12月5日、
本稿ではオープニングと
オープニング
最初に、APACにおけるVice President of SalesのSharryn Napier氏によるイベント開催の挨拶がありました。日本向けのイベントいうことでInnovation Graphから、GitHubにおける日本の開発者のアカウント数を取り上げ、今後も上昇傾向であることを示しました。なお2023年の第二四半期には270万を超えています。
GitHubは今後、AIを搭載した開発者プラットフォームとして進化していくことになると言及し、今回のイベントではAIによって開発者がより効率的にコードを書き、ソフトウェアのデプロイを安全で迅速にし、さらに開発者の体験改善していくことを共有したいと話しました。

Keynote & Product Announcement recap / GitHub 基調講演 プロダクト発表の振り返り
Vice President of EngineeringのScott Densmore氏と、Vice President of Developer RelationsのMartin Woodward氏による、GitHub Universeの基調講演とプロダクト発表の振り返りが行われました。


日本におけるGitHubの利用状況
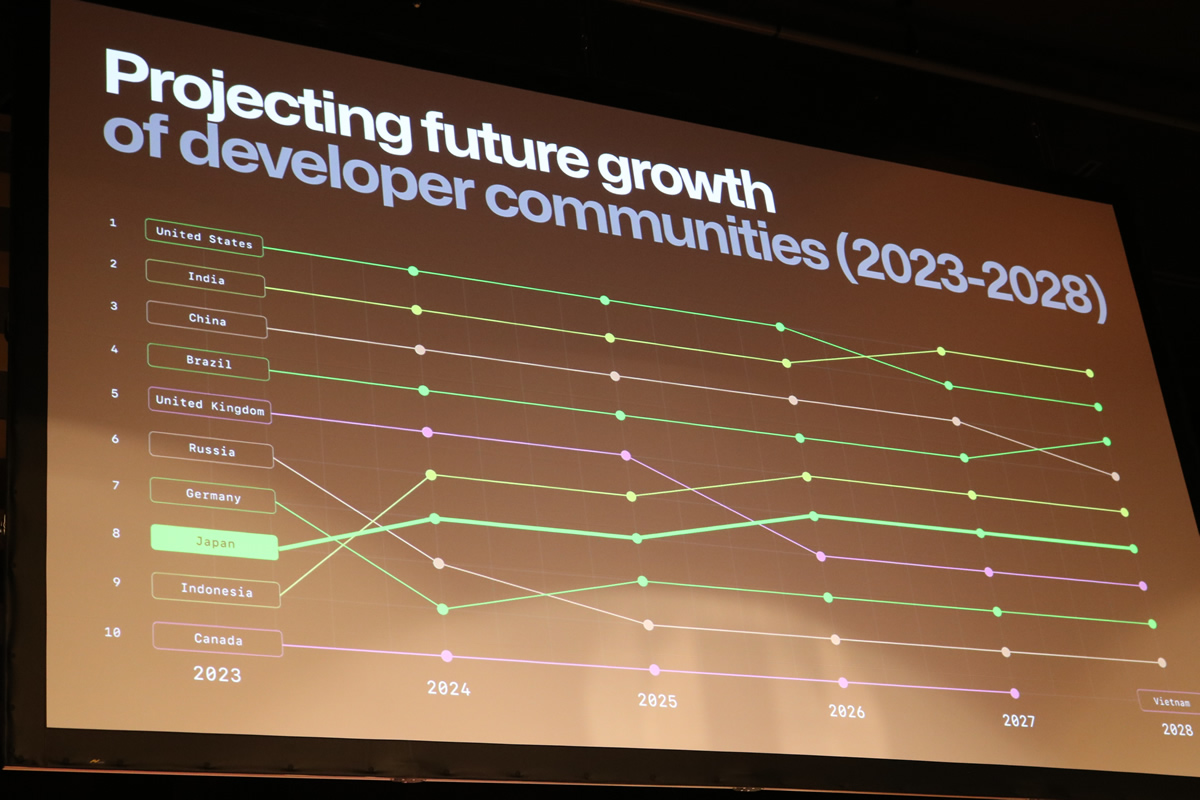
はじめに、改めてGitHubにおける日本の開発者の数について取り上げ、国ごとに見たときに日本は現在8番目に多く、今後ドイツやイギリスを抜いていくと予測されていることを示しました。
また現在、全世界で生成AIに関するプロジェクトは急激に数を増やしていています

GitHub Copilot Chatの概要
GitHubでは今後の開発はAIが鍵を握っていて、それがGitHub Copilotによって支えられることになると考えています。すでに100万以上のユーザー・
そして、3月にテクニカルプレビュー版を公開したのち改善を続けてきたGitHub Copilot Chatを使えば、自然言語からコードを記述できると説明しました。現在モデルとしてはGPT-4が使われていて、エディタからの文脈を認識します。特定行について質問できるインラインチャットや、コードの生成や改良指示に便利なスラッシュコマンド、Issueやプルリクエストの修正などに便利なスマートアクションなどの機能も用意されています。なお、GitHub Copilot ChatはGitHub Copilotのプランの一部として利用できます。12月中に一般提供
VSCode上でCopilot Chatを使う
デモでは、VScodeのGitHub Copilot拡張を使ってCopilot Chatがどのように使えるかを示しました。
-
GitHubの最初のコミットの日付が分かるWebアプリを作ってみたいとし、VScode上のCopilot Chatに対して
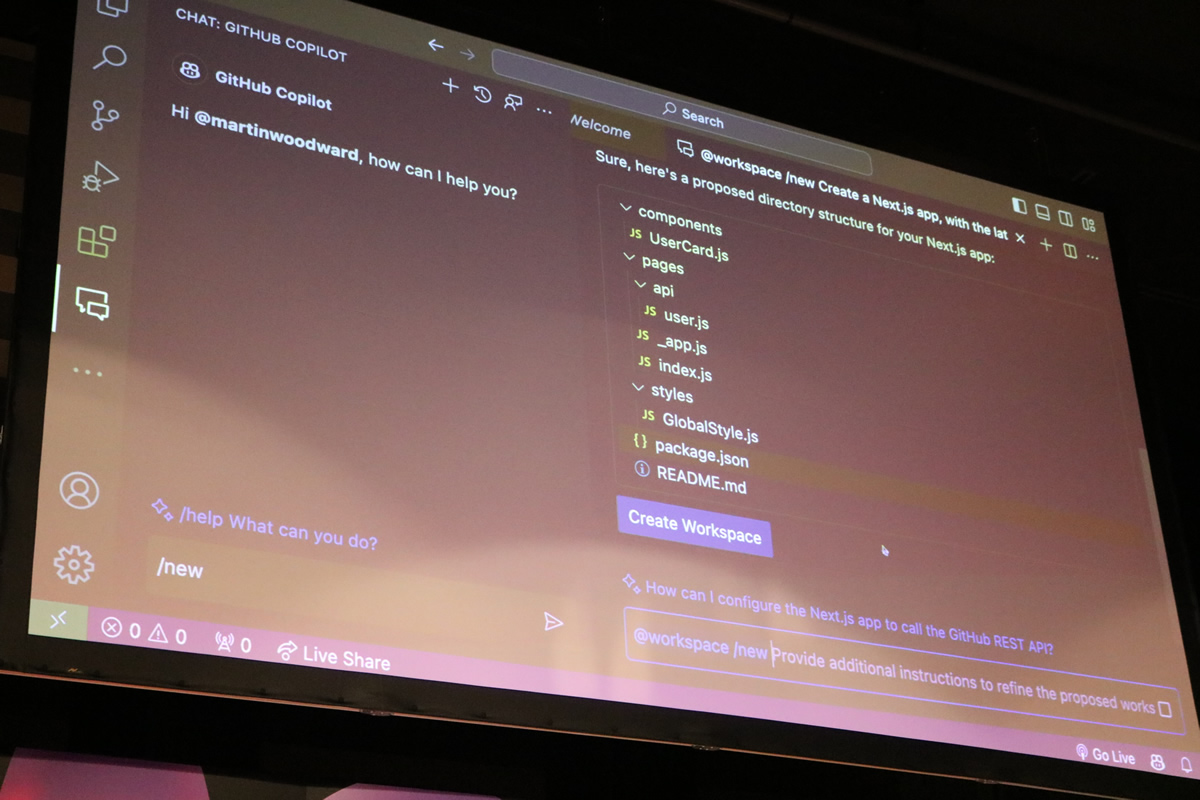
@workspace /new Create a Next.と書いて、プロジェクトの作成を指示します。js app, with the latest dependencies, that uses React components, react-dom, @primer/ react and @primer/ react-brand, styled-components, and axios NPM packages. Don't use TypeScript and add code to call the GitHub REST API to display information about a specific user including their first commit. Name the app as myfirstcommit. -
すると次の図のようにCopilotがプロジェクトを提案します。
「Create Workspace」 ボタンを押すことで、プロジェクトを実際に作成できます。実際にブラウザでWebページを確認することもできます。

