本連載では、Blenderの基本的な知識、機能についてイラストを交えながら紹介しています。
前回は、知っていると効率的にオブジェクトを動かせるようになるコンストレイントについてみていきました。第31回目となる今回は、オブジェクトに対して簡単な動きをつけて、アニメーションさせる方法をみていきましょう。
簡単な動きをつけてみる
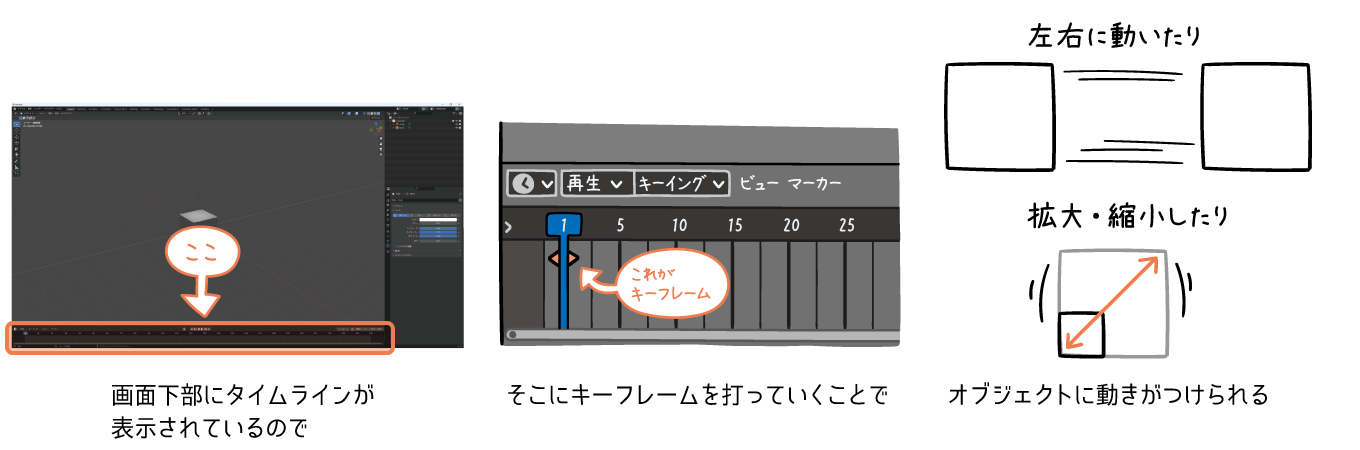
Blenderでは、通常画面下部にタイムラインが表示されています。そのタイムラインにキーフレームを打っていくことで、オブジェクトに対して動きをつけていくことができます。

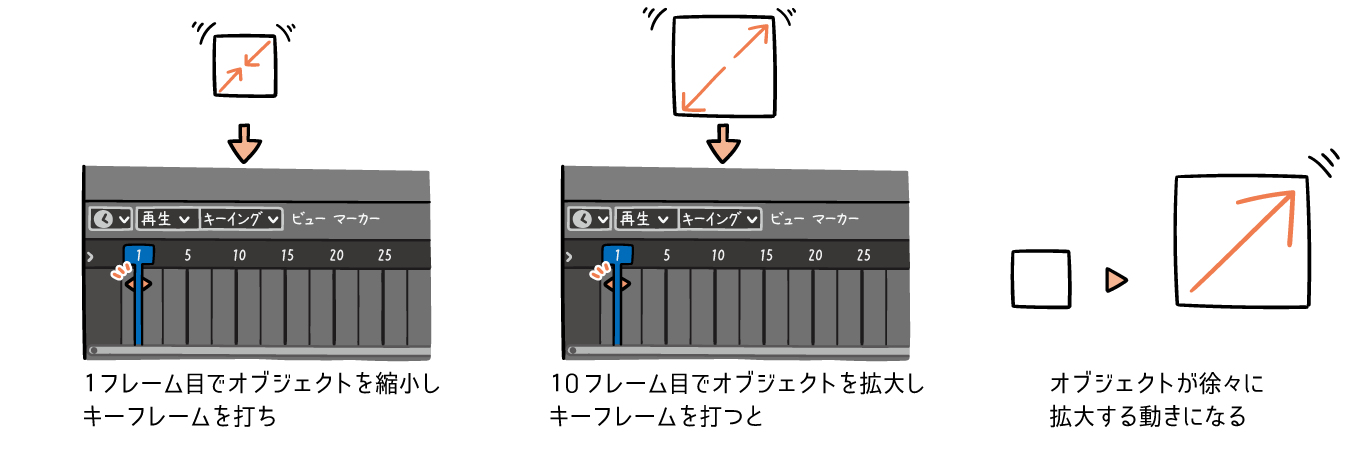
例えば、1フレーム目でオブジェクトを縮小した状態をキーフレームとして打ち、10フレーム目でオブジェクトを拡大した状態をキーフレームとして打ったとします。
すると、アニメーションを再生した際に、1フレームから10フレームの間でオブジェクトが徐々に拡大されていく動きをつけられるわけです。

