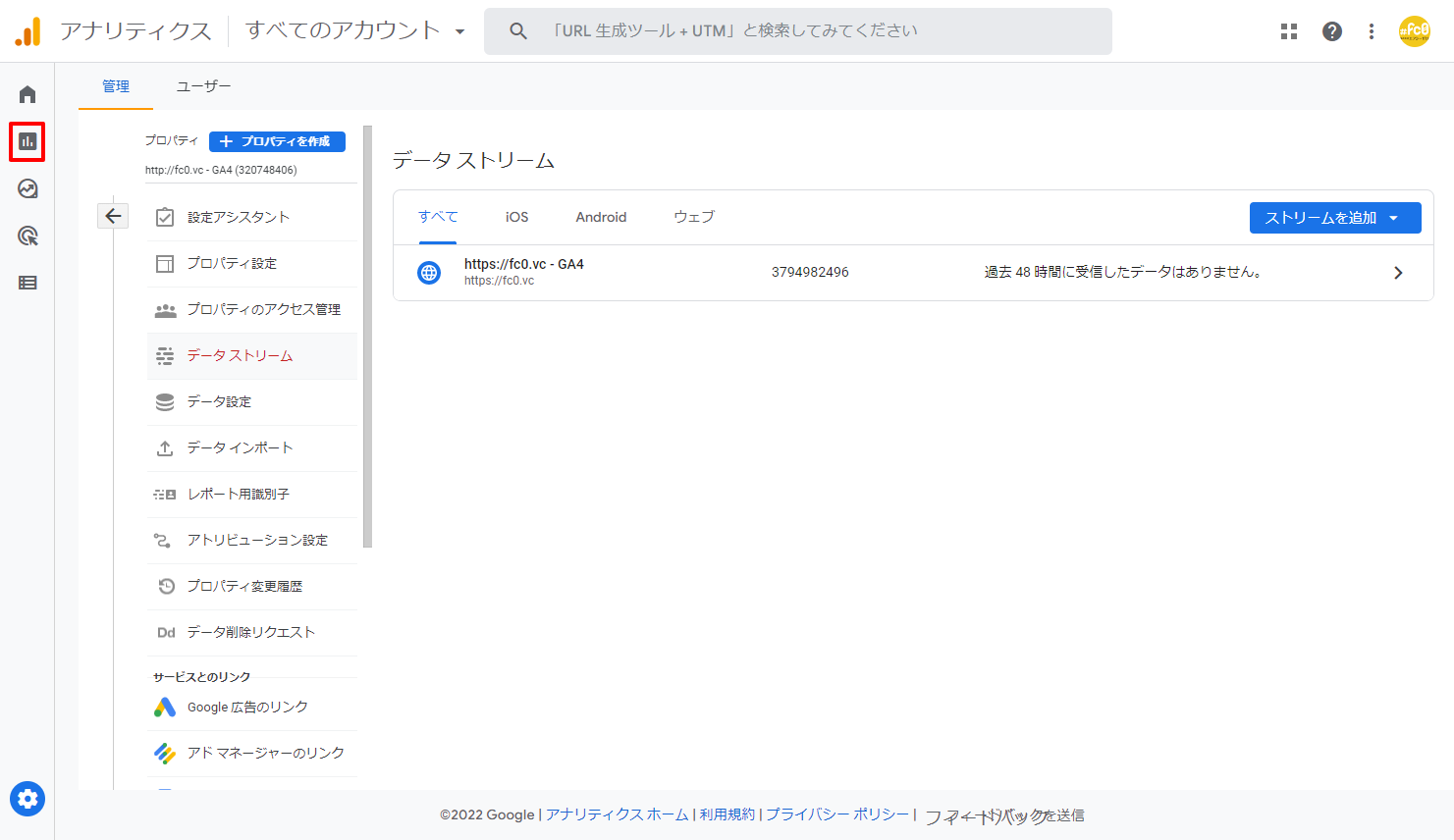
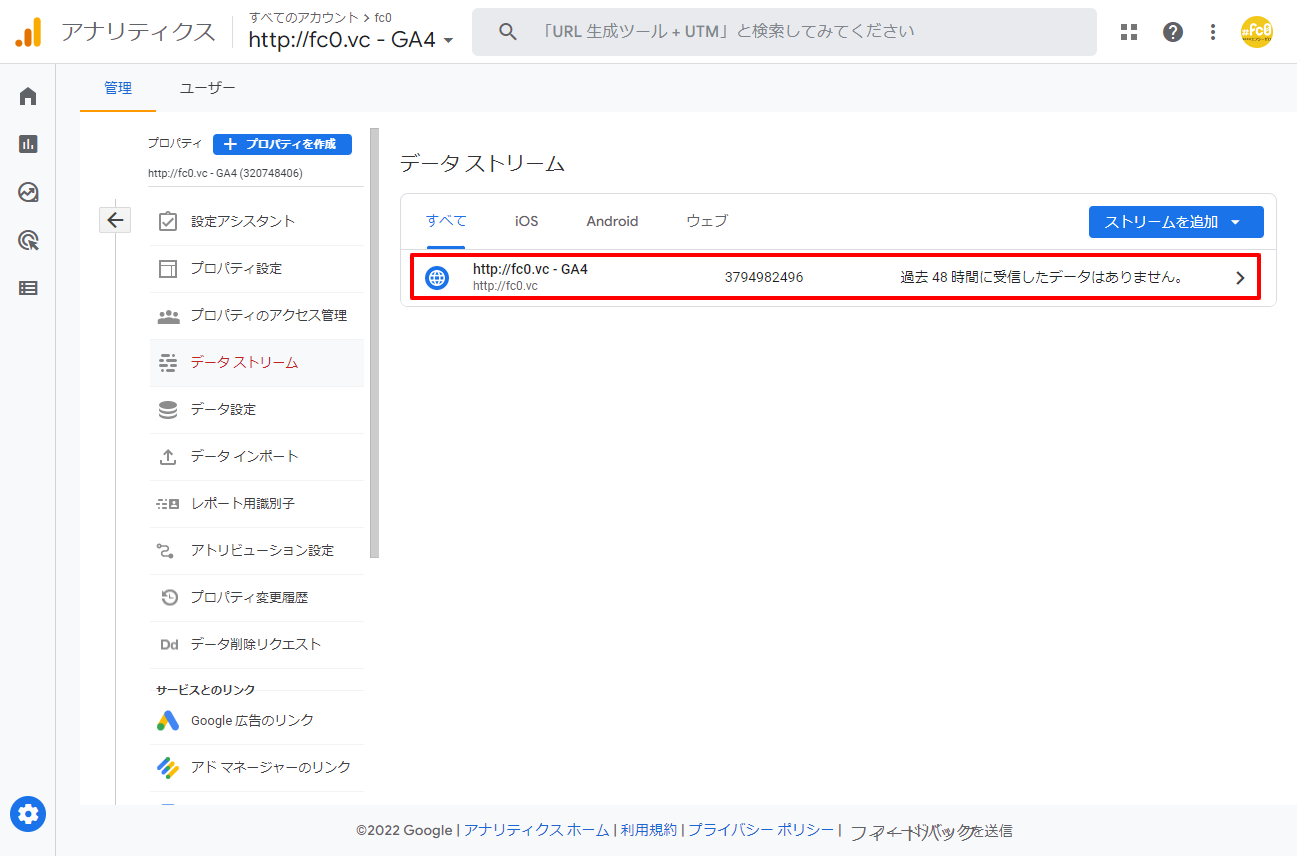
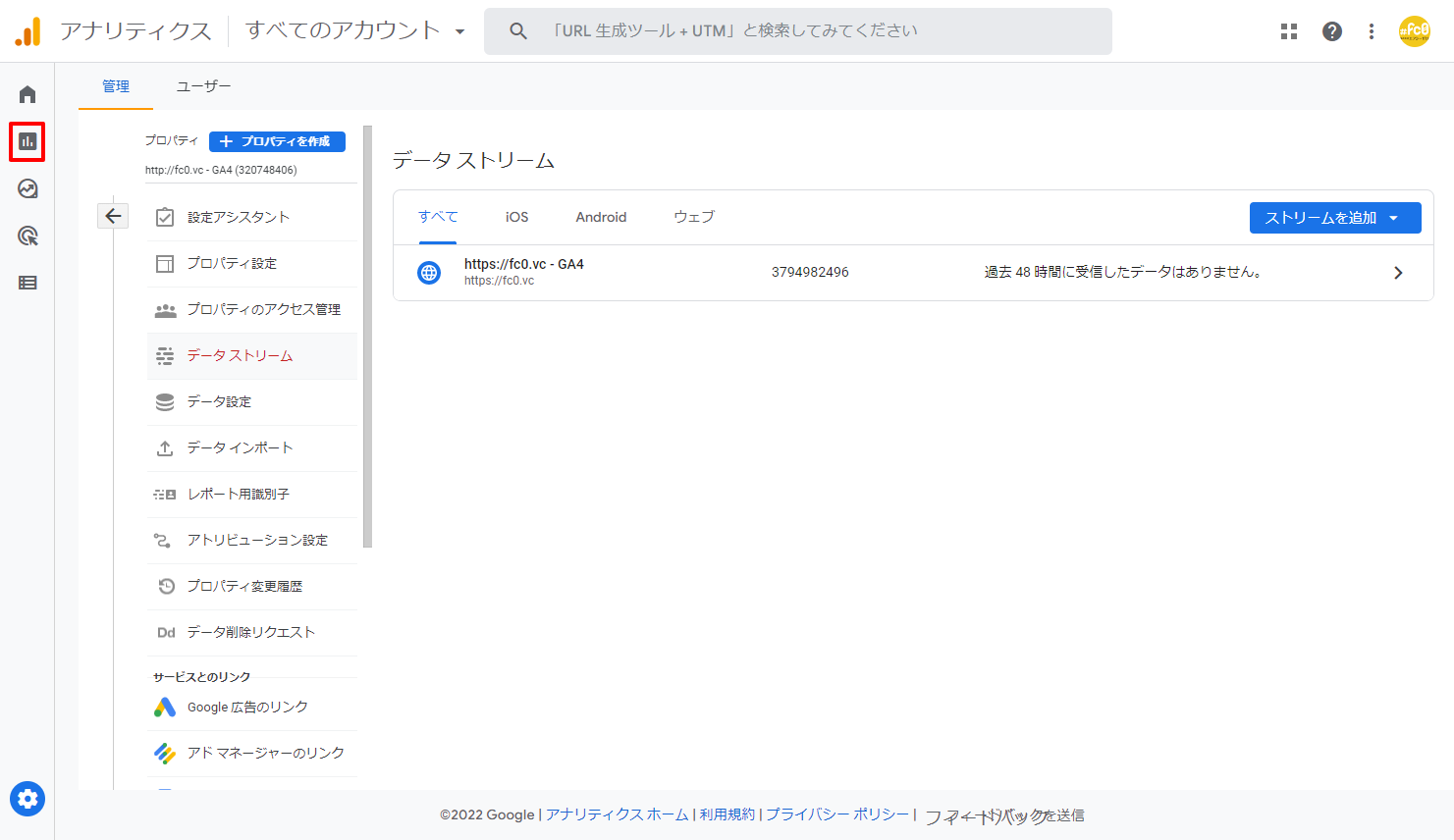
⑦追加したプロパティ名が表示されるので、クリックします。
図 追加したプロパティの行をクリック

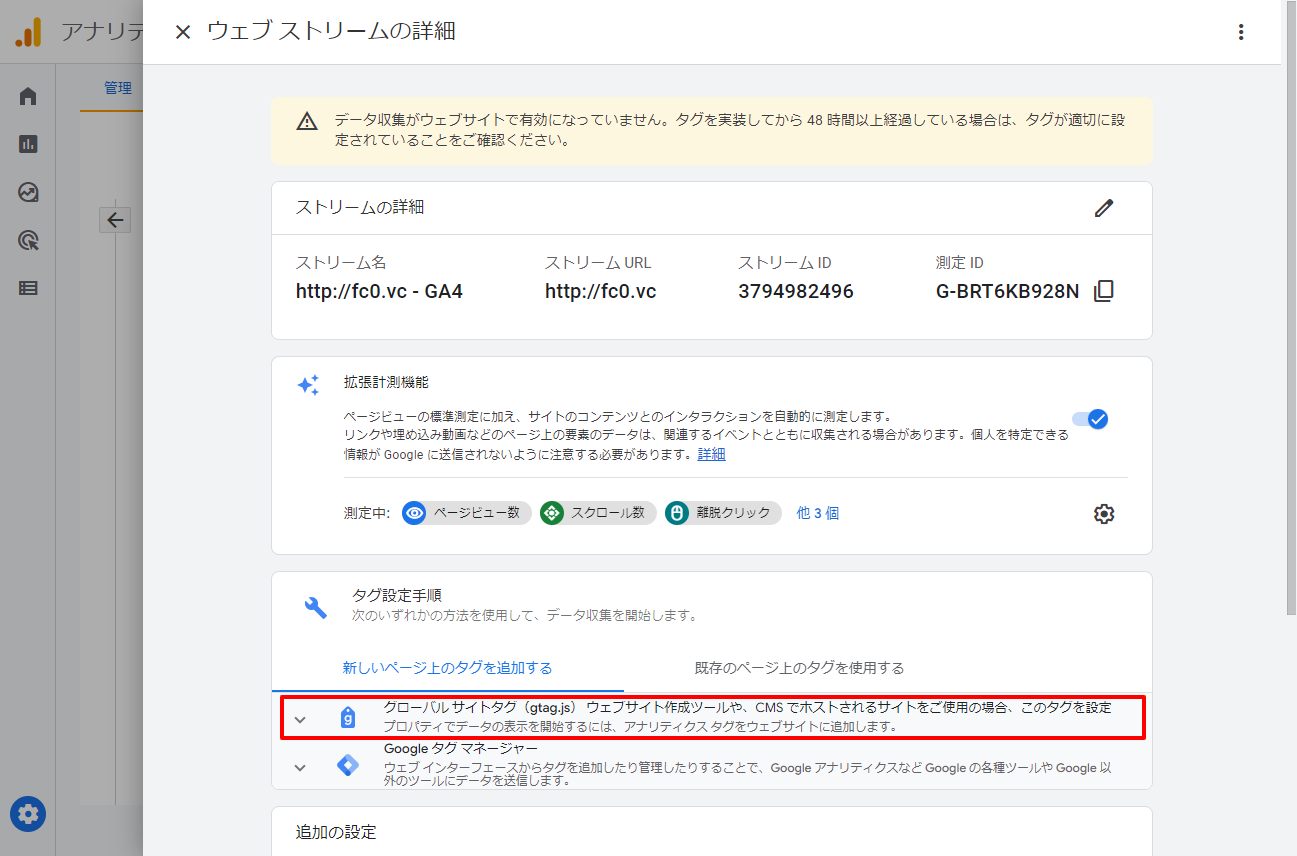