-
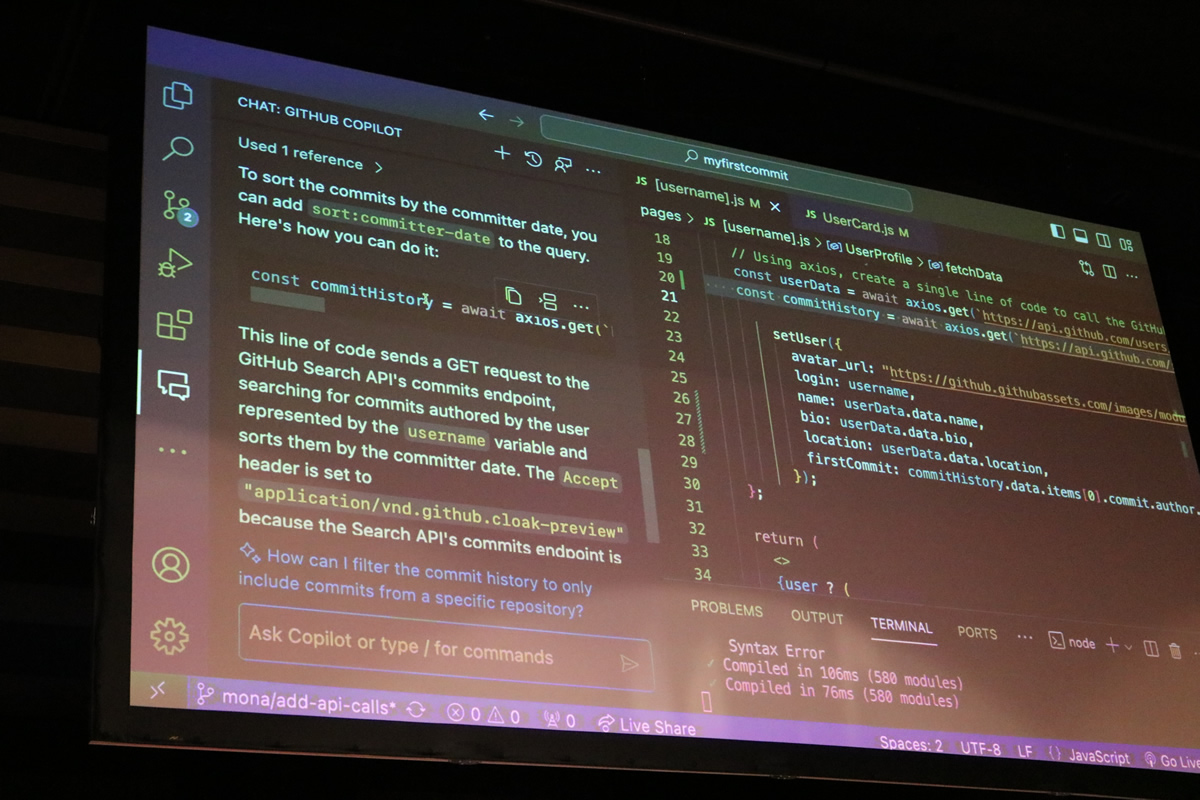
(Copilotと関係ないデモの模様を略します。) Webページにはまだコミットの日付が表示されていません。そこでCopilot Chatにコミット履歴を取得する方法を How can I get a user's commit history using GitHub's Search REST API in a single line of code using axios?と質問します。すると、どのようにすればいいかコードとともに提案してくれます。そして提案されたコードを挿入し、それを呼び出すようにUserオブジェクトに記述します。 -
コミットの日付は表示できましたが、具体的なコードを見ると、ソートされているわけではないため、最初のコミットの日付ではないことがわかります。そこでCopilot Chatに
update to sort by committer dateと指示します。再度コードともに提案されますので、こちらを挿入することで、最初のコミットの日付が表示できるようになります。