アニメーションは、スペースキーを押すことで再生されます。
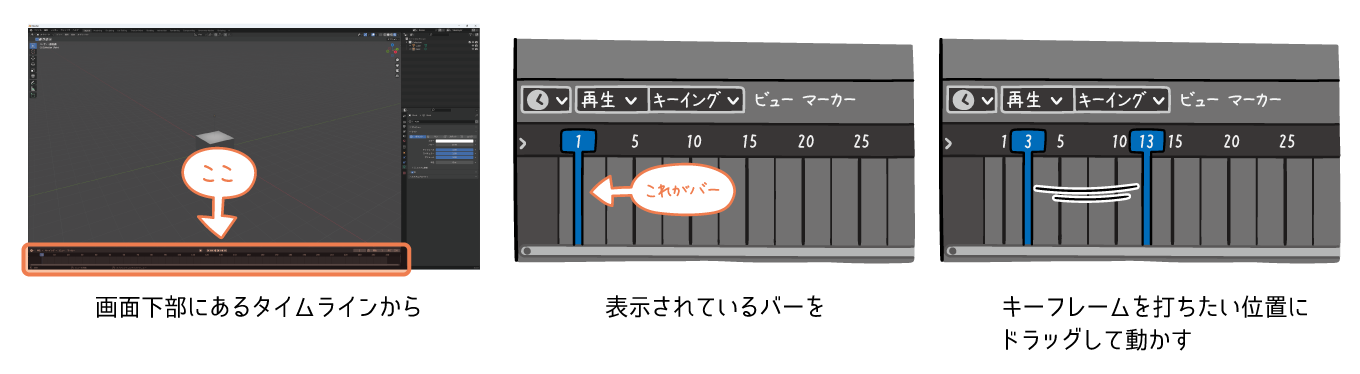
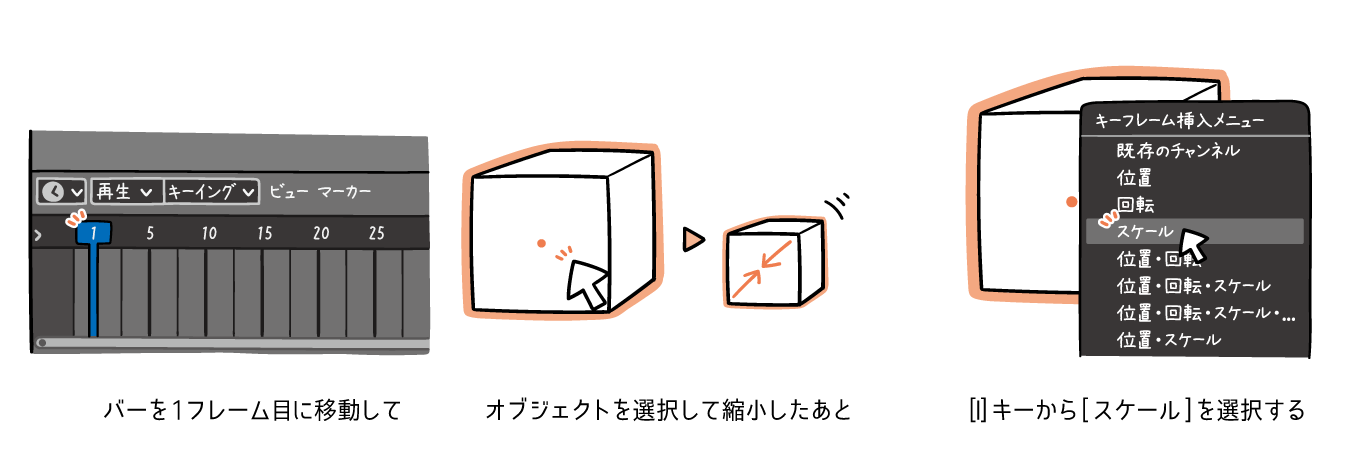
次に、キーフレームの打ち方をみてみましょう。キーフレームを打つには、まずタイムライン上でキーフレームを打ちたいフレームの箇所にバーをドラッグして移動させます。

