ネットで見かけたWebテク
1. ウェブデザインのユーザーインターフェースに使えるサイトまとめ | DesignWalkerhttp://www.designwalker.com/2009/08/user-interface.html
ユーザーインターフェースパターンに関するギャラリーサイトなどのリンク集です。
ユーザーは今まで使ったことのあるインターフェースの方が使いやすいので、
ユーザーインターフェースパターンの通称を知っておくと、
「あー、
「カルーセル」

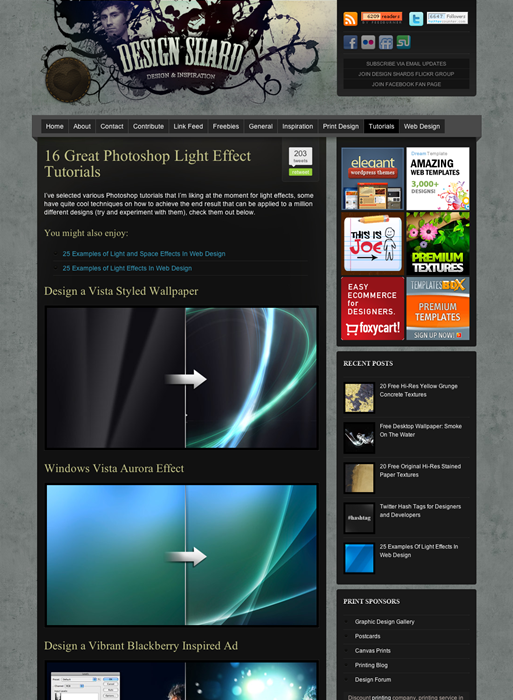
2. 16 Great Photoshop Light Effect Tutorials | Design Shardhttp://www.designshard.com/video-tutorials/16-great-photoshop-light-effect-tutorials/
光の効果をうまく使ったPhotoshopテクニックのチュートリアル集です。
海外のサイトで背景画像に使われていそうな、
Photoshop関連では、

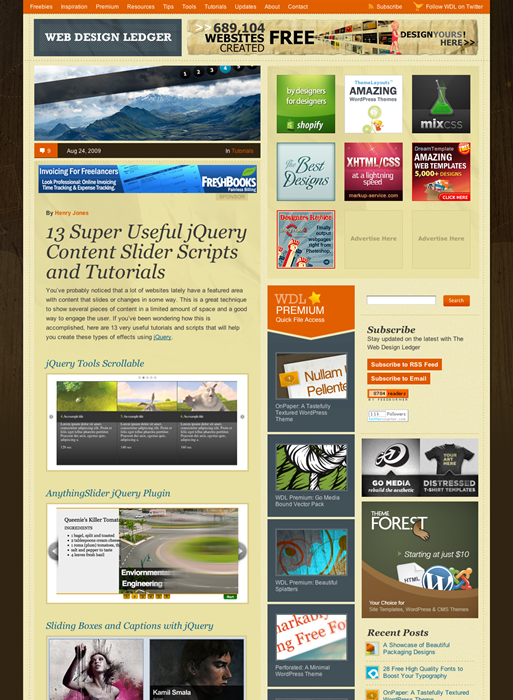
3. 13 Super Useful jQuery Content Slider Scripts and Tutorials | Web Design Ledgerhttp://webdesignledger.com/tutorials/13-super-useful-jquery-content-slider-scripts-and-tutorials
決まったサイズのエリア内でコンテンツをスライドさせるユーザーインターフェースは、

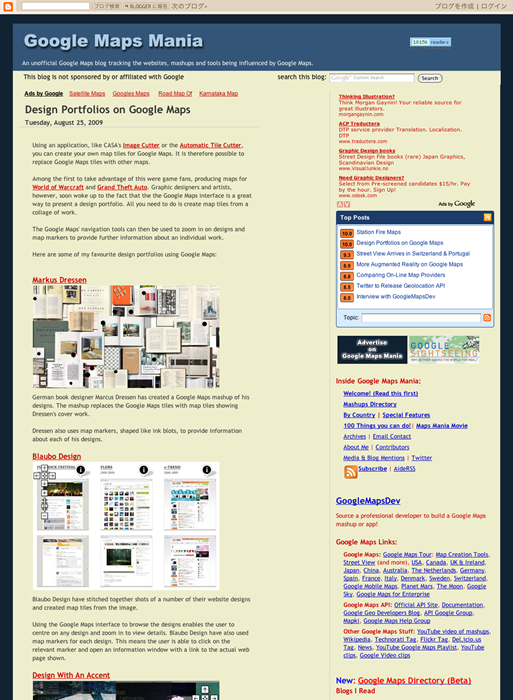
4. Google Maps Mania: Design Portfolios on Google Mapshttp://googlemapsmania.blogspot.com/2009/08/design-portfolios-on-google-maps.html
GoogleマップのAPIを使って、
Image CutterやAutomatic Tile Cutterというツールを使うと、
ふたつ目に紹介されているBlaubo Designは日本のサイトですね。フキダシで解説が出てきて、

5. Website Background Images : Examples and Implementation | [Re]Encoded.comhttp://www.reencoded.com/2009/08/23/website-background-images-examples-and-implementation/
印象的な背景画像のショーケースです。背景だけの画像と実際のWebページを並べて見られるようになっています。大きな写真を背景画像として使うことが海外では流行っているようですね。
Twitterの自分のページも背景画像を変えると印象が変わります。Twitterの背景画像をカスタマイズするための情報源が

以上、
そのほか先週の記事から、
- 見積もり・
発注 - 技術情報Wiki
「技術情報Wiki」というサイトの 「見積もり・ 発注」 に関するページです。 - 10 Data Backup, Storage and Sharing Solutions - Nettuts+
オンラインでファイルのバックアップ、共有ができるサービスを10個紹介しています。 - The Ultimate Mac Setup for Bloggers
(60 Apps)- Mac. AppStorm
ブログやTwitterをやっている人に便利そうなMacのツールがいろいろ紹介されています。
先週の気になるWebサービス
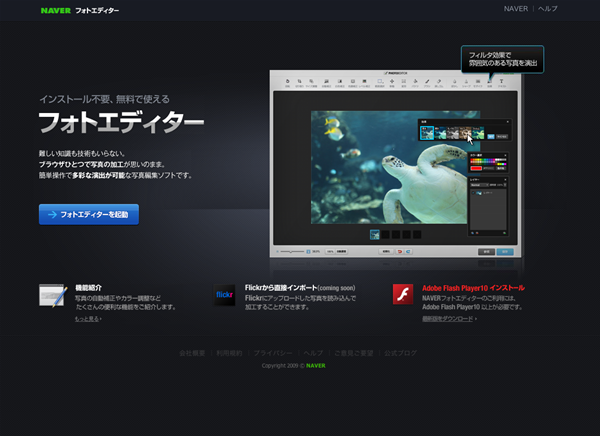
NAVERフォトエディターhttp://photoeditor.naver.jp/
検索サービス
オンラインの無料画像編集ツールはいろいろありますが、
落ち着いた色合いで洗練された印象のユーザーインターフェースに好感が持てます。
ブログに載せる写真をちょっといじりたいという人にはオススメできそうですね。ブログ用と考えると、
Flickr画像の直接読み込みにも対応する予定なので、