これにより、Webアプリの基本的なところができあがりました。さらにデザインなどを整えていったものがmyfirstcommitであることを紹介しました。
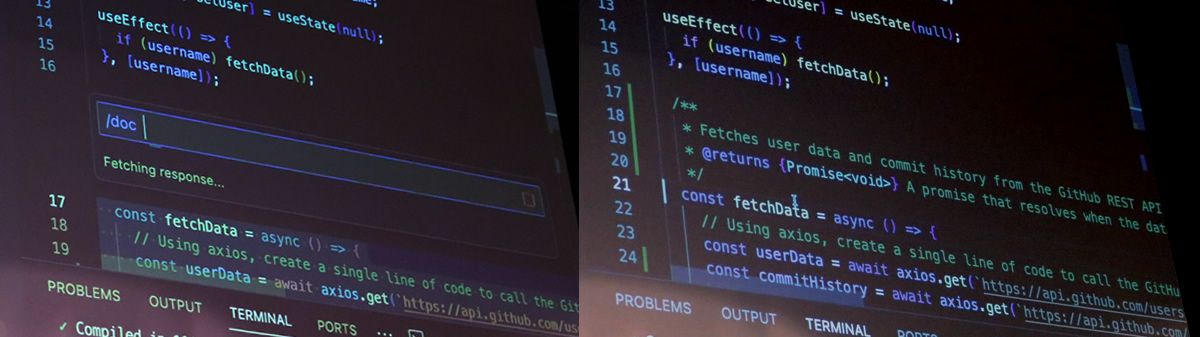
また、関数を選択してその前の行でインラインチャットでCopilot Chatを呼び出し、スラッシュコマンドである/docを入力したあとにAcceptボタンを押しさえすれば、関数のドキュメントが挿入できることをあわせてデモで示しまた。

今回はVSCodeを使いましたが、Copilot ChatはJetBarains IDEでも使えるようになったことにも言及がありました
開発者のフローをGitHub上にとどめる、Copilot
GitHubにおける
- ブラウザ上で各プロジェクトのコードの編集することができるCodespaces。
- より良いコラボレーションのための、ディスカッションやIssue、プルリクエスト。そして複雑なプロジェクトが管理しやすいようにしている。どのくらいチームが分散されていてもスケールできる。
- ゴールを達成するためのプロジェクトプランニングやトラッキングツール。協力したり優先順位をつけたりすることで、マイルストーンを達成できる。
- 簡単にビルドするためのGithub Actions
(なお、ターゲット環境 (ホステッドランナー) については今年初めにGPUベースのマシンを、11月にAppleシリコン (M1) を追加しました。来年Armも追加される予定です)
さらにCopilotを組み合わせることで、アイデアからプロダクションまで進める作業に対してGitHubはさらに便利になるとし、デモを交えながらその一端を紹介しました。
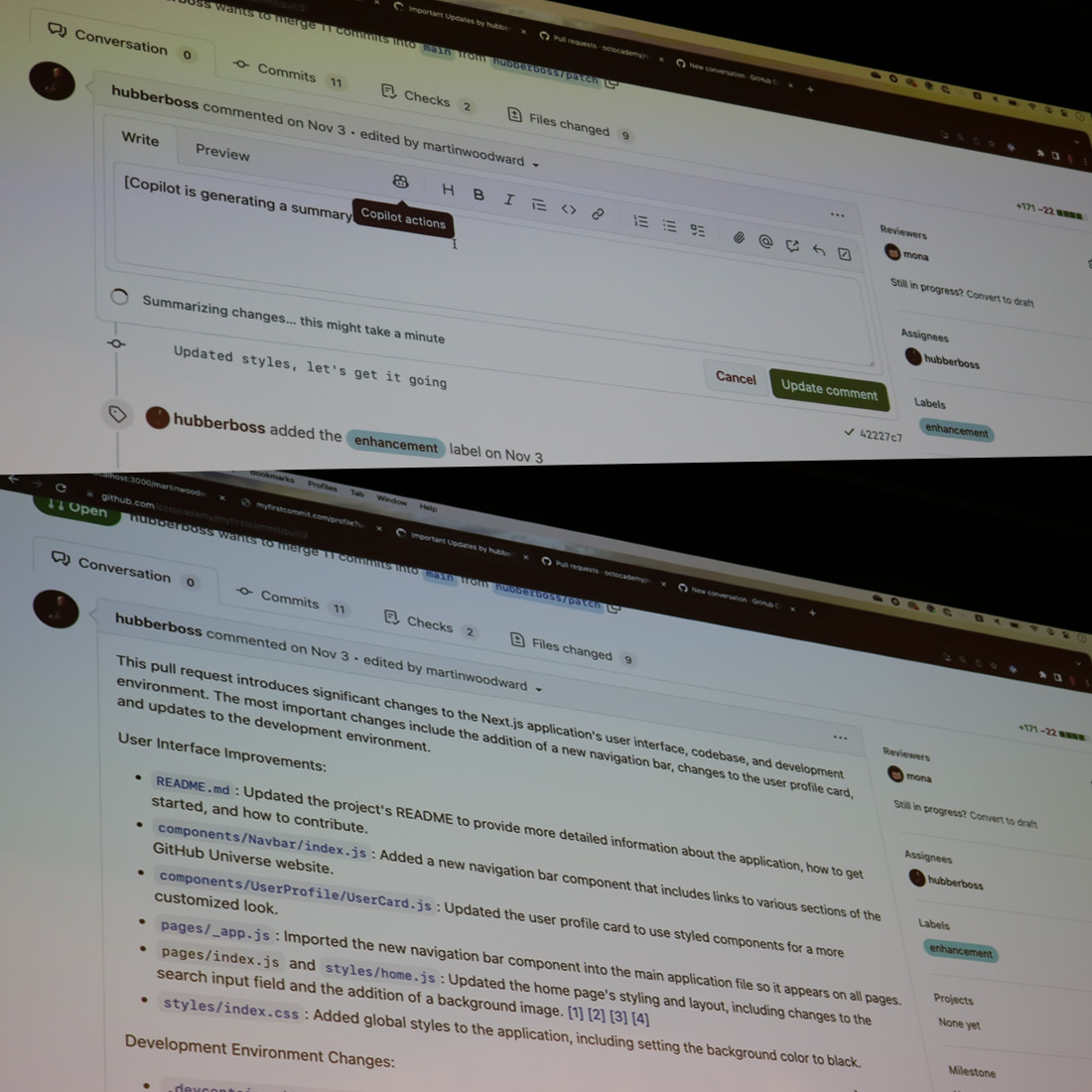
まず紹介したのが、送られてきたプルリクエストの説明文が雑だったりなかったりした場合に、実際にプルリクエストされている内容をもとにCopilotが説明文を書いてくれる機能です。これは該当のプルリクエストを編集した際に表示されるCopilot actionsボタンを押すだけです。

