ネットで見かけたWebテク
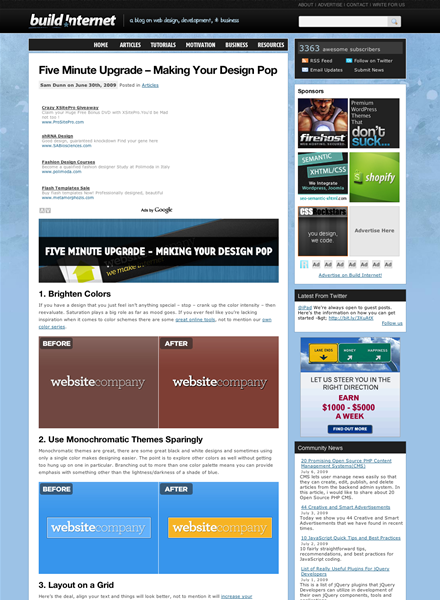
1. Five Minute Upgrade -- Making Your Design Pop | Build Internet!http://buildinternet.com/2009/06/five-minute-upgrade-making-your-design-pop/
5分であなたのデザインをもっと良くする方法として、
内容について、
- 色の彩度を上げる
- 単色だけだと物足りないことがある
(差し色を追加する) - グリッドにそってレイアウトする
- 細部に手間をかける
(影の追加、 1pxの境界線、 グラデーションの塗りなど) - 境界線を無視する
(ボックスからあえてはみ出させる) - 余白の追加
- テクスチャー
- 境界線
「既存のデザインのクオリティをアップする8つのポイント | コリス」
また、

2. RedLine Magazine : 印刷用CSSのお話http://redline.hippy.jp/lab/css/css_16.php
印刷用CSSに関して、
CSSレイアウトだと背景画像を多用することになりがちですが、
この記事では印刷用CSSを記述する際の考え方や実践的な対処方法が現場の視点で詳しく説明してあります。
フッタなどの要素は、
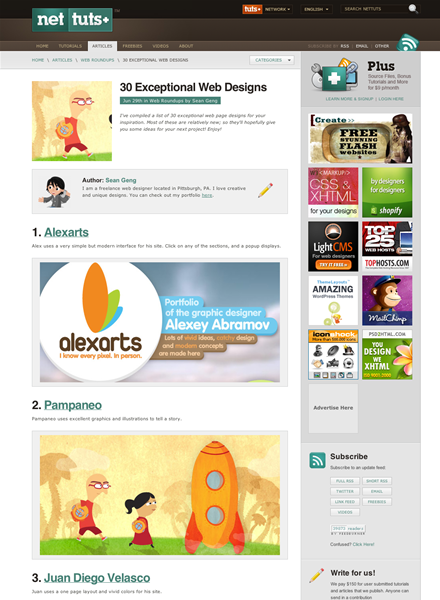
3. 30 Exceptional Web Designs - Nettuts+http://net.tutsplus.com/articles/web-roundups/30-exceptional-web-designs-for-the-web/
ひと味違ったデザインのWebサイトのギャラリーです。
大きな背景画像が敷かれたものが多く、
コンテンツの見せ方としても、

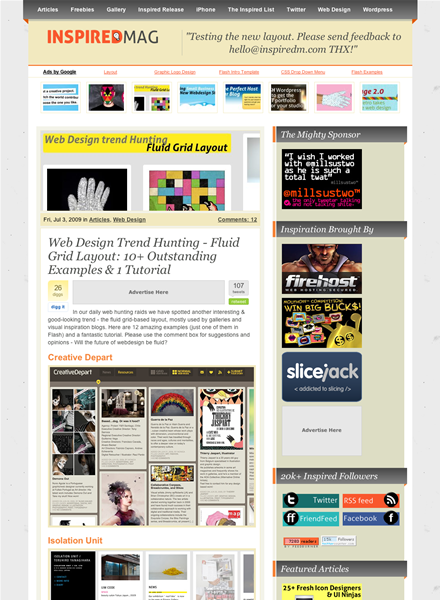
4. Web Design Trend Hunting - Fluid Grid Layout: 10+ Outstanding Examples & 1 Tutorial | Inspired Magazinehttp://www.inspiredm.com/2009/07/03/web-design-trend-hunting-fluid-grid-layout-10-outstanding-examples-1-tutorial/
ブラウザ幅によって可変するグリッドレイアウトのサイトのショーケースです。そういったページを作るためのチュートリアルも一つ紹介されています。
四角いブロックがたくさんグリッドに沿って並んでいて、

5. JPEG画像をより美しく、より軽量に最適化するテクニック | コリスhttp://coliss.com/articles/build-websites/operation/design/howto-jpeg-optimization-techniques.html
「Clever JPEG Optimization Techniques」
8ピクセルのグリッドに揃えて画像を配置するなど、

以上、
そのほか先週の記事から、
- 15 Must Read Articles for CSS Beginners
CSS初心者の必読記事を15個紹介しています。 - 80+ Must-Read Design Blogs to Enhance your Creativity and your Career | Creative Opera Design Blog: Creative Advice and Inspiration for Graphic Designers and Web Designers
Webデザイナー必読のデザイン系ブログをカテゴリごとに多数紹介しています。 - 30 Essential Tools for Web Designers | tripwire magazine
Webデザイナー必携のツールをいろいろ紹介しています。
先週の気になるWebサービス
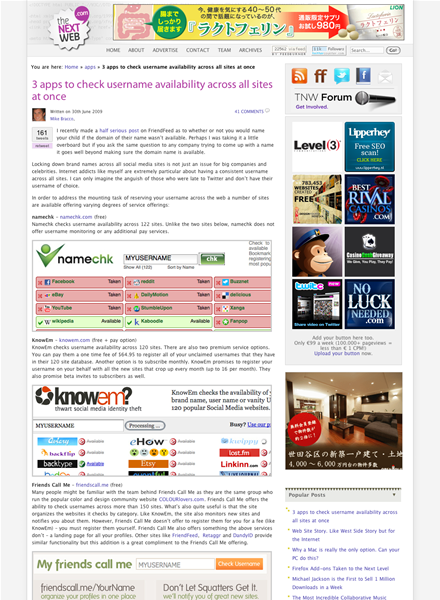
3 apps to check username availability across all sites at once -- The Next Webhttp://thenextweb.com/2009/06/30/check-username-availability-sites/
各種ソーシャル系サービスのアカウント名が既に使われているかどうかをチェックしてくれるWebサービスがあるそうです。そういったサービスを3つ紹介している記事があったので、
それらのサービスでは、
Tumblrなどで、
自分のハンドルネームが使えるかしらという確認に使う人も多いでしょうが、
アメリカの企業はきっと、
日本でも企業名、
なお、