本記事は、2022年5月に開催されたTechFeed Conference 2022のセッション書き起こし記事
「最近のWeb3Dひとめぐり」
私は2015年ごろに初めてWebGLに触れて、それ以来、3Dライブラリ開発を行っています。現在はRhodoniteというライブラリを開発しており、同時にWeb3Dの情報を発信しています。
また、株式会社HIKKYにて、WebGLベースのメタバースプラットフォーム開発に従事しています。こちらは私のRhodoniteではなく、妹尾雄大さんを中心としたVketCloudエンジンを使って開発しています。これはC++によるネイティブ技術ベースのWebGLエンジンという、非常に珍しいものになっています。
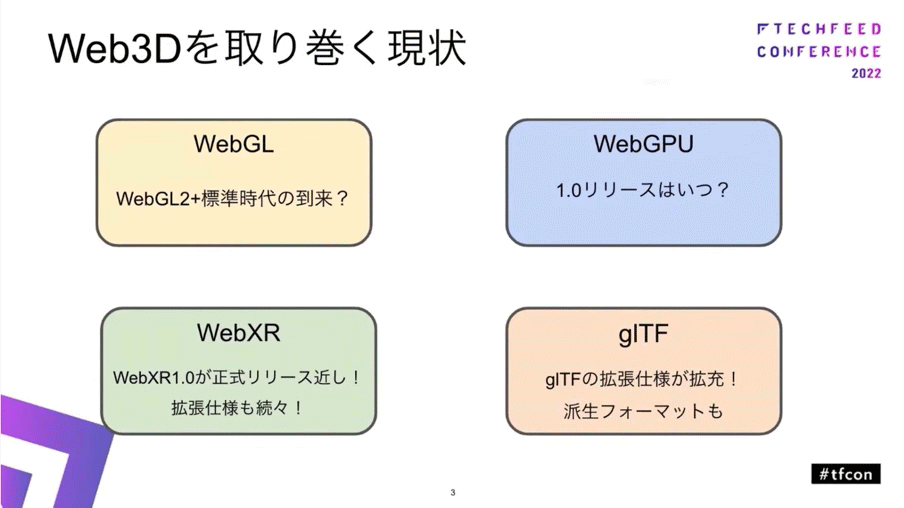
今回は、WebGL、WebGPU、WebXR、そしてglTFの4つについてご紹介します。

WebGL ―WebGL2が標準的になり、一部では拡張機能も極めるプレーヤーが?
最初はWebGLです。
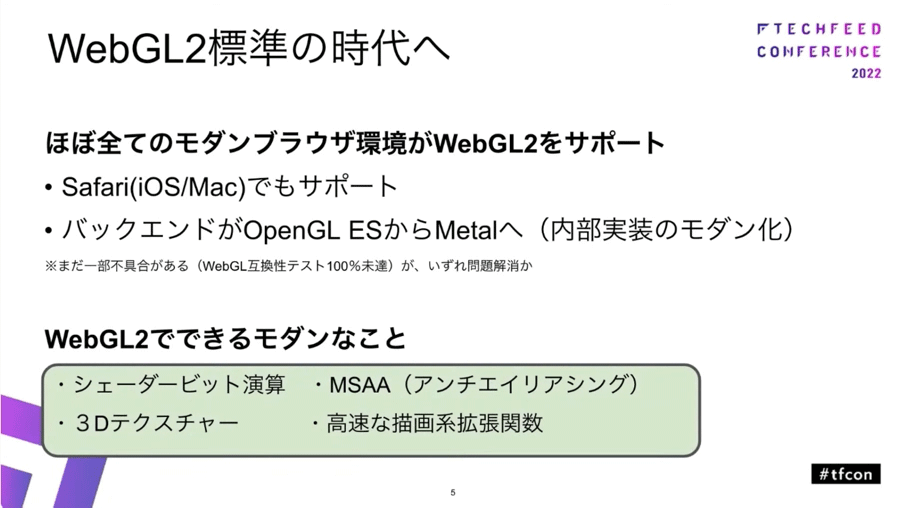
WebGL2が標準的な環境になってきました。これはSafariがサポートを始めたことによるもので、環境全体がWebGL2に底上げされました。これによって、ビット演算、アンチエイリアシング、3Dテクスチャ、インスタンス描画といった高速な描画系の関数が使えるようになりました。

そして、Three.