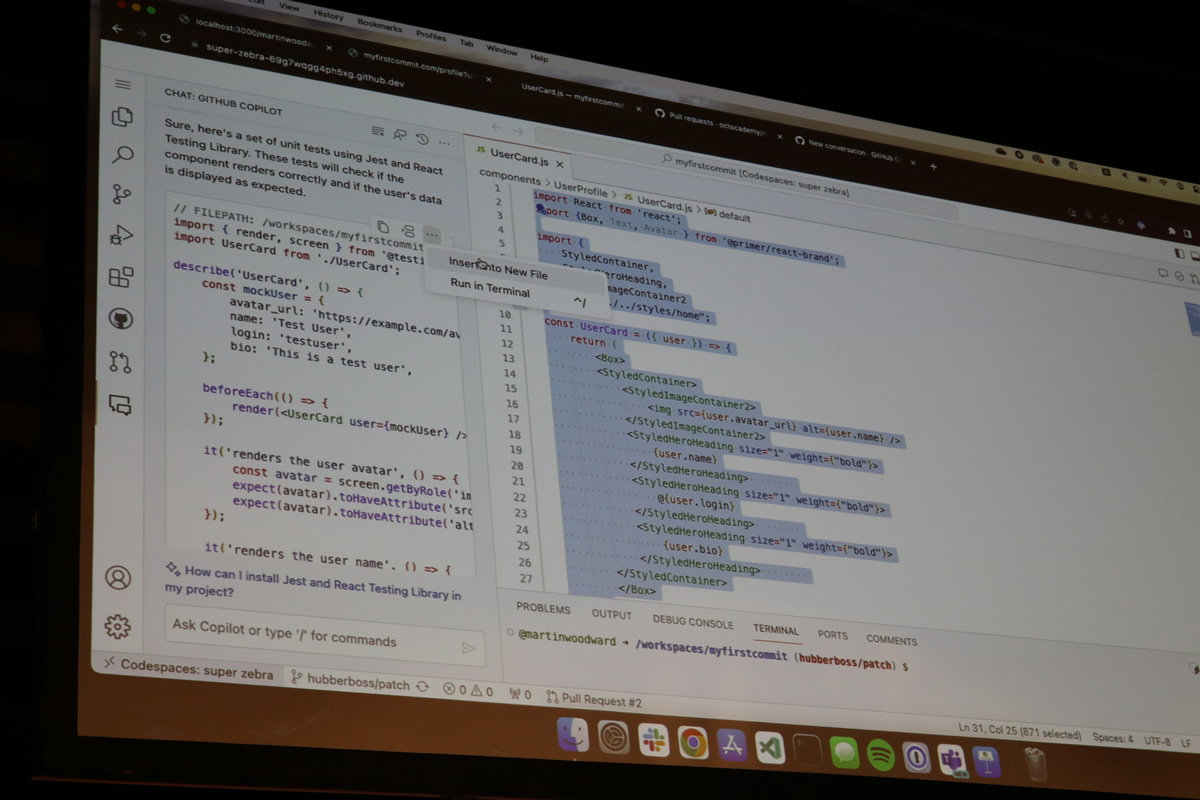
次にCodespacesを起動して、テストを追加する方法を紹介しました。デモではざっくりとコードすべて選択して@workspace /testsをCopilot Chatに指示しました。するとテストをコードとともに提案してくれます。提案されたコードは、その表示されたコードブロックの上部にあるメニューから、新しいファイルに挿入することもできます。

GitHub Advanced SecurityにおけるAIの活用
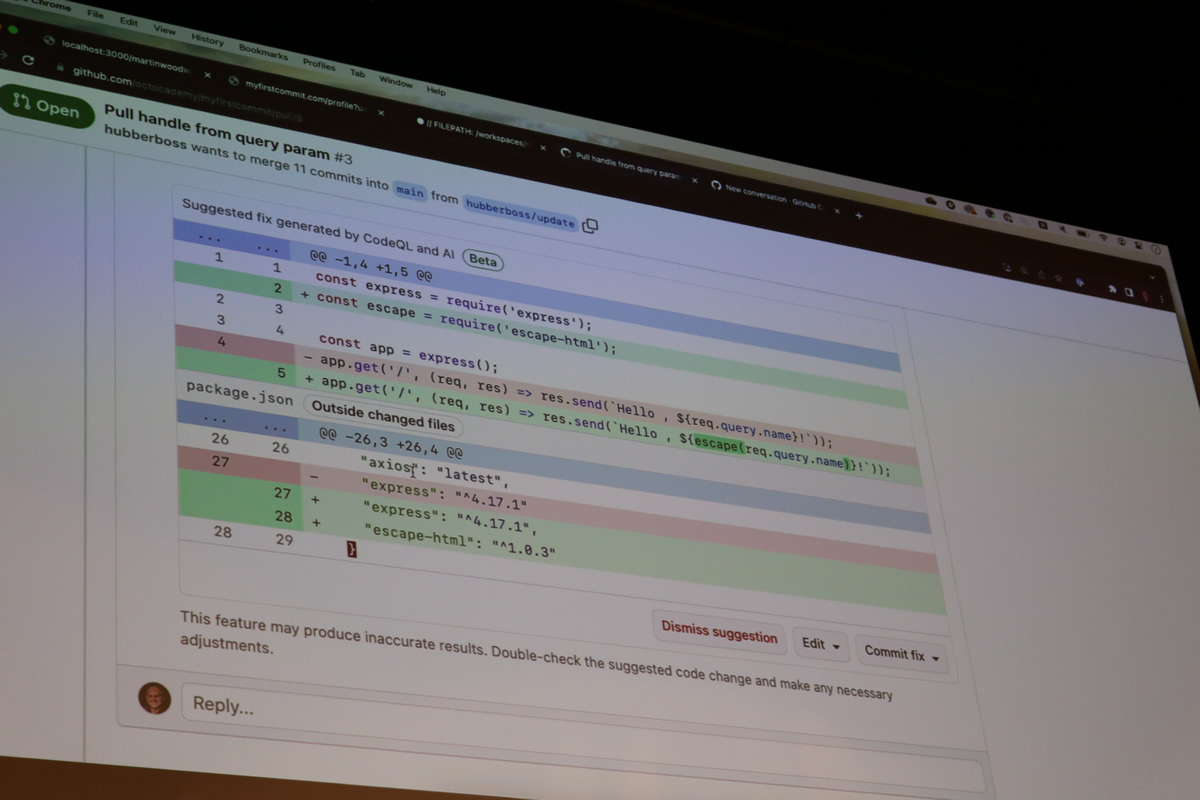
続けて、プルリクエストに対してコード分析エンジンCodeQLがCode scanning