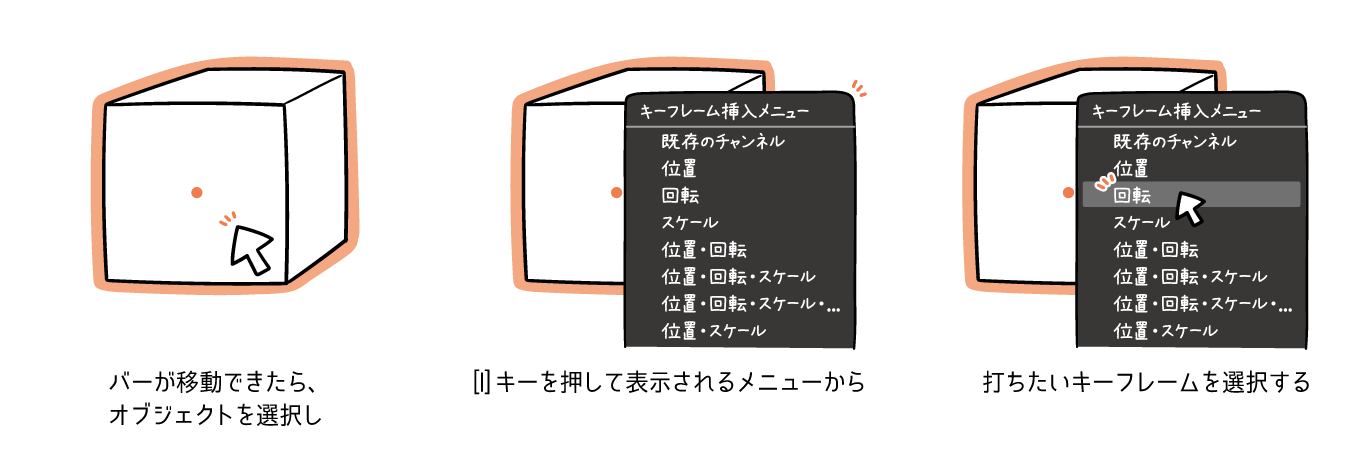
移動できたら、オブジェクトを選択してIキーを押します。すると、打つことのできるキーフレームの種類が表示されるので、打ちたいキーフレームを選択します。

ここでは、先ほど例に出したオブジェクトを拡大する動きをつけてみます。まず、1フレーム目にバーを移動し、オブジェクトを選択して縮小したあとIキーを押して、

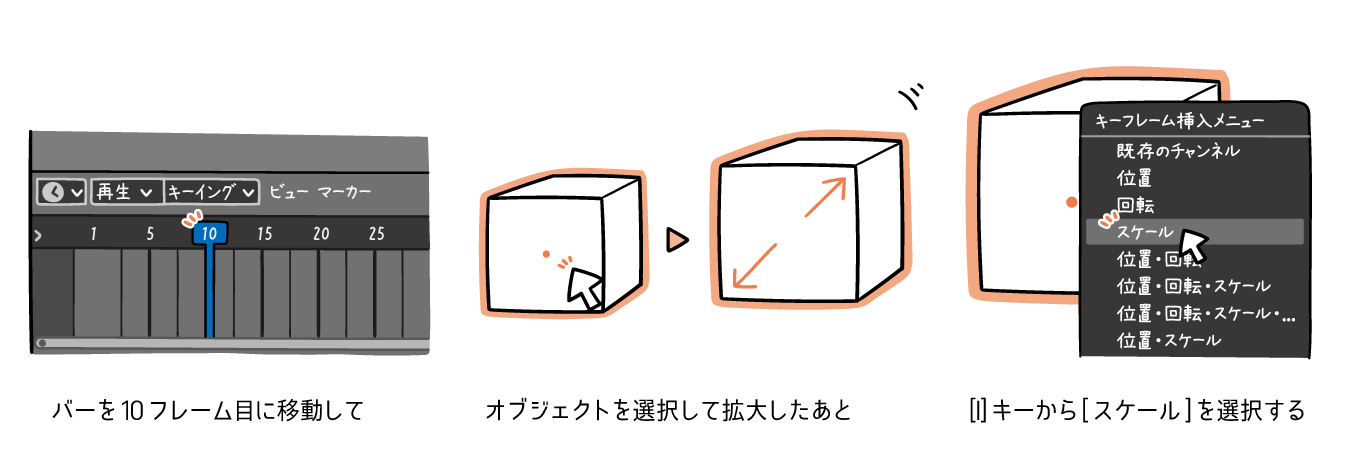
次に、バーを10フレーム目に移動させ、オブジェクトを選択して拡大したあとIキーを押して、