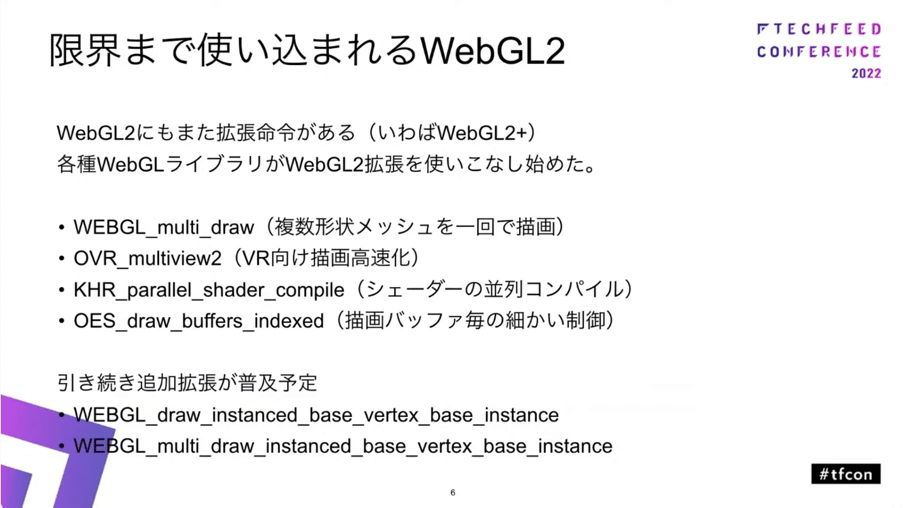
これがWebGLの現在の状況です。
WebGPU ―WebGL2の次にくるWeb3D API規格
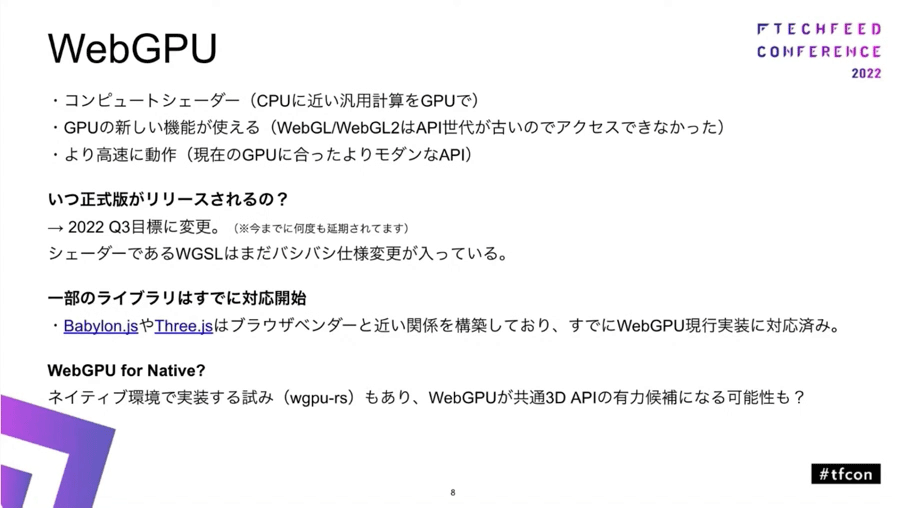
そして次はWebGPUです。こちらはWebGLのさらに次に来る、Web3DのAPI規格になります。
特徴としてコンピュートシェーダーがあり、シェーダー計算で今まで以上にCPUに近い汎用計算ができるようになっています。そしてWebGL時代よりも、より新しいGPUの機能を引き出すことができます。さらに、より軽快に動作するといった特徴があります。今年の秋以降に1.

