本連載は、Blender の基本的な知識、機能についてイラストを交えながら紹介しています。本来であれば、前回に引き続きコリジョンに関する話をする予定でしたが、今回の第40回目は、急遽特別編として、Illustratorで作成したデータをBlender内に持ち込み、厚みをつける方法を見ていきます。
というのも、筆者が書いた書籍
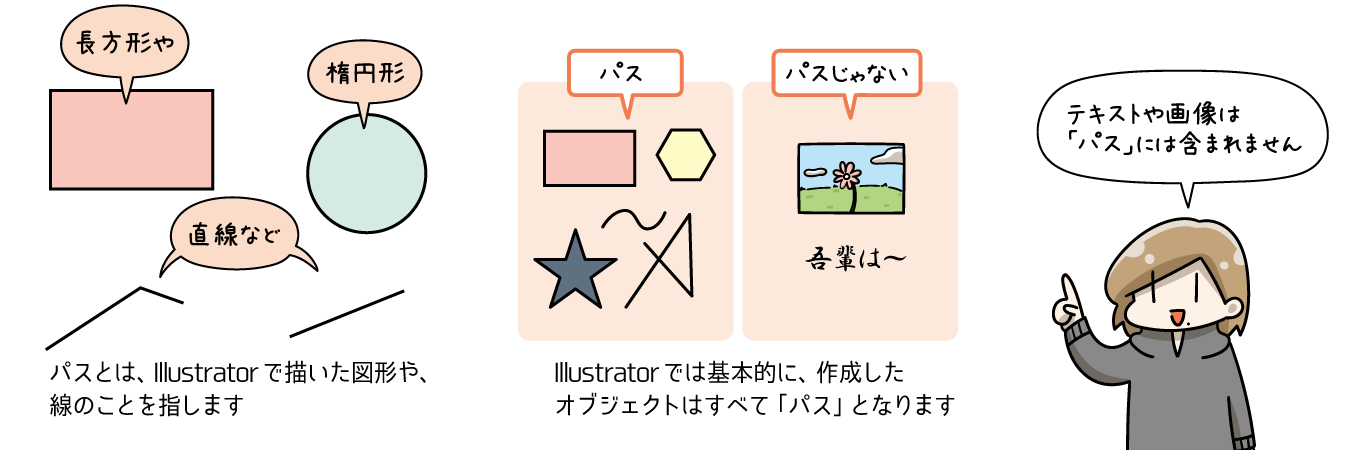
Illustratorのデータを用意しよう
さっそくBlenderにIllustratorのデータを読み込む準備をしていきます。まずはIllustratorで作成したデータを用意しましょう。そのデータは

