ダウンロード
課題・練習問題用ファイルご利用の前に
※ ダウンロードデータに間違いがあったため、2011年1月7日にデータを差し替えました。お手数をおかけしますが、新たにダウンロードし直してください。
課題用ファイルのダウンロード方法については、本書のP.6「課題・練習問題用ファイルのダウンロード」をご確認ください。
以下の手順にてダウンロードをお願いします。なお、ダウンロードファイルは、ZIP形式の圧縮ファイルです。解凍してお使いください。
- 以下の「ダウンロード」より、枠内に「ID」と「パスワード」を入力してください。本書P.6に記載されている「ユーザー名」を「ID」欄に、「パスワード」を「パスワード」欄に入力します。
- 「ダウンロード」をクリックしてください。
ご注意ください
課題・練習用ファイルについて、一般的な環境においては特に問題のないことを確認しておりますが、万一障害が発生し、その結果いかなる損害が生じたとしても、小社および著者は責任を負いかねます。必ずご自身の判断と責任においてご利用ください。
課題用ファイルは、著作権法上の保護を受けています。収録されているファイルの一部、あるいは全部について、いかなる方法においても無断で複写、複製、再配布することは禁じられています。
以上のことをご確認、ご了承の上、データをご利用願います。
ダウンロード
お詫びと訂正(正誤表)
本書掲載の記述に以下の誤りがありました。ここに訂正するとともに、読者の皆様および関係者の方々に深くお詫び申し上げます。
Ready Lesson2:Dreamweaverの基本画面について
P.17 下画面図
P.21 POINT内下から3行目
P.23 [CSSスタイル]パネルキャプション内
Part1 Lesson1:新規ページを作成する
P.37 3の手順一番下
以下のテキスト追加してください。
| 追加 |
Macintoshでは、「オクラと笹かまの梅パスタ_mac.txt」を使用してください。
|
|---|
P.38 手順5 ソースコード2行目
P.38 手順5 ソースコード3行目
Part1 Lesson3:メタデータを設定する
P.46 手順2 解説4行目
P.46 手順3 解説下から2行目
Part1 PLUS ONE:画像のファイル形式について
P.52 GIF画像説明キャプション内 2行目
Part2 Lesson1:CSSを設定してデザインを組み込む
P.55 手順1 解説3行目
| 誤 |
確認してみましょう。 |
| 正 |
確認したのち、Dreamweaverで開きます。
|
|---|
Part2 Lesson2:見出しやリスト項目をデザインする
P.58 ここでやること2行目
P.59 手順1 解説1行目
P.62 手順1 解説一番下
以下のテキスト追加してください。
| 追加 |
クリックする場所によっては、タグセレクトの表示が異なります。
|
|---|
P.62 手順3 解説3行目
P.63 手順8 解説最後の行
Part2 Lesson3:画像のレイアウトを調整する
P.65 手順2 解説3行目
| 誤 |
入力します。 |
| 正 |
入力し、[OK]ボタンをクリックします。
|
|---|
P.68 手順2 解説1行目
| 誤 |
Part02のLesson3 |
| 正 |
Part01のLesson2