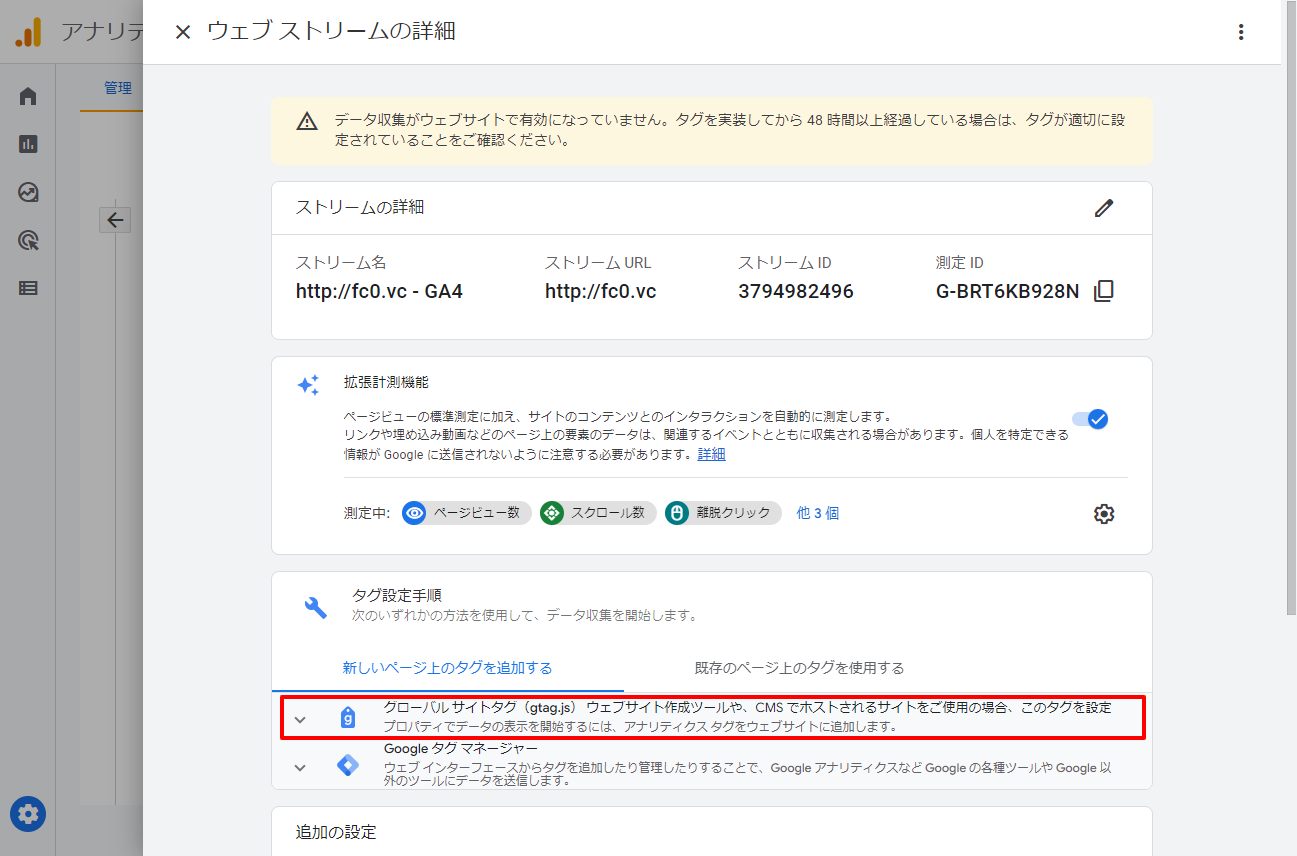
⑧「ウェブストリームの詳細」画面が表示されます。下部の「タグ設定手順」の中で適切なほうを選択します。ここでは、グローバルサイトタグ(gtag.js)を設定する手順を解説します(Googleタグマネージャーですでに管理している場合はタグマネージャーを選択してください)。
