ネットで見かけたWebテク
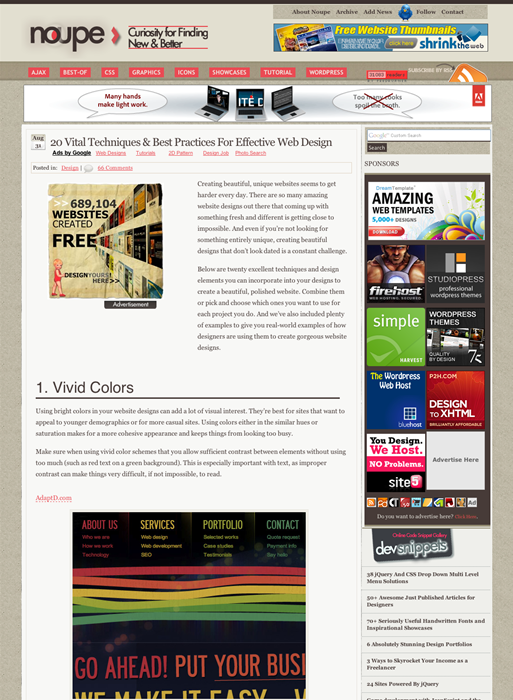
1. 20 Vital Techniques & Best Practices For Effective Web Designhttp://www.noupe.com/design/20-vital-techniques-for-effective-web-design.html
美しく洗練されたWebサイトをデザインするためのテクニックとデザイン要素を、
- 鮮やかな色
- グラデーションとライティング効果
- 透明度
(半透明な要素) - グランジ
(汚した感じ) - 手描き風
- 淡い色
- 水彩画風
- 自然物をヒントにした要素
- 写真のようにリアルな背景画像
- 大きな文字
- 装飾書体
- 派手な背景画像
- レトロ、
ヴィンテージな要素 - 目を引くヘッダ
- コラージュ
- テクスチャを使った背景画像
- タブナビゲーション
- 白黒
- 水平方向のスクロール
- マンガ風な要素
これらの要素を組み合わせたりして、
「ウェブデザインの幅をひろげる20のキーワード | コリス」

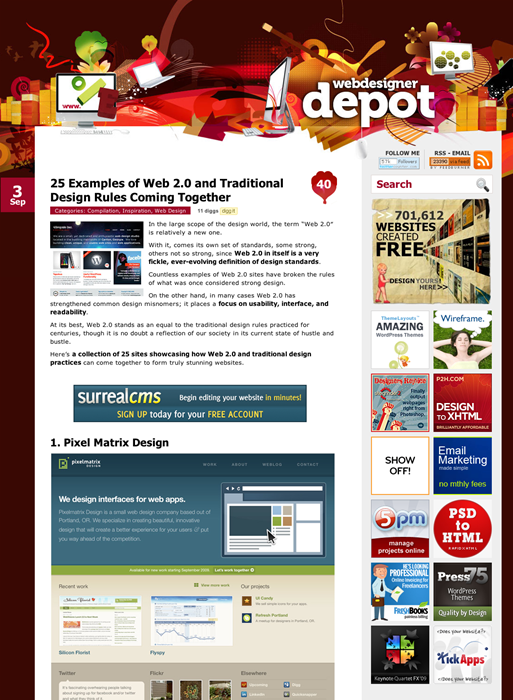
2. 25 Examples of Web 2.0 and Traditional Design Rules Coming Together | Webdesigner Depothttp://www.webdesignerdepot.com/2009/09/25-examples-of-web-2-0-and-traditional-design-rules-coming-together/
伝統的なデザイン技法とWeb2.
たとえば一つ目に取り上げられているPixel Matrix Designにサイトについては、
- 伝統的な面
- グリッドシステム
- 理論に基づいた配色
- 情報の強力な階層分け
- Web2.
0スタイルで強化された点 - 美しいグラデーション
- 繊細な細部
- 大きく読みやすい書体の選択
- サイトに滞在し続けてもらうための多数の道筋
- 問い合わせフォームまでも角丸で実装するなど凝っている
ほかのサイトも同様に、
結局のところ、