|
|---|
P.68 手順2 解説4行目
P.69 手順5 解説下から2行目
P.69 COLUMN「absolute」解説下から2行目
| 誤 |
値がされていtな場合 |
| 正 |
値が指定されていない場合
|
|---|
Part2 Lesson5:サイト定義をしてみよう
P.76 冒頭リード
| 誤 |
本書で作成するサイトの定義をしてみましょう。まず、ウェブサイト全体の構成を理解した上でフォルダ構成やページ構成を理解しましょう。
|
| 正 |
本書で作成するサイトの定義をしてみましょう。まず、Webサイト全体の構成を理解した上でフォルダ構成やページ構成を理解しましょう。
|
|---|
P.78 手順8 解説2行目
以下のテキストを削除してください。
| 削除 |
サイトキャッシュを更新中~[終了]ボタンをクリックします。 |
P.78 手順8 解説
2枚目の画像を削除してください。
Part3 Lesson1:基本ページをコーディングする
P.84 レッスンのねらい・左段下2行目
| 誤 |
ロック単位で大きく分けてから細部の設定をしてくことで混乱せず、ページを組み立てることができます。
|
| 正 |
本ロック単位で大きく分けてから細部の設定をしていくことで混乱せず、ページを組み立てることができます。
|
|---|
P.86 STEP3 手順2 解説1行目
| 誤 |
/xhtml">の後ろに |
| 正 |
/xhtml" の後ろに
|
|---|
P.88 手順3 解説2行目
P.88 手順4 1行目
| 誤 |
挿入パネル[一般]から[イメージ:イメージ]をクリックします。
|
| 正 |
[挿入]パネル[一般]から[イメージ:イメージ]をクリックします。
|
|---|
P.89 手順10 解説下から2行目
| 誤 |
に他のスイーツ写真も |
| 正 |
に手順12の画像を参考に、他のスイーツ写真(photo02~06)も
|
|---|
Part3 Lesson-02:ヘッダとフッタをデザインする
P.90 レッスンのねらい1行目
P.94 手順7 下3~4行目
| 誤 |
のテキストを選択し、タグセレクタから<p>をクリックして①、段落全体を選択します②。
|
| 正 |
のテキストを選択し①、タグセレクタから<p>をクリックして、段落全体を選択します②。
|
|---|
P.95 手順10 解説下から2行目
| 誤 |
を削除して、 |
| 正 |
を削除して[#head_copy]とし、
|
|---|
P.95 手順11 解説1行目
| 誤 |
#header_copy |
| 正 |
#head_copy
|
|---|
P.95 手順11 下1行目追加
| 誤 |
Font-size:10
Line-height:14
|
| 正 |
Font-size:10
Line-height:14
Color:#FF
|
|---|
P.98 手順3 数値指定表記
| 誤 |
Padding・Top:Right / |
| 正 |
Padding・Top:0 /Right:0 /
|
|---|
P.98 手順3 図版囲み追加
P.98 手順6 解説3行目
| 誤 |
CSSスタイル[になっている |
| 正 |
CSSスタイル]になっている
|
|---|
P.98 手順6 図版修正
