ネットで見かけたWebテク
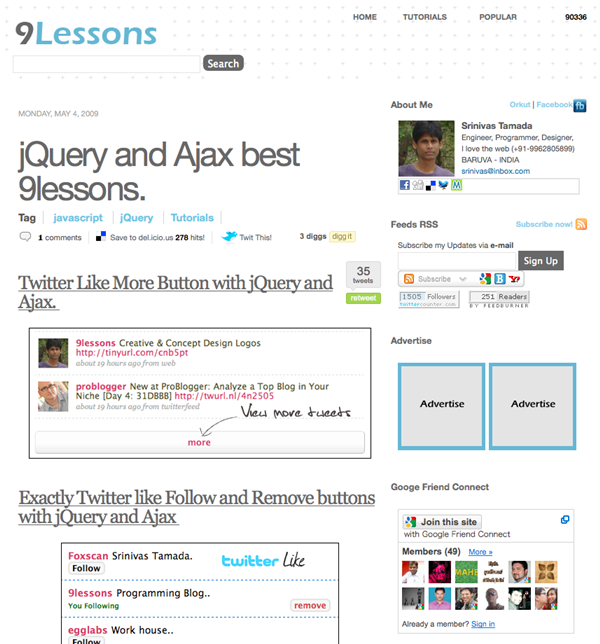
1. 9lessons: jQuery and Ajax best 9lessons.http://9lessons.blogspot.com/2009/05/jquery-and-ajax-best-demos.html
jQuery&Ajaxのレッスンベスト9ということですが、
この手のもので寄せ集めのリンク集は多いですが、
Twitterを使っている人にはおなじみの、
ただのビジュアル上の変化だけでなく、

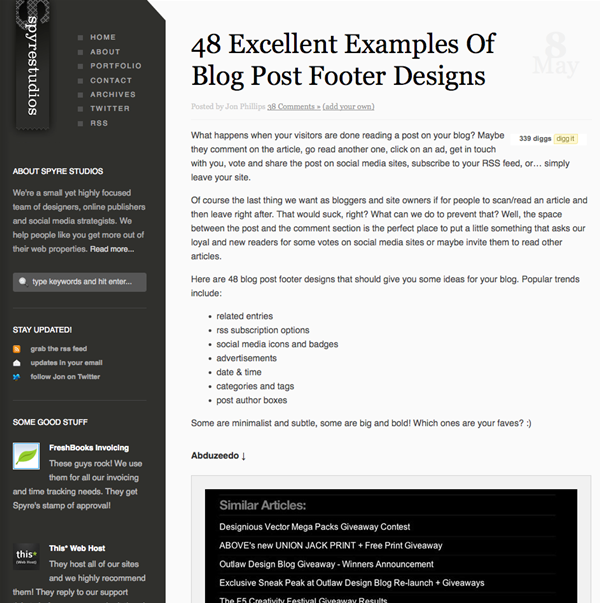
2. 48 Excellent Examples Of Blog Post Footer Designs | Spyre Studioshttp://spyrestudios.com/blog-post-footer-designs/
ブログ記事
ブログのページ全体のフッターではなく、
ブログ記事が終わった後の読者への道しるべということで、
いろんなブログ記事フッターを調査した結果としては、
- 最近の記事
- RSSへのリンク
- ソーシャルメディアへのアイコンリンク
- 広告
- 日付
- カテゴリーとタグ
- 作者紹介
このリストは、

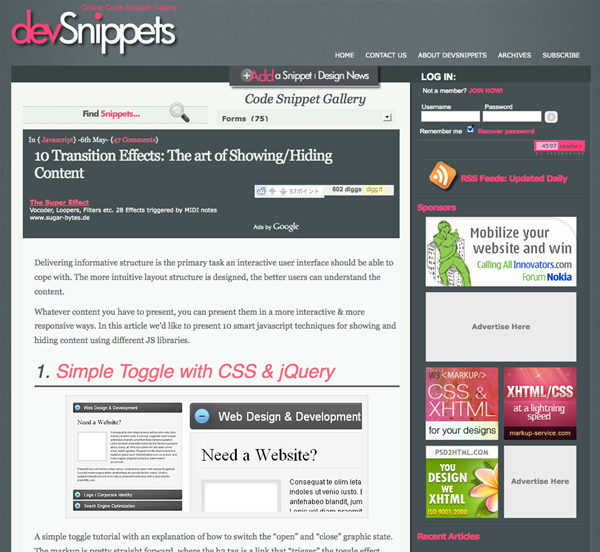
3. 10 Transition Effects: The art of Showing/Hiding Content | DevSnippetshttp://devsnippets.com/article/10-transition-effects-the-art-of-showinghiding-content.html
JavaScriptライブラリを使って、
いわゆるアコーディオンのような画面の領域を節約したいというものだけでなく、

