本記事は、2022年11月に開催された
よろしくお願いします。Denoの最近の動向について話していきます。
さっそくですが、2022年6月にDenoは資金調達をしました。2100万ドル

7月にはBunというけっこう有力なライバル企業が登場してきて、Deno社内はざわざわしたりしていました。

そして、8月にnpm互換性をリリースして、これはかなり反響が大きかったです。

10月には

そんなイベント盛りだくさんだった2022年でしたが、2022年のDenoの変化のキーとなったブログポストというものがありまして、それが8月に掲載された

ここでちょっと簡単に自己紹介なんですけど、

本日のアジェンダです。Deno全体のおさらいをして、さっき言った

開発者体験にフォーカスしたJSランタイム
知っているという人もいると思いますがもう一度おさらいすると、Denoとは開発者体験

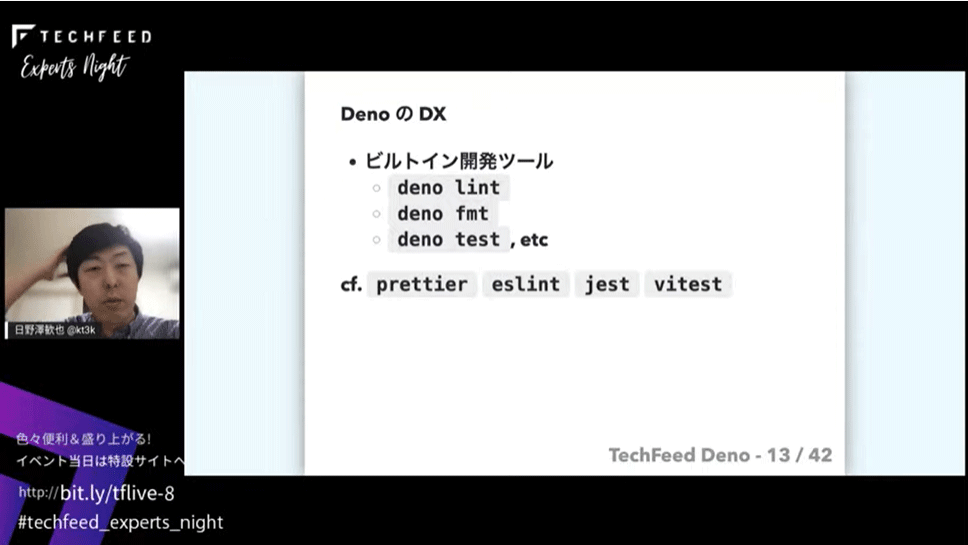
どういう点がDXにフォーカスしているのかというと、ひとつにはビルトイン開発ツールがあります。

ほかには、TypeScriptビルトインというものがあります。NodeでTypeScriptを利用するとなると、TypeScript自体をインストールして、TSやTSに対応するバンドルアダプタをインストールして…とインストールが多く、さらにtsconfigでcompiler optionsを書かなければなりませんが、こういった設定が不要なので便利です。

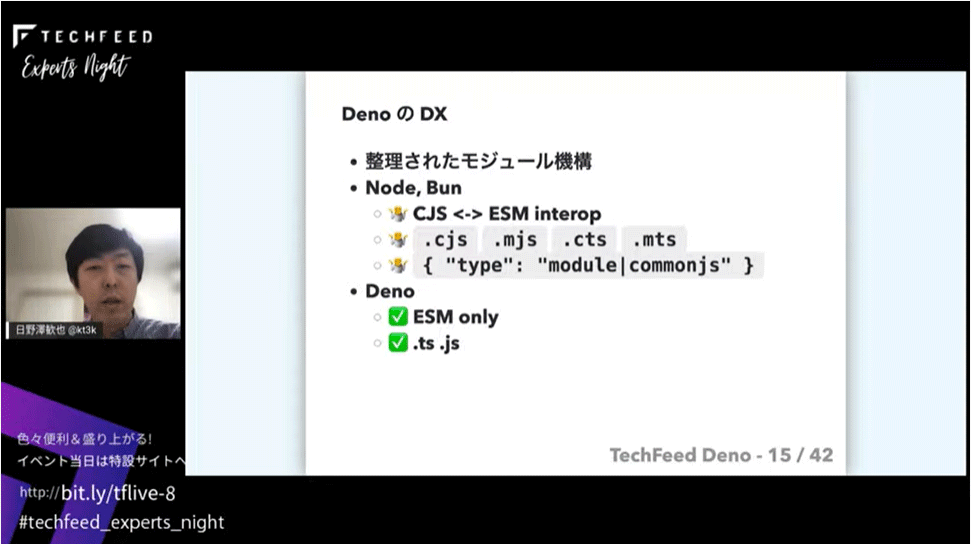
また、モジュール機構がとても整理されています。NodeやBunでは、CJSかESMかという話があるんですね。モジュールモードかスクリプトモードかで言語としても微妙に違うところがあって、その結果、.cjs、.mjs、それに対応したTSの.cts、.mtsといった拡張子があったり、パッケージなので"type": "module|commonjs"みたいなことを書いたりという、かなり複雑なものがあるんですけど、Denoだと整理されてESM onlyになっています。その結果として、.tsと.jsしかありません。