P.99 手順4 数値指定表記
| 誤 |
Bottom:20 / Right:0 |
| 正 |
Bottom:20 / Left:0
|
|---|
Part3 Lesson-03:コンテンツエリアをコーディングをする
P.101 手順1 1行目
| 誤 |
レッスン用ファイル「sweets_03_start.htmll」を開き
|
| 正 |
レッスン用ファイル「sweets_03_start.html」を開き
|
|---|
P.108 コラム 右段1行目
P.102 STEP02 解説2行目
以下のテキストを削除してください。
| 削除 |
Divタグに対して、~適用する場合があります。 |
P.112 手順14 画像内
| 誤 |
<p id="sitemap">サイトマップ |
| 正 |
<p id="site_map">サイトマップ
|
|---|
Part3 Let's Try!!:練習問題01/練習問題02
P.114 Hint解説1行目
| 誤 |
を、スイーの画像と入れ替えます。 |
| 正 |
がスイーツの画像になっているので、ドリンクの画像に変更します。
|
|---|
P.115 BEFORE画像
以下の画像に差し替えてください。
| 差し替え |

|
P.115 AFTER画像
以下の画像に差し替えてください。
| 差し替え |

|
P.115 Hint問題番号
| 誤 |
Exercise 01 |
| 正 |
Exercise 02
|
|---|
P.115 Hint解説3行目
| 誤 |
[セレクタ名:#menu_text] |
| 正 |
[セレクタ名:.menu_text]
|
|---|
Part4 Lesson-01:CSSを外部ファイル化する
P.121 手順1 解説1行目
P.123 手順2 解説1行目
| 誤 |
[新規ドキュメント]ダイヤログ |
| 正 |
[ファイル]メニューから[新規...]を実行し、[新規ドキュメント]ダイヤログ
|
|---|
P.123 手順5 解説1行目
P.126 手順3 解説下から2行目
P.127
| 誤 |
「<head>」のmetaタグの |
| 正 |
「footer.css」を追加した
|
|---|
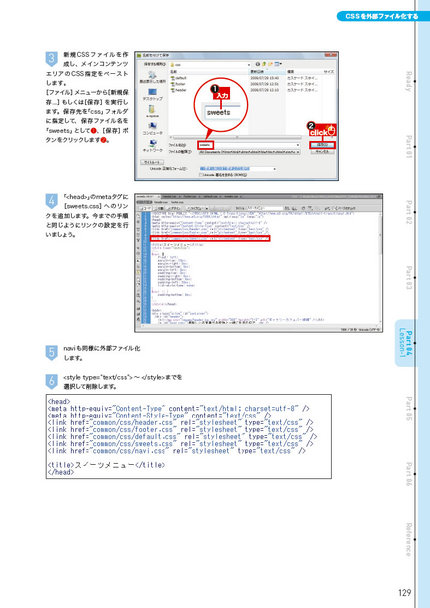
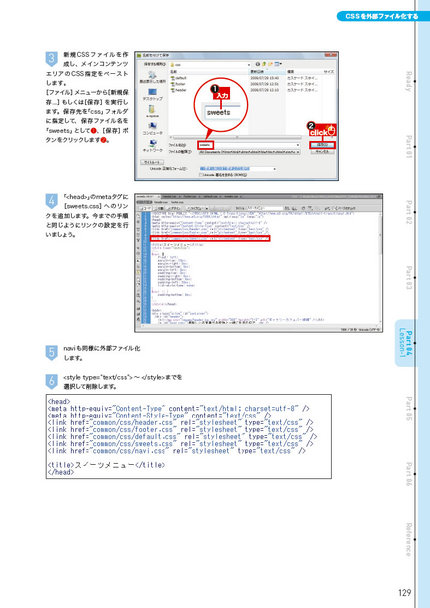
P.129
手順4の後に、以下の手順5,6を追加します(クリックで拡大できます)。
| 追加 |

|
P.126~129 すべてのソースコード内
|
ソースコード内の (): がすべて全角になっている。正しくは半角。
|
Part4 Lesson-02:テンプレートを活用して複数ページを管理する
P.130 冒頭収録素材
正しくは
Lessonファイル:part04_02/start/sweets.html
完成見本ファイル:part04_02/finish/sweets.html
|
P.133 手順3 解説3行目
| 誤 |
[ファイルメニュー]から |
| 正 |
[ファイル]メニューから
|
|---|
P.135 STEP05 解説最後
| 誤 |
を適用します。 |
| 正 |