このようにAIを使うことで脆弱性への対応が素早くできるようになります。
GitHubでは
先述したCode scanning autofixのように、GHASにもAIが活用され始めています。Secret scanningではAIを活用して不規則な文字列のパスワードの検知や、シークレットを特定するために入力した文章から正規表現の形としてカスタムパターンを生成できるようになったことにも触れていました。
github.comにおけるCopilot Chatの利用
Copilotはgithub.
また、ソフトウェア開発で大変な作業の一つとして、目の前で取り組んでいる複雑なシステムを理解するということが挙げられます。これもCopliot Chatを使うことで時間をかけずに重要な情報を教えてくれるようになったと述べ、この点についてデモを行いました。
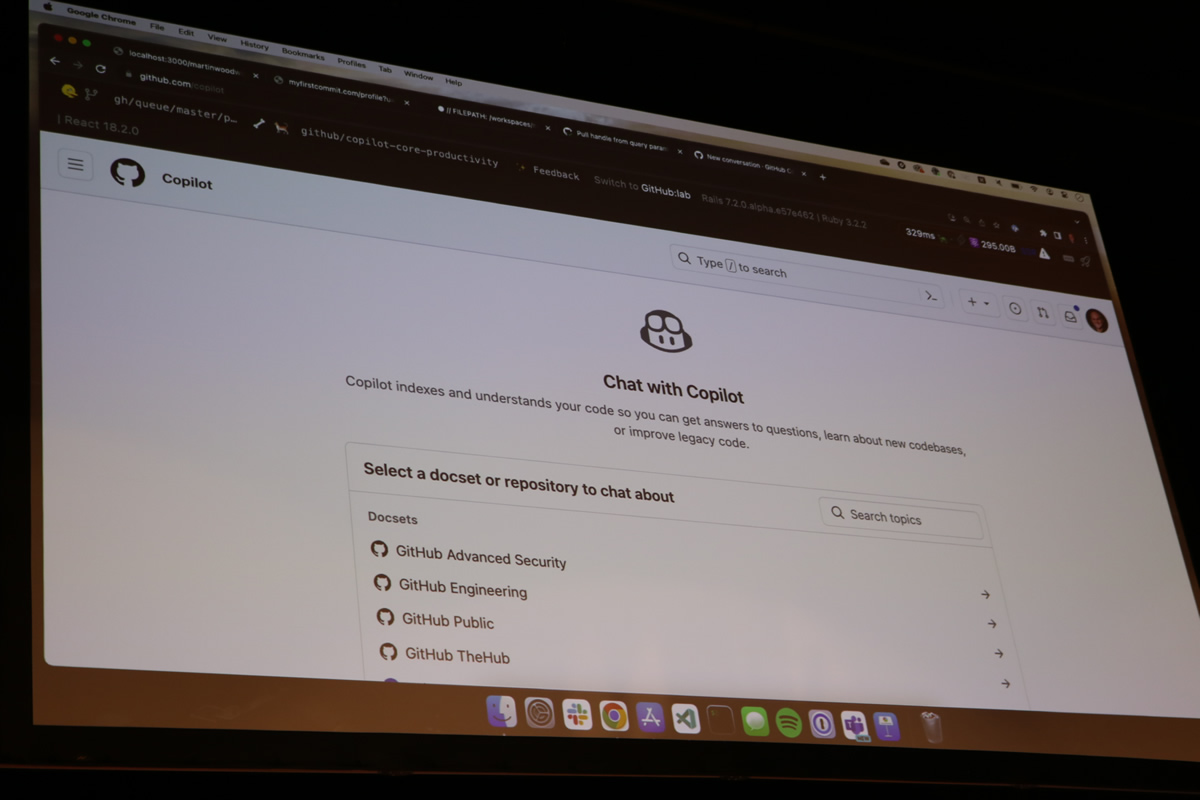
GitHub上のChat with Copilotのページでは、ドキュメンテーションセットまたはリポジトリを選択してチャットを行うか、または一般的なコーディングのこと

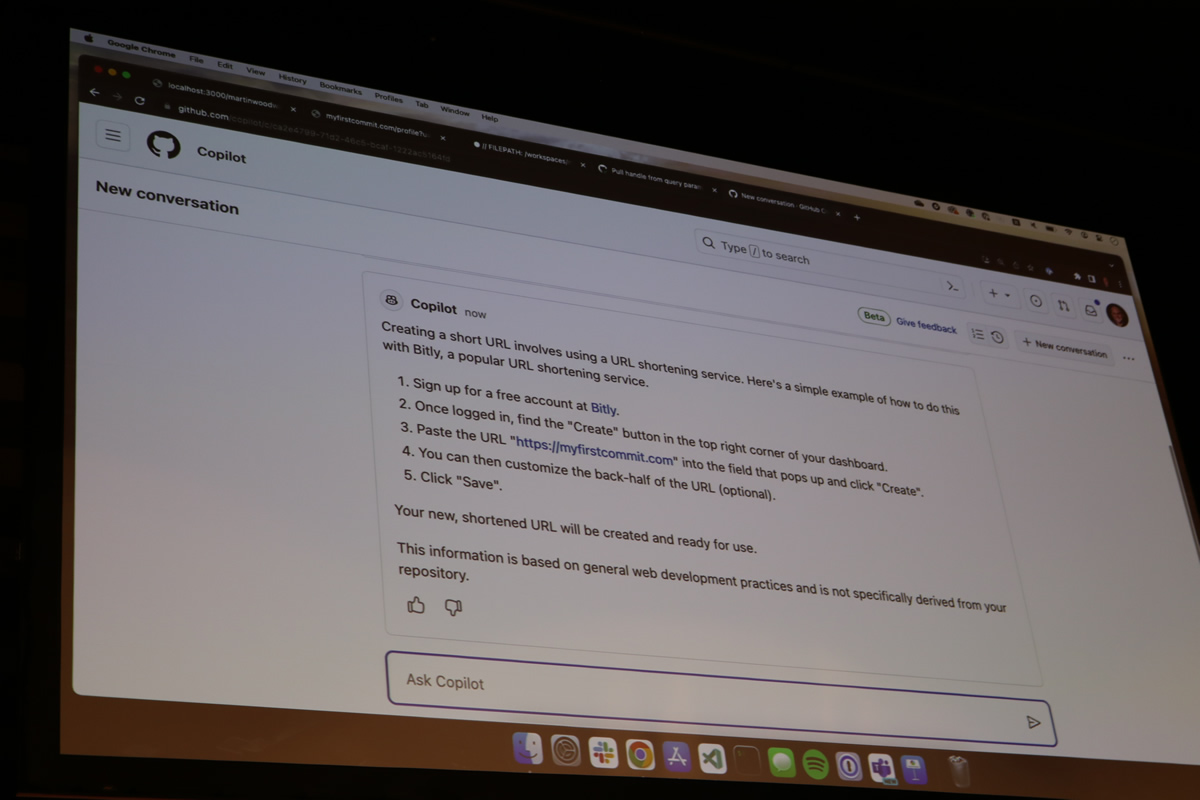
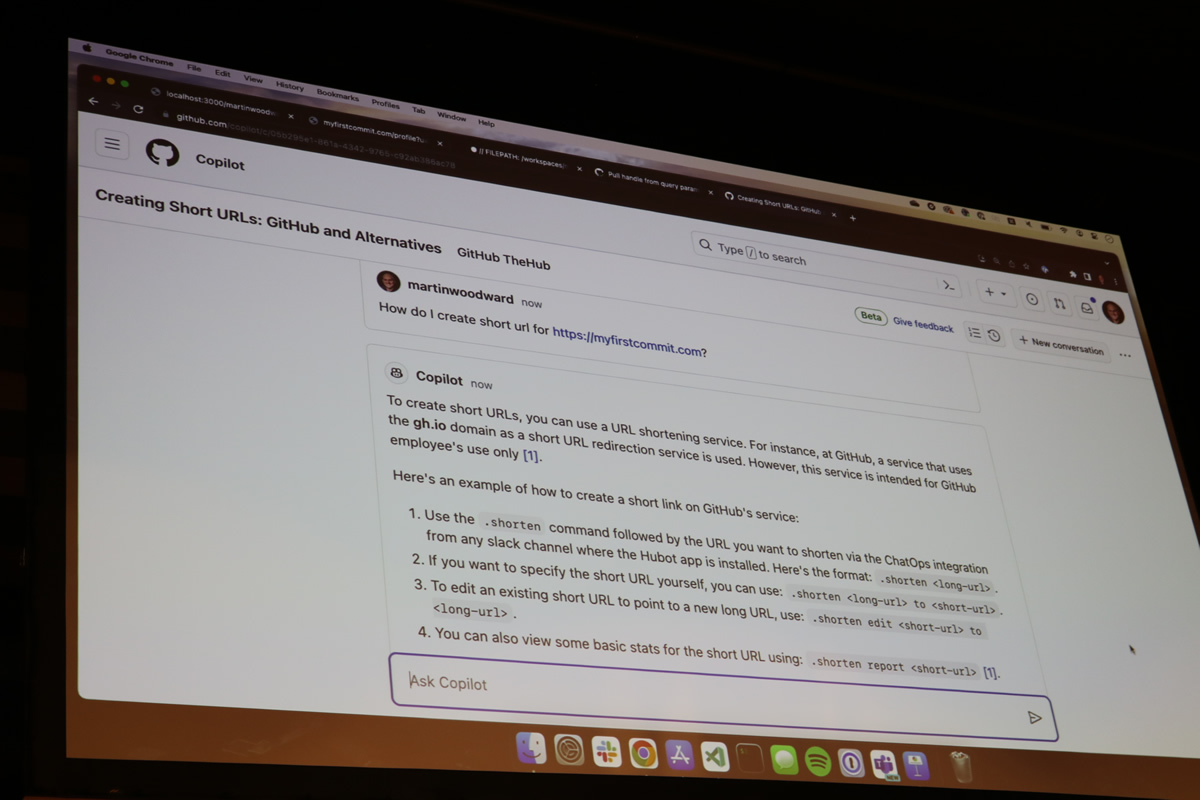
最初にHow do I crate a short url for https://」