先日、こういうミームをTwitterに流してみたのですが、わりと多くの人が同意してくれました。.jsや.tsだけで書きたいというのは皆さん思っているようです。

強固なセキュリティと豊富なWeb API
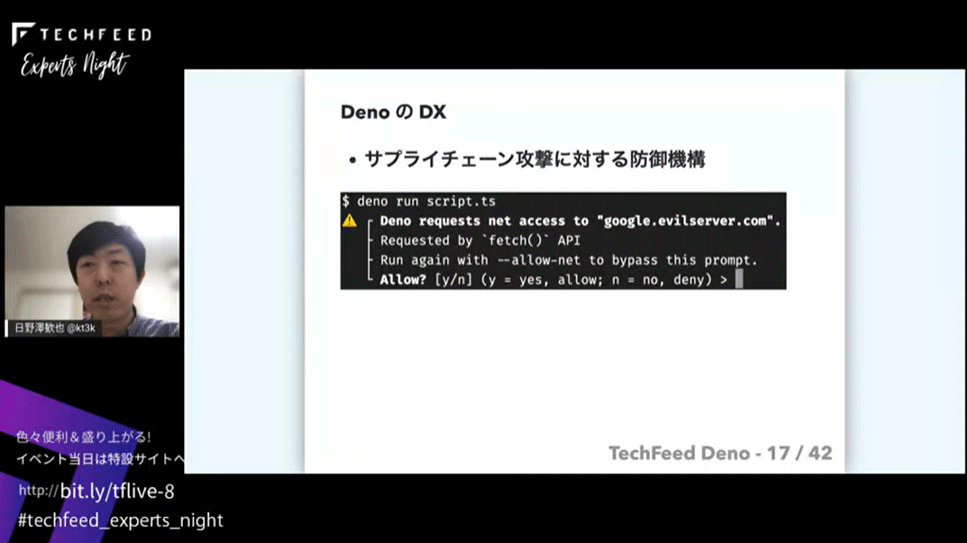
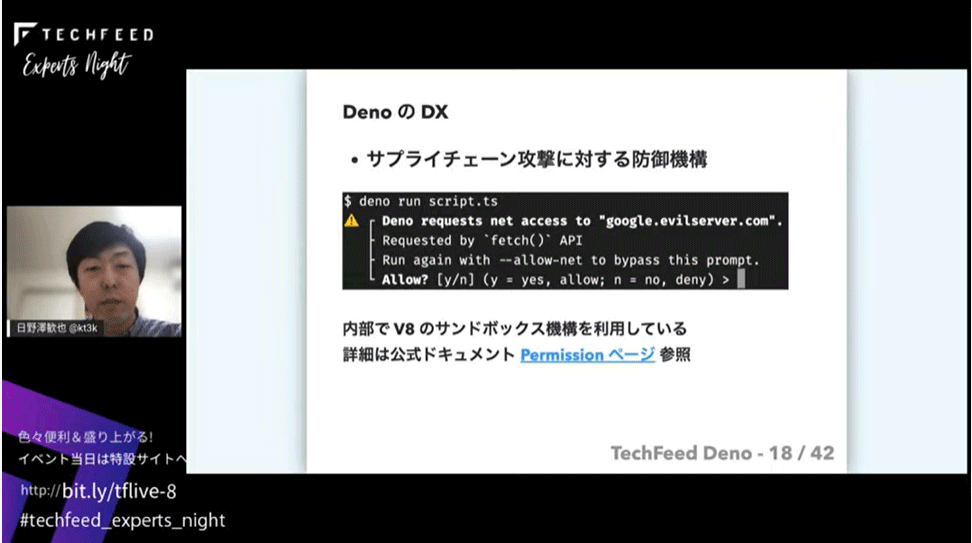
DenoのDXでほかに良いところとしては、サプライチェーン攻撃に対する防御機構がすでにビルトインされていることが挙げられます。Nodeも作ろうとしているという話がありましたが、まだできてないようです。たとえばここで deno run という実行コマンドを打って実行したときに、サプライチェーン攻撃が含まれているとします。たとえばgoogle.