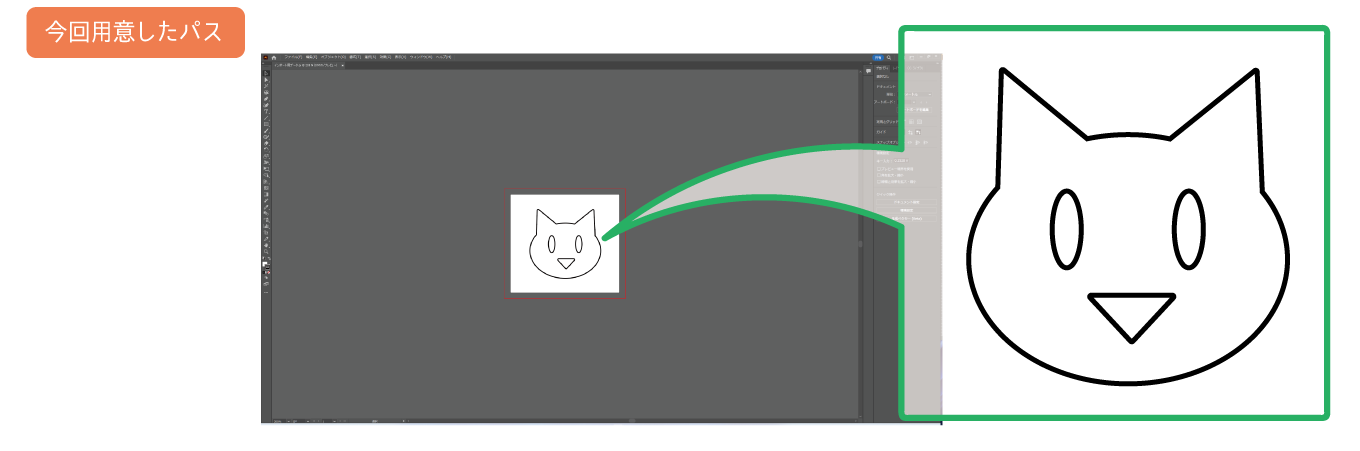
今回は、猫の形をしたパスを用意しました。

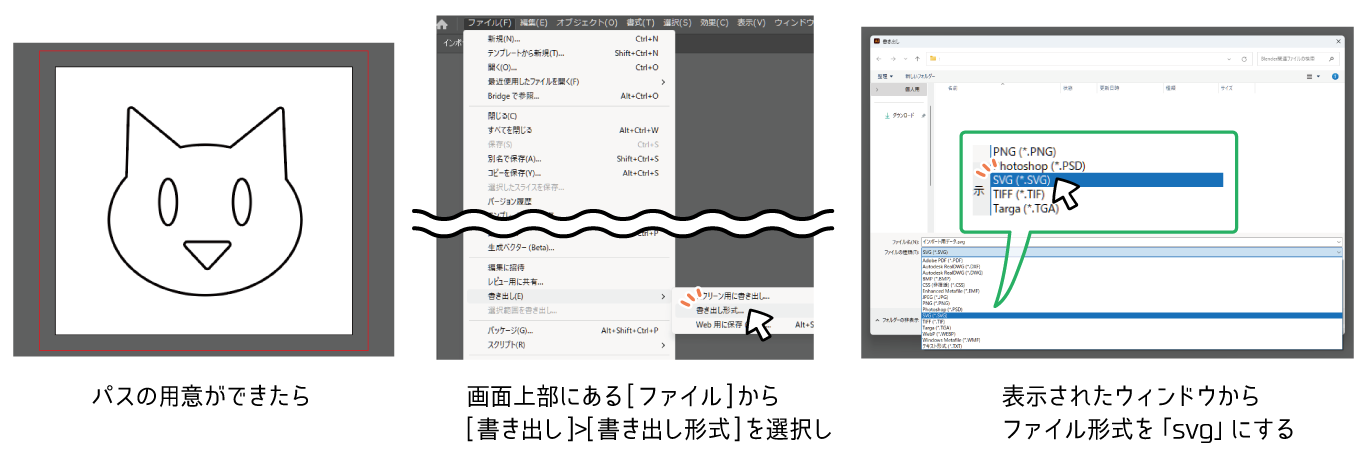
パスが用意できたら、

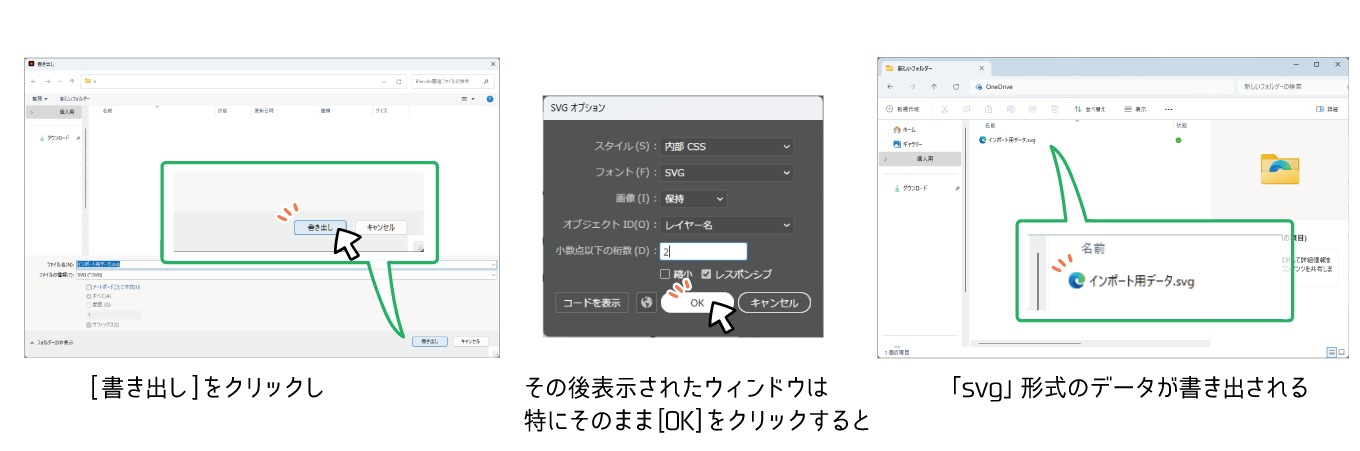
[書き出し]

