ネットで見かけたWebテク
1. Screen Capture Tools: 40+ Free Tools and Techniques | Toolshttp://www.hongkiat.com/blog/screen-capture-tools-40-free-tools-and-techniques/
画面キャプチャーを撮るフリーのツールのまとめ記事です。デスクトップやアプリケーション画面を撮るだけでなく、
- クロスプラットフォームのツール
- Windows用
- Mac用
- Linux用
- Webサービス
- Firefoxアドオン
- その他関連記事
と分けて紹介されていて、
Websnapshot、
ちなみにこの

2. Animating Design Elements: 7 Unique & Creative Practices | Noupehttp://www.noupe.com/design/animating-design-elements.html
アニメーションするデザイン要素にスポットをあてたデザインのショーケースです。
以下の項目に分けて、
- ロールオーバーでアニメーションするメニュー
- アクションによりスクロールするコンテンツ
- アラートなどが動的に出てくるフォーム
- コンテンツがアニメーションして切り替わるタブメニュー
- ロールオーバー時のアニメーション効果
- 動きをつけて見せるイメージギャラリー
- アニメーションして開閉する領域
アニメーションといっても派手なものではなく、

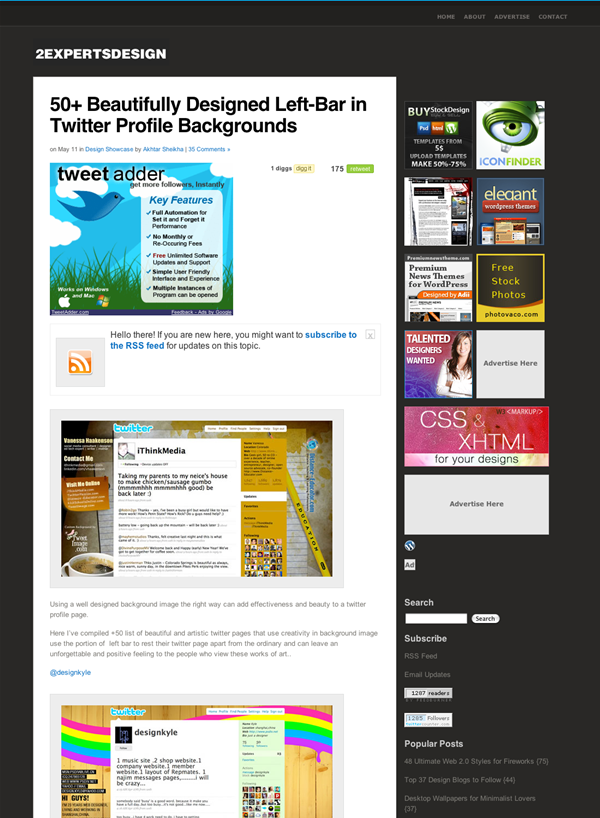
3. 50+ Beautifully Designed Left-Bar in Twitter Profile Backgrounds | 2experts Design - Web Design and Graphic Design Bloghttp://www.2expertsdesign.com/2009/05/11/50-beautifully-designed-left-bar-in-twitter-profile-backgrounds/
ステキな背景画像でカスタマイズされた、
背景画像のサイズやファイル形式などに関する記事

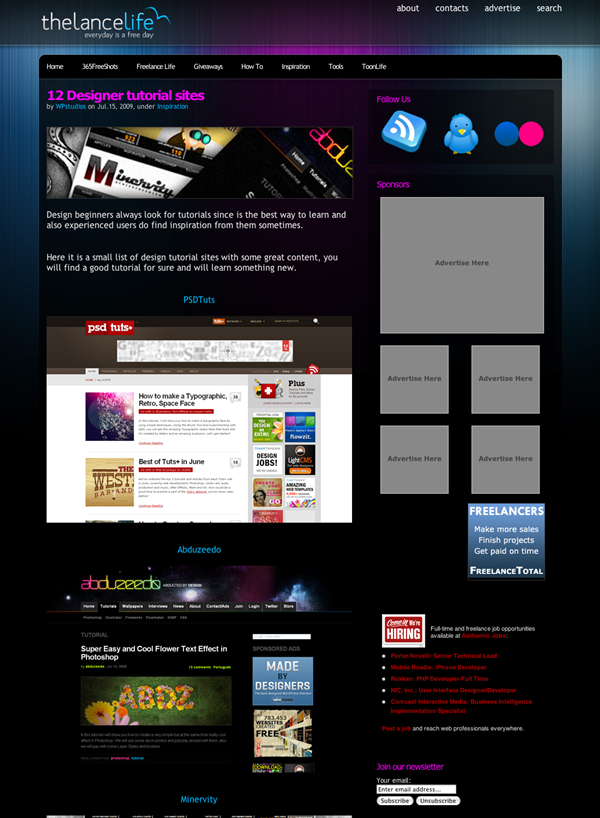
4. 12 Designer tutorial sites | TheLanceLifehttp://www.thelancelife.com/inspiration/12-designer-tutorial-sites/
デザイナー向けチュートリアルサイトのリストです。この手のものでは膨大なサイトが紹介されているケースも多いですが、
Photoshop、

