本記事は、2022年5月に開催されたTechFeed Conference 2022のセッション書き起こし記事
「Web Standards Interop 2022」
最近のWeb標準を取り巻くキーワードともいえるInteropについて、5分間に圧縮して現状と問題をお話しできればと思います。
私はこういうもので、Web標準技術の動向なんかが好きでやっております。

なので今日もWeb標準に関するお話をするんですが、最近、私がWebに懸念していることに強く関係するキーワードがInteropに帰結するかなと思っています。
Webにおける"Interop"とは
Interopは日本語だと

広く捉えると
たとえばTC39がリードしているECMAScriptの標準化プロセスでも、ステージ0から4まであって、標準化完了を表わすステージ4では2つの実装が存在することを含めているように、仕様が存在するだけでなく実装されて、相互運用性が確保されることで価値があると認識しています。
相互運用性が耳慣れない言葉でも重要であることは理解できると思います。これが改善されることで閲覧者の閲覧体験や開発者の開発体験といった利便性が高まり、その結果、プラットフォームとしてのWebが持続可能なものになります。
Interopの進化の過程
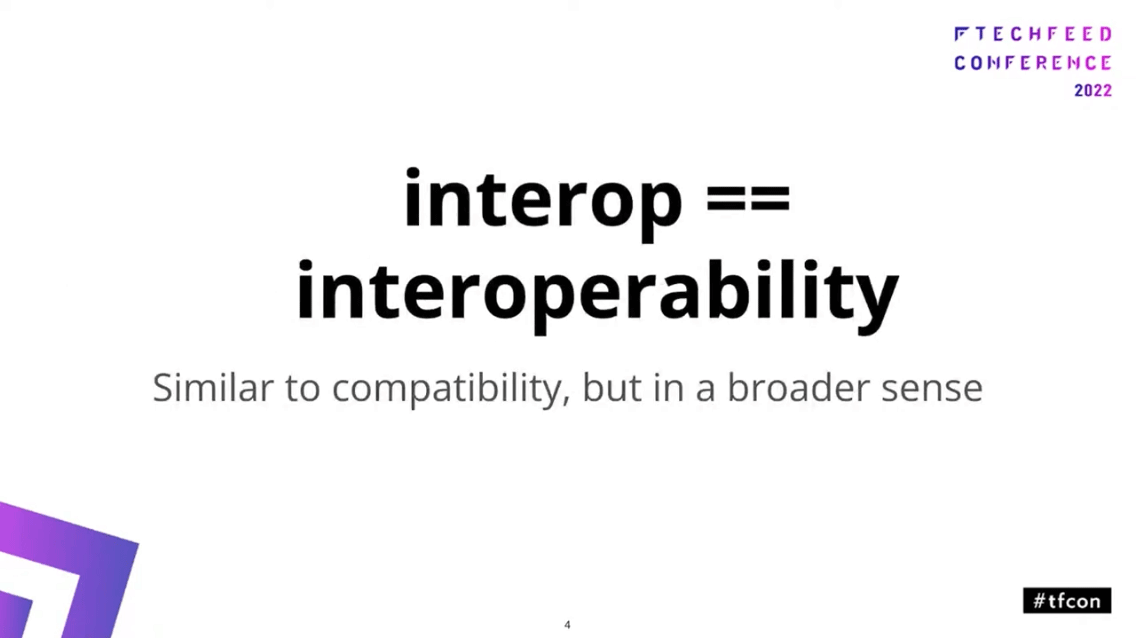
相互運用性の改善は、GoogleとMozillaを中心に、開発者のペインポイントの調査から始まりました。
各種サーベイの結果をもとに2021年としてはかなり広く使われている5つのWeb標準技術、CSS Flexbox、CSS Gridなどがフォーカスされて、各ブラウザベンダによって相互運用性が大きく改善されたという結果につながりました。

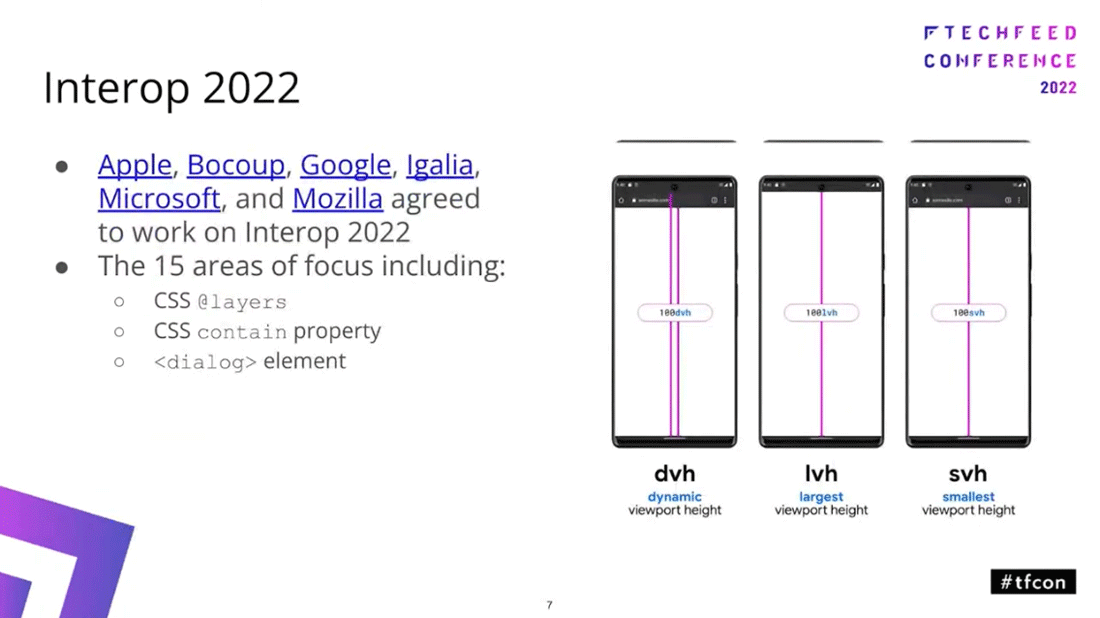
そして、2021年の成果を通じて2022年もイテレーションを回すことになったようで、こちらの6社

