ネットで見かけたWebテク
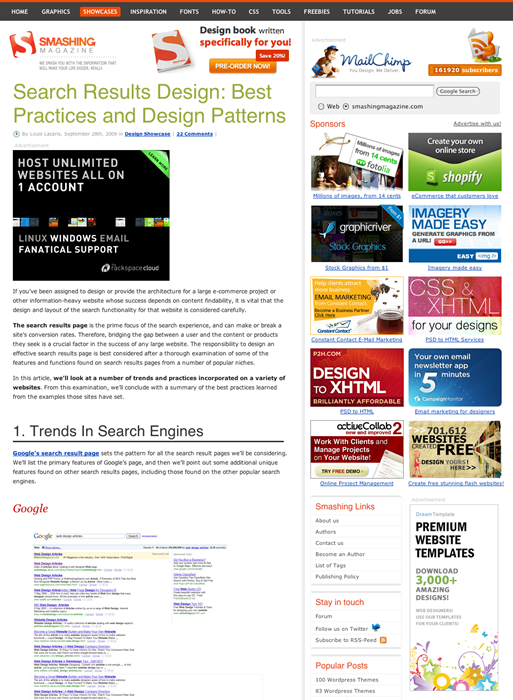
1. Search Results Design: Best Practices and Design Patterns « Smashing Magazinehttp://www.smashingmagazine.com/2009/09/28/search-results-design-best-practices-and-design-patterns/
検索結果ページのデザインと機能について、
以下の項目に分けて、
- 検索エンジンでのトレンド
- 動画共有サイトでの検索結果
- ソーシャルメディアやミニブログでの検索結果
- オンラインショップでの検索
- 写真共有サイトでの検索結果
- IT業界サイトでの検索結果
- ニュースサイトでの検索結果
最後に、

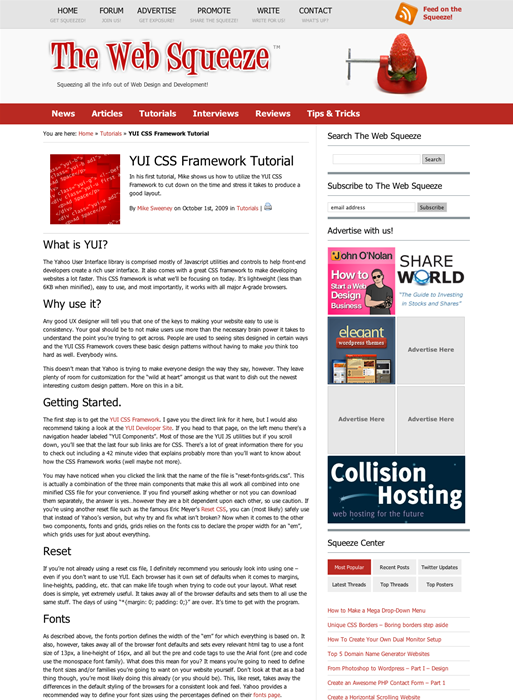
2. YUI CSS Framework Tutorialhttp://www.thewebsqueeze.com/web-design-tutorials/yui-css-framework-tutorial.html
米Yahooが提供するYUI CSS Frameworkのチュートリアル記事です。
YUIはYahoo! User Interface Libraryの略で、
その中の、
YUI CSS FrameworkのCSS Gridを使うと、
記事の中で作成したHTMLとCSSのセットはダウンロードできるので、
この記事はYUI2をベースに書かれていますが、

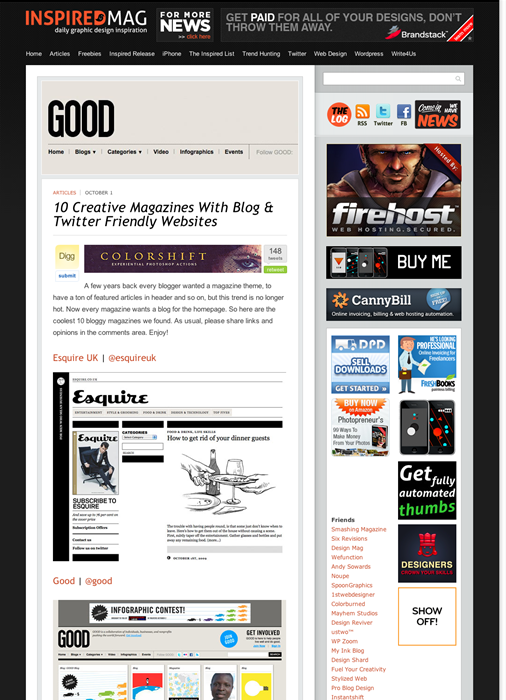
3. 10 Creative Magazines With Blog & Twitter Friendly Websites | Inspired Magazinehttp://www.inspiredm.com/2009/10/01/10-creative-magazines-with-blog-twitter-friendly-websites/
ブログとTwitterの両方で情報発信している雑誌のサイトを10個紹介しています。日本の雑誌でもブログをやっているところは多いと思いますが、
雑誌サイトだけあってどれもデザインに凝っていますが、

4. Styling Blog Comments: Correct Markup and Free Examples - Templaticahttp://templatica.com/post/25/styling-blog-comments-correct-markup-and-free-examples
ブログのコメント欄のマークアップの仕方と、
4種類のデザインのHTML
コメントは番号付きリストでマークアップし、
Twitterのタイムラインも番号付きリストでマークアップされていますし、

5. 30 Gorgeous Horizontal Menus for Inspiration | Quenesshttp://www.queness.com/post/744/30-gorgeous-horizontal-menus-for-inspiration
デザインの優れた水平ナビゲーションメニューのショーケースです。作り込まれた、

以上、
そのほか先週の記事から、
- A Fancy AJAX Contact Form ? Tutorialzine
フォームの見た目をかっこよくするjqTransformと、値のチェックをするformValidatorというjQueryプラグインを利用したフォームを作るチュートリアルです。 - Turn any webform into a powerful wizard with jQuery (FormToWizard plugin)
jQueryを使って、長いフォームを複数ページに分かれたウィザード形式に変えるテクニックです。
先週の気になるWebサービス
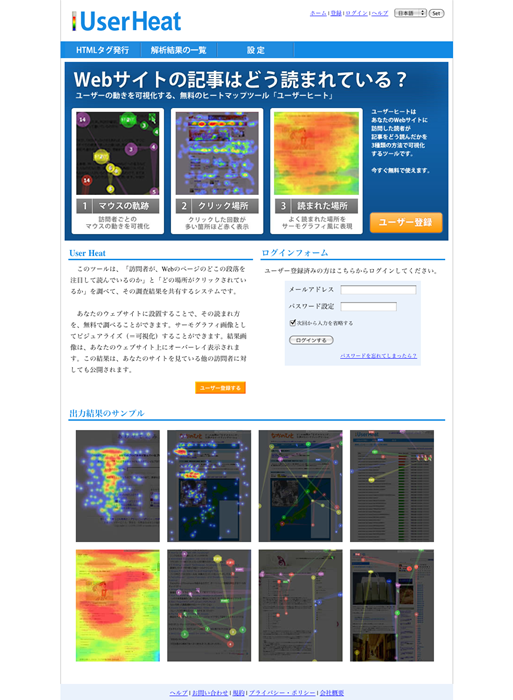
User Heat : どこが読まれているか見える!無料ヒートマップ・ツールhttp://userheat.com/
User Heat
- マウスの軌跡
- クリックが多い場所
- 熟読エリア
の3パターンの画像を、
よく読まれている場所は、
無料アクセス解析ツール