本連載は
2024年4月22日追記:同書の第7章
本連載ではここまで、アプリケーションのアクセシビリティを中心に見てきました。しかし、ユーザーはアプリケーションだけに接しているわけではありません。アプリケーションの周辺にも、アクセシブルにすべきポイントは多数あります。
サポートコンテンツもWebサイトも、プロダクトの一部
アプリケーション利用中に参照するサポートコンテンツや、アプリケーションとの最初の接点となるサービス紹介のWebサイトも、ユーザーからすればプロダクトの一部です。また、運営会社の姿勢を一貫して伝える点では、コーポレートサイトや広報記事もアクセシビリティが求められます。
特に、サイトリニューアルや特設サイトの場合、そのリリースは注目を集め、多くの人がアクセスします。公開時にアクセシブルでなければ、興味を持ってくれたユーザーを排除することにつながります。さらには、これまでのアクセシビリティの取り組みが局所的であることが露呈します。
また、こうしたアプリケーション周辺の発信では、外部ツールを利用したり、記事の制作を依頼したり、開発会社に環境構築を依頼したりします。社外の関係者とともに仕事を進めることも多くなります。しかし、ユーザーからすれば誰が作ったかは関係なく、あなたの所属する会社のアウトプットには違いないのです。
内部での取り組みの目処が立ったら、今度は外部の協力者とともに進めるケースでもアクセシブルになるよう、取り組みを広げましょう。
サポートコンテンツをアクセシブルにする
アプリケーションと併用するという点で真っ先に思い付くのが、ヘルプページ、使い方ガイド、よくあるご質問などに代表される、サポートコンテンツです。
サポートコンテンツはプロダクトの一部
アプリケーションを使おうとしたときにガイドしてもらったり、わからないことを調べたりするのですから、サポートコンテンツはユーザーにとっての命綱です。アクセシブルでなかったら、ユーザーは自力では問題を解決できません。
サポートコンテンツはプロダクトの一部として、アプリケーションをアクセシブルにするのと歩調を合わせて改善する必要があります。
進め方はアプリケーションと同様
サポートコンテンツをアクセシブルにしていく進め方は、アプリケーションのときと、それほど変わりません。
まず、サポートコンテンツ作成担当に
改善は、まず新規作成のページから始めます。肌感がつかめてから、過去の記事の修正にも取り組むのがよいでしょう。
チェックは静的ページで必要なものに絞る
アプリケーションとは、ひとつ異なる点があります。
アプリケーションは、動的な振る舞いに対してもアクセシビリティを向上していきます。それに対して、サポートコンテンツは、静的なページに対してアクセシビリティを向上していく点です。
そのため、アクセシビリティチェックの内容は、静的ページで必要なものだけに絞り、シンプルにまとめるとよいでしょう。
具体的には、以下のような点です。
- ページタイトル
- 見出し
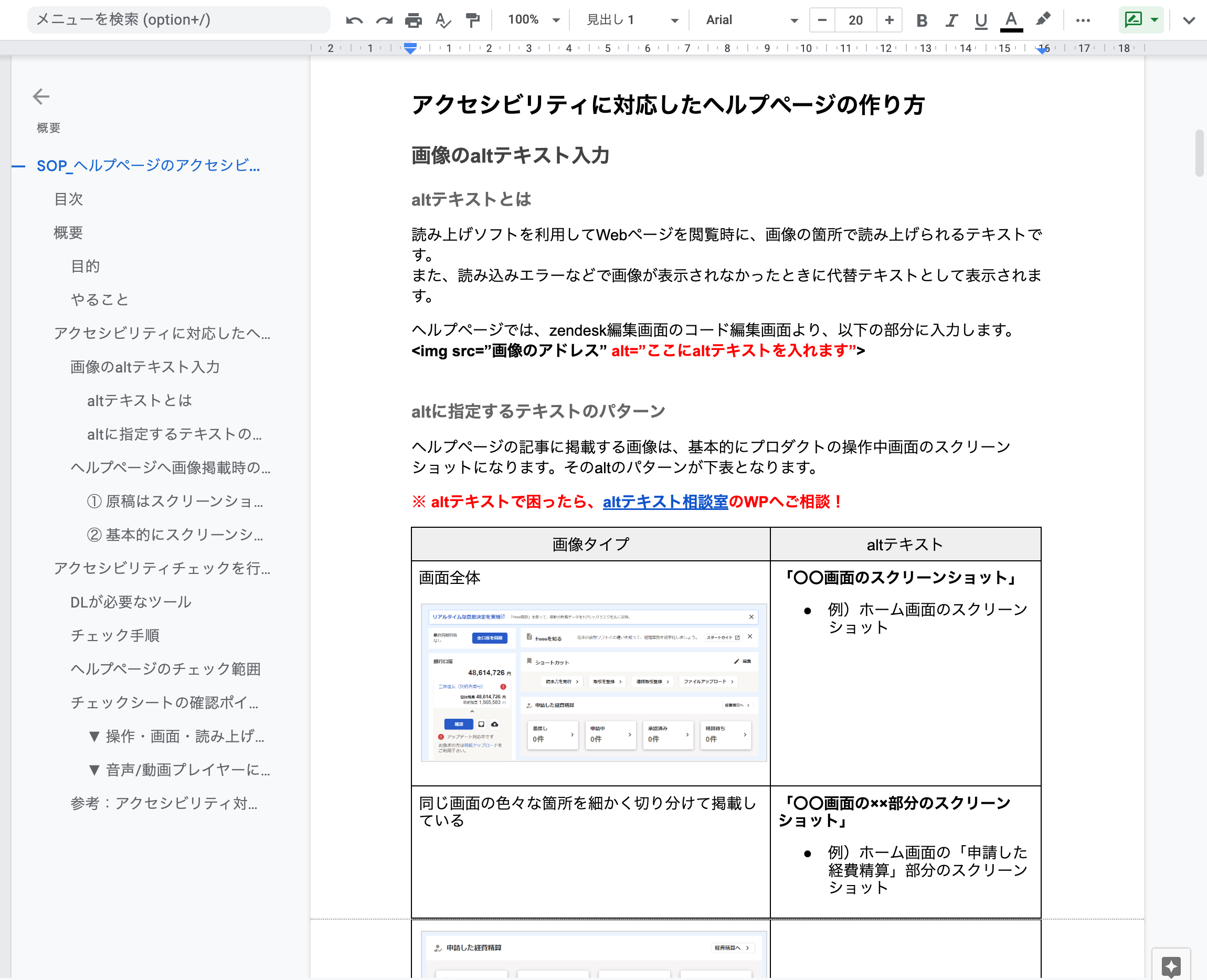
- 概念図やスクリーンショットの代替テキスト
- 画像のコントラスト
- リンクテキスト
こうしたポイントは、サポートコンテンツの原稿作成のガイドラインに織り込むとよいでしょう

テンプレートやコンポーネントを改善した後、既存記事に着手する
既存記事の改善では、サポートコンテンツを構成しているテンプレートやコンポーネントをアクセシブルにしたうえで、既存のものと置き換えます。こうすれば効率的に進みます。
ナビゲーション、ランドマーク、リストやテーブルのマークアップ、キーボード操作などは、あらかじめテンプレートやコンポーネントでフォローしておきましょう。本文部分を気にするだけでアクセシブルになるように整えておくのです。このあたりは、デザインシステムによる改善と似ています。