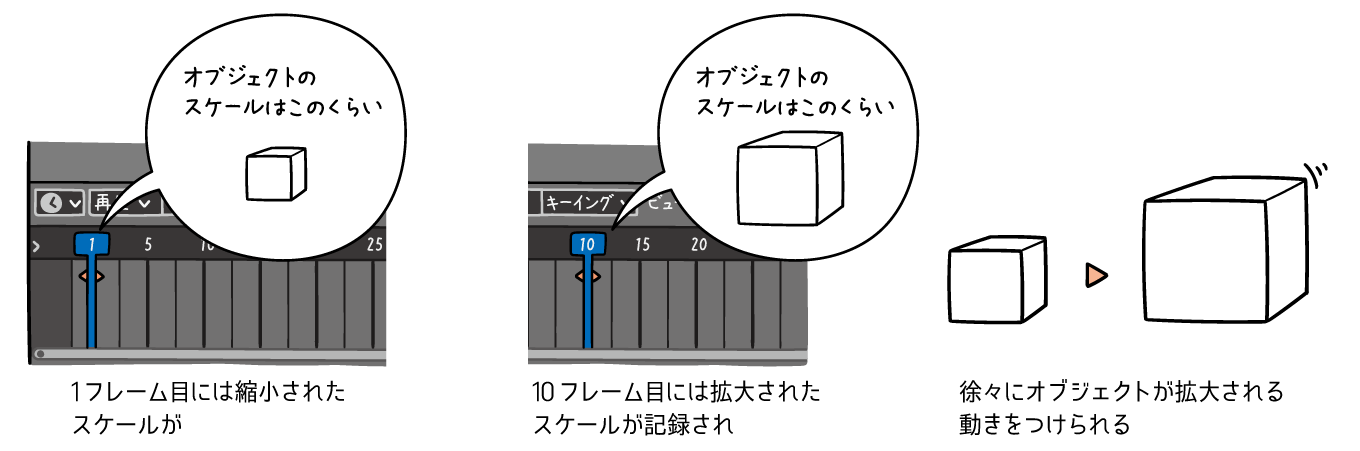
感覚的には1フレーム目と10フレーム目のスケールの大きさがキーフレームとして記憶されることになります。この状態でアニメーションを再生させると、徐々にオブジェクトが拡大するような動きとなるわけです。