図 適切なタグ設定低順を選ぶ

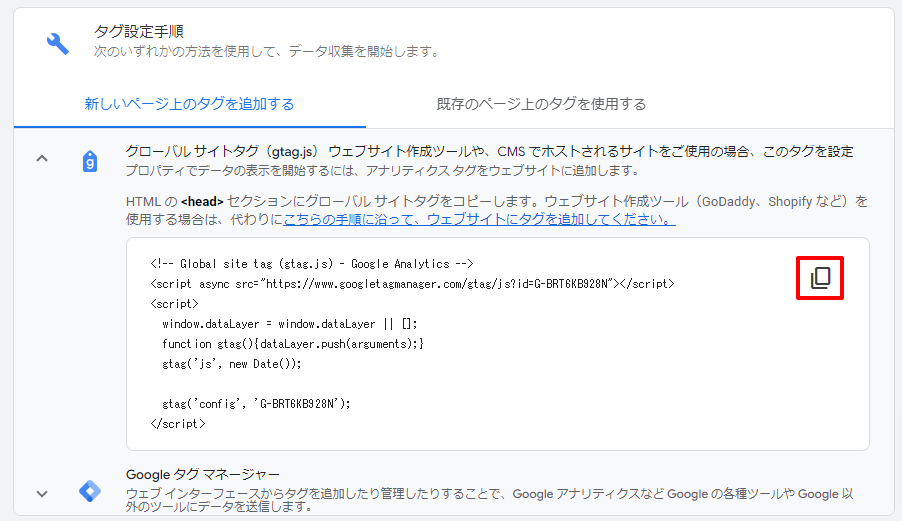
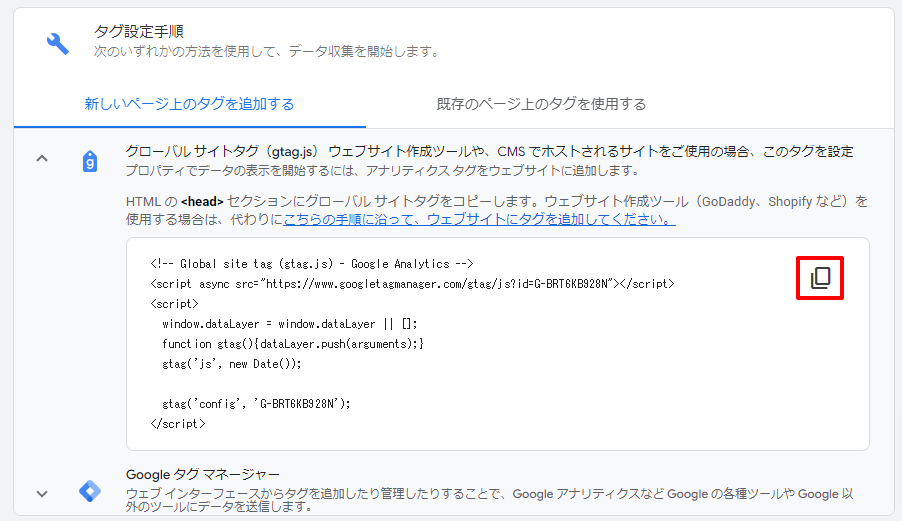
⑨サイトに設定するタグが表示されるので、コピーのアイコンをクリックします。
図 「コピーアイコン」(赤枠部分)をクリック

⑩コピーしたタグを、自分のサイトの全ページの</head>よりも前に設置します。