を適用します。テンプレートを適用しておくことで、元のテンプレートを修正するだけで適用したページを一括で更新することができます。
|
|---|
Part4 Lesson-03:テンプレートを元に他のページも作成しよう
P.136 ここでやること 1行目
P.139 手順4 解説3行目
| 誤 |
[イメージソースのアクセシビリティ属性] |
| 正 |
[イメージタグのアクセシビリティ属性]
|
|---|
P.139 手順5 解説1行目
P.139 手順6 解説3行目
| 誤 |
[アクセシビリティ属性] |
| 正 |
[イメージタグのアクセシビリティ属性]
|
|---|
P.140 手順2 解説1行目
P.140 手順2 解説3行目
P.141 手順5 解説行頭
行頭に以下のテキストを追加してください。
| 追加 |
リストの設定をしているため行頭の「・」を非表示にする設定も行います。
|
Part4 Lesson-04:リンクを設定しよう
P.145 手順4 解説1行目
| 誤 |
ファイル名「sweet」 |
| 正 |
ファイル名「sweets」
|
|---|
P.148 手順3 解説2行目
| 誤 |
設定してください。 |
| 正 |
設定して、コードビューで確認してください。
|
|---|
Part4 Lesson-05:お問い合わせページを作成しよう
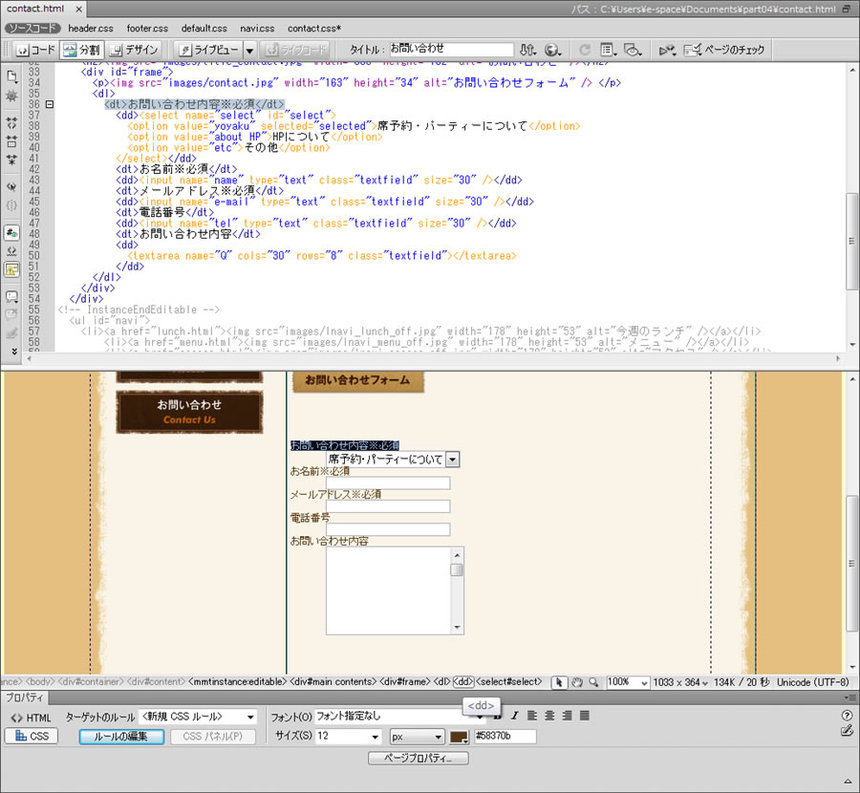
P.152 手順4 右図の囲み修正
P.152 手順7 解説3行目
| 誤 |
プルダウンをプレスして |
| 正 |
プルダウンをクリックして
|
|---|
P.153 手順10
P.153 STEP02 タイトル
| 誤 |
frame内部にHTMLソースの指定とCSSの適用をする |
| 正 |
frame内部にHTMLソースの指定をする
|
|---|
P.153 STEP02 解説1行目
以下のテキストを削除してください。
P.154 手順6 解説1行目
| 誤 |
[<dt>定義リスト]ボタン |
| 正 |
[dt定義リスト]ボタン
|
|---|
P.155 手順8 解説4行目
| 誤 |
[<dt>定義リスト]ボタン |
| 正 |
[dt定義リスト]ボタン
|
|---|
P.155 手順11 解説2行目
| 誤 |
[<dt>定義リスト]ボタン |
| 正 |
[dt定義リスト]ボタン
|
|---|
P.156 手順1 解説3行目
| 誤 |
[<dd>定義リスト]ボタン |
| 正 |
[dd定義リスト]ボタン
|
|---|
P.157 手順5 解説3行目
| 誤 |
[<dd>定義リスト]ボタン |
| 正 |
[dd定義リスト]ボタン
|
|---|
Part4 Lesson-06:お問い合わせフォームのCSSを指定してレイアウトデザインを適用しよう
P.161 手順5 解説1行目
| 誤 |
タグセレクタで |
| 正 |
お問い合わせ内容のテキストをクリックし、タグセレクタで
|
|---|
P.161 手順5 画像
以下のものと画像を差し替えてください。
| 差し替え |

|
P.164 手順3 画像
| 誤 |
「'for'属性によるラベルタグの添付」にチェック |
| 正 |
「ラベルタグなし」にチェック
|
|---|
P.165 手順1 解説1行目
| 誤 |
[挿入]パネルから |
