ネットで見かけたWebテク
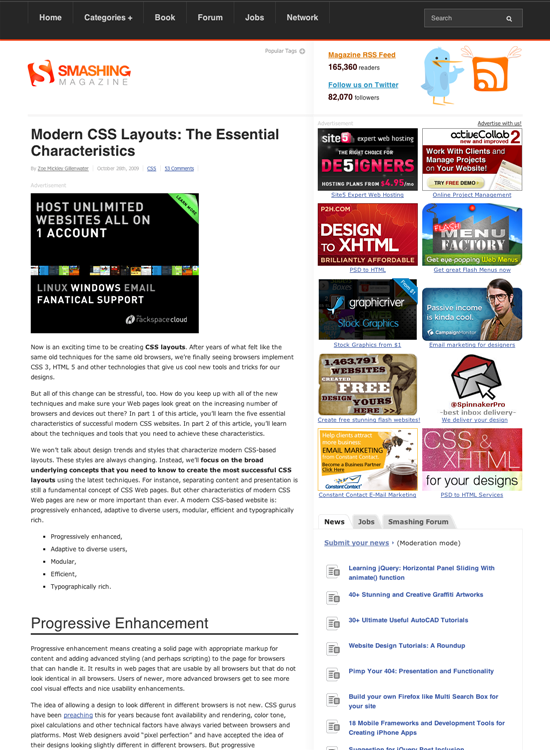
1. Modern CSS Layouts: The Essential Characteristics | Smashing Magazinehttp://www.smashingmagazine.com/2009/10/26/modern-css-layouts-the-essential-characteristics/
今どきのCSSレイアウトについて5つの重要な特徴を紹介しています。
プログレッシブエンハンスメント
どんなブラウザでも内容を理解できるような適切なマークアップをし、
最新のブラウザ向けに高度な表現やユーザビリティを追加するという手法です。 古いブラウザに合わせて表現を制約したりハックを多用するのでなく、
最新のブラウザでは新たな技術の恩恵を得ながら、 古いブラウザでも確実にコンテンツを見ることができるようにしようという考え方ですね。 さまざまなユーザーに適応させる
ブラウザ、
PC/ スマートフォンのようなデバイスの種類、 画面解像度、 フォントサイズなどが違うさまざまな環境に適応した表示をしようということです。画面サイズによって自動でカラム数が変更されるレイアウトが例にあげられています。 モジュラー
コンテンツを部分ごとにモジュラー化して扱うことで、
ほかのページや外部サイトで再利用できるようにするべきとのことです。 効率的に
サイト制作の効率化とともに、
サーバーとブラウザからも効率的に扱われるようにすることが必要とのことです。 CSS3を利用してコーディングを効率化することが案内されています。サーバーのための効率化としては、
CSSスプライトとCSSを圧縮するテクニックが紹介されています。 リッチなタイポグラフィ
CSS3の新機能と
「@font-face」 プロパティによるWeb Fontsの利用により、 簡単にタイポグラフィを充実させることができるようになっているとのことです。英語圏では見出しなどの文字を画像にせずにテキストのまま使っているケースが増えていますね。

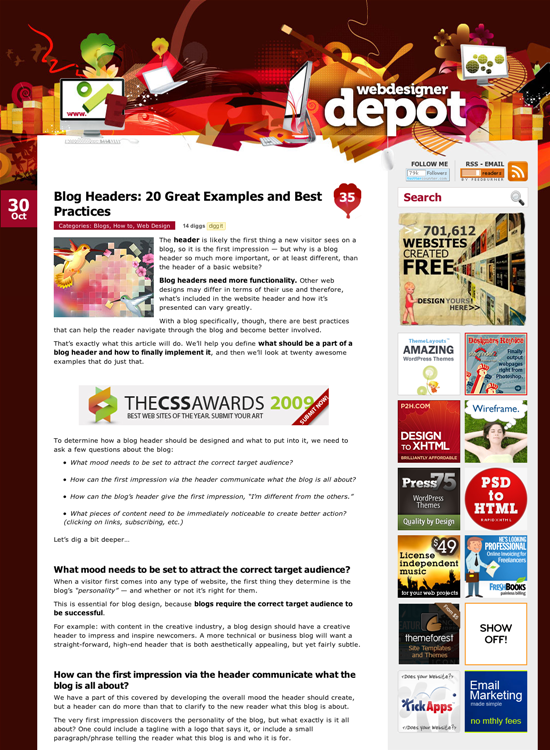
2. Blog Headers: 20 Great Examples and Best Practices | Webdesigner Depothttp://www.webdesignerdepot.com/2009/10/blog-headers-20-great-examples-and-best-practices/
ブログのヘッダに関する考察と優れた多数の実例を紹介しています。
ヘッダをデザインするときに考えるべきこととして、
- 正しいターゲットユーザーをひきつける雰囲気は何か
- このブログは何かを第一印象で伝える方法
- ほかのブログとの違いを第一印象で伝える方法
- リンク、
RSS購読などをどう目立たせるか
ヘッダつながりで、

