お詫びと訂正(正誤表)
本書の以下の部分に誤りがありました。ここに訂正するとともに、ご迷惑をおかけしたことを深くお詫び申し上げます。
(2023年11月21日最終更新)
P.57 「リスト 子供連れの団体の料金の合計」を下記に差し替え
| 正 |
class Reservation {
List<Fee> fees; // 大人と子供の内訳は不明
Reservation(List<Fee> fees) {
this.fees = fees;
}
Reservation addFee(Fee fee) { // 大人と子供を意識しない
List<Fee> result = new ArrayList<>(fees);
return new Reservation(result.add(fee));
}
Yen feeTotal() {
Yen total = new Yen(0); // 合計ゼロ円
for( Fee each : fees ) {
total = total.add( each.yen() );
}
return total;
}
}
|
|---|
P.42 上から4~5行目にかけて
| 誤 |
~元のメソッドの記述がシンプルなります。 |
|---|
| 正 |
~元のメソッドの記述がシンプルになります。 |
|---|
P.124 下から3行目
「業務」が重複していました。
(以下2019年10月23日更新。これ以下は第3刷にて反映済み)
P.11 「第8章のまとめ」の2行上
| 誤 |
複雑なデータの交換
|
|---|
| 正 |
構造が複雑なデータの交換をどうするか
|
|---|
P.215 上から10行目
| 誤 |
ドメインオブジェクト側にclass属性を返すメソッドを用意するやり方で、~
|
|---|
| 正 |
ドメインオブジェクトが状態を表す情報を返し、それをclass属性で利用するやり方で、~
|
|---|
P.215 リスト「ドメインオブジェクトが論理的な属性を返す」の3行目
P.215 リスト「ドメインオブジェクトが論理的な属性を返す」の最終行
| 誤 |
// <p class="${mail.readStatus}">
|
|---|
| 正 |
// <p class="${mail.readStatus()}">
|
|---|
P.215 下から7行目
| 誤 |
ドメインオブジェクトがHTMLのclass属性の値を返すこのやり方は、~
|
|---|
| 正 |
ドメインオブジェクトの返す情報をclass属性として利用するこのやり方は、~
|
|---|
P.264 上から9行目
| 誤 |
複雑なデータの交換
|
|---|
| 正 |
構造が複雑なデータの交換をどうするか
|
|---|
P.264 上から16行目(箇条書きから3行上)
| 誤 |
JSONよりもXMLが有力な選択肢となります。
|
|---|
| 正 |
JSONだけでなくXMLも選択肢となります。
|
|---|
P.265 上から6行目
| 誤 |
そもそも、オブジェクト指向設計の観点から言えば、基本の選択肢はJSONではなくXMLです。設計が変化してくことも重視すると、JSONよりは、XMLのほうが、対応が楽で安全です。
|
|---|
| 正 |
複雑な構造のオブジェクトをそのまま表現することを重視すれば、基本の選択肢はJSONよりもXMLです。構造が変化したときに、JSONよりは、XMLのほうが、対応が楽で安全です。
|
|---|
P.203 表「小さな単位に分ける」、ドメインオブジェクト項の下から2番目
P.37 リスト「独自の型を使って意図を明らかにする」の2行目
| 誤 |
if(quantity.isDiscountable)
|
|---|
| 正 |
if(quantity.isDiscountable())
|
|---|
P.58 リスト「if文を使わずに区分ごとのオブジェクトを生成するやり方の例」のstatic{}内
| 誤 |
static
{
types.put( "adult", new AdultFee());
types.put( "child", new ChildFee());
}
|
|---|
| 正 |
static
{
types = new HashMap<String, Fee>();