これをどうやって実現しているかというと、内部でV8のサンドボックス機構というものをうまく活用しています。詳細は公式ドキュメントの

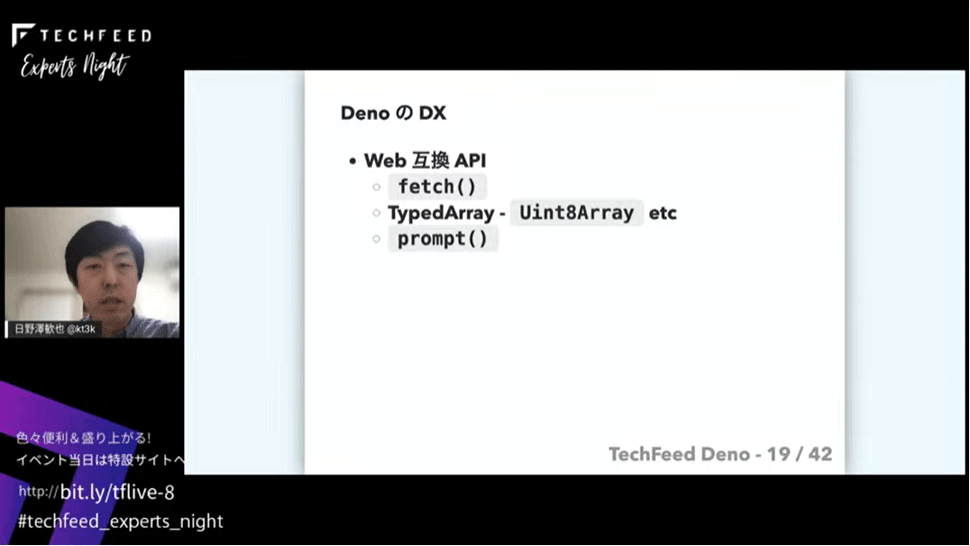
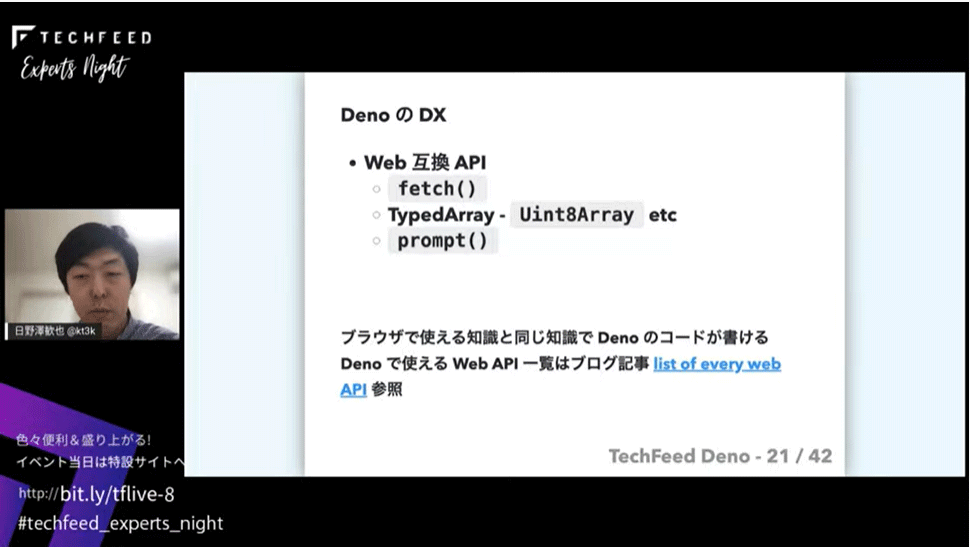
また、DenoのDXの良い点として、Web互換APIがたくさんあります。fetch()とかTypedArrayとかprompt()とか、ほんの一例ですがこのようなものがあります。