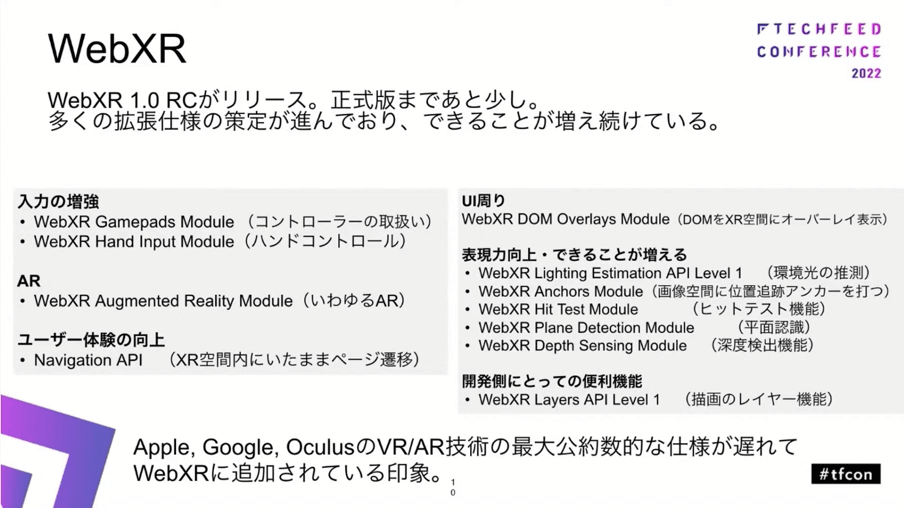
WebXR ―近づく1.0正式版と続々と策定される拡張仕様たち
次にWebXRです。
もう少しで1.

glTF ―普及に大成功したglTF 2.0、強化され続ける拡張仕様、派生フォーマットも登場
次にglTFです。こちらはWebの世界で、初めて普及に成功した3Dフォーマットです。
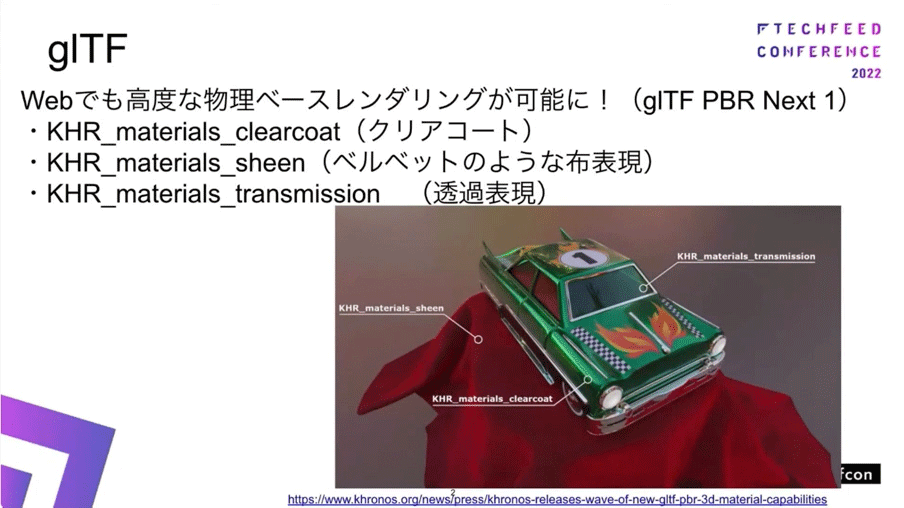
最近ではPBR