BlenderにIllustratorのデータを読み込もう
データの用意ができたら、さっそくBlenderにIllustratorで作成したデータを読み込んでいきましょう。
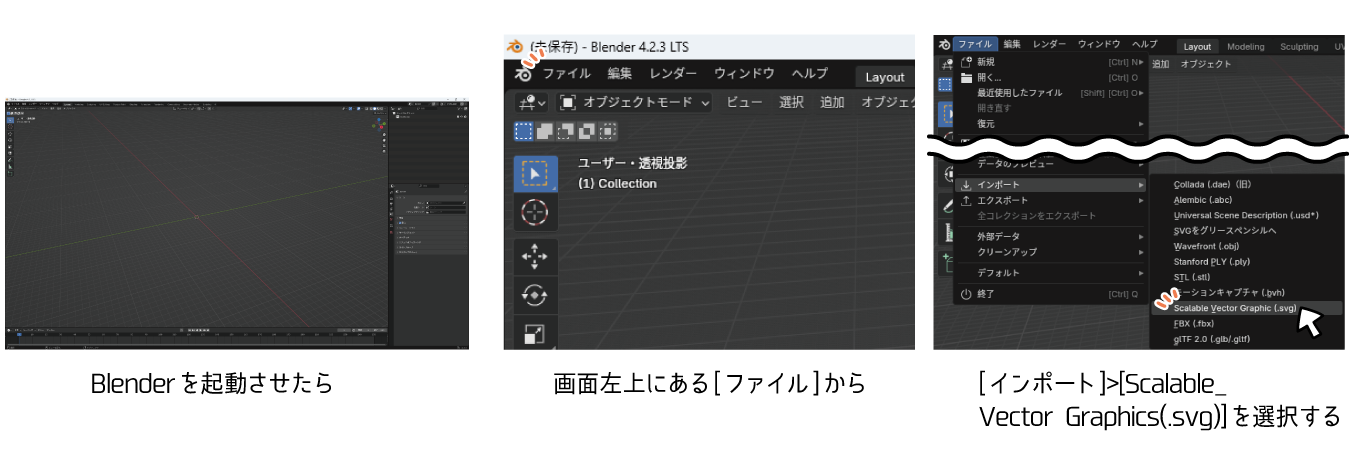
Blenderを起動し、

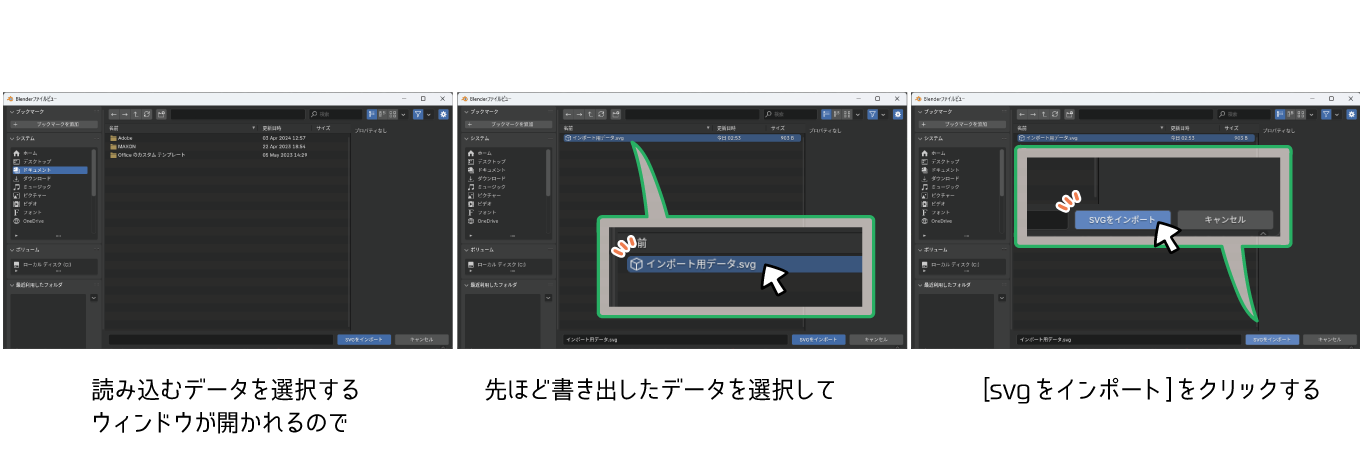
すると、どのデータを読み込むのかを指定するウィンドウが表示されるので、先ほど書き出したsvg形式のデータを選択して