サポート担当やドキュメントライターは積極的に協力してくれる
freeeでは、サポート担当部署がヘルプページの作成も担っています。彼らと話していると、サポート担当メンバーは、自分たちが作るコンテンツが
サイボウズでも、ドキュメントライターのチームはアクセシビリティの取り組みに積極的に参加する傾向があります

サービス紹介サイト、コーポレートサイト、ブログ、広報記事をアクセシブルにする
サービス紹介サイトやコーポレートサイト、外部発信するブログや広報記事でのアクセシビリティも重要です。
これらのサイトや記事は、アプリケーションそのものよりも多くの人と接する可能性があります。また、製品や会社への入り口となるサイトがアクセシブルでなければ、そもそもサービスの比較検討や、採用情報からの応募、投資の検討などができなくなる恐れもあります。
サポートコンテンツと同様の方法で改善できる
サポートコンテンツでの取り組みは、そのままこれらのサイトに応用できます。サポートコンテンツの改善時に作った、チェックリストや原稿作成ガイドライン、テンプレートやコンポーネントへの反映の考え方なども、そのまま横展開できます。
動画や音声、アニメーションをアクセシブルに
ただし、サポートコンテンツと違う点も3つあります。
1つ目は、こうしたサイトは動画や音声、アニメーションによってコンテンツが構成されることが多い点です。
アプリケーションやサポートコンテンツのチェックでは
動画に関しては、字幕を付けるツールやプロセス、書き起こしの作業やコストについての検討が必要です。字幕の付与によってコンテンツが流通しやすくなる点を含めて相談すると良いでしょう。
PDFは制作フローの見直しが必要
2つ目は、PDFによる情報発信です。
HTMLで制作しているWebページは比較的アクセシブルでも、PDFがアクセシブルでないケースは散見されます。HTMLにはない情報がPDFにあり、それがアクセシブルでなければ情報にアクセスできません。
PDFは、アクセシビリティを気にせずに作ってしまってから改善するには大きなコストがかかります。もともと文書構造を持っているWordなどからPDFに変換するなど、制作フロー自体を見直す必要があります。
根本的には、PDFで出ている情報をHTMLでも担保すれば、PDF自体は補足コンテンツとなるため、大きな問題ではなくなります。
特設サイトはアクセシビリティがおろそかになりがち
3つ目は、特設サイトの存在です。
サービス紹介サイトやコーポレートサイトでは、テンプレートベースの
特設サイトはアクセシビリティがおろそかになりがちです。
アクセシビリティを要件に加えるとともに、サイトの狙いが損なわれないバランスを探る必要があります。
「どのサイトから始めるか」は組織構造に合わせて柔軟に
これまで挙げてきたとおり、会社の発信媒体にはさまざまなものがあります。どの部門からアプローチするかは組織構造によって変わってくる可能性があります。
freeeでは、プロダクトデザインの担当部署と、マーケティングやコーポレート系のデザインの担当部署が分かれています。筆者はプロダクトデザインの担当であるため、プロダクト側から働きかける記載になっています。
しかし、たとえばChatworkでは、アクセシビリティの取り組みはWebサイト側から始まりました
どこから取り組んでいくかは、決まった順番があるわけではありません。組織構造に沿って柔軟に考え、話を持ちかけやすいチームが管轄するサイトから、徐々に広げていきましょう。
リニューアルは一気に向上させるチャンス
組織の拡大やサービスの成長に伴い、こうしたサイトのリニューアルが行われるタイミングが訪れます。その瞬間こそが、一気にアクセシビリティを向上させるチャンスです。日ごろから各種サイトの担当チームとコミュニケーションを取り、チャンスを逃さないようにしましょう。
