ネットで見かけたWebテク
1. サイトマップをフッタに配置する際のポイントとその効果 | コリスhttp://coliss.com/articles/build-websites/architectonics/usability/modern-sitemap-and-footer.html
Web Designer Wallの
フッタ部分にサイトマップや関連リンク集などを入れるのは、
フッタにサイトマップを入れて、
英文のネタ元ページには、
フッタにサイトマップ全部を載せられない巨大なサイトの場合、

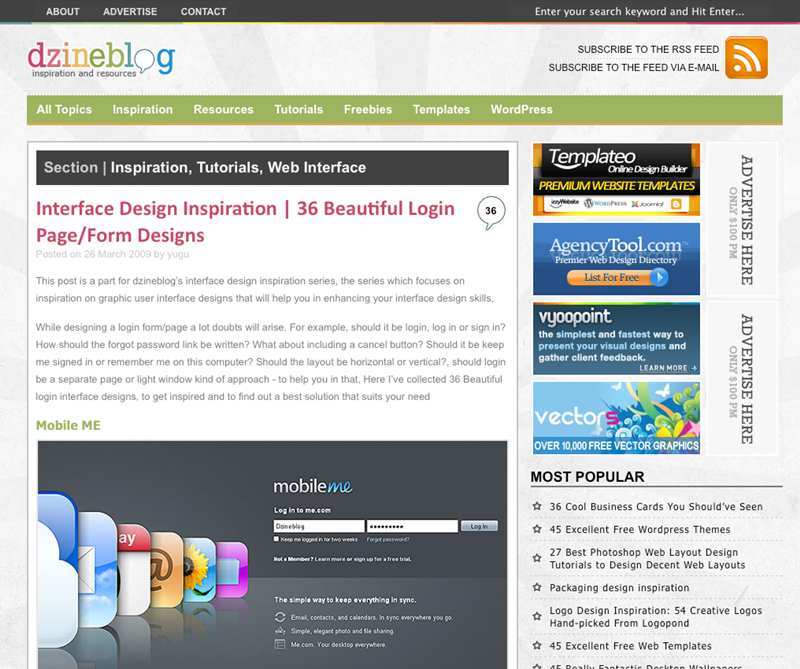
2. Interface Design Inspiration | 36 Beautiful Login Page/Form Designs | Dzine Bloghttp://dzineblog.com/2009/03/interface-design-inspiration-36-beautiful-login-pageform-designs.html
すばらしいデザインのログインページ、
この手のものは、
インターフェイスデザインのテクニックとして、

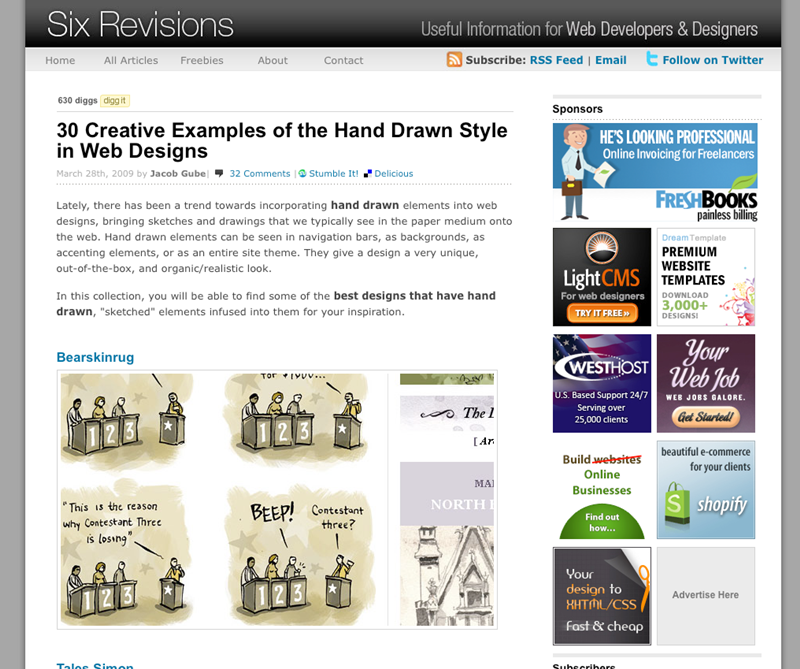
3. 30 Creative Examples of the Hand Drawn Style in Web Designshttp://sixrevisions.com/design-showcase-inspiration/30-creative-examples-of-the-hand-drawn-style-in-web-designs/
手描き風なビジュアルのWebデザインのショーケースです。紙にスケッチしたようなビジュアルをWebデザインに取り入れるのが、
どのサイトも個性的でインパクトがありますが、
Webデザインに使用されるイラストのショーケースとしては、