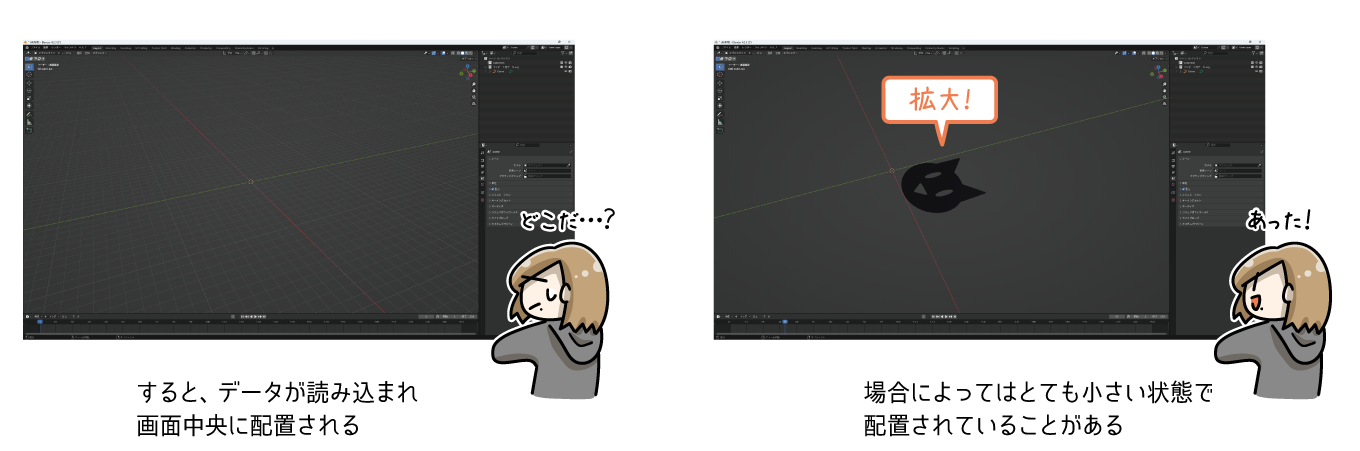
そうすることでデータが読み込まれ、画面中央にIllustratorで作成したデータが配置されます。場合によってはすごく小さい場合があるので、適宜、オブジェクトを選択してスケールを大きくするなどしてサイズを調整しましょう。