このとき、リニューアルプロジェクトの初期段階からアクセシビリティの観点を入れることが大事です。あとからだと要件の調整に時間がかかり、
協力会社への要件にアクセシビリティを入れ込む
サイトリニューアル、特設サイトの制作、日々の記事作成などで、外部の協力会社に発注するケースも多いでしょう。しかし、協力会社が何も言わずともアクセシブルに作ってくれることは、残念ながらかなり少ないです。
以下の状況が起きると仮定しておくべきです。
- 外部発注先がアクセシビリティを知らない
- 外部発注先のアクセシビリティの理解が適切でなく、誤った対応を実施してしまう
- アクセシブルにする工数が見積もられておらず、公開までに修正が間に合わない
選定時点で発注要件にアクセシビリティを加えておく
このような状況に至らないようにするためには、発注先の選定時点でアクセシビリティを発注要件に加えておくのが第一です。外部発注時の確認項目に、
要件として提示しておけば、アクセシビリティに関する確認や要求ができます。逆にいえば、あとから言っても
freeeでは、外部発注向けガイドラインを用意し、要件にアクセシビリティを加えることや、必要に応じて外部発注先とのミーティングに有識者が参加する旨などを明示しています

品質担保のために一緒に対策を考える
発注要件として提示しておくだけでは、品質は担保されません。発注先がアクセシビリティについて正しい知識やスキルを持っているとは限らないからです。
発注時にアクセシビリティの必要性について説明したうえで
こうした事態を回避するには、まずこちらにアクセシビリティに詳しいメンバーがいることを伝えます。そして、これまでの経験を率直に話してもらい、そのうえで対策を一緒に考えることが必要です。
事前レクチャーや先行チェックで早めに対応する
本連載ですでに触れたように、アクセシビリティの問題は発覚が後半になるほど、改善の工数が増えます。
制作側に任せきりにしていて、工程の後半でチェックして問題が見つかるパターンだと、公開時までに修正が間に合わなくなります。
そうならないように、案件に関わってもらう制作陣に事前レクチャーをしたり、先行して確認出しとして回ってきたページをチェックしてフィードバックしたりします。
マーケティング担当や広報担当が独力で検収ができるようフォローする
こうした対応をアクセシビリティに詳しい一部のメンバーだけで続けるのは、リソースの問題で限界があります。
本連載でのこれまでの取り組みと同様、マーケティングや広報部署の発注担当者が独力でアクセシビリティのチェックや検収ができるよう、案件でのフォローアップを通してトレーニングを行っていく必要があります。後述の
外部ツール導入時のチェックリストにアクセシビリティ評価を入れる
CMSを導入してサイトを構成したり、ユーザーとの接点の管理にマーケティングオートメーションツールを使ったりと、既成の外部ツールを利用することもよくあります。
アプリケーション上でも、チャットボット、チュートリアル、UIの翻訳など、アプリケーションの機能を補完する外部アプリケーションを利用することがあるでしょう。
こうした外部ツールに対しても、それが自社のサービスやプロダクトの一部として提供されるのであれば、アクセシブルである必要があります。
外部ツールはアクセシブルでないことが多い
残念ながら外部ツールは、アクセシビリティを気にせず作られているケースが多いです。筆者が実際に出会った事例でも、以下のようなものがあります。
- 海外製ツールで、
html要素のlang属性がenに固定されていて変更できない - CMS上で使えるHTMLの要素が制限されており、意図どおりマークアップできない