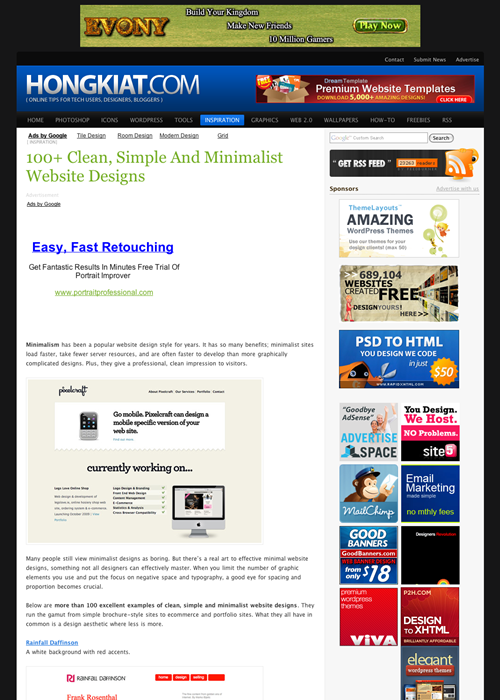
3. 100+ Clean, Simple and Minimalist Website Designs | Inspirationhttp://www.hongkiat.com/blog/clean-simple-minimalist-website-design/
クリーンでシンプルでミニマルなWebサイトのデザインギャラリーです。
写真や装飾用の画像は極力抑えつつも、
クリーンつながりで

4. 26 awesome Firefox add-ons for web workershttp://www.designer-daily.com/26-awesome-firefox-add-ons-for-web-workers-4734
Web制作者のためのすばらしいFirefoxアドオンをまとめた記事です。カテゴリ分けして紹介されています。
「22 Firefox Extensions (Addons) for Web Development | TutZone」
定番モノは両方の記事で紹介されていますね。

5. 40 Quality Photoshop UI Design Tutorials - Psdtuts+http://psd.tutsplus.com/articles/web/40-quality-photoshop-ui-design-tutorials/
Photoshopによるインターフェイスデザインのチュートリアルのリンク集です。
サイトのインターフェイスのパーツもありますが、
アメリカのサイト向けなちょっとコテコテのデザインが多いですね。

そのほか先週の記事から、
- 携帯サイト
(html) の制作に入る前に確認しておきたいチェック項目 │ これからゆっくり考L
3キャリア対応の携帯サイトをコーディングするときの、注意点や仕様などがまとめてあります。 - ページ送りのサンプル4種+2|CSS HappyLife
CSSでデザインしたページ送りの作例集です。 - 最近のブラウザ使えそうなCSSハックの一覧 | CSS Lecture
特定のブラウザのみにCSSを適用させるためのCSSハックのまとめです。
先週の気になるWebサービス
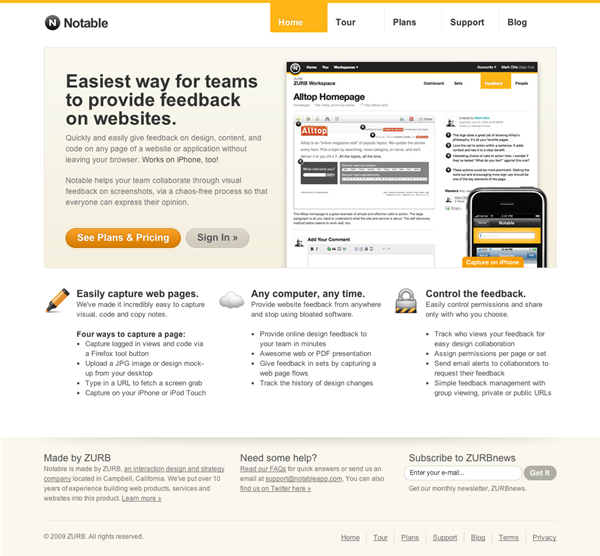
Notable | Easiest way for teams to provide feedback on websites.http://www.notableapp.com/
Webページの修正指示や意見交換に役立ちそうな、
サーバー上でWebページのスクリーンショットを共有して、
共有したページはスクリーンショットだけでなく、
コードはパラグラフ単位、
Firefoxのアドオンを使うと、
Firefoxのアドオンを使わなくても、
デザイン、