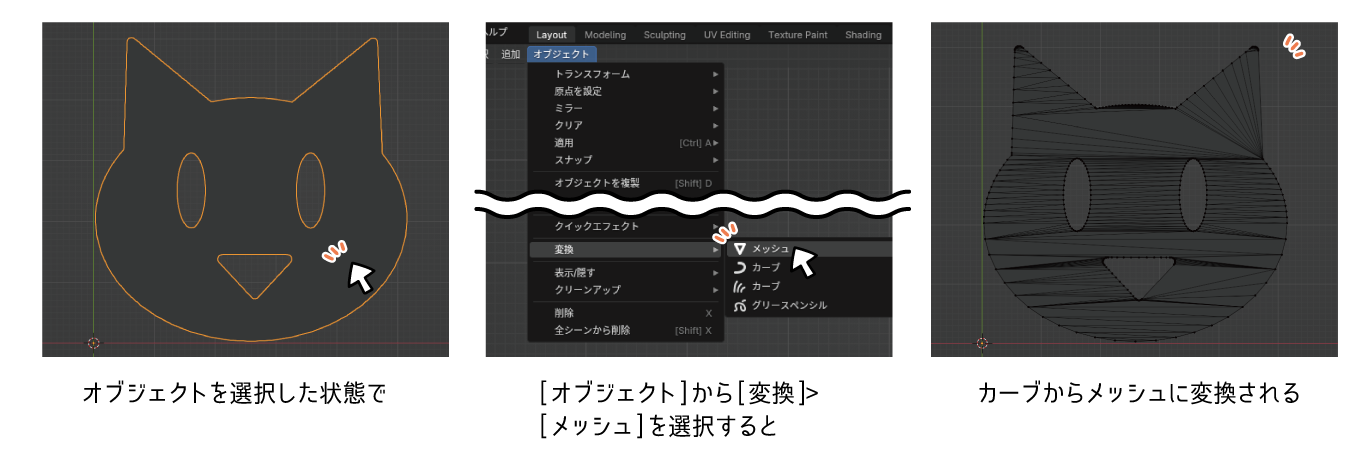
読み込んだデータをメッシュに変換しよう
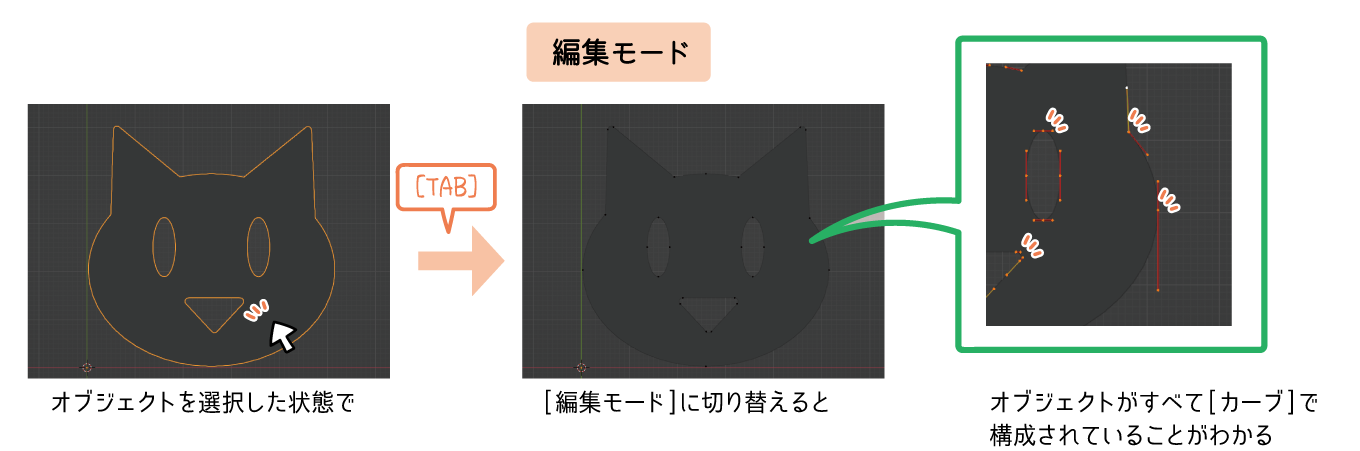
読み込まれたデータをクリックして

メッシュへ変換するには、オブジェクトを選択して画面左上にある

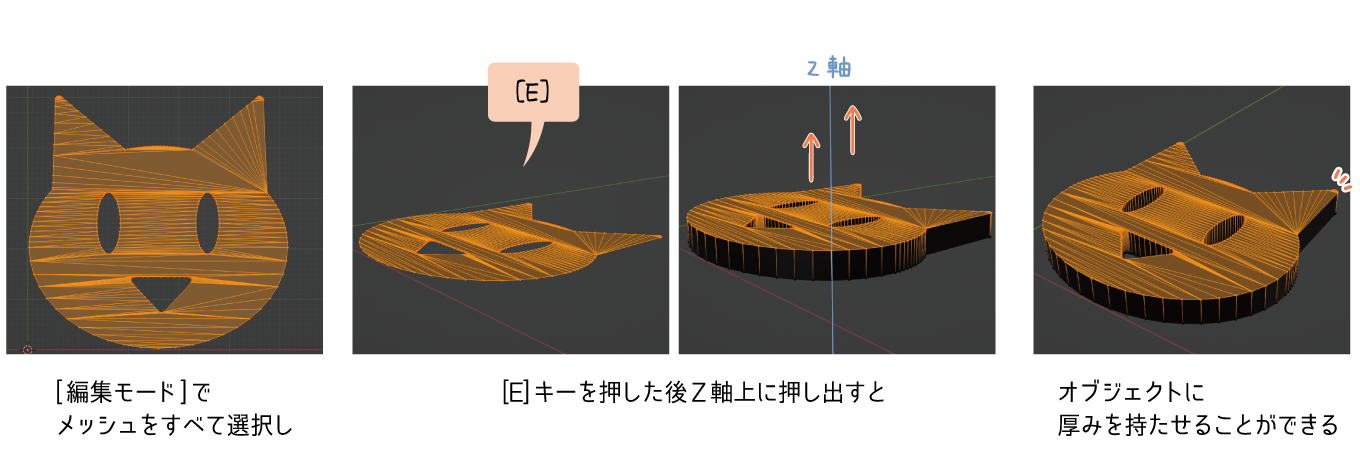
この状態で、オブジェクトに厚みを持たせてみましょう。

次回は通常進行に戻り、前回の続きである