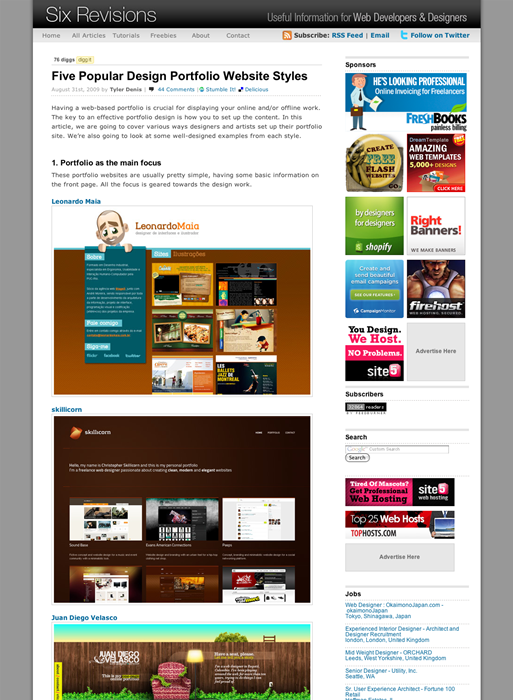
3. Five Popular Design Portfolio Website Styleshttp://sixrevisions.com/web_design/five-popular-design-portfolio-website-styles/
デザイナーのポートフォリオサイトを、
- 作品集がメインのサイト
- 作品展示の見せ方を売りにしたサイト
- 業務内容や自己紹介をメインにしたサイト
- ブログをメインにしたサイト
- 1ページ完結で見せるサイト
といったカテゴリごとに、

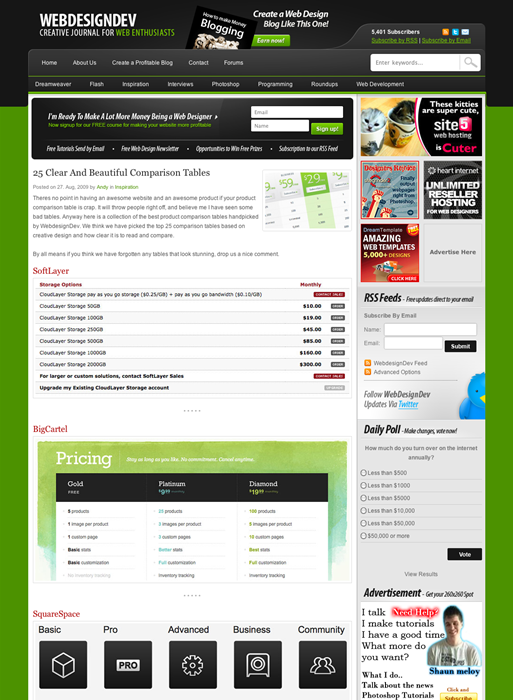
4. 25 Clear And Beautiful Comparison Tables | Web Design Tutorials | Creating a Website | Learn Adobe Flash, Photoshop and Dreamweaverhttp://www.webdesigndev.com/inspiration/25-clear-and-beautiful-comparison-tables
わかりやすく読みやすい比較表のデザインショーケースです。
表組部分の画面ダンプが延々と並び、
ある要素だけをまとめたショーケースとしては、

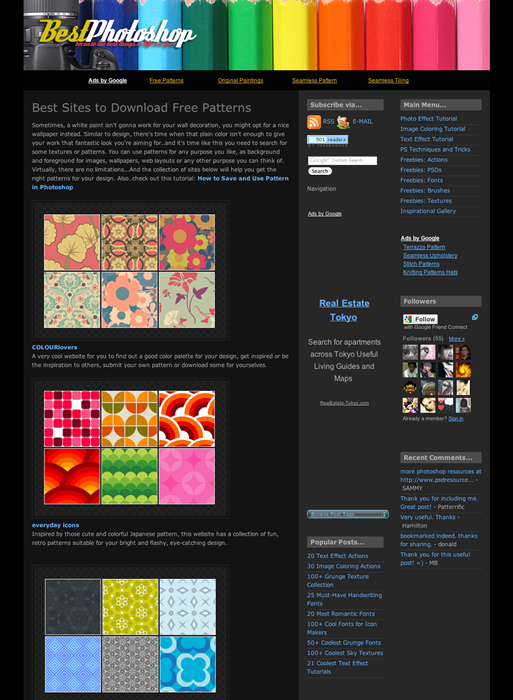
5. Best Sites to Download Free Patterns | Photoshop Tutorialshttp://best-photoshop-tutorials.blogspot.com/2009/08/best-sites-to-download-free-patterns.html
背景などに使える、
それぞれのサイトに多数のパターン画像が登録されているので、

以上、
そのほか先週の記事から、
- 56 Absolutely Brilliant and Intriguing Photoshop Video Tutorials | Photoshop Tutorials
Photoshopのビデオチュートリアル集です。 - Showcase of Stylish Photoshop Actions | scarletbits.
com
Photoshopのアクション集です。 - 45 Useful Collection of Free Photoshop PSD Files | Design Newz
フリーのPSDファイル素材を多数紹介しています。
先週の気になるWebサービス
Create a font from your own handwriting - fontcapture.comhttp://www.fontcapture.com/
「fontcapture」
有料のこの手のサービスは国内、
実際に作ってみたという記事が
PDFの専用用紙をダウンロード→専用用紙に文字を書く→専用用紙をスキャン→スキャンしたファイルをアップロード、
もちろん日本語書体は作れませんが、