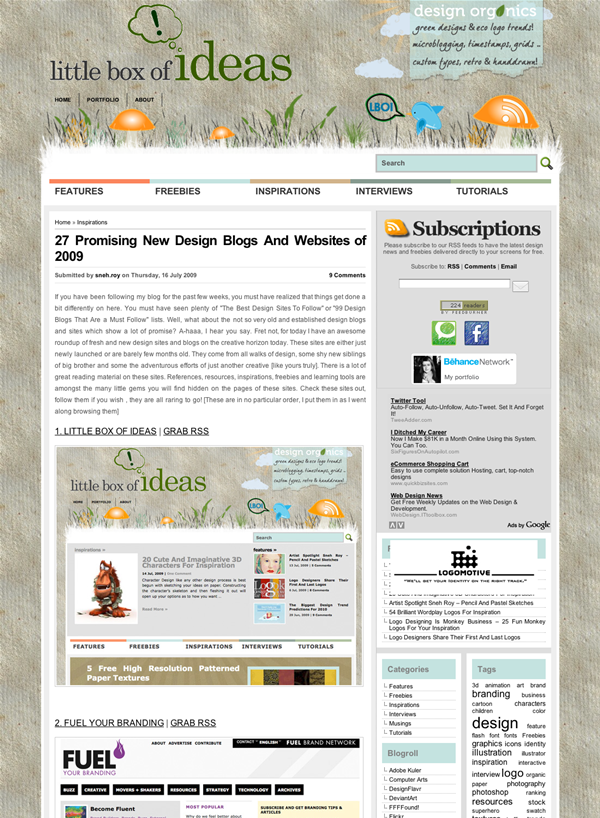
5. LBOI Design Blog ? 27 Promising New Design Blogs And Websites of 2009http://www.littleboxofideas.com/blog/inspirations/27-promising-new-design-blogs-and-websites-of-2009
最近オープンした前途有望なデザイン系ブログ&サイトの紹介です。このエントリーの作者自身が今年このブログを始めたようで、

以上、
そのほか先週の記事から、
- Ten Simple Rules for Choosing the Perfect CMS + Excellent Options | Noupe
CMSツールの選び方とCMSツールの紹介。日本のCMS界も最近にぎやかですが、海外モノも興味深いですね。 - 20 Superb Firefox Add-ons for Designers Bloggers | 2experts Design - Web Design and Graphic Design Blog
Firefoxのアドオンが大量に紹介されています。 - 20 Creative Web Forms For Design Inspiration | Web Design Tutorials | Creating a Website | Learn Adobe Flash, Photoshop and Dreamweaver
Webフォームのデザインショーケースです。 - 25 Fresh and New jQuery Plugins and Tutorials : Speckyboy Design Magazine
最近の新作のjQueryプラグイン&チュートリアルを紹介しています。
先週の気になるWebサービス
TwitPaint - Twitterでお絵かきしようhttp://twitpaint.com/
[drawTwit(どろつい)]-Twitterでらくがきhttp://drawtwit.com/
Twitter上にお絵描きを投稿できるサービスが、
どちらもTwitterのアカウントでログインでき、
もちろん、
TwitPaintは、
TwitPaintは、
drawTwitはイラストコミュニケーションサービス