なぜInteropは重要なのか
では、
ここで先ほどの
Interopのゴールとしては、こういったことが書かれているんですけれども、これだけではないと思っています。

相互運用性の低下は特定ブラウザの寡占を進めて、Webプラットフォームが中央集権的になってしまうことを意味しています。
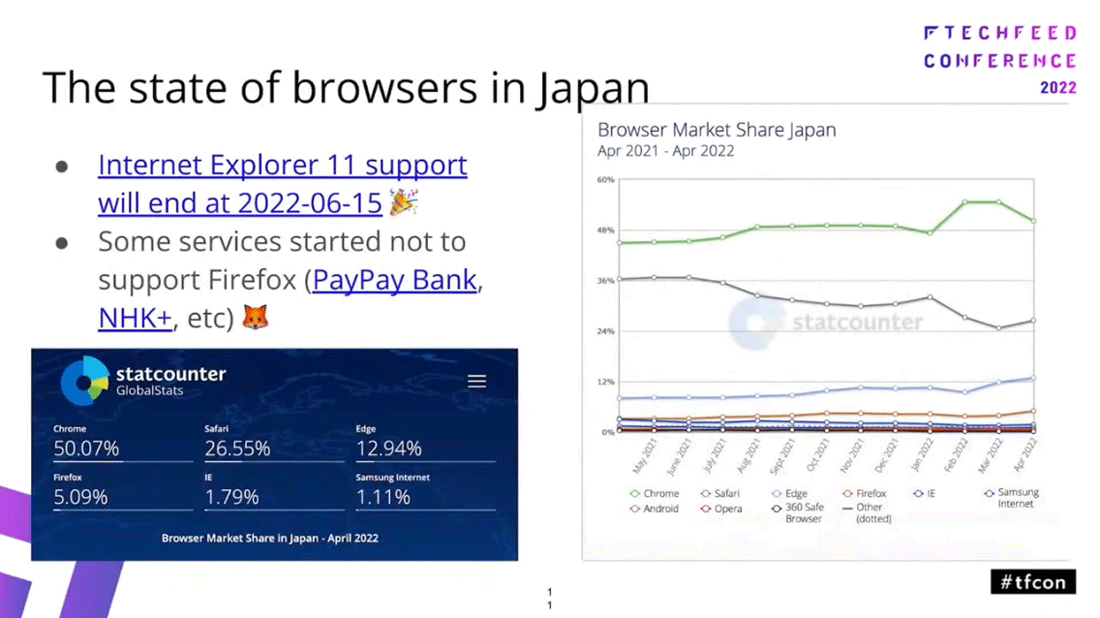
では2022年5月現在、ブラウザを取り巻く状況がどうなってるかというと、IE11のサポートがついに終了する一方で、Firefoxのサポートを打ち切るサービスが散見されているのが非常に残念です。ニュースによってこうした流れが助長されることを強く懸念しています。

単純にサポートするブラウザを減らすことは、開発コストの削減をはじめ、事業としては経済合理性があることも事実だと思うのですが、結果的にはブラウザの多様性を失うことにつながってしまい、将来的なWebの健全性を損なっていることを認識しなくてはいけません。
今まさに、IE11のサポートに苦しんでいた状況に戻ってしまいかねないということです。
開発者とブラウザベンダがやるべきこと
それでは開発者、ブラウザベンダは何をしていけばいいのでしょうか?
Interop 2022の話では、ブラウザの実装レベルの相互運用性がフォーカスされていました。ですが、Webページの実装レベルの相互運用性を維持/改善することがとても重要なのではないかと思っています。
Webは
標準化されたWeb基準に沿って実装し、

(ブラウザベンダの動きとしては)
一方で、エンジンレベルの多様性を保つにはWeb標準技術が大きすぎるという問題は引き続き存在しています。これはExtensible Webを前進させ続けるしかないかなと思います。
仮にブラウザをスクラッチで実装できるまで敷居が下がったとしても、そこに参入するメリットがどのくらいあるのか、という話が次に出てきます。ブラウザについても、次の参入者が利益を享受できないと続きません。
それはOSSの持続性とも似ていて、そういう意味では有志の集まりがオープンソースのブラウザエンジンをフォークして公開してもいいのかもしれないのですが、最終的にはGoogle Searchより使われるプロダクトが生まれることの方がWebの中立性を維持していく上で重要かもしれないと思っています。

警鐘を鳴らすだけ鳴らしてしまったんですが、放っておくと進んでしまうのも事実だと思っていて、Webのあり方をも左右してしまう深刻な問題だと捉えています。Interopの取り組みに貢献して、Webプラットフォームの未来について考える人が増えてくれると嬉しいです。
ご清聴ありがとうございました。