types.put( "adult", new AdultFee());
types.put( "child", new ChildFee());
}
|
|---|
P.111 上から4行目
P.144 下から9行目
(以下、2017年10月23日更新)
P.31 リスト「正しい数量を扱うための独自クラス(Quantityクラス)を定義する」内、31ページ上から5行目
| 誤 |
throw new IllegalArgumentException("不正:合計が" + 100 + "以上");
|
|---|
| 正 |
throw new IllegalArgumentException("不正:合計が" + MAX + "超");
|
|---|
P.43 リスト「コレクション操作の結果を同じ型のコレクションオブジェクトを作って返す(良い例)」の6行目
| 誤 |
return new Customers(result.add(customer));
|
|---|
| 正 |
result.add(customer);
return new Customers(result);
|
|---|
(以下2017年8月10日更新)
P.34 上から8行目
| 誤 |
~特定にクラスに集めて整理しておけば、~
|
|---|
| 正 |
~特定のクラスに集めて整理しておけば、~
|
|---|
P.66 上から3行目
| 誤 |
次のようなルール宣言的に~
|
|---|
| 正 |
次のようなルールを宣言的に~
|
|---|
P.69 表「データクラスのいろいろな呼び方」内、Formクラス項目の説明
| 誤 |
画面とデータとやりとりするための~
|
|---|
| 正 |
画面とデータをやりとりするための~
|
|---|
P.165 下から9行目
| 誤 |
契約による設計と対象的な技法が~
|
|---|
| 正 |
契約による設計と対照的な技法が~
|
|---|
P.166中段 上から14行目
| 誤 |
~設計が重要なテーマです。
|
|---|
| 正 |
~設計の重要なテーマです。
|
|---|
P.170 下から4行目
| 誤 |
~具体的にどやってデータベースで実現するかは、~
|
|---|
| 正 |
~具体的にどうやってデータベースで実現するかは、~
|
|---|
P.171 「第5章のまとめ」の5行目
| 誤 |
~シンプル保つための設計の徹底が重要
|
|---|
| 正 |
~シンプルに保つための設計の徹底が重要
|
|---|
P.181 下から12行目
| 誤 |
一意性制約とNOT NUL制約を徹底すれば、~
|
|---|
| 正 |
一意性制約とNOT NULL制約を徹底すれば、~
|
|---|
(以下、2017年7月26日更新。これ以下は第2刷にて反映済み)
P.17 表「名前の違い」の3行目
| 誤 |
unitPrice;
|
|---|
| 正 |
int unitPrice;
|
|---|
P.148 「第4章のまとめ」の5行目
| 誤 |
起きてよいこと/起きてはいけなくこと
|
|---|
| 正 |
起きてよいこと/起きてはいけないこと
|
|---|
P.215 リスト「ドメインオブジェクトが論理的な属性を返す」の最終行
| 誤 |
// <p class="${mail.readStatus}>
|
|---|
| 正 |
// <p class="${mail.readStatus}">
|
|---|
P.234 リスト「GETリクエストで返されるレスポンスデータの例(JSON形式)」の2行目
P.245 リスト「単純な用途を実現するAPI」の5行目
(2017年7月6日更新)
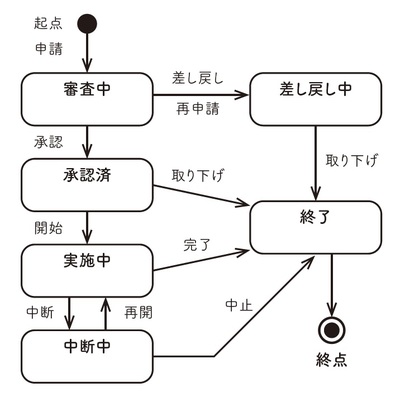
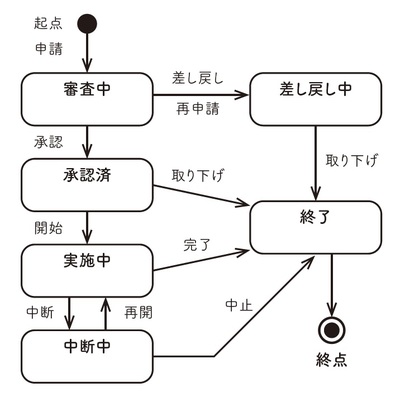
P.63 図2-2
| 誤 |
 |
|---|
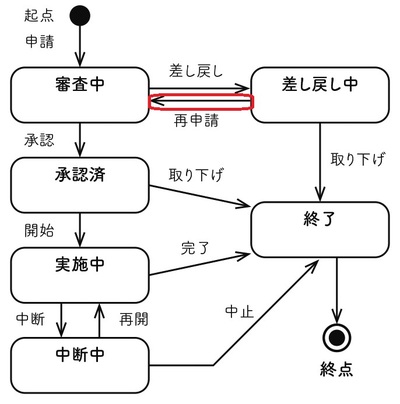
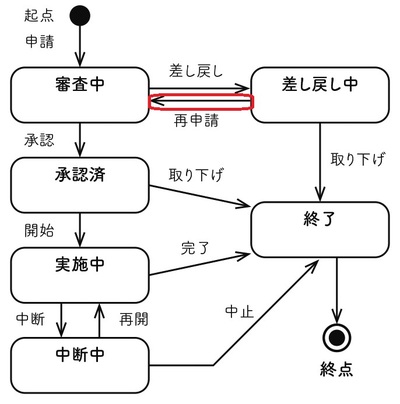
| 正 |
 |
|---|
「審査中」と「差し戻し中」の間の、「再申請」に相当する左向き矢印(赤丸で囲った部分)が抜けていました。