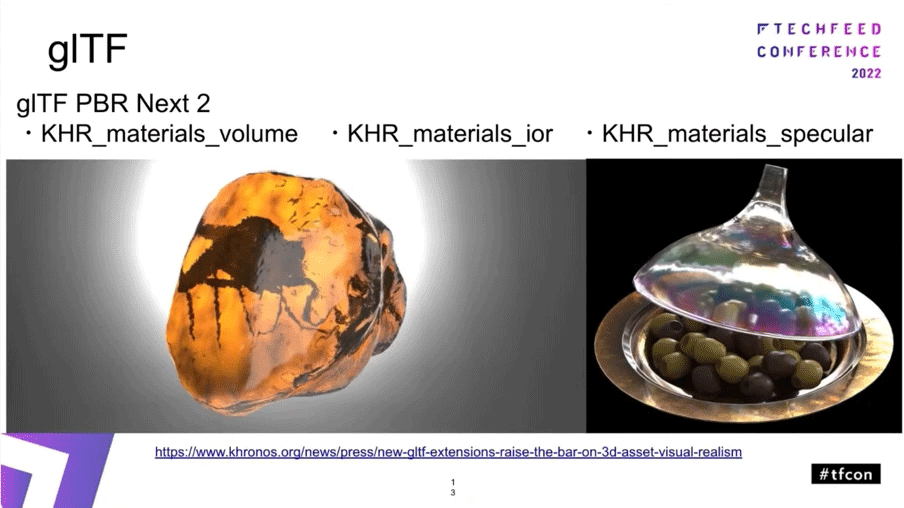
それだけではなくPBR Next 2という、3つの拡張がさらに出ました。これらの拡張も駆使すると、以下の図にあるような実写と見紛うような表現ができるようになります。

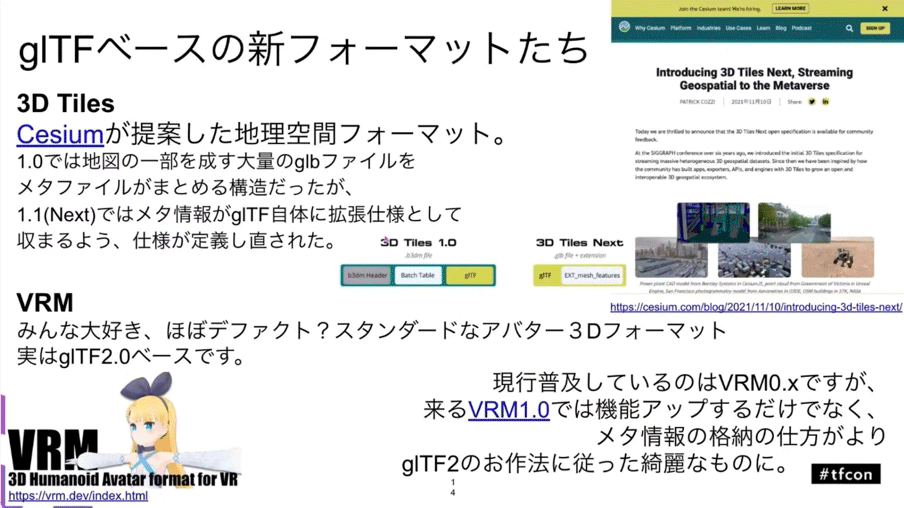
さらに現在は、glTFをベースにした新しいフォーマットも誕生しています。
そのひとつが3D Tilesで、Cesiumというライブラリを開発しているCesium社が発表したフォーマットです。これはGoogle Earthのような地理空間を3D表現するときに用いられるフォーマットです。ここのスクリーンショットに見える建物も、ひとつひとつがglTFファイルになっています。各建物を構成する大量のglTFファイルを、メタファイルがまとめるような形になっています。これによって、非常に大きな地球レベルの地理情報を扱える3Dフォーマットになっています。
もうひとつはVRMというもので、こちらはもうご存知の方も多いですよね。ほぼデファクトになりつつあるアバター用の3Dフォーマットです。こちらも実はglTF 2.

このようにWeb3D向けに数多くの拡張が登場しました。これにより、ネイティブに近いリッチ表現が今後ますます可能になると思われます。
ご清聴ありがとうございました。