ブラウザで使える同じ知識でDenoのコードを書けるので、よけいなAPIを覚えなくてよいということですね。すべてのリストが

このような感じで、DenoはJS runtimeのあるべき姿というのを模索しているのかなと思っています。
Denoの3つの「Big Changes」
さて、今日の本題の

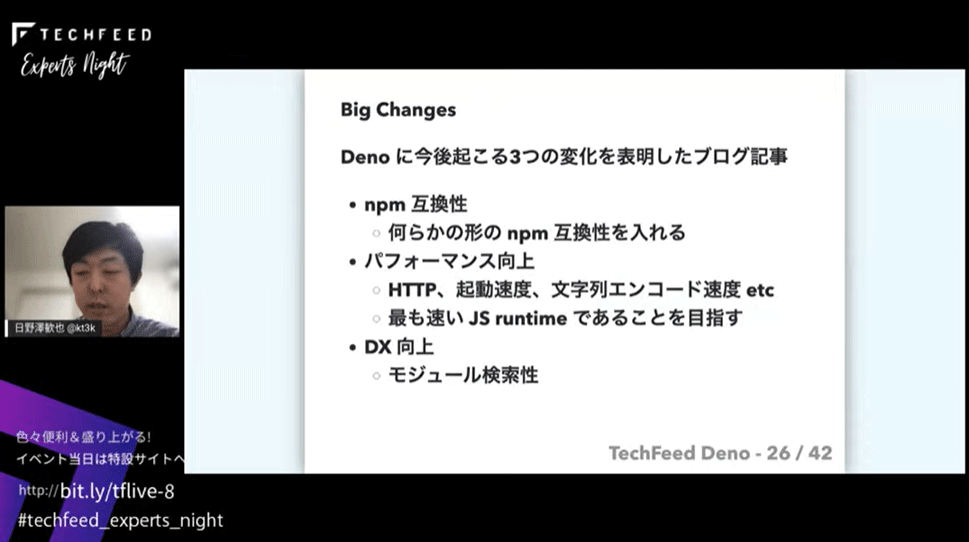
その中で、今後起こる3つの変化を記載しています。1つ目が
2つ目の軸として
3つ目としては今までの延長線ですが、
これらを宣言した結果として、社内ではこの3つにかなりフォーカスした作業をすることになりました。それがどういう結果になったかというのを見ていきましょう。

npm互換性 - npm: specifier
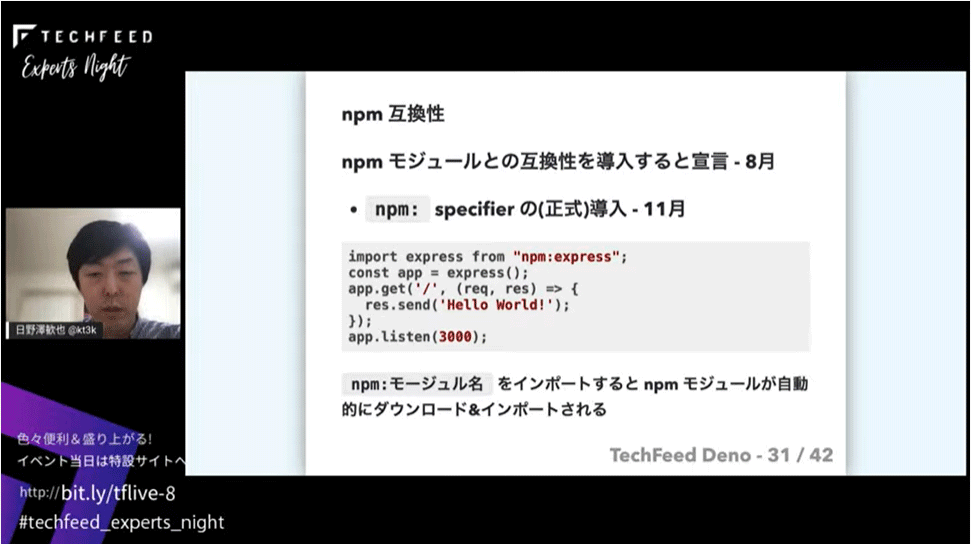
npm互換性については、8月に入れると宣言して、ちょうど今週月曜(11/
このサンプルのように npm:expressという形でnpmモジュール名をnpm:という独自のURLのようなものからインポートできます。このサンプルで言うと、import express from "npm:express";でnpmモジュールが自動的にダウンロードされて、さらに展開されてインポートされて、npmモジュールのexpressがDenoの中で動きます。このサンプルを最新版のDenoで実行すると、ポート3000でサーバが立ち上がってHello World!を表示できるようになりました。

