ネットで見かけたWebテク
1. 10 Important Traits of a Great Blog Designhttp://sixrevisions.com/web_design/10-important-traits-of-a-great-blog-design/
優れたブログデザインの重要なポイントが10項目挙げられています。
- 読みやすさ
- コンテンツに集中できる
- ほかのエントリーやコンテンツが探しやすい
- コメント部分のデザイン
- ソーシャルメディアとの連携
- 印象的なヘッダー
- コンテンツ内の効果的なビジュアル
- セマンテックなHTML
- コンテンツの論理的な分類
- 見出しやタイトルのデザイン
といった内容について解説しています。目新しいものはありませんが、

2. The Best Adobe Illustrator Text Effect Tutorials | Creative Nerdshttp://creativenerds.co.uk/tutorials/the-best-adobe-illustrator-text-effect-tutorials/
Adobe Illustratorでテキストを加工して効果を加えるチュートリアルがまとめられています。
単純に見えるところでも実はすごく手間のかかる処理をしていたり、

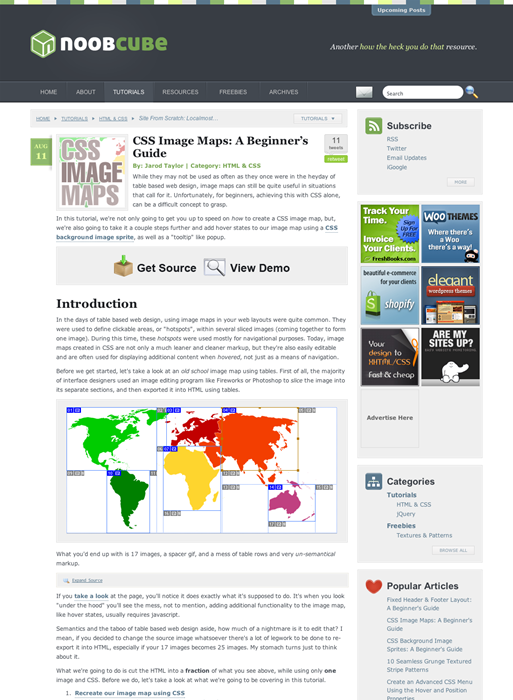
3. CSS Image Maps: A Beginner’s Guide | Noobcubehttp://www.noobcube.com/tutorials/html-css/css-image-maps-a-beginners-guide-/
CSSによるイメージマップの作り方を初心者向けに丁寧に解説しています。
「position: relative;」
HTMLで作るイメージマップと同様のものから始め、

4. 5 Sliding Content Techniques, Examples & jQuery How to’s | Noupehttp://www.noupe.com/design/sliding-content.html
コンテンツをスライドさせるテクニックの実例と、
なお、

5. Big Fonts in Web Design | Abduzeedo | Graphic Design Inspiration and Photoshop Tutorialshttp://abduzeedo.com/big-fonts-web-design
大きな文字を使ったWebページのデザインギャラリーです。
文字を画像にせずにCSSでフォント指定して使っているケースもけっこうあります。欧文だとOSに標準で入っている書体でもそれなりにかっこよくできるところがうらやましいですね。

以上、
そのほか先週の記事から、
- Tweetable - a jQuery plugin | Philip Beel Freelance Web Designer Kent UK
指定したユーザーの最近の発言を表示するjQueryのプラグインです。 - 10 Ways to Archive Your Tweets
Twitterの発言をアーカイブする方法の紹介です。 【レビュー】 Twitterの周縁 ~ちょっと参考にしたいサードパーティ~ 其ノ壱 | ネット | マイコミジャーナル
海外のTwitter関連サービスを紹介した記事です。- Google Reader、
TwitterへのSend To機能など、 ソーシャル機能およびフィード管理機能を強化
Google Readerに「send to」 という機能が付いて、 Twitter、 Tumblr、 Deliciousなどと連携できるようになっています。
先週の気になるWebサービス
peatea - ウェブページの任意の位置を頭出しhttp://pt.goga.co.jp/

人にWebページを紹介するとき、
そのURLにアクセスすると、
右上の
シンプルかつありそうでなかったサービスなので、



