ネットで見かけたWebテク
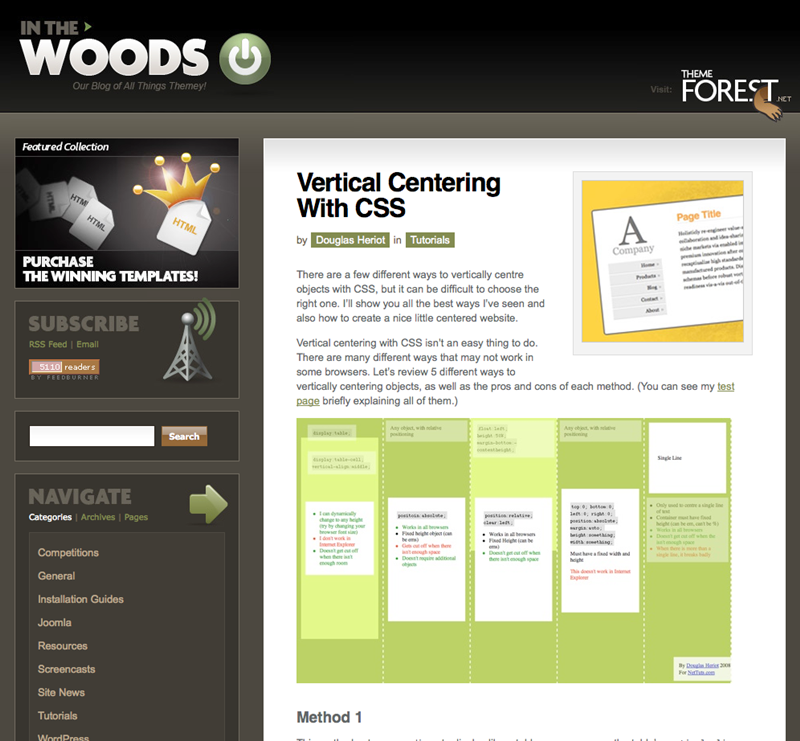
1. In the Woods - Vertical Centering With CSShttp://blog.themeforest.net/tutorials/vertical-centering-with-css/
CSSでは意外とむずかしい縦方向のセンタリングを実現する方法を5パターン紹介しています。
- 「display:table」
を使う方法 - 絶対配置で要素の半分の高さをマイナスのマージンにする方法
- 高さの50%から
「要素の半分の高さ」 を引いた値分の空白を上部に配置にする方法 - IEではうまく動かないけど
「margin:auto」 を使う方法 (IE8では動く) - 一行のテキストだけの場合限定で
「line-height」 を要素の高さと同じにする方法
といった5つの方法を紹介し、 この記事での一番のおすすめは3番目の方法だそうです。 3.で紹介されている方法だと、 なお、 「[CSS]上部のエリアを確保しつつ、 シンプルで混乱させないインターフェイスデザインテクニックの解説です。 Webサイト上で最近よく見かけるインターフェイスがいろいろ紹介されていますが、 「2. Hover controls.」 「5. FirefoxのアドオンとしておなじみFirebugを使って、 Firefoxでページを開き、 と、 FirebugでCSSを編集してFirefoxでうまく見えても、 なお、 優れたロゴデザイナーの作品にインスピレーションを受けつつ、 ここからリンクされている といったところは話の種になりそうですが、 デザイナーのための、 アイコン、 やたらに長いリンク集より、 以上、 ほかにも、 「Fliggo」 「Y Combinator発のFliggo、 Flickrの動画版みたいなものみたいです。なかなか期待できそうですね。ちなみにFlickrでも有料版だと動画にも対応していますし、
2. 7 Interface Design Techniques to Simplify and De-clutter Your Interfaces | Webdesigner Depohttp://
3. Quick & Easy CSS Development with Firebug - Tutorial9http://

4. logo design processes and logo inspiration | Hein Maas - Freelance Graphic/

5. 13 Most Desirable Collection Of Free Resources For Every Designer - Opensource, Free and Useful Online Resources for Designers and Developershttp://
ウェブページ上から好きなブラウザ
CSSのセレクタを記述するのに役立つブックマークレット。ブラウザ上で場所を選んでそこのセレクタを生成できるようです。
Webサイトやブログの運営者に役立つツールのベスト10を紹介しています。先週の気になるWebサービス
Fliggo - Create Your Own Video Sitehttp://