- 本文に入れる画像に対して代替テキストが設定できない
- アプリケーション上でチュートリアルツールをオンにすると、スクリーンリーダーで操作不能になる
- チャットサポートを起動するボタンの
img要素にalt属性がないので、スクリーンリーダーで存在を認知できない
改善も入れ替えもできず、打つ手がなくなる
外部ツールがアクセシブルではなかったとしても、一度導入して運用が定着してしまうと、すぐに変更することは難しくなります。しかし、自社ツールではないので、アクセシブルにすることは絶望的です。
改善要望を伝えてみても、多くの場合、改善されることはほとんどなく、放置されてしまいます。アクセシビリティだけを理由に入れ替えを決断することは難しい場合も多いです。事実上、打つ手がなくなってしまうのです。
導入前に評価をするしかない
問題を回避するには、導入前にツールがアクセシブルであるかどうかを評価するしかありません。
海外のツールベンダーによっては、アクセシビリティポリシーを掲げているケースもあります。まずはそうしたツールを優先的に選定します。ポリシーを掲げていても実際のプロダクトがアクセシブルかは調べてみないとわかりません。チェックリストをもとに、デモサイトなどでチェックします。CMSなどのページ生成ツールは、管理画面のマニュアルや、生成されたページなどもチェックしましょう。
HTMLを入れ替えられれば、なんとかなる
選定のひとつの基準は、
アクセシビリティに影響するのは、デザインとフロントエンドの部分がほとんどです。そこが入れ替え可能であれば、おおむねアクセシブルにできます。
逆にその部分が変更不可になっている場合は、たとえ現時点ではそこそこアクセシブルであっても、前触れなくアクセシブルでなくなり、打つ手もなくなる可能性があることを覚悟する必要があります。
アプリケーション周辺にもアクセシビリティの「前提」を作る
アプリケーション周辺の発信や外部ツールのアクセシビリティは、抜け漏れが起き、後手に回りやすくなります。事前にキャッチできるよう、担当者の理解を得たうえで、相談が来る流れを作ります。
何かの機会に伝えるだけでは、問題は起きつづける
案件が生じるたびに情報や考え方を伝えていくことは、最低限の対応として必要です。しかし、何かの機会があったときだけに伝える形だと、伝わる範囲は限定的です。また、案件を進めている担当者がアクセシビリティについて思い浮かべない限り、その機会自体が生じません。
特に、協力会社への発注では、アクセシビリティの担保に別途費用がかかることもあります。事前に
前述のとおり、アクセシブルでない外部ツールを選んでしまうのも深刻な問題です。Webサイトなどの制作を外部に委託するケースでは、社内メンバーが稼働すればアクセシブルにできる余地があります。しかし、外部ツールは導入が進んでしまうと、もとに戻せません。
アクセシビリティを想起する「前提」を作る
こうした状況を避けるには、予防的な措置を行い、アクセシビリティを想起する
ひとつは、協力会社への依頼や外部ツール導入の相談フローにアクセシビリティの観点も組み込むことです。
freeeには、外部発注時や外部ツール導入時に、開発・
もうひとつは、アプリケーション周辺の発信や外部ツール選定に関わるメンバーへの研修です。
freeeでは、本連載の第6回で紹介したとおり、新入社員に加えて、既存メンバーへの研修も始めています。そのなかで、サポートやマーケティング、セールスといった、いわゆるビジネスサイドのメンバーに対しても研修を進めています。この研修をはじめてからは、アプリケーション周辺の発信時や、協力会社への発注時、外部ツール検討時などに、アクセシビリティに関する相談が行われるケースが増えていると感じています。フロー整備やドキュメント化だけでなく、結局、話して伝えていくことも