ちなみに自分はこの辺の作業を主にやっていて、とくにspecifier自体ではなく、npm互換の中で動くNode.node/というディレクトリがあって、そこの下にNode.lib/というものがあるんですけど、それをひたすらAPIとして移植をしています。

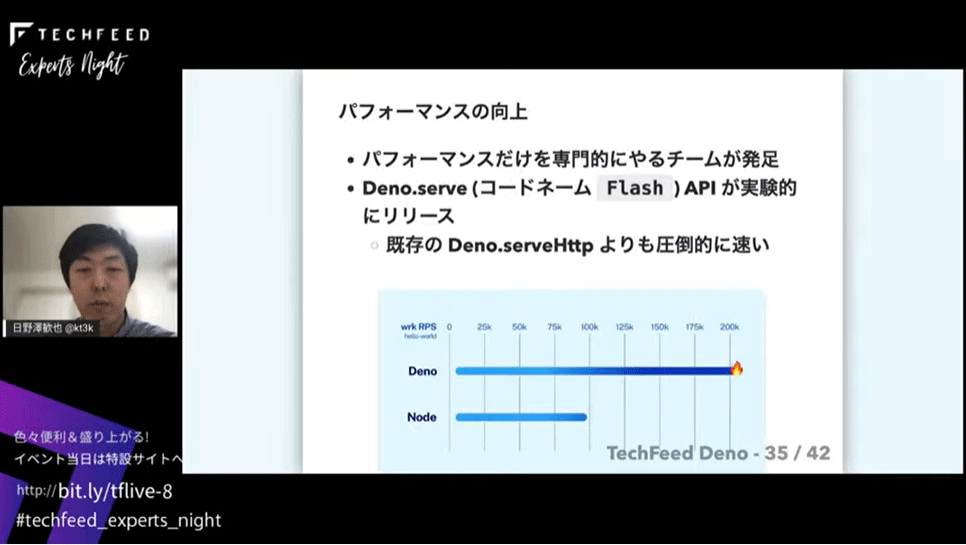
パフォーマンス向上 - すでに高速だったDenoをさらにチューン
2つ目の軸のパフォーマンス向上については、このためにDenoの社内でパフォーマンスだけを専門的にやるチームが発足しました。その成果として、Deno.

新しいホームページでは、HTTP1.

DX向上 - 検索性の改善を
3つ目の軸のDX向上ですが、まずどうしてここにフォーカスするという形になったのかというと、Denoはモジュールの検索性がすごく悪いという問題がありました。npmではnpm自体がnpm searchのようなサービスをマージして持っていて、コードの人気度やクオリティといったいろいろな軸でindexingしてあるなど、モジュールが適切に検索できる工夫がされています。それがnpmの強さのひとつでもあるのですが、Denoはそこにかなり遅れを取っていたということがありました。
例として、Deno界で一番有名な