次に

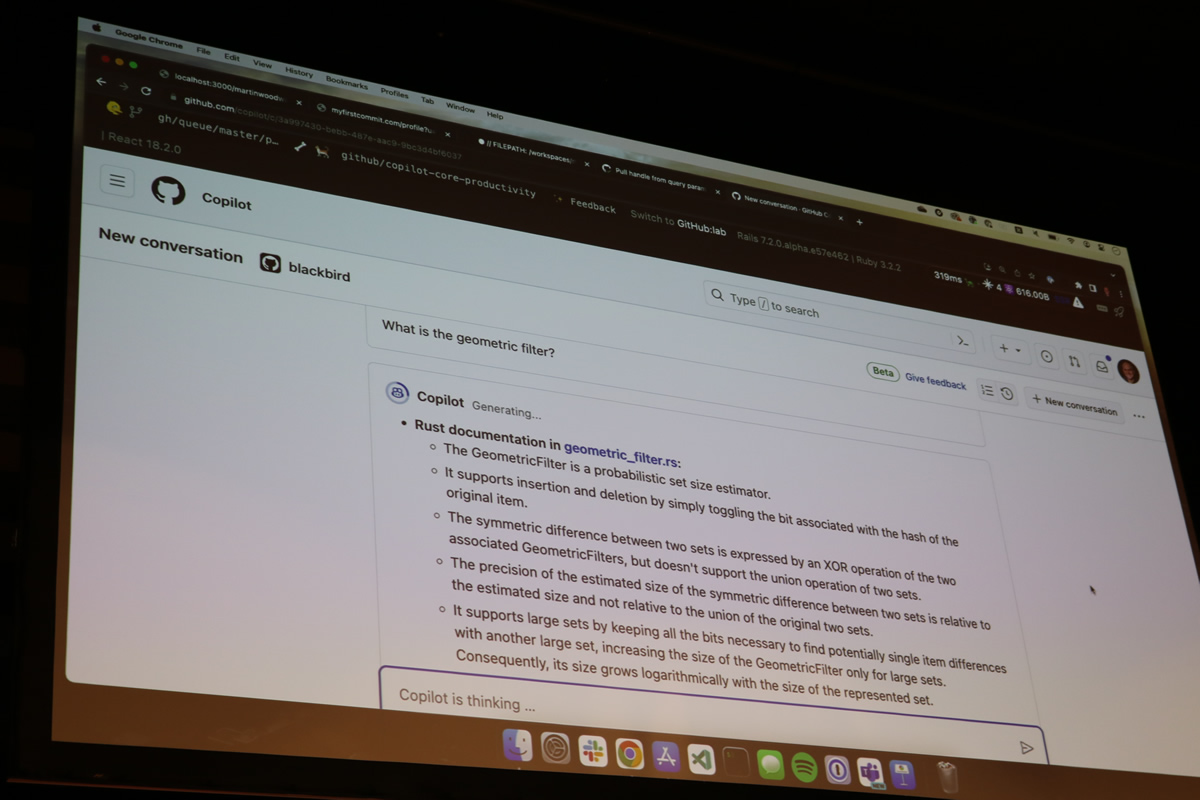
また次のデモでは、github/を入力して、そのリポジトリについて質問しました。このリポジトリのコードにジオメトリックフィルターというアルゴリズムがあると言い、これについてWhat is the geometric filter?と入力しました。するとCopilotはコードを確認し、箇条書きで説明します。その際、リファレンスとしてファイルとその場所の行数も示します。