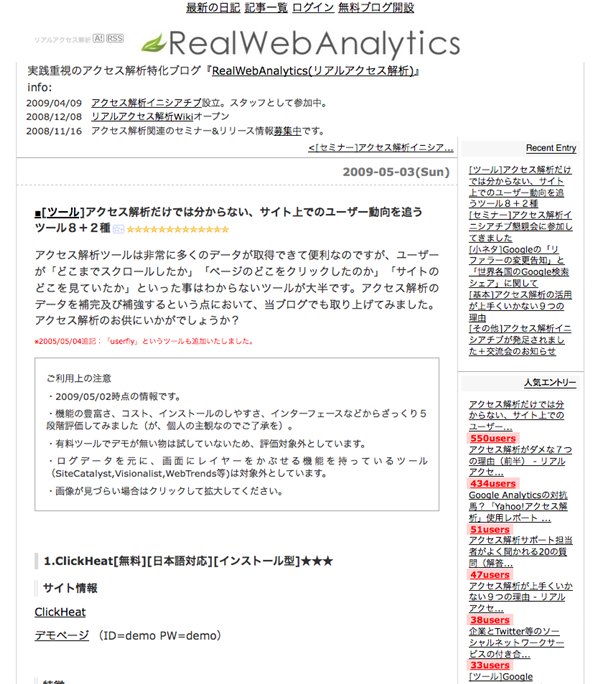
4. アクセス解析だけでは分からない、サイト上でのユーザー動向を追うツール8+2種 - リアルアクセス解析http://d.hatena.ne.jp/ryuka01/20090503/p1
ユーザーがどこをクリックしたか、
無料のもの、

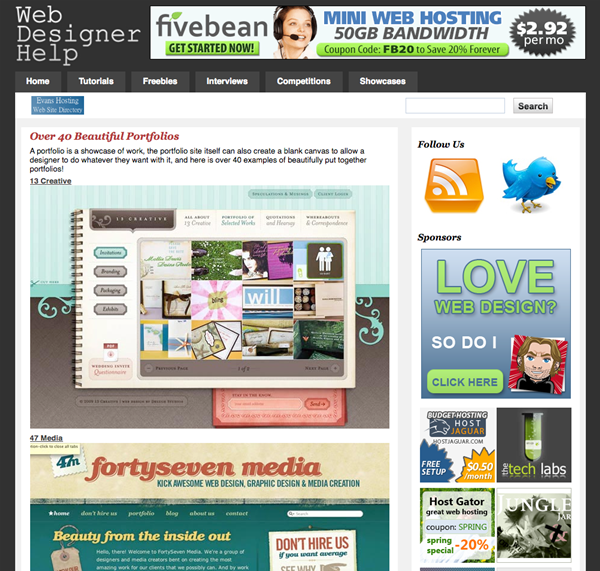
5. Web Designer Help ? Over 40 Beautiful Portfolioshttp://www.webdesignerhelp.co.uk/index.php/2009/05/over-40-beautiful-portfolios/
ポートフォリオサイトのデザインショーケースです。クリエイターの作品集サイトは自由なデザインが試せる場所なので、
複数の作品を見せるのに、

以上、
そのほか先週の記事から、
- 複数RSSまとめ&タブ化ジェネレーター
複数のRSSフィードをひとつにまとめ、自分のサイトで公開できるWebサービスです。まとめたフィードのセットは5種類まで作れ、 タブで切り替えて表示できます。 -
Repper -> create your own patterns!
自分でアップロードした画像を元に、継ぎ目のない繰り返しパターンを作成できます。位置やサイズを変更して、 偶然できる画像を楽しむもののようです。 -
ウェブ上であらゆるファイルを変換できるサイト
「Convert. Files」 が超便利*二十歳街道まっしぐら
対応フォーマットが非常に多いファイル変換サービスの紹介記事です。
先週の気になるWebサービス
ご都合.com | みんなの「都合のよい日」がすぐわかる、無償&登録不要の共有カレンダーhttp://www.gotsugo.com/
ミーティングや会議、
無料で使え、
作ったカレンダーは個別のURLが設定され、