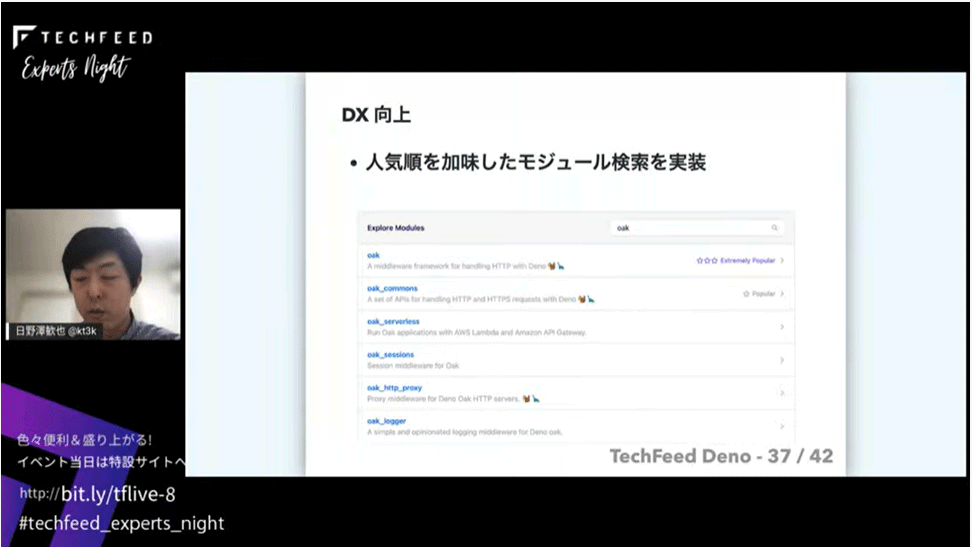
それを8月以降に改善して、今では人気順というものを加味できるようになりました。今では普通にoakを検索したらoakが一番上にくるようになっています。

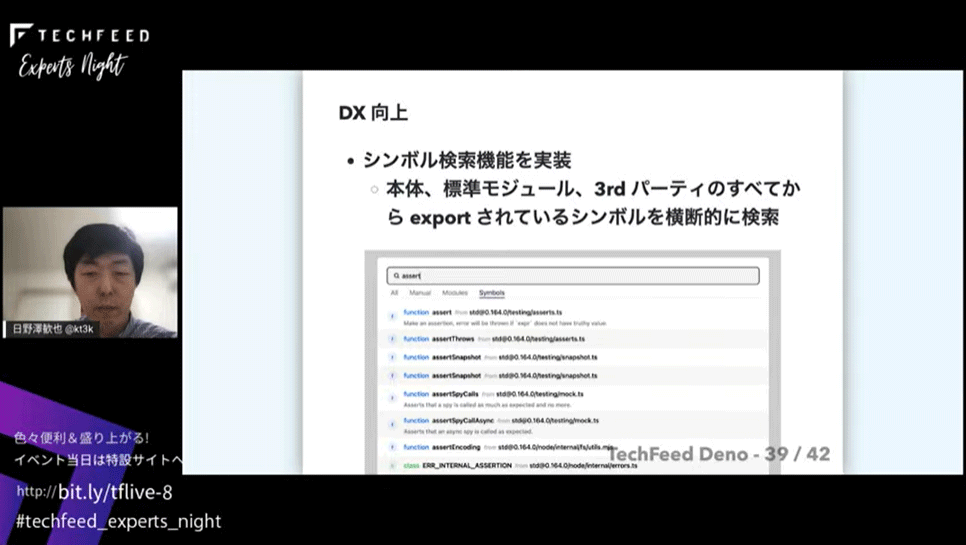
ここにとどまらず、DX向上について、シンボル検索というものを実装しました。シンボル検索というのはモジュール単位の検索ではなく、exportされているすべてのシンボルを検索の対象として横断的に検索するものです。モジュール検索のようにサードパーティだけを検索するのではなく、本体のAPI、標準モジュールのAPI、サードパーティのAPIのexportされているすべてのシンボルを混ぜて、その中から横断的に検索できます。これはもう実装されています。

このようにDenoのホームページの一番上からこの検索ボックスを表示できて、たとえばassertと入力すると

このようにBig Changesで3つの軸を出したことで、Denoの中でプライオリティがかなり明確化されて、目的意識を持った深い開発ができるようになったかなと思っています。
まとめ
まとめですが、DenoはDXにフォーカスしたJavaScript runtimeです。現在のDenoは

ちょっと早いですが以上になります。ありがとうございました。