(CMS管理の場合は、アクセス解析タグの設定にコピーしたタグを追加します)
⑪タグが機能しているかどうかを確認します。まず、別のタブを開いて自分のサイトに1回以上アクセスしたあと、GAの管理画面に戻り、「ウェブストリームの詳細」画面を閉じて左側にある「レポート」のアイコンをクリックします。
図 「レポートアイコン」(赤枠部分)をクリック

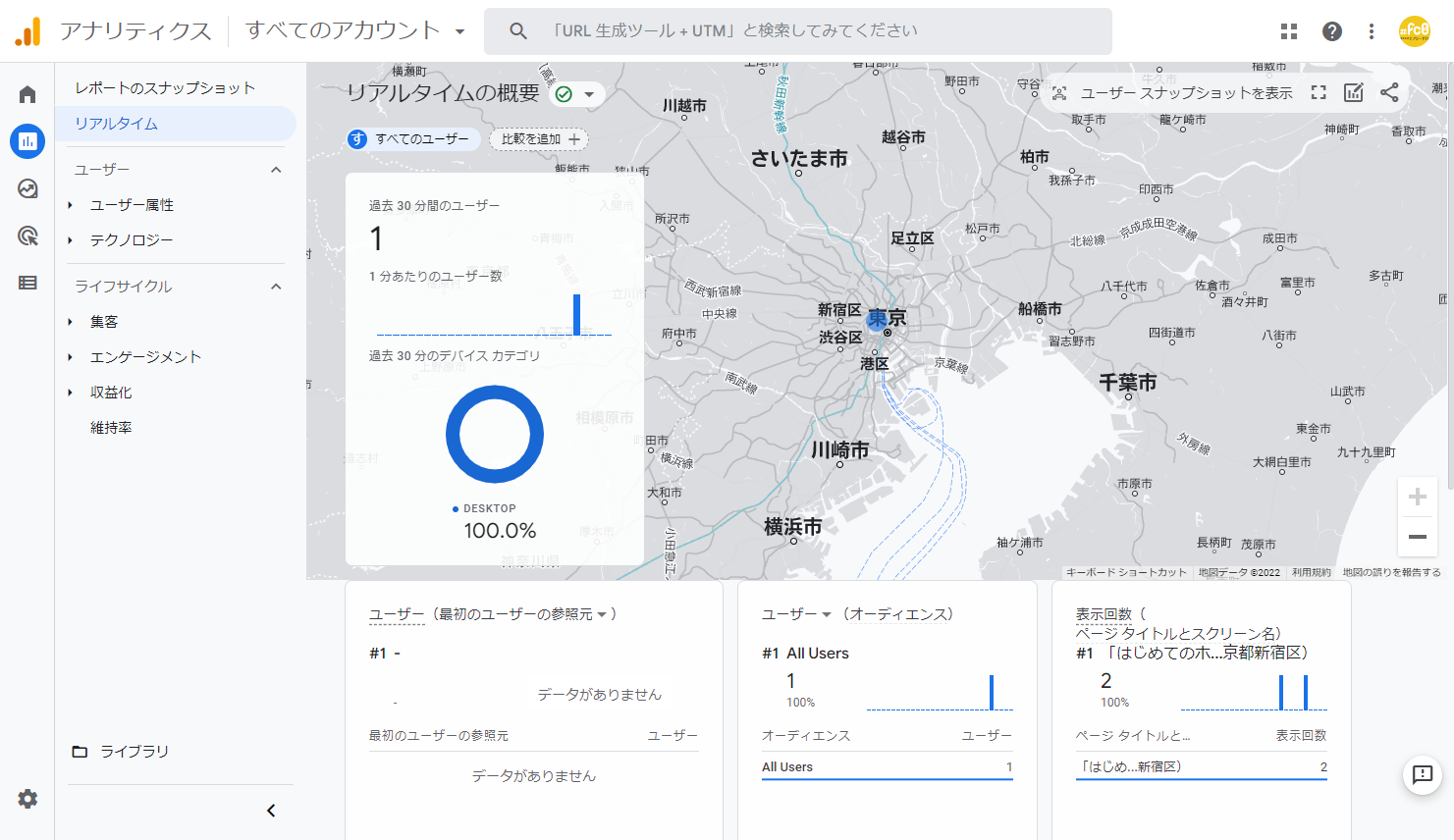
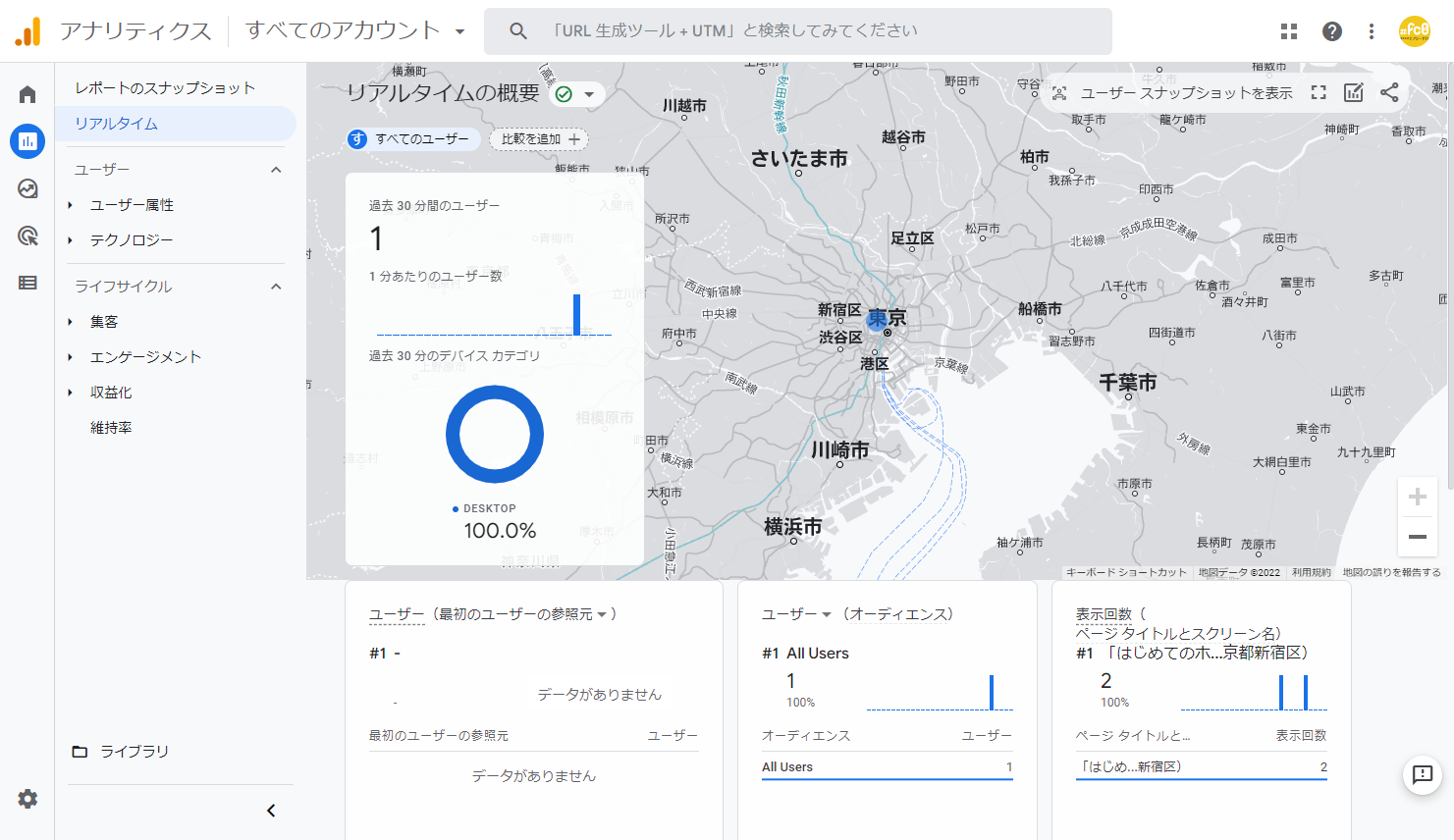
⑫左のメニューから「リアルタイム」を選択すると、アクセス状況がリアルタイムで表示されます。数字やグラフが以下のような形で0ではない数字が出ていれば、計測はされています。
図 リアルタイムのアクセス状況が表示されているか確認する