Copliotのモデルをカスタマイズする
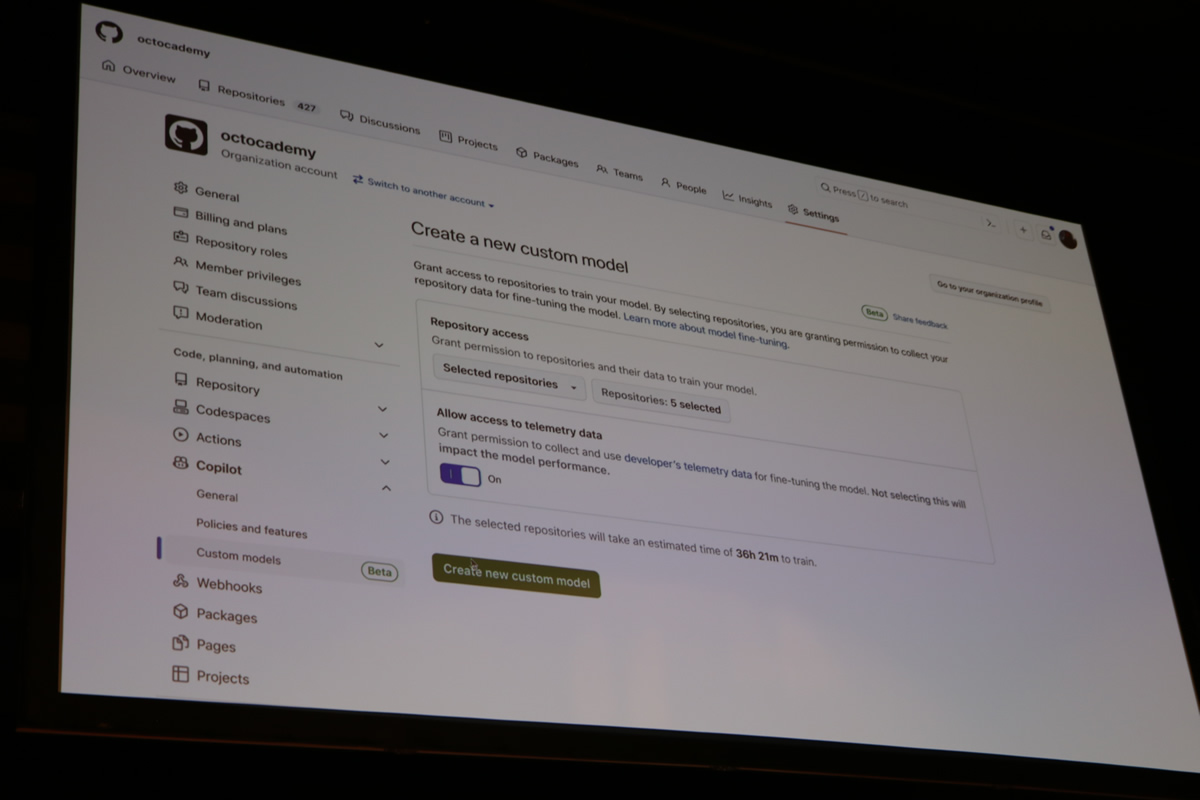
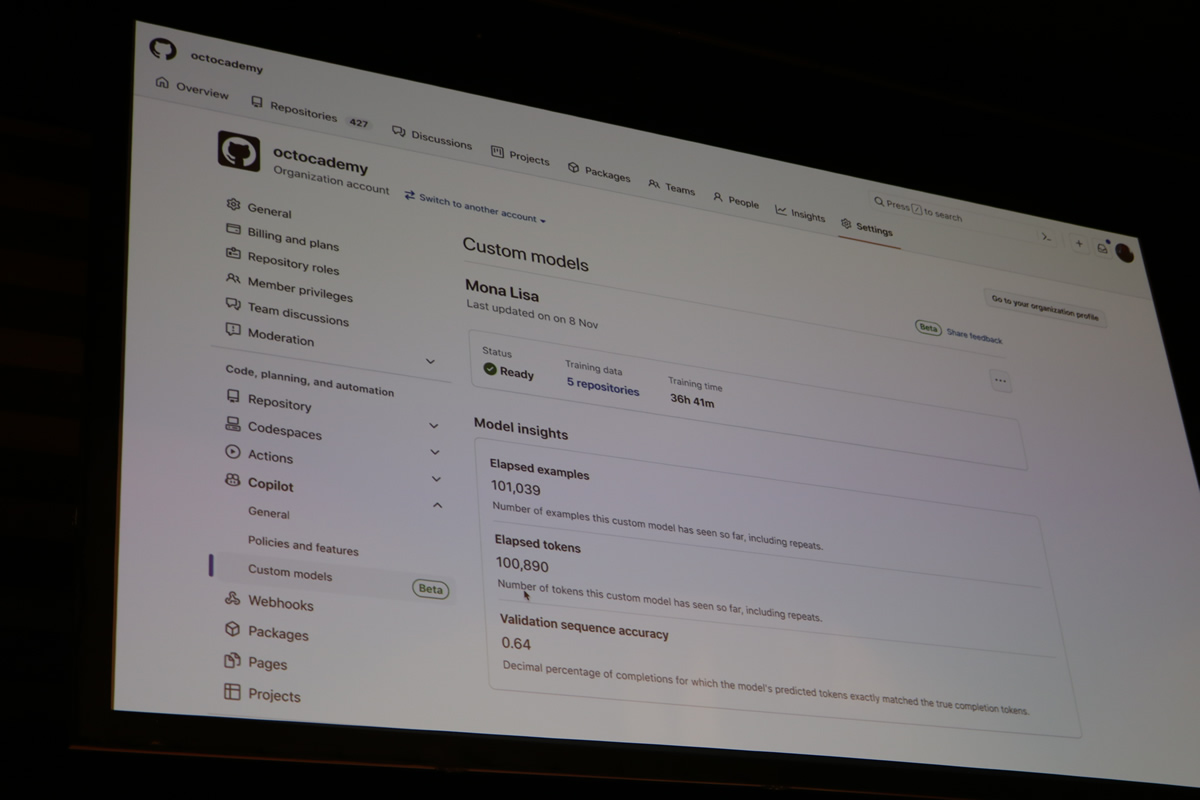
さらにモデルをカスタマイズすることが可能だとして、その設定方法を説明しました。Organizationsの設定画面

