お詫びと訂正(正誤表)
本書の以下の部分に誤りがありました。本書をお買いあげいただいた読者の皆様および関係者の方々に深くおわびいたします。
(2014年5月19日更新)
2刷時の訂正
P.48
P.48
P.64 問5の2行目
| 誤 |
<img src="img/flower.jpg" alt=" 花の写真" width="300" height=200"> |
|---|
| 正 |
<img src="img/flower.jpg" alt=" 花の写真" width="300" height="200"> |
|---|
P.102 例●idセレクタを使って特定のdiv要素の横幅を変える」の図
| 誤 |
width : #00FF00 ; |
|---|
| 正 |
width : 700px |
|---|
P.103 例●未訪問時のリンクの文字色を変更する」の図
| 誤 |
width : #00FF00 ; |
|---|
| 正 |
color : #00FF00 ; |
|---|
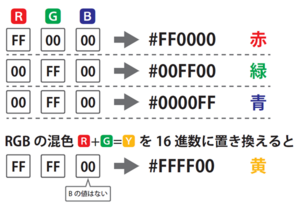
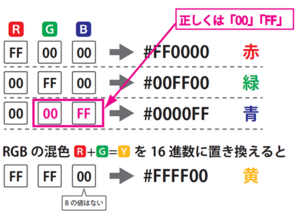
P.109「●RGBカラーを16進数に置き換える」の図
P.135 8行目
P.135 21行目
P.138 下から2行目
| 誤 |
cleat : 位置 ; |
|---|
| 正 |
clear : 位置 ; |
|---|
P.150 問2の2行目
付録P.3 CHAPTER 04の問5
| 誤 |
<a href="http://www.gihyo.jp"><img src="img/flower.jpg" alt="花の写真" width="300" height=200"> |
|---|
| 正 |
<a href="http://www.gihyo.jp"><img src="img/flower.jpg" alt="花の写真" width="300" height="200"> |
|---|
付録P.13 表中の「ol」
付録P.13 表中「td」の「colspan」
付録P.13 表中「td」の「rowspan」
付録P.13 表中「th」の「colspan」
付録P.13の表中「th」の「rowspan」
付録P.13 表中の「ul」
クリックすると大きく表示できます。

3刷時の訂正
P.47
| 誤 |
テキストの一部をstrong 要素で囲むことにより、ブラウザでは一般的に太字でテキストを表示します。文字を強調する要素は2つあり、強調はem要素を、より強い強調はstrong 要素を使用します。
|
|---|
| 正 |
文字を強調する要素は2つあり、強調はem要素を、より強い強調はstrong 要素を使用します。テキストの一部をem要素で囲むとブラウザでは一般的に斜体でテキストを表示し、strong 要素で囲むと太字でテキストを表示します。
|
|---|
P.56
| 誤 |
図4-4●リンク先のファイルが同じ階層にある場合 |
|---|
| 正 |
図4-4●リンク先のファイルが別の階層にある場合
| |
|---|
P.60 MEMOを追加
MEMO
Safariで表示した場合は、画像の周囲に青い枠線が表示されません。
|
P.134 表中「id」の概要
| 誤 |
div要素に固有の名前を指定する |
|---|
| 正 |
要素に固有の名前を指定する |
|---|
P.134 表中「class」の概要
| 誤 |
div要素に名前を指定する
|
|---|
| 正 |
要素に名前を指定する
|
|---|
P.136
| 誤 |
手順1と同じようにdivタグを入力し、保存します。
|
|---|
| 正 |
手順1と同じようにdivタグと属性を入力し、保存します。
|
|---|
P.137 手順3の5行目
P.137 手順4の1行目
P.137 手順4の5行目
P.140 手順3の3行目
| 誤 |
marginプロパティを使って余白を挿入します。
|
|---|
| 正 |
余白を定義します。
|
|---|
P.146 手順1の3行目
| 誤 |
訪問時のスタイルを設定します。
|
|---|
| 正 |
訪問時の文字の色を設定します。
|
|---|
P.147 手順2の2行目
| 誤 |
スタイルを定義します。
|
|---|
| 正 |
訪問時の文字の色を設定します。
|
|---|
P.147 手順3の1行目
| 誤 |
スタイルを定義します。
|
|---|
| 正 |
文字の色と装飾を定義します。
|
|---|
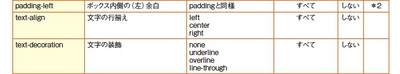
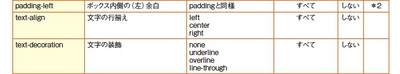
付録P.15
表中に「text-align」を追加。クリックすると大きく表示できます。