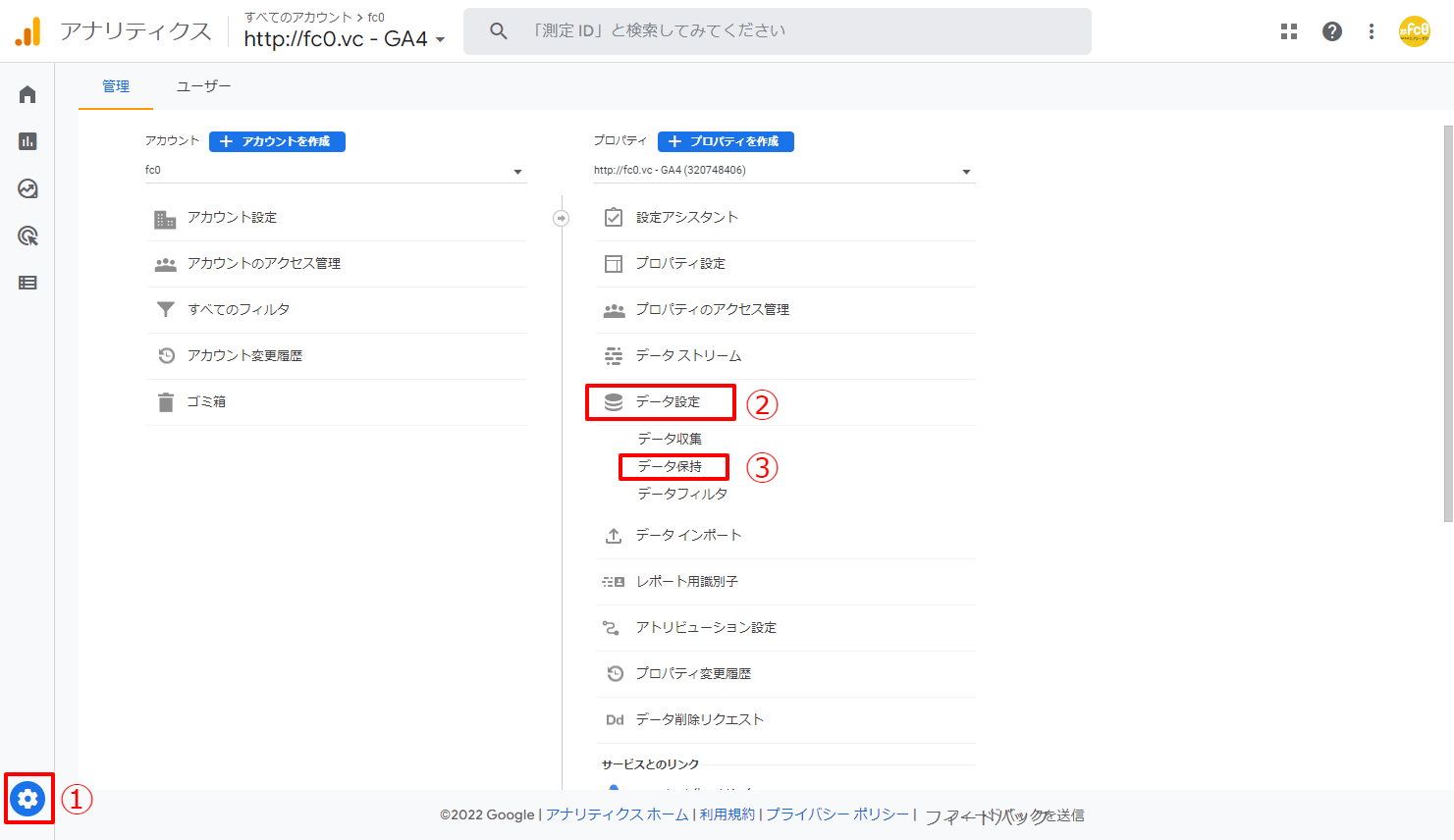
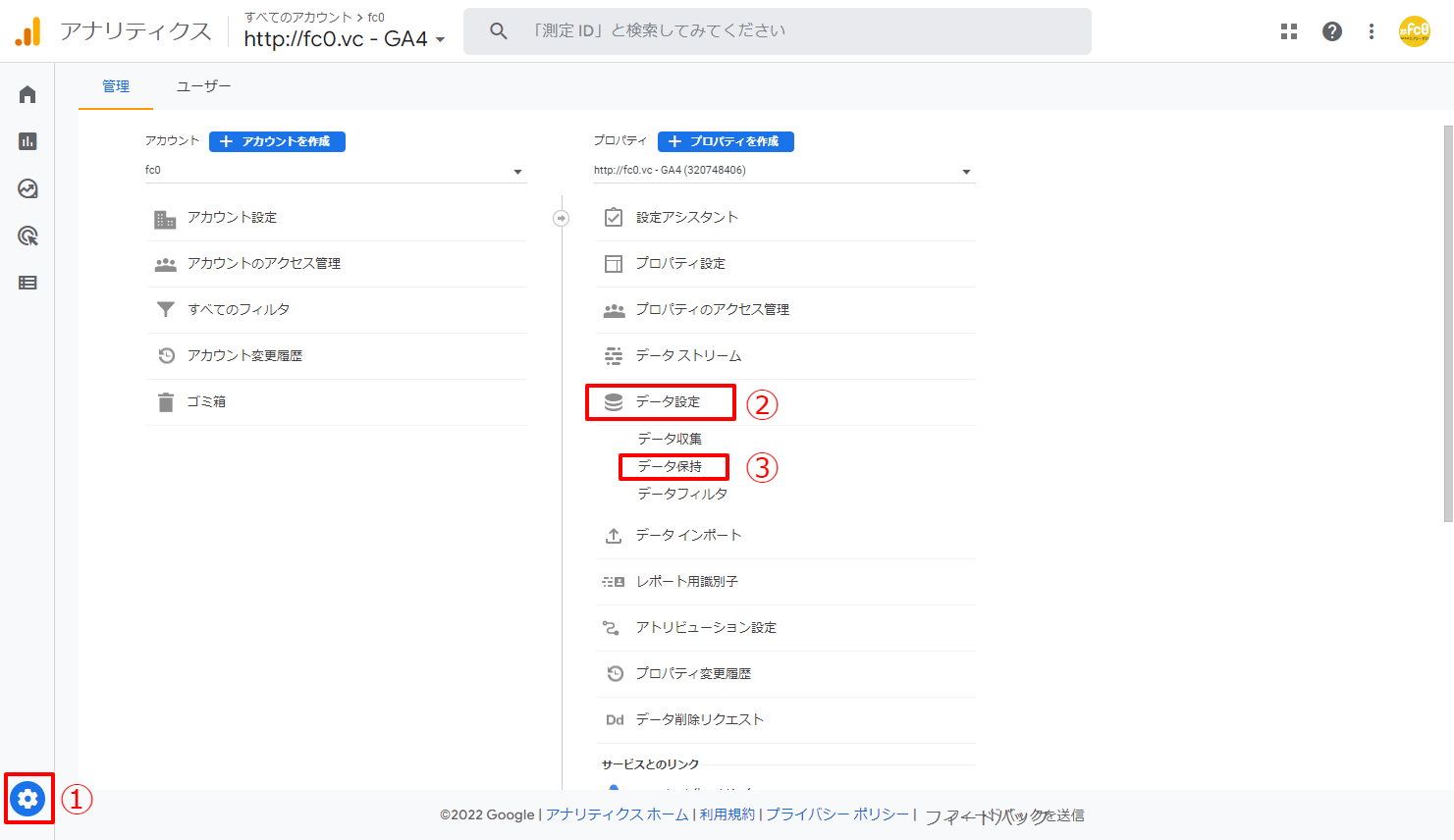
⑬最後に「データ保持期間」の変更をしておきましょう。GA4では、初期状態での保持期間が2ヵ月と非常に短いため、これを変更します。GA4プロパティを開いた状態で、左下の「管理」(①)をクリックし、「データ設定」(②)→「データ保持」(③)の順にクリックします。