| 正 |
リセットボタンの右側をクリックし、[挿入]パネルから
|
|---|
P.165 手順1 画像(1枚目)
画像を削除してください。
P.165 手順1画像(2枚目)
| 誤 |
「'for'属性によるラベルタグの添付」にチェック |
| 正 |
「ラベルタグなし」にチェック
|
|---|
P.165 手順2 解説1行目
| 誤 |
最後にソースコードビューで |
| 正 |
最後にコードビューで
|
|---|
Part4 Let's TRY!!(練習問題)
P.166 Before・Afterの図
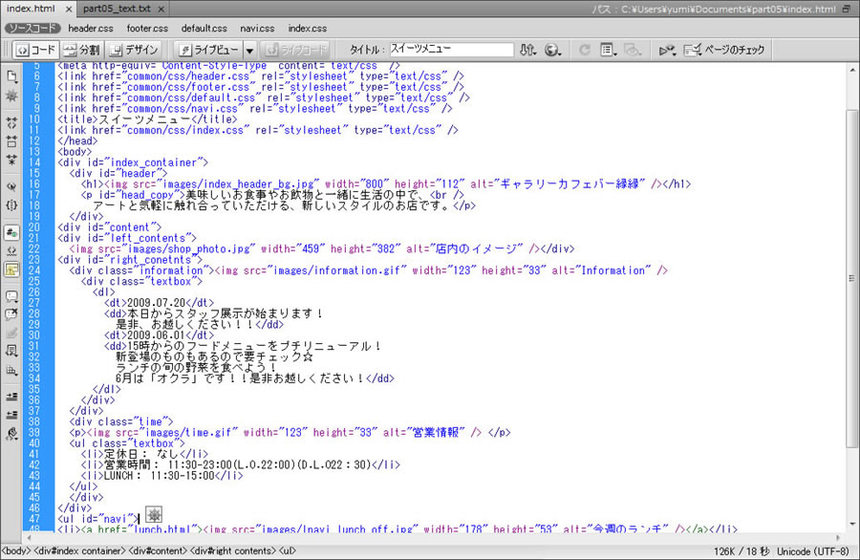
Part5-1~Part5-9
ソースコード内
| ソースコード内の(D.L.O22:30)の( )をすべて半角に
|
Part5 Lesson-02:左右エリアのレイアウトを整える
P.173 手順4 解説2行目
| 誤 |
[挿入]パネルから[イメージ:イメージ] |
| 正 |
[挿入]パネルの[一般]から[イメージ:イメージ]
|
|---|
P.174 レッスンのねらい 左段下2行目
| 誤 |
そためには、デザインビューとコードビューの使い分けが
|
| 正 |
そのためには、デザインビューとコードビューの使い分けが
|
|---|
P.177 手順4 解説2行目
| 誤 |
[挿入]パネルから[イメージ:イメージ] |
| 正 |
[挿入]パネルの[一般]から[イメージ:イメージ]
|
|---|
Part5 Lesson-03:InformationのエリアのデザインとHTMLを整える
P.181 手順6 図版の引き出し番号修正
| 誤 |
①click
②選択
|
| 正 |
①選択
②click
|
|---|
Part5 Lesson-06:フッタとナビゲーションを設定する
P.197 手順2 最初の画像
以下のものと画像を差し替えてください。
| 差し替え |

|
P.198 ATTENTION!! 解説2行目
| 誤 |
ことができません。とありました。 |
| 正 |
ことができません。
|
|---|
Part5 Lesson-07:トップページにFlashを組み込む
P.204 手順5 解説
| 誤 |
[ファイル]→[保存]します。保存を行うと、「リンクを更新しますか?」と確認ダイアログが表示されるので「はい」のボタンをクリックします。 |
| 正 |
[ファイル]メニュー→[保存]します。swfファイルを入れて保存した後に修正を行うと、リンクを更新する旨のアラートが表示される場合があります。表示された場合は、「はい」のボタンをクリックして更新します。
|
|---|
Part5 Lesson-08:トップページに表示するInformationのテキストを作成する
P.207 手順3 解説2行目
P.208 STEP03手順1画像(2枚目)
以下のものと画像を差し替えてください。
| 差し替え |

|
P.217 ATTENTION!!
「ATTENTION!!」として更に次を追加してください。
| 追加 |
- さまざまな環境で確認する
- 利用するブラウザ等の環境によっては自動生成されたテキストが更新されない場合がありますので、複数のブラウザで確認するなどの対応が必要になります。
|