ネットで見かけたWebテク
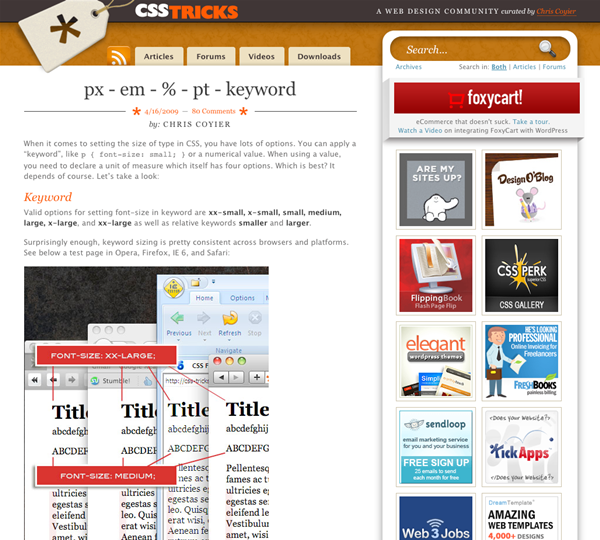
1. px - em - % - pt - keywordhttp://css-tricks.com/css-font-size/
CSSでの文字サイズ指定についての記事です。どの指定方法がベストかは場合によりけりとしながら、
簡単にまとめてしまうと、
px指定での問題とは、
em、
この記事では、
文字サイズの指定方法については、

2. ウェブデザインのクオリティをアップする7つのポイント | コリスhttp://coliss.com/articles/build-websites/operation/design/quality-within-web-design.html
「How to Spot Quality within Web Design: Examples & Tips」
境界部分に1ピクセルのラインを入れるとか、
ところで最近、

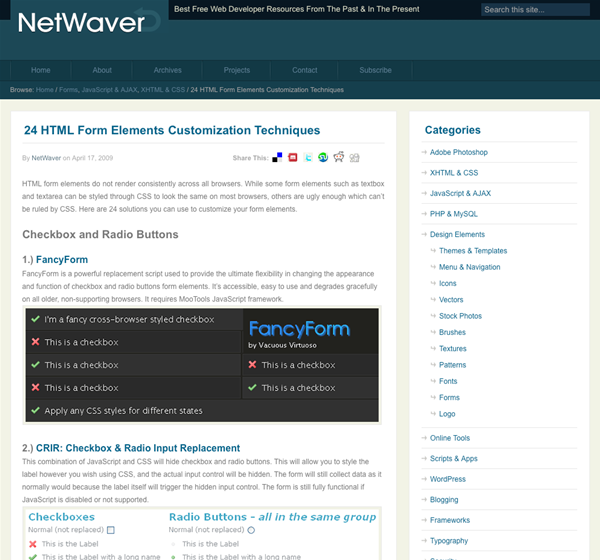
3. 24 HTML Form Elements Customization Techniques | NetWaverhttp://www.netwaver.com/23/24-html-form-elements-customization-techniques/
フォーム要素の見た目をカスタマイズするソリューションのリンク集です。CSSだけでフォームの見た目を変えるには限界があるので、
一般的な問い合わせフォームの場合には、
余談ですが、

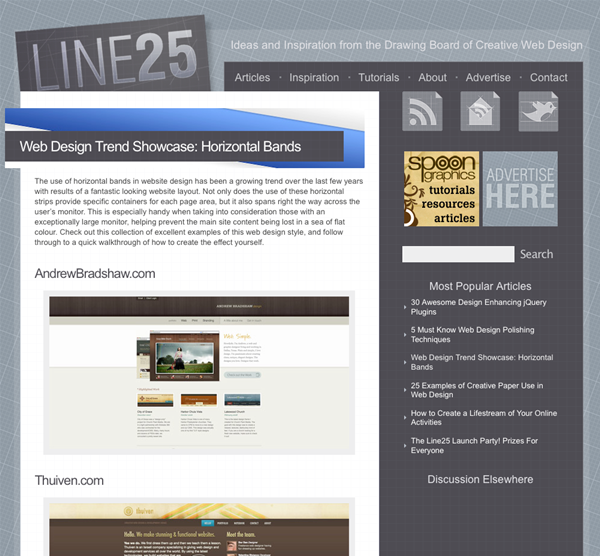
4. Web Design Trend Showcase: Horizontal Bandshttp://line25.com/articles/web-design-trend-showcase-horizontal-bands
流行のWebデザインのギャラリーとして、
2位で取り上げた
グラデーションで塗られた水平方向の帯画像を作り、

5.50 Excellent Corporate Website Designs | Webdesigner Depothttp://www.webdesignerdepot.com/2009/04/50-excellent-corporate-website-designs/
ステキなデザインの企業サイトのギャラリーです。業種はあまり幅広く取り上げられてないようで、
また繰り返しになってしまいますが、
人物が出てこないサイトが多いのも気になったのですが、

以上、
そのほか先週の記事から、
-
15 Firefox add-ons for Web developers | Webware - CNET
WebデベロッパーのためのFirefoxアドオンの紹介記事です。 - Lifehacker - Top 10 Must-Have Firefox Extensions, 2009 Edition - Firefox Extensions
Firefoxの必携アドオン2009年版だそうです。 - Mozilla Re-Mix: 【2009年4月版】
きっと誰かの役に立つ44個のFirefoxアドオン。
単機能のFirefoxアドオンを多数紹介しています。 - はてなブックマークFirefox拡張で新しいインターネットを体験しよう
はてなブックマークを便利に活用するためのFirefoxアドオンが登場しました。はてなブックマークユーザーでなくても、見ているページのブックマーク数やブックマークコメントを見られる機能は便利だと思います。
先週の気になるWebサービス
mixPaper | ミックスペーパーは電子ブック配信サービスですhttp://mixpaper.jp/
「mixPaper」
ページごとに分けて用意した画像をアップロードするだけで、
商用目的の利用も可能とのことで、
「電子ブック共有サイト