複数の動きを同時につけてみる
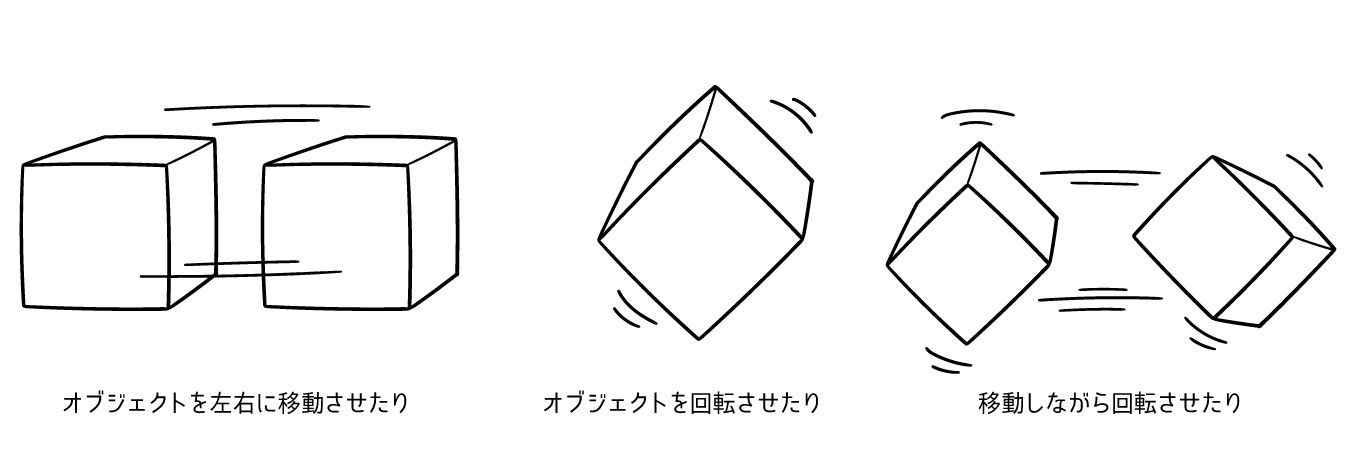
スケールを変化させる以外にも、オブジェクトの位置をキーフレームとして記憶させ、オブジェクトが移動する動きや、回転する動き、はたまた移動と回転を組み合わせた動きなんかもつけることが可能です。

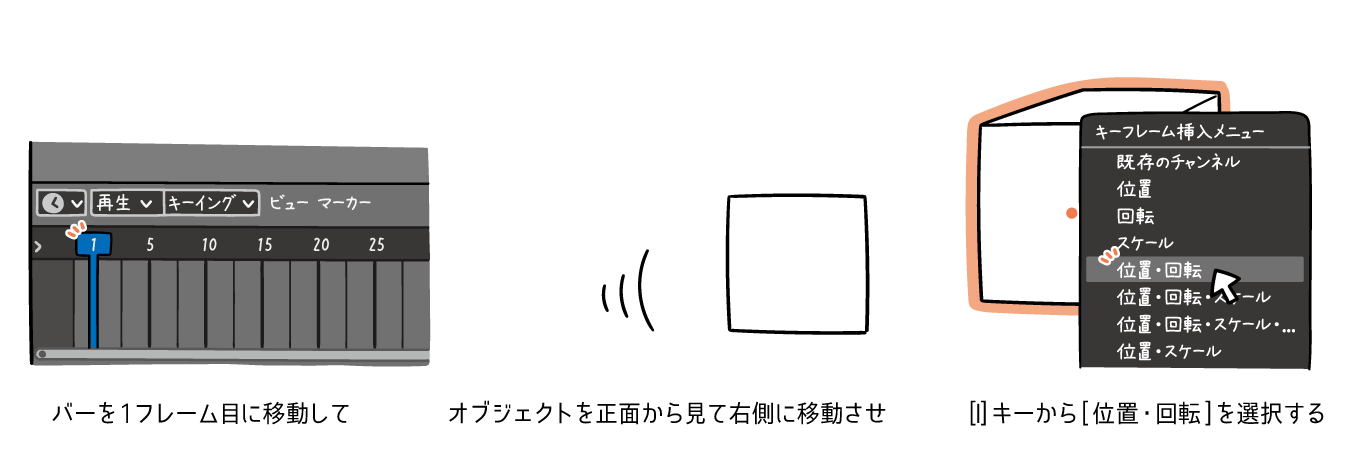
試しに、オブジェクトが右から左に回転しながら動くアニメーションをつけてみます。1フレーム目で正面から見て右側にオブジェクトを移動させ、Iキーから

