エンジニア選書シリーズ実践 Svelte入門
2023年4月28日紙版発売
2023年4月28日電子版発売
Kyohei Hamaguchi (tnzk),小関泰裕 著
B5変形判/320ページ
定価3,740円(本体3,400円+税10%)
ISBN 978-4-297-13495-2
書籍の概要
この本の概要
「Svelte」は,ユーザーインターフェイスを構築するためのJavaScriptフレームワークのひとつです。Svelteには,ユーザインターフェイスで重要な役割を担う「状態管理」を特別な記法や関数を使うことなく記述できる,作成したコンポーネントをランタイムなしで実行可能な形に変換する(コンパイル)といった特徴があります。本書では,近年注目を集めているSvelteの基本について解説するとともに,SvelteをベースとしたWebフレームワーク「SvelteKit」によるWebアプリケーション開発についてもしっかり解説します。
こんな方におすすめ
- Svelteによるユーザインターフェイス開発に興味がある人
- SvelteKitによるWebアプリケーション開発に興味がある人
この書籍に関連する記事があります!
- フロントエンド開発を支えるUIフレームワーク Svelteの魅力
- 本書では、近年注目を集めているSvelteの基本について解説するとともに、SvelteをベースとしたWebフレームワーク「SvelteKit」によるWebアプリケーション開発についてもしっかり解説します。
本書のサンプル
本書の紙面イメージは次のとおりです。画像をクリックすることで拡大して確認することができます。
目次
【Svelte編】
第1章 はじめてのSvelte
- 1.1 Svelteの誕生と特徴
- 1.1.1 Svelteの特徴
- 1.1.2 Svelteにおける「コンパイル」
- 1.1.3 仮想DOMを使わない
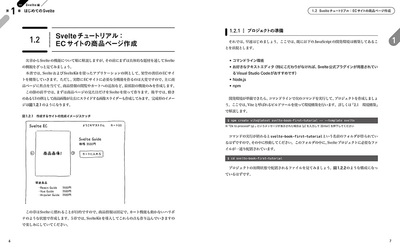
- 1.2 Svelteチュートリアル:ECサイトの商品ページ作成
- 1.2.1 プロジェクトの準備
- 1.2.2 HTML/CSSによる画面構成要素の作成
- 1.2.3 変数とイベントハンドラによる「カートに入れる」ボタンの挙動作成
- 1.2.4 配列と{#each}構文による関連商品の表示
- 1.2.5 コンポーネントの分割
第2章 Svelteの基本
- 2.1 環境構築
- 2.1.1 Svelte公式のREPL
- 2.1.2 Viteによる開発環境の構築
- 2.2 コンポーネント
- 2.2.1 .svelteファイルの構造
- 2.2.2 テンプレートの基本的な記法
- 2.2.3 スタイル
- 2.2.4 ブロック
- 2.2.5 コンポーネントの使用
- 2.2.6 プロパティ
- 2.2.7 スロット
- 2.2.8 イベント
- 2.2.9 ライフサイクル
第3章 Svelteのリアクティビティ
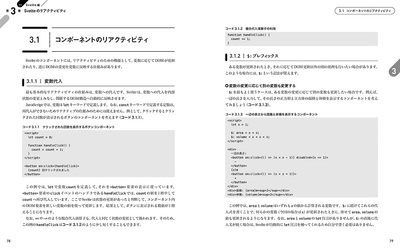
- 3.1 コンポーネントのリアクティビティ
- 3.1.1 変数代入
- 3.1.2 $:プレフィックス
- 3.1.3 配列とオブジェクトの更新
- 3.1.4 入力のバインディング
- 3.1.5 メディア要素のバインディング
- 3.1.6 コンポーネントバインディング
- 3.1.7 thisバインディング
- 3.2 ストア
- 3.2.1 writableストア
- 3.2.2 $による自動購読
- 3.2.3 $による代入
- 3.2.4 readableストア
- 3.2.5 derivedストア
- 3.2.6 カスタムストア
- 3.2.7 ストアのバインディング
第4章 Svelteの高度な機能
- 4.1 高度なテンプレート記法
- 4.1.1 キー付きの{#each}ブロック
- 4.1.2 {#key}ブロック
- 4.1.3 {@...}タグ
- 4.1.4 <svelte:...>タグ
- 4.2 モジュールコンテキスト
- 4.2.1 各インスタンス間での状態の共有
- 4.2.2 コンポーネント以外のエクスポート
- 4.3 モーション・トランジション・アニメーション
- 4.3.1 モーション
- 4.3.2 トランジション
- 4.3.3 アニメーション
- 4.4 コンテキスト
- 4.4.1 コンテキストAPIの使い方
- 4.4.2 コンテキストの特徴とストアとの比較
- 4.5 アクション
- 4.5.1 アクションの基本的な使い方
- 4.5.2 アクションの例:DOM要素のリサイズ検出
【SvelteKit編】
第5章 SvelteKitによる複数ページアプリケーションの開発
- 5.1 SvelteKitの基本と導入
- 5.1.1 SvelteKitとは
- 5.1.2 プロジェクトの作成
- 5.1.3 SvelteKitプロジェクトのファイル構造
- 5.2 デモアプリケーションの実装を読み解く
- 5.2.1 ページを表す.svelteファイル
- 5.2.2 レイアウト―複数のページに共通の要素を配置
- 5.2.3 フォームアクション―プログレッシブなWebアプリケーションを構築する仕組み
- 5.3 ECアプリケーションの拡張
- 5.3.1 ①SvelteKitプロジェクトの作成
- 5.3.2 ②商品ページに対応するルートの作成
- 5.3.3 ③商品データとカートデータの取得
- 5.3.4 ④フォームアクションでのカートへの追加
- 5.3.5 ⑤「おすすめ商品」の表示
第6章 SvelteKitリファレンス
- 6.1 SvelteKitの主要な概念
- 6.1.1 ページルート
- 6.1.2 サーバールート
