「Web技術」と一言で言っても、それに該当する分野は非常に多岐にわたっています。ネットワークのことであったり、ホームページのことであったり、サーバーのことであったり……。
短い時間ですべてを理解しようと思うと、頭が混乱してしまうかもしれません。ただそれ以前に「そもそもWebって何?」と聞かれて、きちんと答えられる人も少ないのが現状です。
本記事では、Web技術を理解していく上でまず知っておくべき3つの重要な要素であるURL、HTTP、HTMLについてお話しします。Webとは、これらが元になったシンプルでわかりやすいしくみからはじまっています。
URL
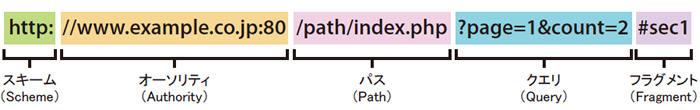
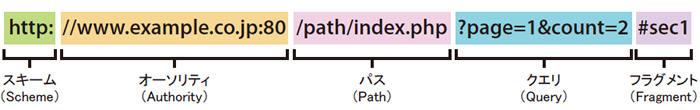
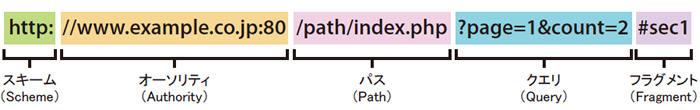
URLとは、データの指定方法を定義している文字列のことです。みなさんも「https://gihyo.jp/」など、「http://」または「https://」ではじまる文字列を目にしたことがあると思います。これがURLです。URLはWebにおける住所のようなもので、「アドレス」と呼ばれることもあります。

HTTP
HTTPとは、データの送受信の方法についての決まりごと(これをプロトコルと呼びます)のことです。Webシステムでは、ネットワークプロトコルとしてTCP/IPを、アプリケーションプロトコルとしてHTTPを使用します。Web技術は基本的にこれらの決まりごとにしたがって広がっていき、世界中でやりとりをすることが可能になっています。
HTML
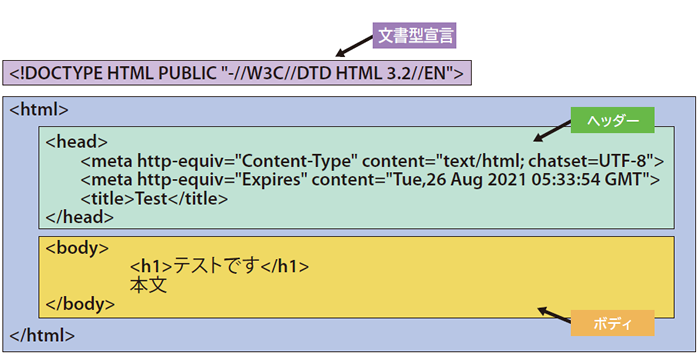
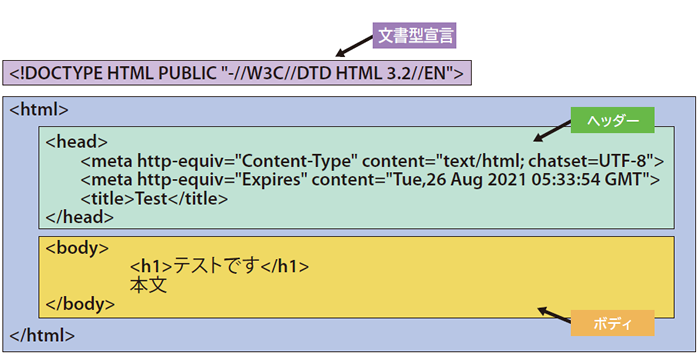
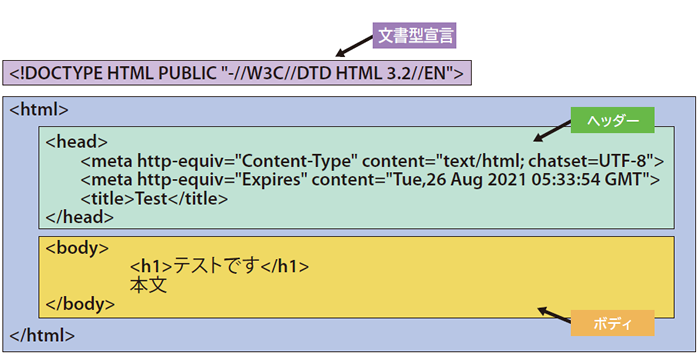
HTMLとは、データの表現方法について定義している言語のことです。HTMLはマークアップ言語の一種で、Webページの構造や見た目などを「<h1>見出し</h1>」のようにタグを使うことで書くことができます。
またHTMLファイルはテキスト形式となっているため、テキストエディターなどを使って人の目で確認しながら、直接編集することができます。

これらの要素を使うことでWebははじまりました。Webは時代とともに巨大になり、そして複雑になっていますが、それも元々はWeb自体がシンプルなものであったからこそです。『図解即戦力 Web技術がこれ1冊でしっかりわかる教科書』はWeb技術の基本知識を体系的にわかりやすくまとめています。本書をきっかけにWeb技術を学んでみるのはいかがでしょうか。