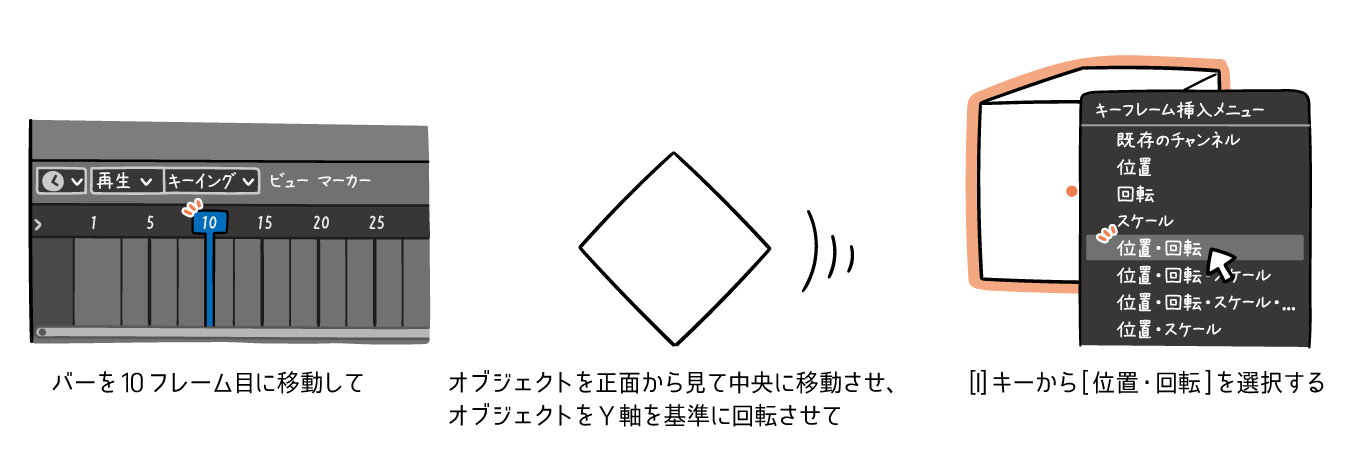
次に、10フレーム目でオブジェクトを正面から見て中央に移動し、またオブジェクトをY軸を基準に回転させます。そして、Iキーから

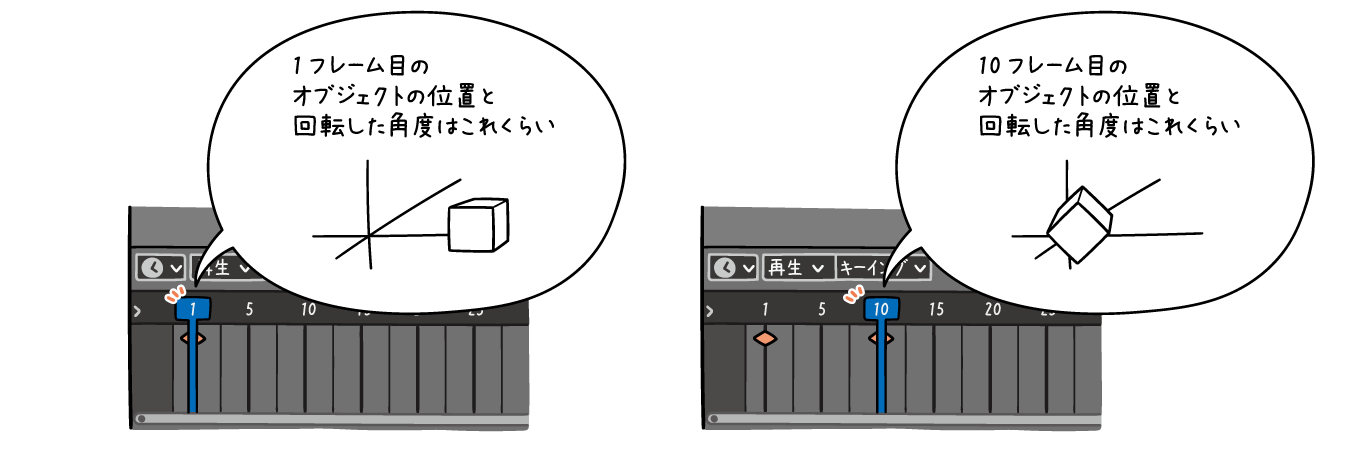
これで、感覚的には1フレーム目と10フレーム目にオブジェクトの位置と回転した角度が記憶されました。

この状態でアニメーションを再生させると、オブジェクトが回転しながら、右から中央へ移動する動きが再生されます。
今回は、オブジェクトにどのようにして動きをつけるかをみていきました。次回は、つけた動きに対して緩急をつける方法などを見ていきます。
次回もよろしくお願いします!