作られたモデルは次のように表示されます。なお、AMDなどの大手の顧客にはさらにファインチューニングしたモデルを提供しているそうです。

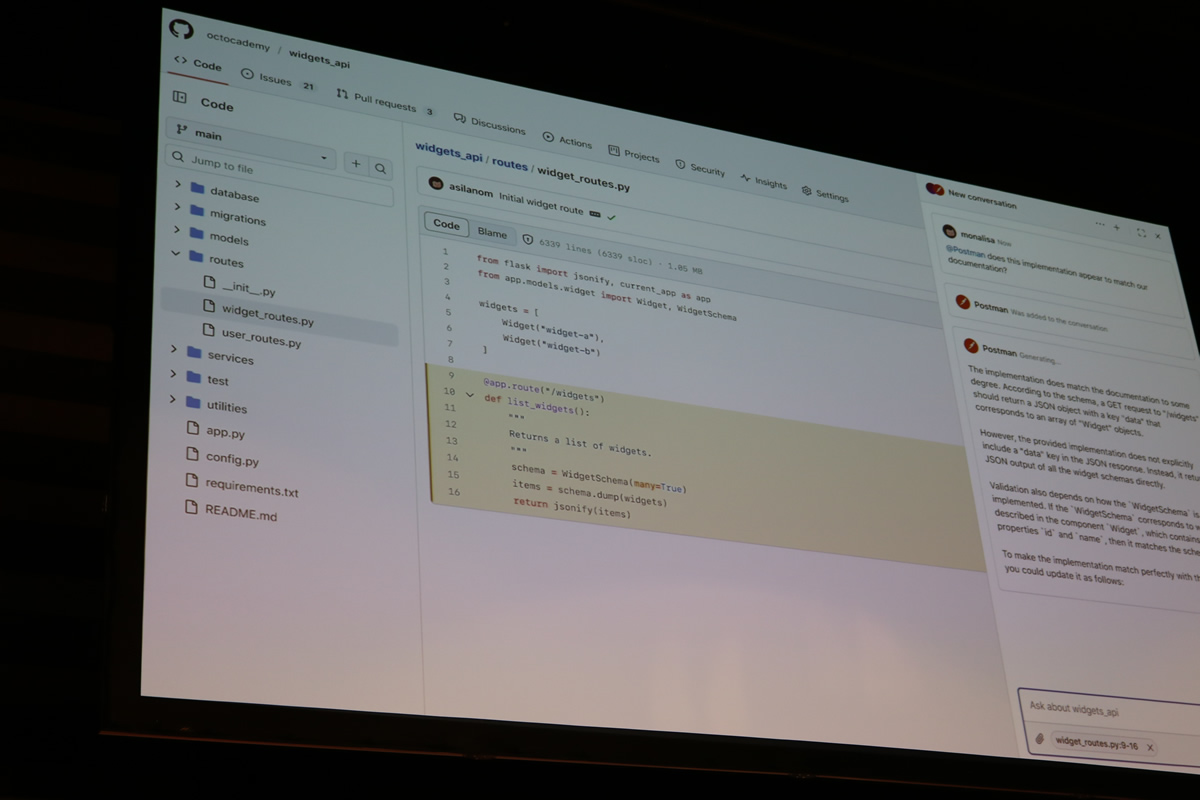
GitHubでの開発体験とCopilotを組み合わせることで、組織におけるインテリジェントなシステムを作り上げることができるわけですが、サードパーティ製のツールやサービスとも統合するために

たとえばデータベースに対するクエリのパフォーマンスを調べたり、たとえばPostmanに対してAPIを適切に使っているかを質問することもできるようになると説明しました。

GitHub Copilotをはじめる
このようにして、Copilotに一般的なコードについて質問するわではなく、自分の行動にカスタマイズした質問ができるようになります。このCopilotについて、Martin Woodward氏は次のように述べています。
「わたしはシニアデベロッパとして問題に直面することがあるわけですが、チームの人に質問したくありません。なぜなら、わたしが質問すればチームメンバーは回答しないいけないと思ってしまうからです。しかしわたしは彼らを邪魔したくありません。歳をとるとあまりかしこくなくなるため、実はわたしはたくさんの質問をもっています。CopilotのすばらしいところはシニアエンジニアのようなわたしでもCopilotにたくさん質問できること。Copilotは退屈したり嫌がらず、いつでも答えてくれます。その結果、コーディングがまたできるようになりましたが、それにはどの程度の時間がかかるのか、十分経験があるのでわかっています。いまはCopilotと一緒に週末のプロジェクト進めたり、開発者としての喜びを再度見出しました。Copilotのおかげで私の生活がまたまた変わったのです。みなさんもCopilotを楽しんで使っててみください」
このGitHub Copilotは、個人開発者向けのプラン

サブスクリプションしたCopilotには先述したような安全ではないコードは排除するSecurity vulnerability filterや、プライベートリポジトリのコードにも対応できるPublic code filterを備えています。
ビジネス向けにはエンタープライズグレードのプライバシーがあり、書かれたコードではトレーニングしないこと、質問に対する回答については利用された後に破棄することを保証しています。またMicrosoftがバックアップしているIP indemnityがあり、Copilotを適切に使って作ったコードはすべてユーザー自身のものであることを保証しています。つまりCopilotを使って生成したコードの所有権が担保されるため、ビジネスへの展開ができるわけです。なお、アメリカにおける調査では開発者の92%がAIツールを使っていますが、92%全体がGitHub Copilotというわけではありません。しかしビジネス用にGitHub Copilotを使うことで組織を保護できると言及していました。
先日、Copilot Enterpriseというプランが追加されました。費用は39ドルのサブスクリプションですが、Copilotをカスタマイズして組織にあわせて情報を提供してくれるようになります。現在プレビューを利用でき、一般利用

Copilot Enterpriseを利用することで、組織のコードベースの集合的な知識を手元に置くことができるため、各開発者はフロー状態にとどまりながら開発に進めていくことができると説明しました。これにより、アイデアからコードまでサーフィンできるようになること、かつセキュリティやコンプライアンスを含めて高品質ものを維持できるようになると指摘しました。
最後にMartin Woodward氏は次のよう語り、発表を締めくくりました。
「新しいデジタルトランスフォーメーションの波を生み出すと思っています。コードが書かれれば書かれるほど、たとえば5年間でこのいまの現在の世界中のすべての組織にあるコードの5倍以上もののコードが書かれていくでしょう。この世界中においてあらゆる組織がより高みを目指してそのビジネスを展開していますが、その目指す速度が速くなっていくわけです。
ソフトウェアに頼っていない組織はありません。組織はイノベーションを続けてモダンになり、様々な課題に立ち向かっています。我々はそのことに対して支援していきたいと思っています。こうした取り組みを進めることで、真にAIを搭載した開発者プラットフォームを作れるようになっていきます。
このAIを搭載を搭載したプラットフォームは世界を変えていくでしょう。これは始まりにすぎません。日本は生成AIをそのものを考えてもリーダーです。AIを使って世界の問題を解決しようとしています。こうしたいろいろな取り組みの一助になれたらうれしく思います。
これを試したいなと思った機能についてはgh.