4. 28 Web Design Tools and Generators For Easy Web Design | Graphic Fetishhttp://www.graphicfetish.com/28-fantastic-generators-for-easier-web-designing/
Webデザインに役立つツールとジェネレーターサイトを紹介しています。こういったツールが充実してきて、
このジェネレーター昔話題になったなぁというものから、
解説もカテゴリ分けもなく、

5. 8 Javascript solutions to common CSS problemshttp://www.catswhocode.com/blog/8-javascript-solutions-to-common-css-problems
CSSデザインで起こりがちな問題への、
例によってInternet Explorer対策が中心です。これまた例によってjQueryを使用した対策がほとんどです。
それぞれの項目ごとに情報源へのリンクがあるので、
以上、
そのほか先週の記事から、
- A Huge Compilation of 60 Free Illustrator Brushes - Vectortuts+
フリーのIllustrator用ブラシを大量に紹介しています。 - SeamlessTextures.
net - Free Seamless Textures
繰り返しパターンとして使えるフリーのテクスチャー配布サイトです。カテゴリ分けされています。 - iPhone UI Vector Elements | MI Blog
iPhoneのインターフェイスのパーツがベクター画像ファイルとしてダウンロードできます。
先週の気になるWebサービス
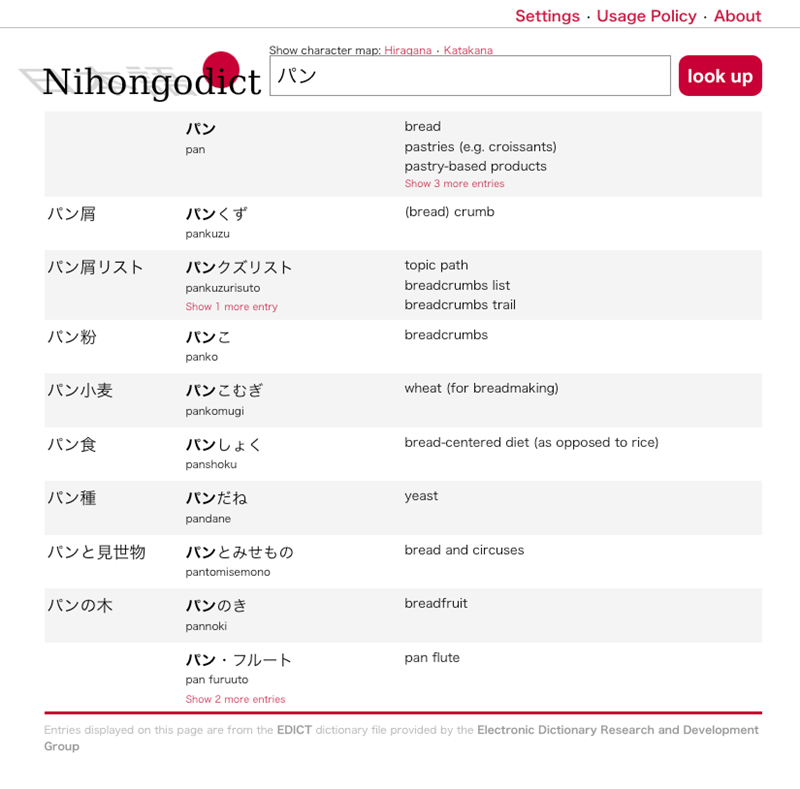
Nihongodict: Free Online English ? Japanese Dictionaryhttp://www.nihongodict.com/
オンラインの日本語←→英語の辞書サイトなのですが、
検索窓に日本語でも英語でも入力していくと、
収録されている語彙もかなり充実しています。カタカナ用語もいろいろ登録されていますし、