ネットで見かけたWebテク
1. 50 Useful Design Tools For Beautiful Web Typography | CSS, Fonts | Smashing Magazinehttp://www.smashingmagazine.com/2009/01/27/css-typographic-tools-and-techniques/
Webでタイポグラフィを扱うためのツールのリンク集です。リファレンスやテクニック、
英語だとCSSのフォント指定でそれっぽい見出しも作れますが、
HTML上のテキストをJavaScriptでFlashムービーによる文字に置き換える
タグ付きのダミーテキストを提供している
2. 13 Excellent jQuery Animation Techniques | Web Design Ledgerhttp://webdesignledger.com/tutorials/13-excellent-jquery-animation-techniques
jQueryを使ってのアニメーションテクニックがいろいろ紹介されています。
複数枚の画像でできたロボットがアニメーションする様子も面白いですが、
Flashで作ったようなアニメーションするメニューにしたいというクライアントのわがままも、

3. case:MobileDesign! モバイルサイトのデザインhttp://d.hatena.ne.jp/mobile_design/
ありそうで
日本のケータイサイトの多くはPCからアクセスできないようになっていますが、
ケータイサイトのQRコードが載っているので、
海外のモバイルサイトのデザインに関しては、

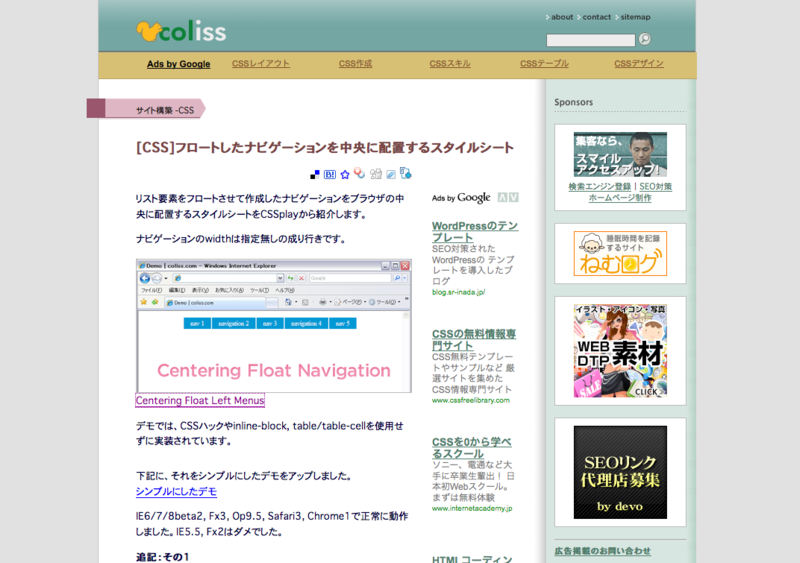
4. [CSS]フロートしたナビゲーションを中央に配置するスタイルシート | コリスhttp://coliss.com/articles/build-websites/operation/css/css-centering-float-navigation.html
グローバルメニューなどでよく使う、
簡単に言ってしまうと、
このエントリーは海外サイトで見つけたテクニックを紹介した記事なのですが、

5. Het webdesign schetsboek - Webdesign Inventis Web Architectshttp://www.inventis.be/blog/het-webdesign-schetsboek
プリントアウトしてWebページのデザインスケッチ用紙として使える、
このサイト、

以上、
先週のWebテク記事の中からほかに、

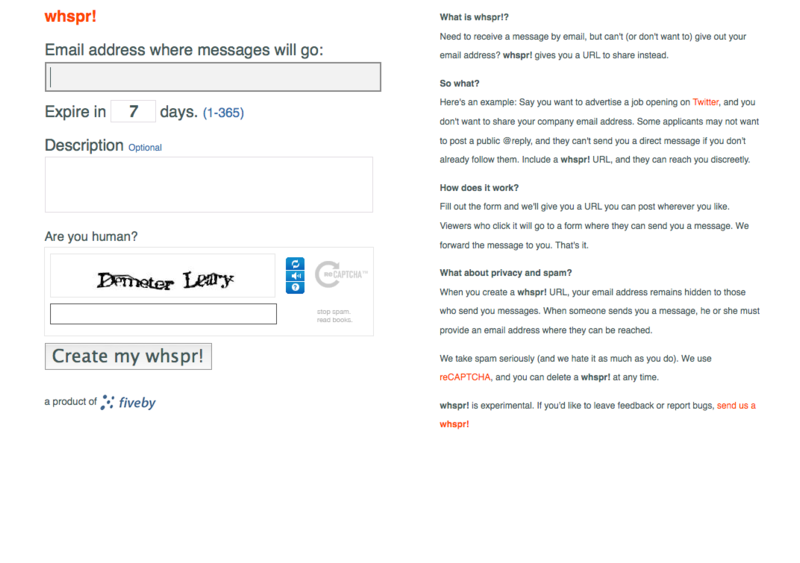
あなた専用のメール送信フォームを簡単に作れるというサービスで、
URLが
また、
デイリーWebテクでは、