図 ①→②→③の順番にクリック

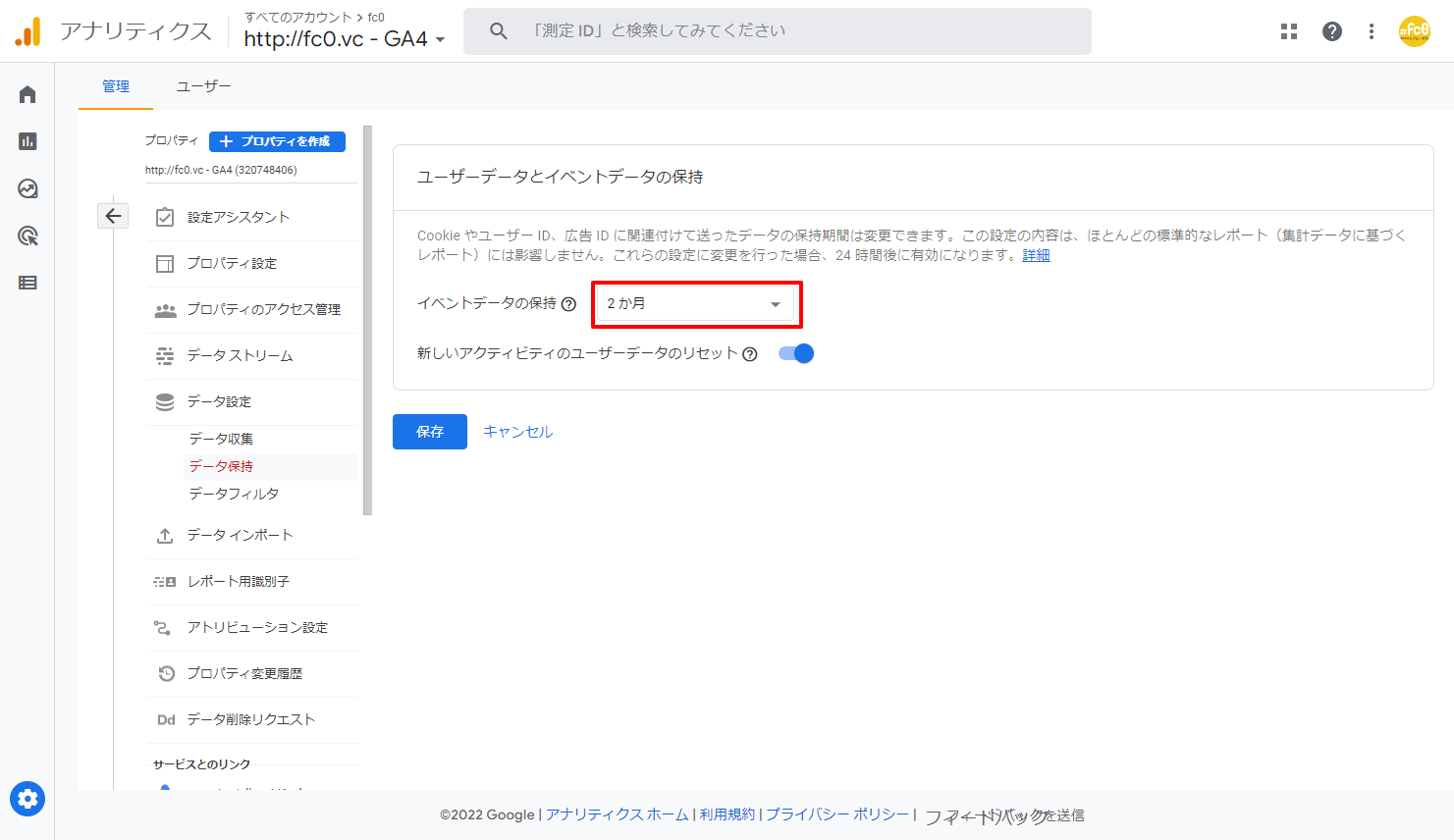
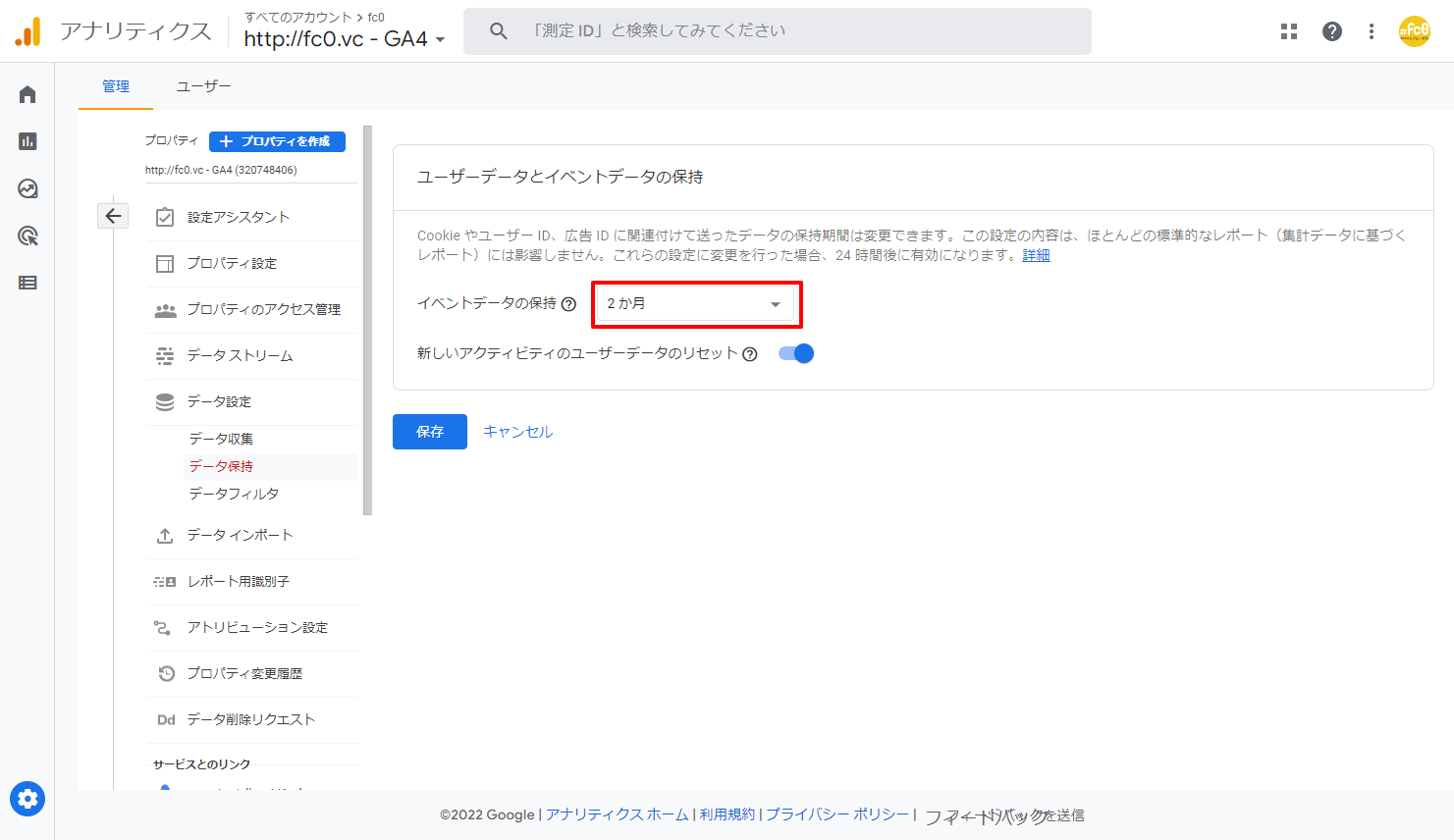
⑭「ユーザーデータとイベントデータの保持」画面で、「イベントデータの保持」のプルダウンを「2か月」から「14か月」に変更します。無償版ではこの2択しかありません。
なお、ここで設定している期間は、通常のレポートの数値の保持ではなく、GA4の「探索」機能(UAで言うとカスタムレポートを作成する機能のようなもの)で使う指標の保持期間となります。
図 イベントデータの保持機関を設定する

GA4にとりあえずデータを溜めていこう
ひとまず設定ができたらあとは自動的に日々の数字が収集されていきます。
次回は、UAからGA4になって数字の見方がどう変わるのかを見ていきたいと思います。