- 6.1.3 フォームアクション
- 6.1.4 ルーティング
- 6.1.5 レイアウト
- 6.1.6 SvelteKitの実行モデル
- 6.2 ページルート
- 6.2.1 +page.svelte
- 6.2.2 +page.jsと+page.server.js
- 6.3 フォームアクション
- 6.3.1 フォームアクションの基礎
- 6.3.2 プログレッシブなエンハンスメント
- 6.4 サーバールート
- 6.4.1 サーバールートとは
- 6.5 ルーティング
- 6.5.1 ルート
- 6.5.2 ルートに配置できるファイル
- 6.5.3 高度なルーティング
- 6.6 レイアウト
- 6.6.1 レイアウトの基礎
- 6.6.2 レイアウトのネスト
- 6.6.3 レイアウトのネストのリセット
- 6.7 フック
- 6.7.1 SvelteKitのフック
- 6.7.2 handle
- 6.7.3 handleFetch
- 6.7.4 handleError
- 6.8 ヘルパーモジュール
- 6.8.1 $app/environment―実行環境に関する情報
- 6.8.2 $app/forms―フォームアクションに関するヘルパー
- 6.8.3 $app/navigation―ページ移動に関するヘルパー
- 6.8.4 $app/paths―パスに関するへルパー
- 6.8.5 $app/stores―アプリケーションレベルのストア
- 6.8.6 @sveltejs/kit
- 6.8.7 $env―環境変数へのアクセスを提供するモジュール
- 6.9 ビルドとデプロイメント
- 6.9.1 設定が不要なホスティングサービス―adapter-auto
- 6.9.2 Nodeサーバーとしてのビルド―adapter-node
- 6.9.3 静的サイトの生成とSPAモード―adapter-static
第7章 MongoDBとVercelによる本番環境の構築
- 7.1 SvelteKitアプリケーションと本番環境
- 7.1.1 開発環境について/サンプルアプリケーションについて
- 7.1.2 本番環境・ビルド・デプロイ
- 7.2 MongoDBの導入
- 7.2.1 データベースの役割
- 7.2.2 MongoDB Atlasでデータベースを作成
- 7.2.3 mongodbパッケージの導入と接続情報の管理
- 7.2.4 カートをMongoDBで実装
- 7.2.5 商品をMongoDBで実装
- 7.3 Vercelへのデプロイ
- 7.3.1 GitHubのセットアップ
- 7.3.2 Vercelのセットアップ
- 7.3.3 MongoDB Atlasのインテグレーションを導入
- 7.3.4 環境変数の適用
- 7.3.5 本番DBのシード
- 7.3.6 動作確認
第8章 Auth0によるパスワードレスログイン実装とセッション管理
- 8.1 Auth0の準備
- 8.1.1 パスワードレス認証とは
- 8.1.2 Auth0のアカウント作成と初期設定
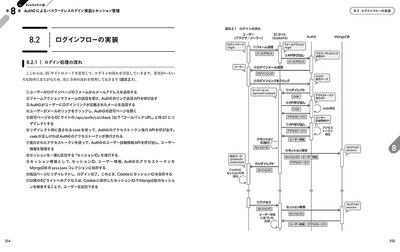
- 8.2 ログインフローの実装
- 8.2.1 ログイン処理の流れ
- 8.2.2 ログインページの作成
- 8.2.3 Auth0のAPIを呼び出す関数群
- 8.2.4 コールバックURLの実装
- 8.2.5 セッション情報をデータベースに保存
- 8.2.6 ログインの動作確認
- 8.3 ログインユーザーの判定と表示
- 8.3.1 ログインユーザー情報の取得
- 8.3.2 ログイン中のユーザーの表示
- 8.3.3 ログアウト機能
- 8.4 ユーザーごとのカート作成
- 8.4.1 ユーザーIDごとにカートを作成
- 8.5 Vercelへのデプロイ
- 8.5.1 Auth0を使うための準備
- 8.5.2 環境変数の設定
第9章 ユーザー体験の改善―OGPタグとプリレンダリング
- 9.1 OGPタグの追加
- 9.1.1 OGPタグとJavaScriptアプリケーション
- 9.1.2 商品ページにOGPタグを追加
- 9.1.3 SSRの無効化
- 9.1.4 CSRの無効化
- 9.1.5 Vercelへのデプロイとカードの動作確認
- 9.2 プリレンダリング
- 9.2.1 商品ページのプリレンダリング
- 9.2.2 カートページの準備
- 9.2.3 カート情報のクライアントサイドでの読み込み
- 9.2.4 「カートに入れる」ボタンの挙動を改善
- 9.2.5 プリレンダリングの動作確認
この本に関連する書籍
-
TypeScriptとReact/Next.jsでつくる 実践Webアプリケーション開発
新しいフロントエンドの入門書決定版! 本書はReact/Next.jsとTypeScriptを用いてWebアプリケーションを開発する入門書です。 Webアプリケーションフレームワーク...
-
Bootstrap 5 フロントエンド開発の教科書
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり,レガシーなIE対応やjQueryコードの完全排除,コンポーネントやフォームの刷新...
-
Vue.js入門 基礎から実践アプリケーション開発まで
Vue.jsを初歩から実践まで徹底的に解説。使いやすくかつ,プロダクションでも活躍するVue.jsをVue.jsコントリビューターの著者らが解説する一番わかりやすい入門書です...
![[表紙]実践 Svelte入門 [表紙]実践 Svelte入門](/assets/images/cover/2023/thumb/TH160_9784297134952.jpg)